
1. korak: Kako začeti
Google Web Designer je brezplačno razvojno okolje za spletne skrbnike, ki omogoča ustvarjanje spletnih strani, vključno s posameznimi elementi, kot so pasice, s pomočjo CSS3 in HTML5. Za uporabo tega orodja morate najprej prenesti namestitveno datoteko z uradnega spletnega mesta in jo namestiti.
Prenesite Google Web Designer z uradne strani
Namestitev programa
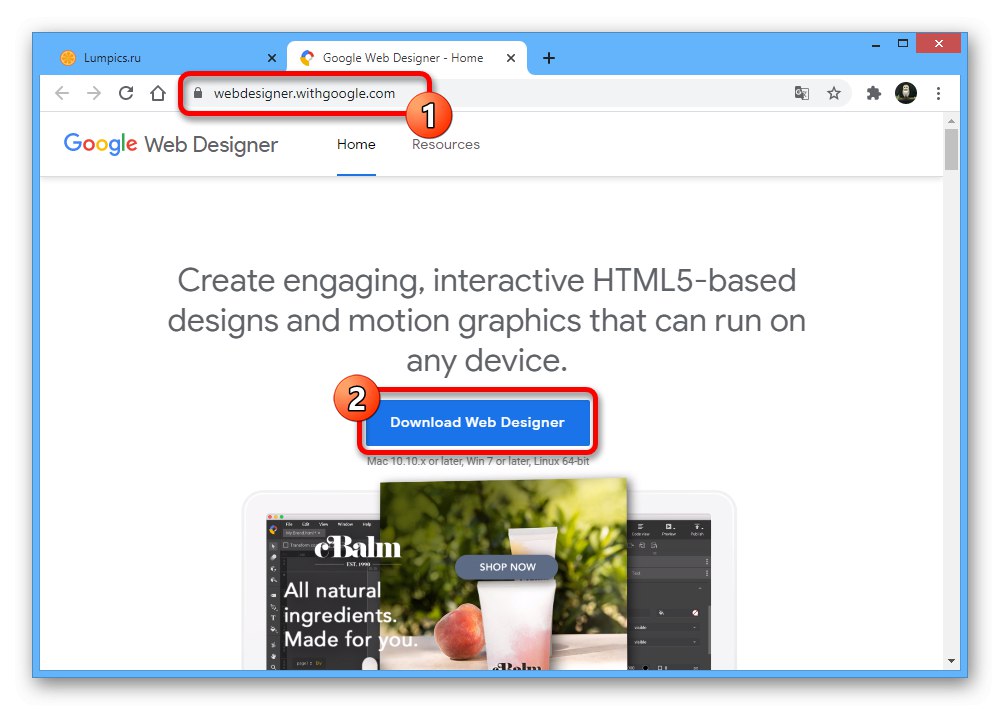
- Kliknite zgornjo povezavo, da odprete glavno stran programske opreme in pritisnete gumb Prenesite Web Designer... Upoštevajte, da program podpira samo Windows 7 in novejše različice.
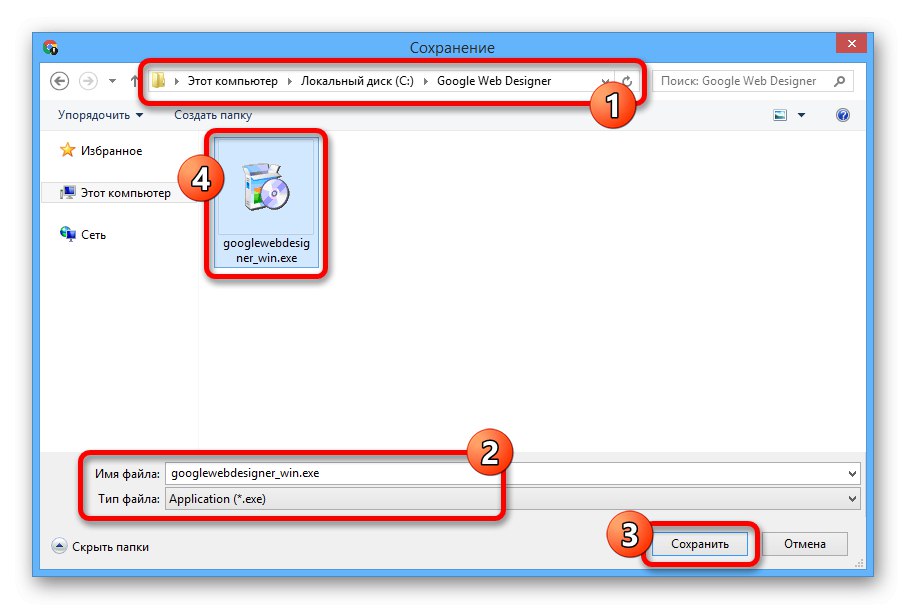
- Skozi pojavno okno "Shrani" izberite mesto v računalniku in uporabite označeni gumb na spodnji plošči.
