CoffeeCup Responsive Site Designer 2.5
CoffeeCup Responsive Site Designer je program, ki je kot nalašč za oblikovanje spletnih strani. Z njim lahko hitro dodate ozadje, slike in videoposnetek na stran, nato pa ga nemudoma izvozite ali shranite. V tem članku se bomo seznanili s funkcionalnostjo te programske opreme, upoštevali bomo njegove prednosti in slabosti.
Vsebina
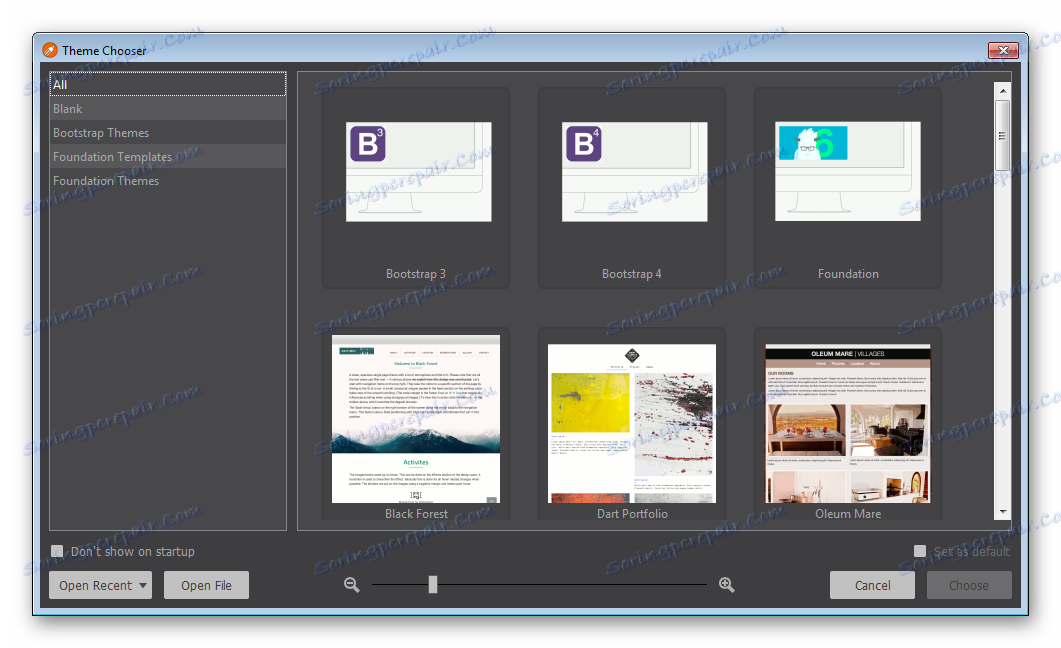
Predloge in teme
Privzeto je že nameščen nabor obdelovancev, kar bo dobra rešitev pri ustvarjanju projekta s končnim rezultatom, če ni idej za sestavljanje iz nič. Vse je priročno razvrščeno z zavihki z različnimi temami. Upoštevajte, da obstaja tudi niz praznih obrazcev za ročno polnjenje.