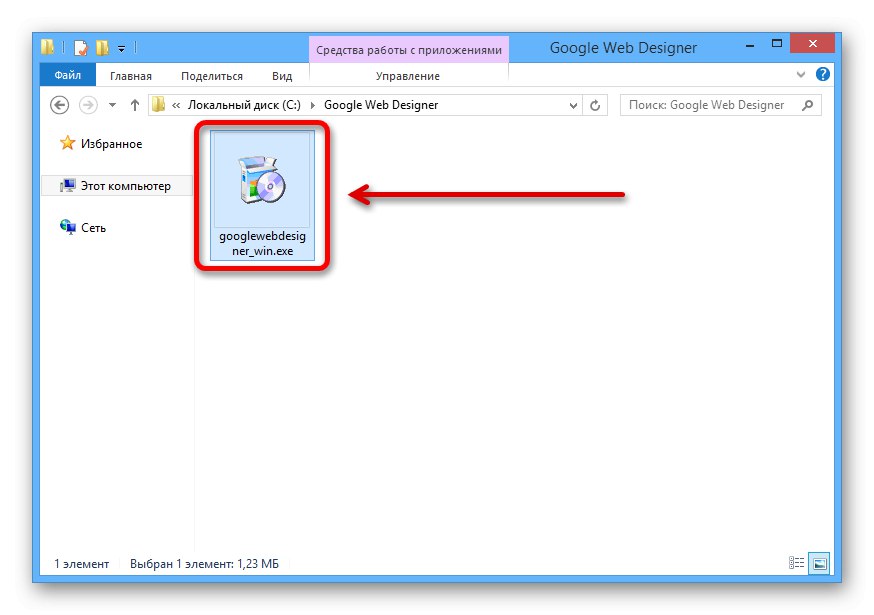
- Pojdite v mapo z datoteko, ki ste jo pravkar shranili, in dvokliknite levi gumb miške, da jo odprete. Posledično bi se moralo odpreti namestitveno okno.
![Odpiranje namestitvene datoteke Google Web Designer v računalniku]()
Sam postopek namestitve se izvede v popolnoma samodejnem načinu, pri čemer se vse delovne datoteke shranijo v imenik z drugimi programi na sistemskem disku.



Pooblastilo
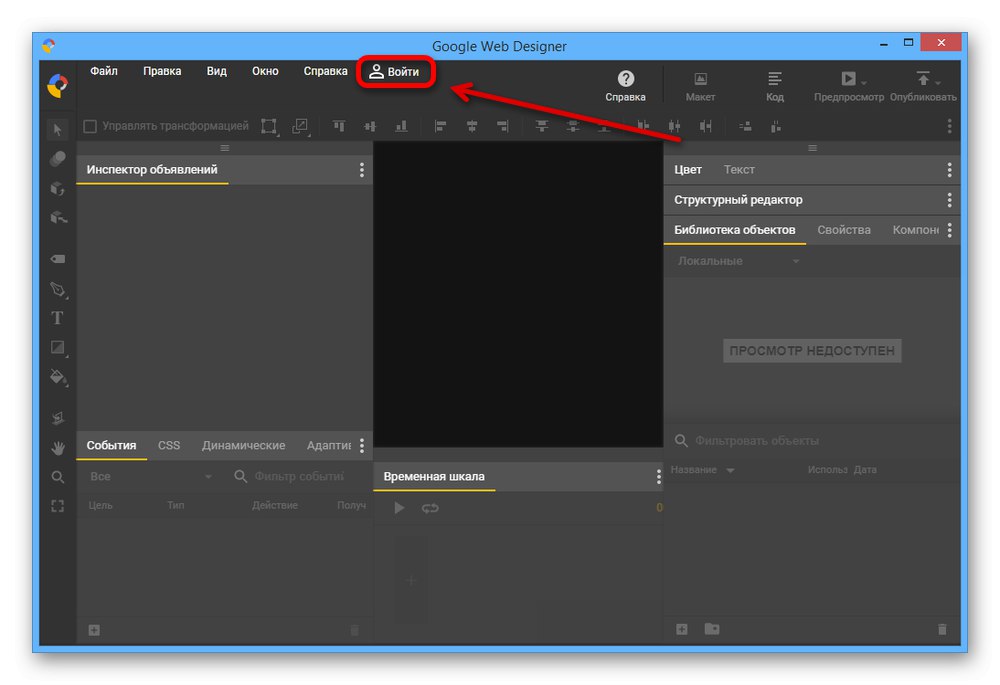
- Če želite shraniti projekte v internetu ali na splošno ustvariti pasico posebej za interne Googlove storitve, morate dodatno opraviti pooblastilo. Če želite to narediti, zaženite program z ustrezno ikono, zaprite pozdravno okno in kliknite gumb "Vstopiti" na zgornji plošči.
- Vnesite podatke iz Google Računa, kliknite "Naprej" in po potrebi potrdite. Po tem bo račun takoj dodan brez posebnih nastavitev.


Spremenite nastavitve
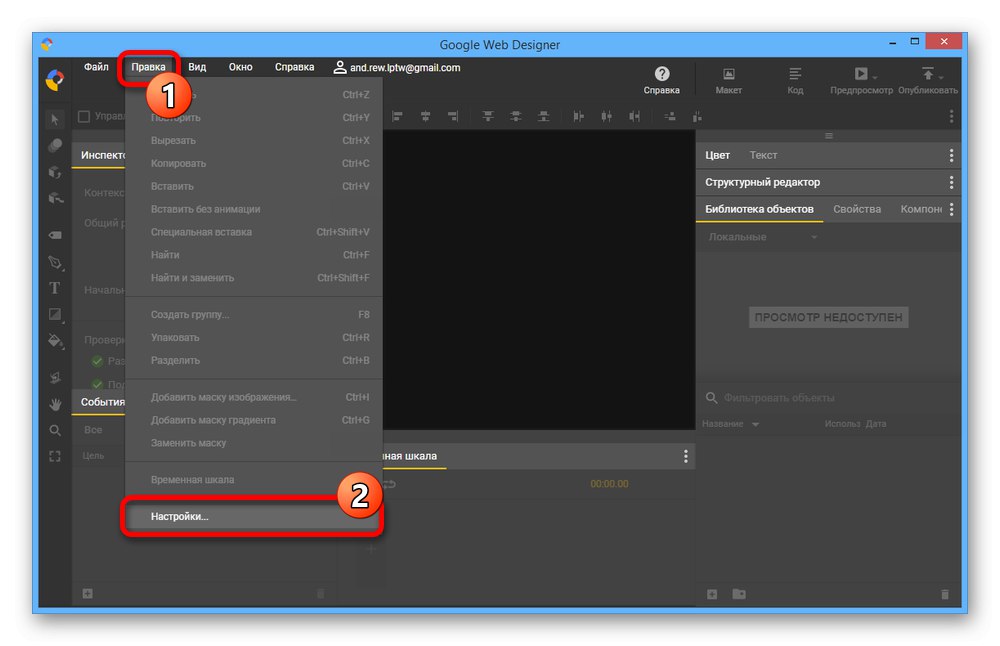
- Po opravljeni pripravi je zdaj priporočljivo spremeniti osnovne nastavitve programske opreme, da si olajšate delo v prihodnosti. Z zgornjo vrstico razširite meni "Uredi" in izberite razdelek "Nastavitve" na koncu seznama.
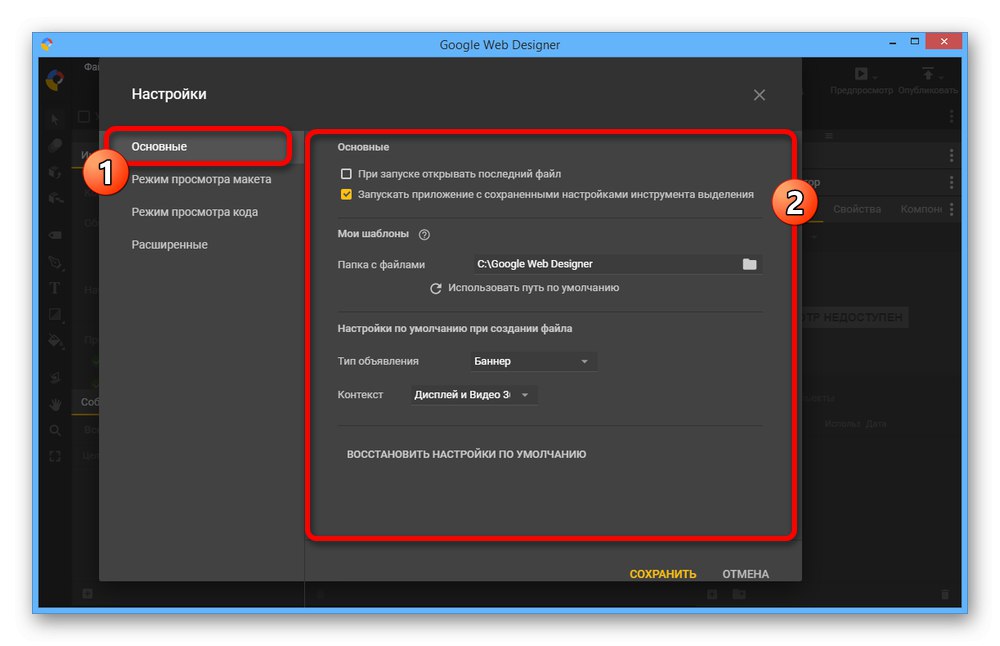
- V zavihku "Osnovno" spremenite lahko začetno vedenje programa za hitro odpiranje projektov, dodelite mapo za shranjevanje ustvarjenih predlog in med ustvarjanjem nastavite tudi privzete vrednosti za vrsto oglasa.
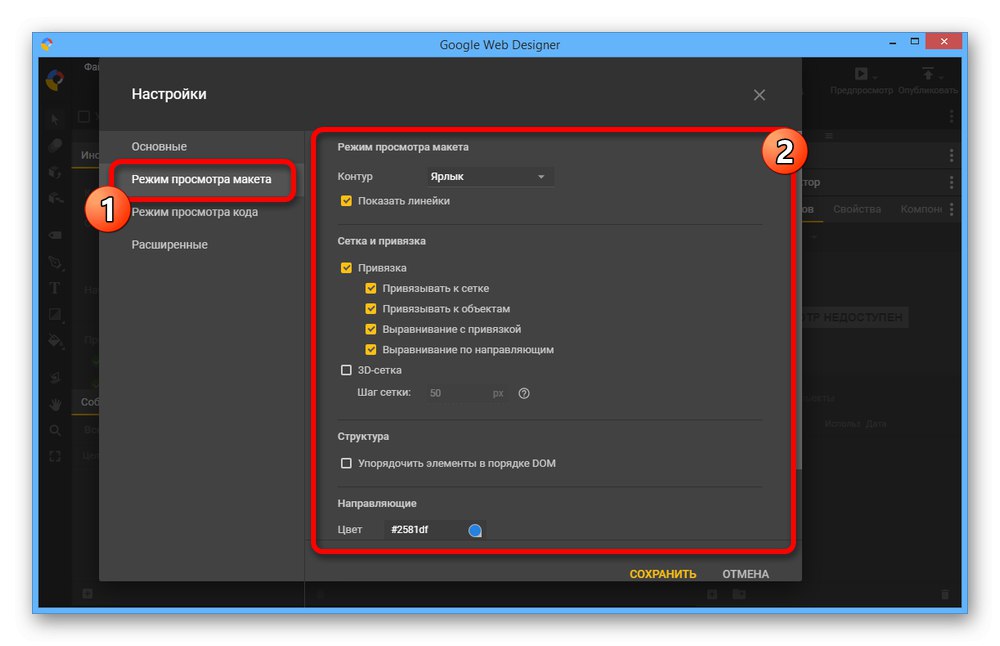
- Naslednja stran Način pogleda postavitve vsebuje možnosti za videz urejevalnika. S spreminjanjem predstavljenih nastavitev lahko prilagodite mrežo in posnetke predmetov za natančnejše pozicioniranje elementov.