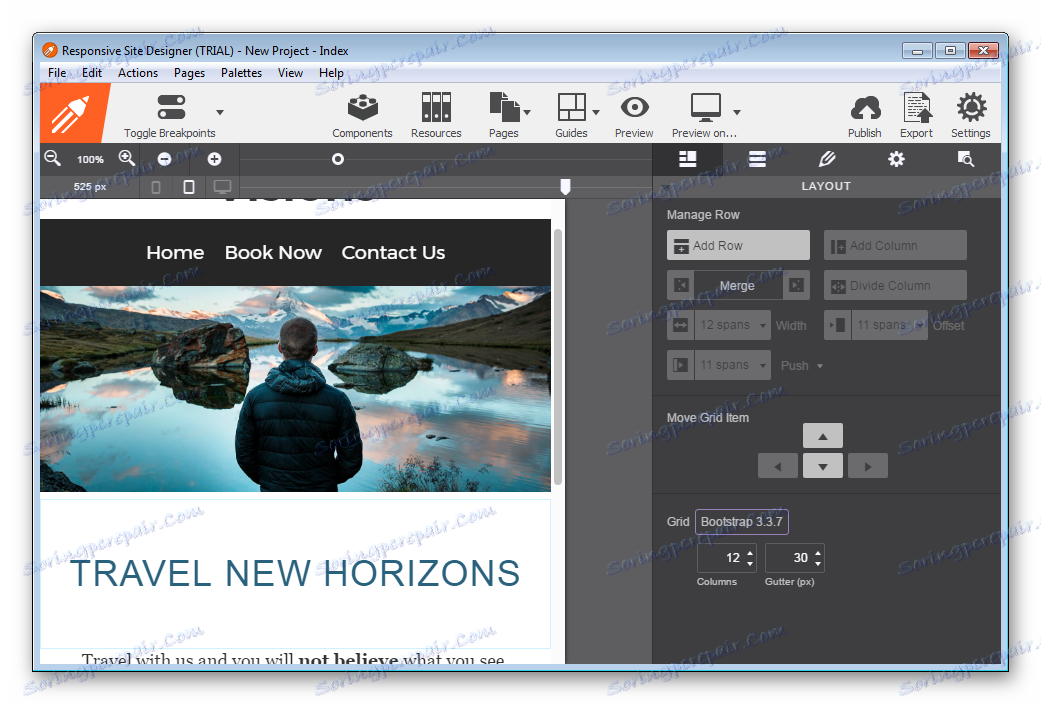
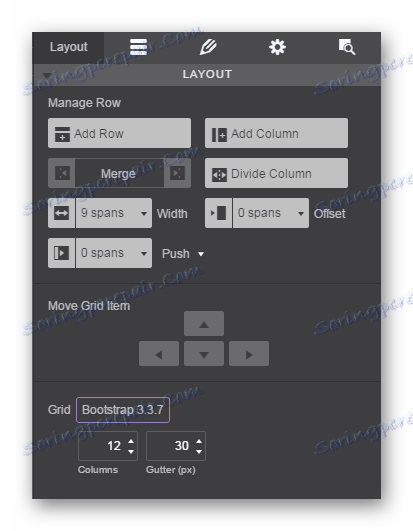
Delovni prostor
Potem lahko začnete izboljšati ali ustvariti načrt iz nič. To se naredi na delovnem področju, ki je razdeljen na več delov. Trenutni status strani je prikazan na levi strani, glavna orodja so na desni in dodatne funkcije so na vrhu. Stran je prikazana na različne načine, obstajajo posebni drsniki za njegovo nastavitev, premikanje, uporabnik dobi optimalno velikost.

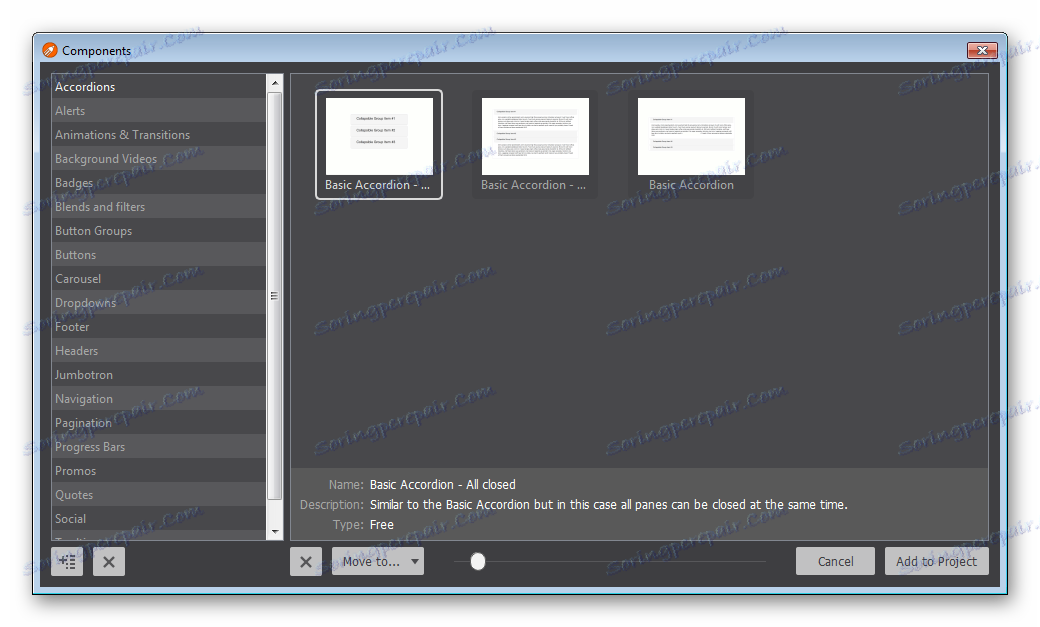
Komponente
Spletna stran je sestavljena ne le iz slik, ampak vključuje tudi več različnih elementov. Vse, kar potrebujete, je mogoče najti v enem oknu in hitro dodati. Tukaj, tako kot pri predlogah in temah - vse je razvrščeno po zavihkih, opisih in sličicah. Uporabniki lahko dodajo animacijo, gumbe, ozadje, navigacijo in še veliko več.