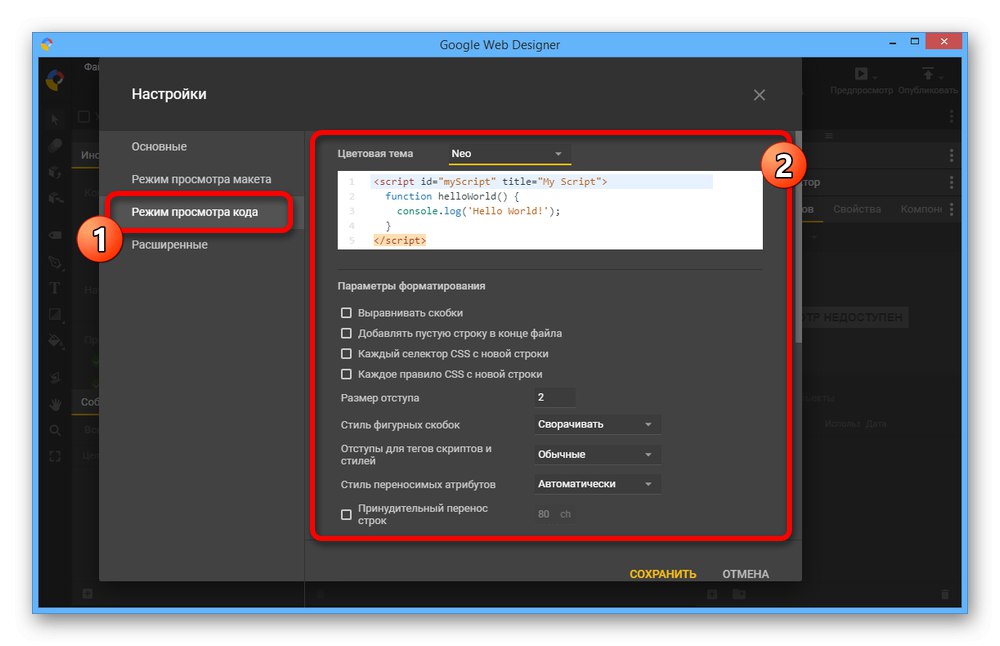
- Google Web Designer ima urejevalnik kod z lastnimi nastavitvami. Torej, na zavihku "Način pogleda kode" lahko dodelite vizualni slog, nastavite možnosti oblikovanja in dodate naloge za tipke.
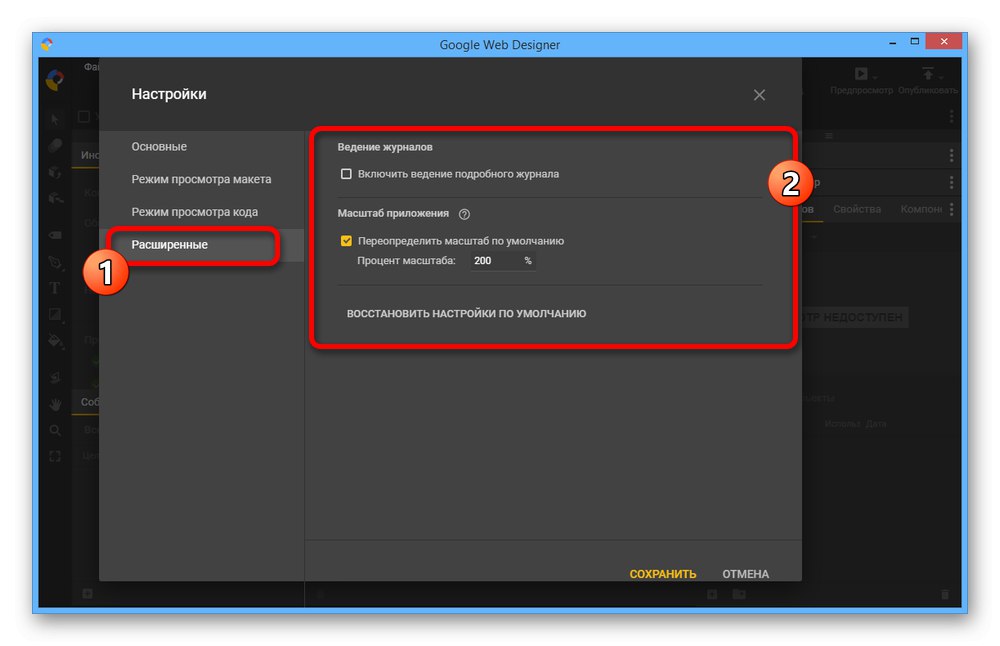
- Zadnji zavihek "Napredno" vsebuje samo dva parametra - "Vodenje revij" in Lestvica uporabe... V prvem primeru bo omogočanje ustvarilo dnevnik sprememb, drugi element pa vam omogoča, da nastavite novo standardno lestvico za delovni prostor urejevalnika.
Bodi previden! Če jo nastavite za preveliko, boste morda imeli težave z nezadostnim prostorom na zaslonu za pomembne predmete.





Vse spremembe, ki so narejene na tak ali drugačen način, zahtevajo ponovni zagon programa. Če šele začnete delati z urejevalnikom, ne pozabite na možnost ponastavitve nastavitev z ločenim elementom na vsakem od zavihkov.
2. korak: ustvarite pasico
Po konfiguraciji programa lahko začnete delati na pasici z uporabo vseh funkcij Google Web Designer. Vendar ne pozabite takoj, da to orodje deluje izključno kot vizualni urejevalnik in vam omogoča, da samo pripravljene elemente, ki so ustvarjeni ločeno, umestite na primer v Photoshop.
Preberite tudi: Ustvarjanje pasice v Adobe Photoshop
Priprava postavitve
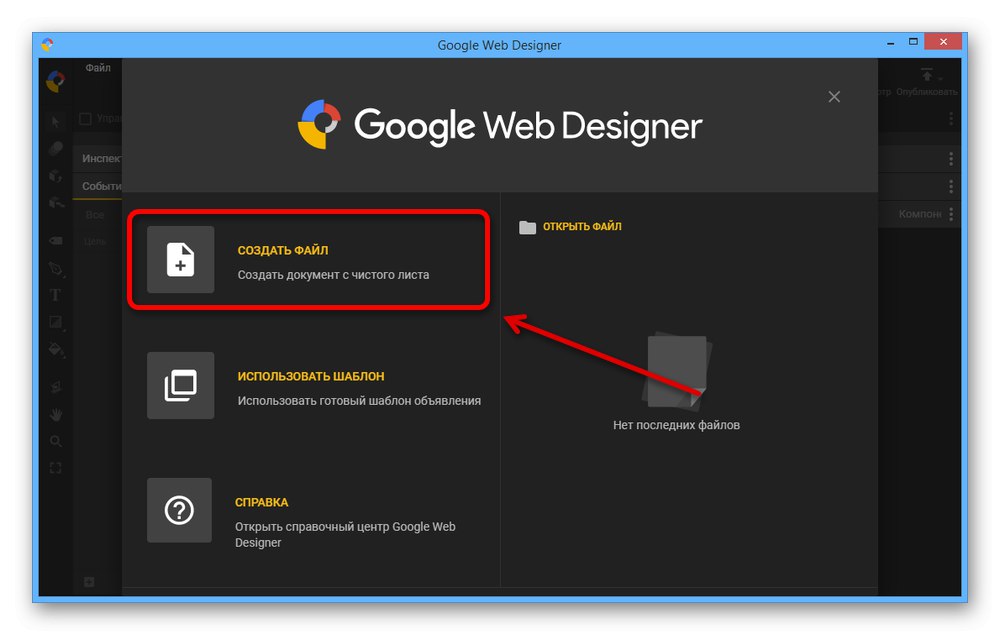
- Če želite ustvariti nov projekt, uporabite povezavo "Ustvari datoteko" v začetnem oknu. Za ponovno odpiranje lahko uporabite element "Ustvari" v meniju "Mapa".
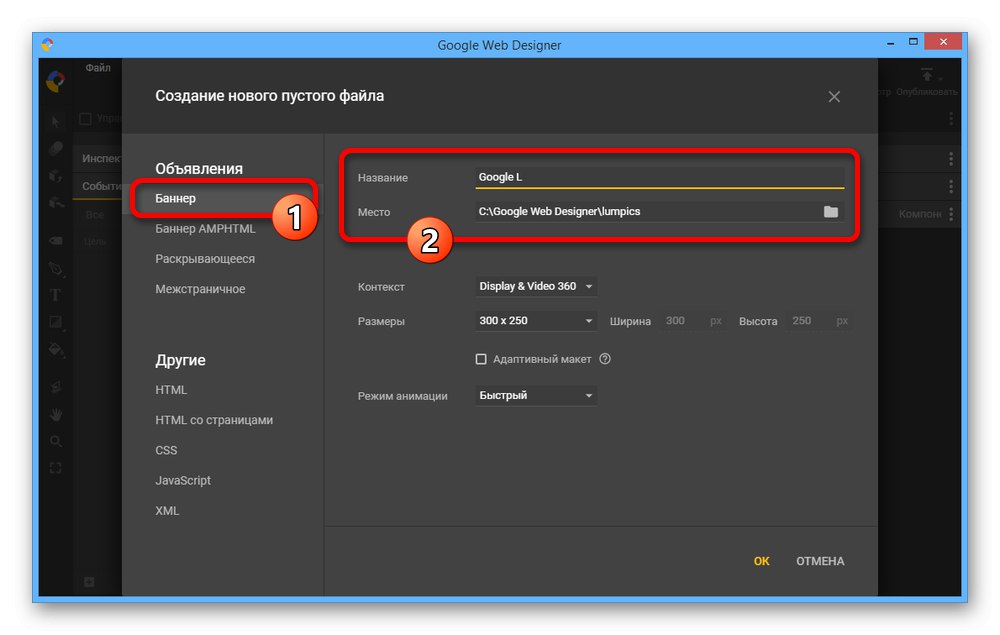
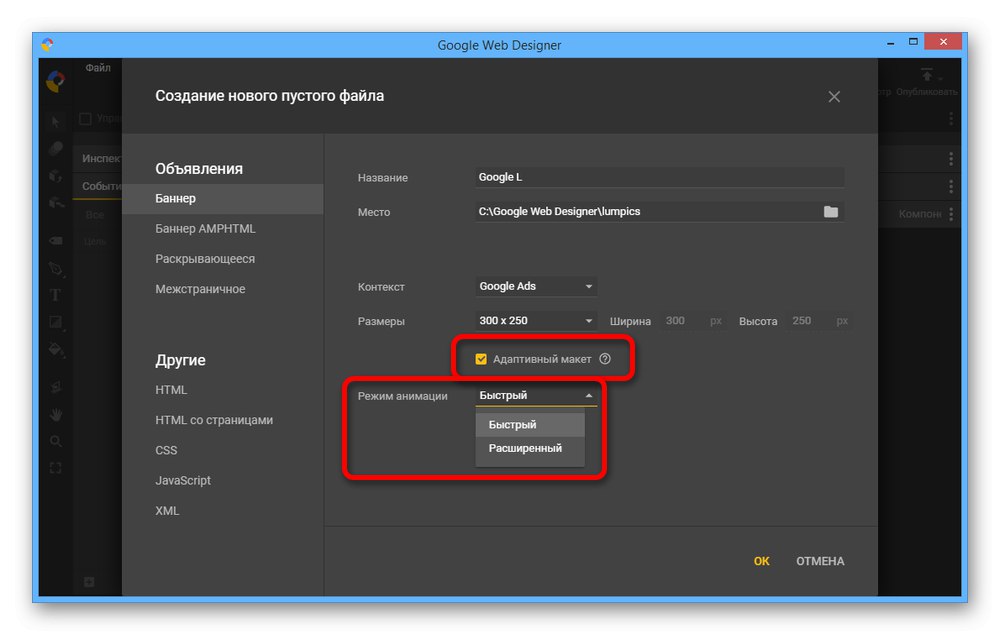
- V bloku "Oglasi" izberite "Pasica" in izpolnite glavno polje "Ime", brez katerega ne bo mogoče prihraniti. Navedete lahko tudi lokacijo pripravljenega projekta.