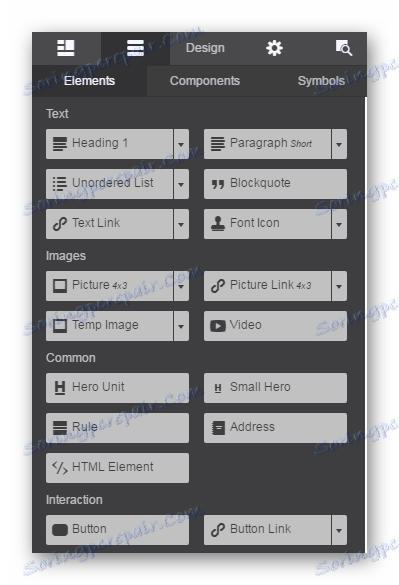
Urejanje elementov se še vedno izvaja v ločenem zavihku v orodni vrstici. Obstajajo pop-up meniji, v katerih se nahajajo različne nastavitve za vsako dodano komponento. Poleg tega se neposredno od tu dodajo na stran, če je potrebno.

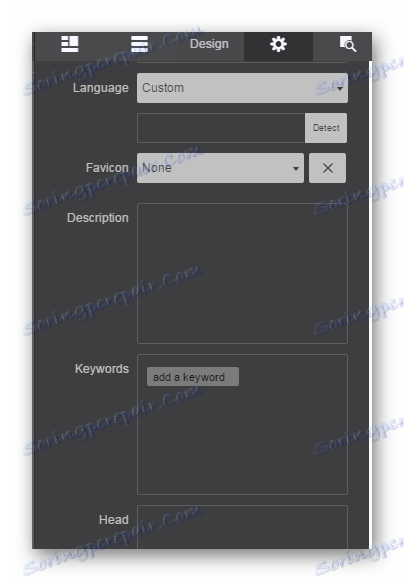
Nastavitve projekta
Izberite jezik, dodajte opis in ključne besede za projekt, konfigurirajte ikono, ki bo prikazana na strani. To storite v tem zavihku v orodni vrstici tako, da izpolnite obrazce.

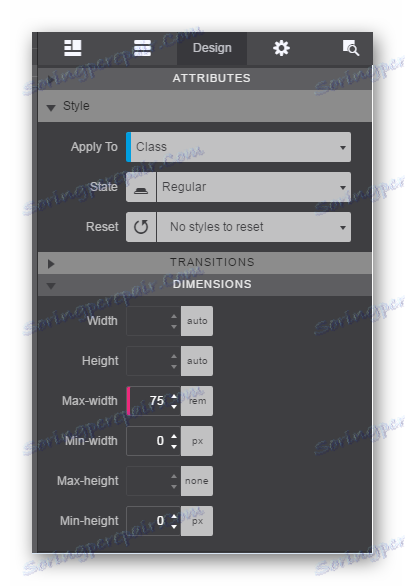
Oblikovanje
Tukaj so v pojavnem meniju prikazani tisti parametri, ki bodo pomagali ustvariti optimalne vizualne nastavitve strani. To je sprememba višine, slog posodobitve in še veliko več, kar bo vplivalo na prikaz strani v brskalniku. Po vsakem dejanju lahko predogled prek spletnega raziskovalca odprete, če si želite ogledati spremembe.

Ta postopek se izvede tudi v naslednjem zavihku, kjer boste našli dodatne možnosti urejanja za vsak element.

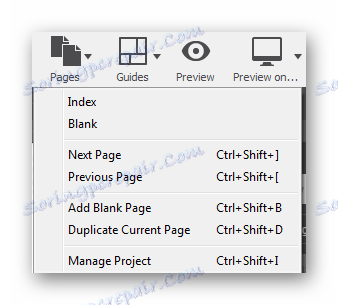
Delo z več stranmi
Pogosto mesta niso omejena na en list, vendar obstajajo povezave, ki jih je mogoče klikniti, da preklopite na druge. Uporabnik lahko vse elemente v enem projektu ustvari s pomočjo ustrezne kartice. Upoštevajte, da ima vsaka funkcija lastno bližnjico, jo uporabite za hitrejše upravljanje odziva spletnega mesta.