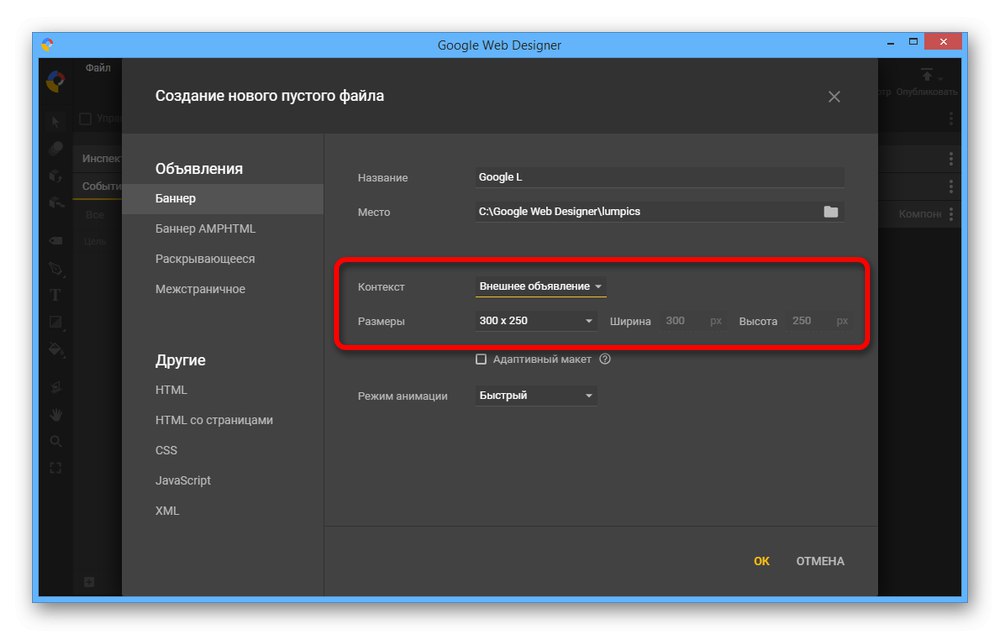
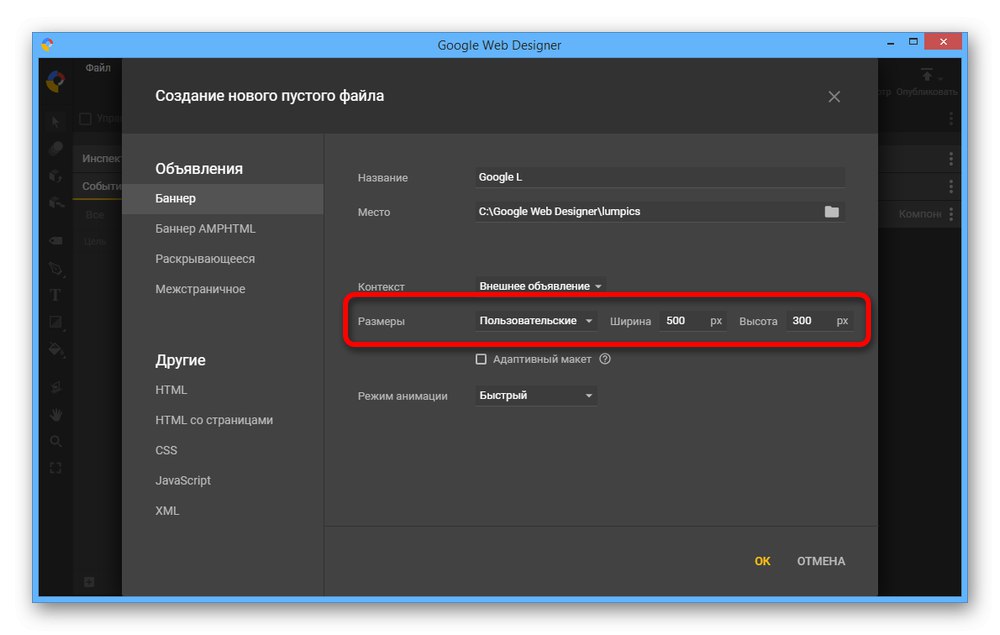
- Uporaba spustnega seznama "Kontekst" nastavite eno od možnosti, odvisno od prihodnje uporabe pasice. Enako ločljivost lahko spremenite z uporabo menija "Mere".
![Spreminjanje velikosti pasice v Google Web Designer]()
Po potrebi lahko dimenzije postavitve prilagodite sami. Če želite to narediti, nastavite parameter "Po meri" in določite želeno ločljivost.
![Nastavitev velikosti pasic po meri v Google Web Designer]()
S potrditvijo polja "Odzivna postavitev", vam ni treba skrbeti glede velikosti, saj se bo oglas po dodajanju na spletno mesto raztegnil v skladu z nadrejenim blokom.
- Možnosti prilagajanja lahko razširite, če izberete drug zavihek, pa naj bo to "Razširitev" ali "Vmesni oglas"... Teh možnosti ne bomo upoštevali, ker bo za primer dovolj že standardna postavitev.
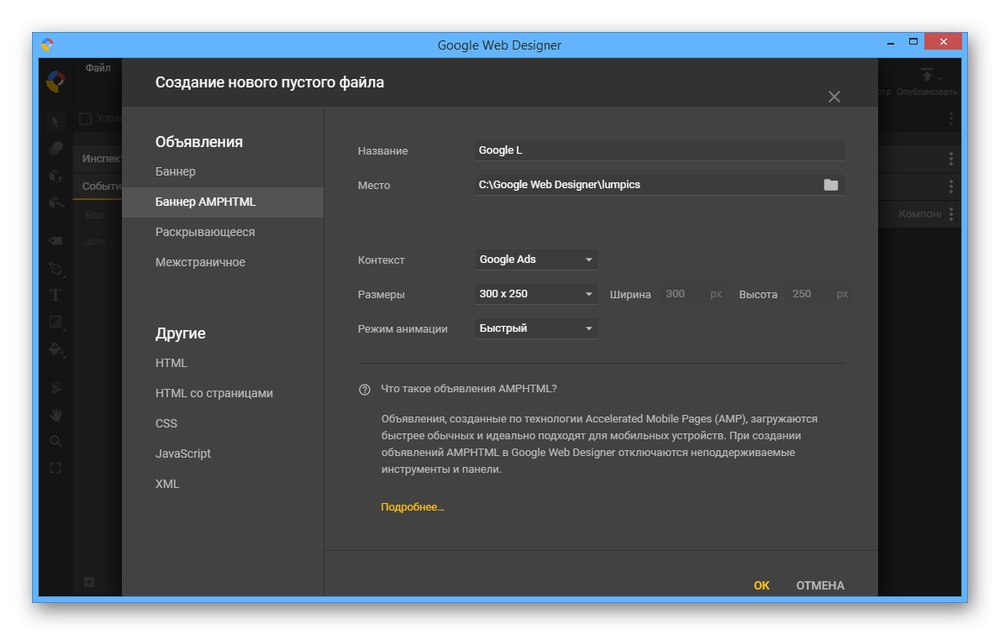
![Primer nadomestne pasice v Google Web Designer]()
Upoštevajte ločeno "Pasica AMPHTML" , če želite prilagoditi oglase za mobilne naprave. To bo pospešilo nalaganje oglasov, vendar bo blokiralo nekatere funkcije urejevalnika.



Delo z orodji
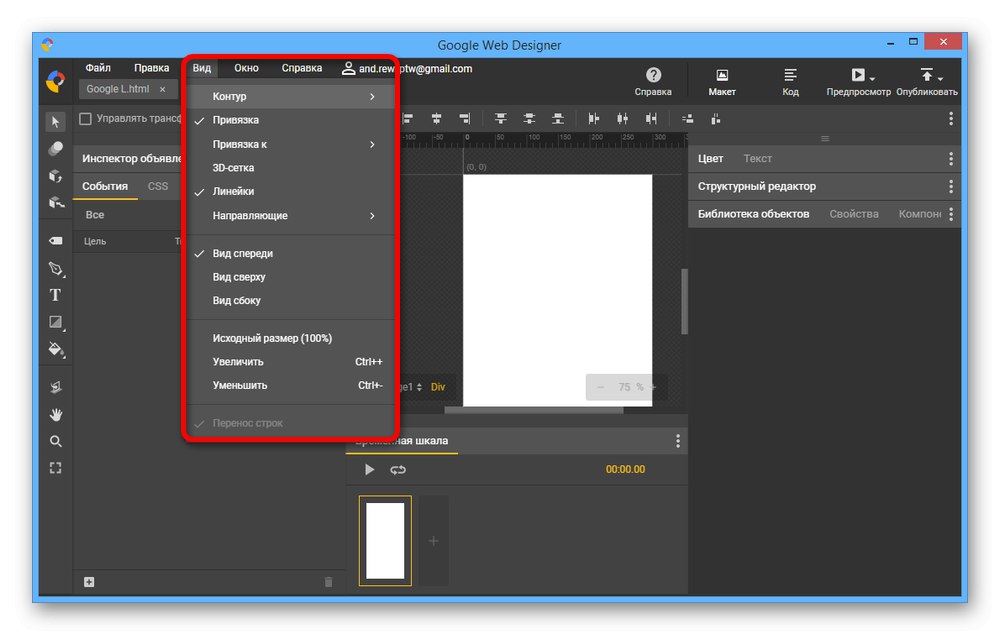
- Po pripravi postavitve se morate seznaniti z orodji. Na zgornji plošči je glavna pozornost seznam "Pogled"za omogočanje in onemogočanje pomožnih elementov.