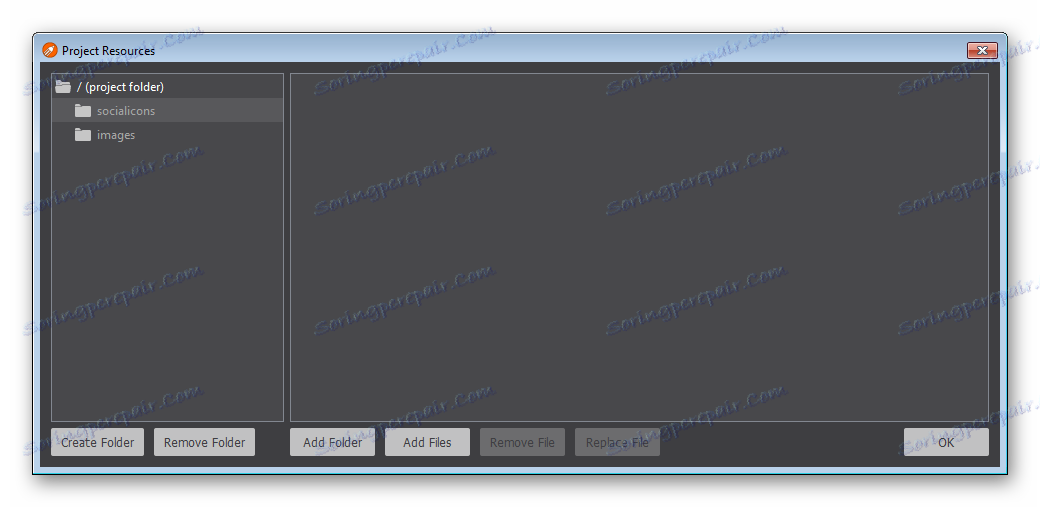
Projektni viri
Vsi elementi mesta so najbolje shranjeni v računalniku v eni mapi, tako da kasneje ni težav. Program sam bo ustvaril knjižnico z vsemi komponentami, nato pa jo bo lahko uporabnik nadoknadil s slikami, videoposnetki in drugimi uporabnimi materiali skozi okno za to.

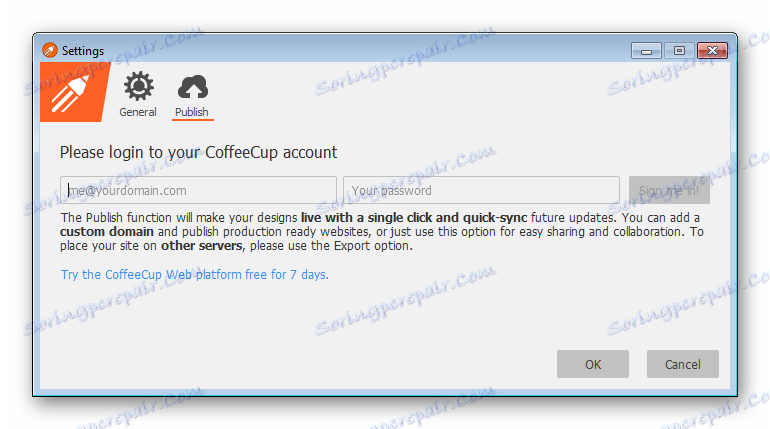
Objava
Program vam omogoča, da na svojem spletnem mestu takoj objavite dokončan projekt, vendar najprej morate narediti določene nastavitve. Ko najprej pritisnete gumb »Objavi« , se prikaže obrazec, ki ga morate izpolniti. Vnesite domeno in geslo za nadaljnje ukrepanje. Če morate prenesti na druge strežnike, ki jih oblikovalec odzivnih spletnih mest ne podpira, uporabite funkcijo "Izvozi" .

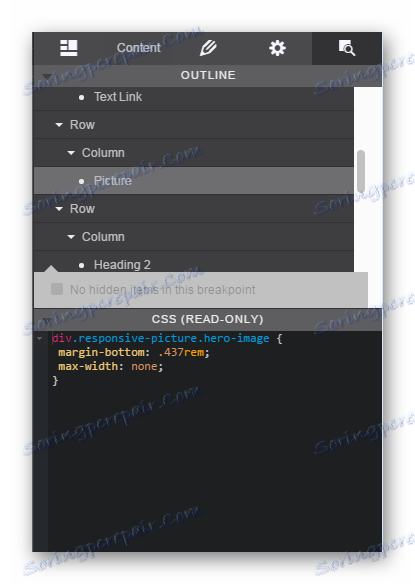
Izvorna koda strani
Ta funkcija bo koristna tistim uporabnikom, ki imajo izkušnje z HTML in CSS. Tukaj je izvorna koda vsakega elementa, ki je prisoten na spletnem mestu. Nekateri so samo za branje, to velja, če je projekt ustvarjen iz predloge. Ostalo je mogoče spremeniti in izbrisati, kar vam daje še več svobode pri oblikovanju.

Prednosti
- Urejanje izvorne kode strani;
- Prisotnost uveljavljenih tem in predlog;
- Uporabniku prijazen vmesnik;
- Možnost takojšnje objave projekta.
Slabosti
- Pomanjkanje ruskega jezika;
- Program je razdeljen za plačilo.
CoffeeCup Responsive Site Designer je odličen program, ki bo koristen za oblikovalce spletnih mest in za enostavne uporabnike za ustvarjanje lastnih strani. Razvijalci ponujajo podroben opis in navodila za skoraj vsako funkcijo, zato bodo tudi neizkušeni hitro naučili in se naučili uporabljati to programsko opremo.