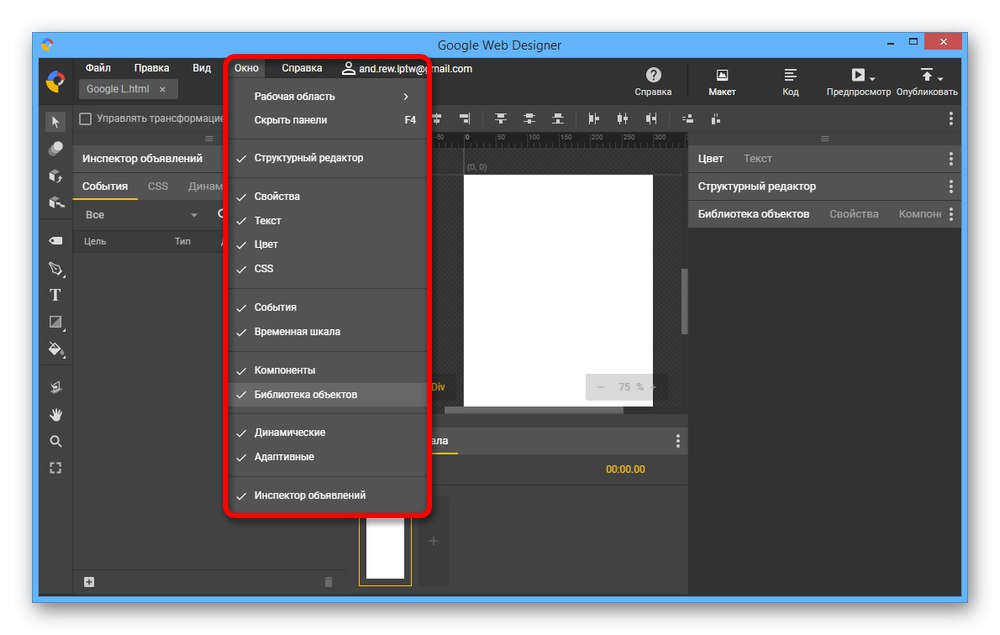
- Skozi meni "Okno" lahko začasno onemogočite ta ali tisti element vmesnika. Če želite na primer narediti statično pasico, "Časovna os" bo samo ovira, zato je najbolje, da počistite ustrezno polje.
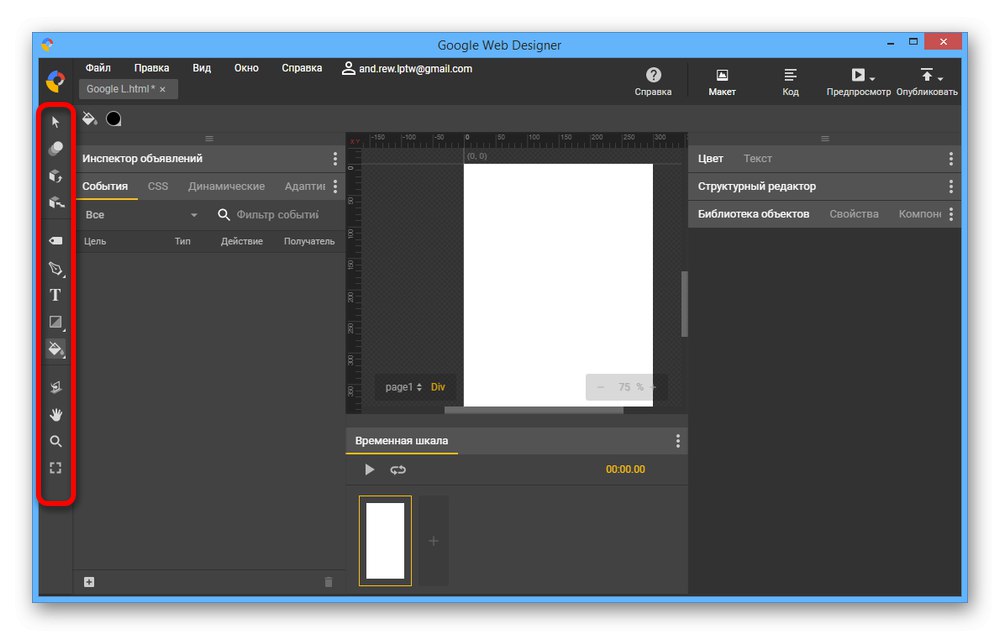
- Glavna orodja za urejanje so predstavljena v levem stolpcu. Ne bomo upoštevali posamezne možnosti, saj pri ustvarjanju niso uporabljeni vsi elementi, vendar priporočamo, da preizkusite sami.
- Zraven orodne vrstice je "Oglasni inšpektor" z več prispevki. Zaslužite si posebno pozornost "Razvoj"odgovoren za dejanja s tem ali onim predmetom pasice in "CSS"kjer so nastavljeni parametri sloga.
- Na desni strani programa je tudi nabor orodij, ki omogočajo upravljanje barv, besedila, strukture predmetov, lastnosti in samo plasti. Tako kot glavni nabor funkcij je tudi med ustvarjanjem projekta bolje preučiti okna.
- Po potrebi s "Časovna os" lahko ustvarite animirano pasico. V tem primeru za nadzor glavnega področja urejevalnika uporabite vpeto preslednico in LMB ter blok s parametri lestvice.





Polnjenje postavitve
- Ustvarjanje pasice se vedno začne iz ozadja, zato po pripravi postavitve odprite zavihek "Lastnosti" in v bloku "Stran" uporabite pododdelek "Napolni"... Tu lahko nastavite katero koli barvo, vključno z gradientom ali popolnoma prozornim ozadjem.
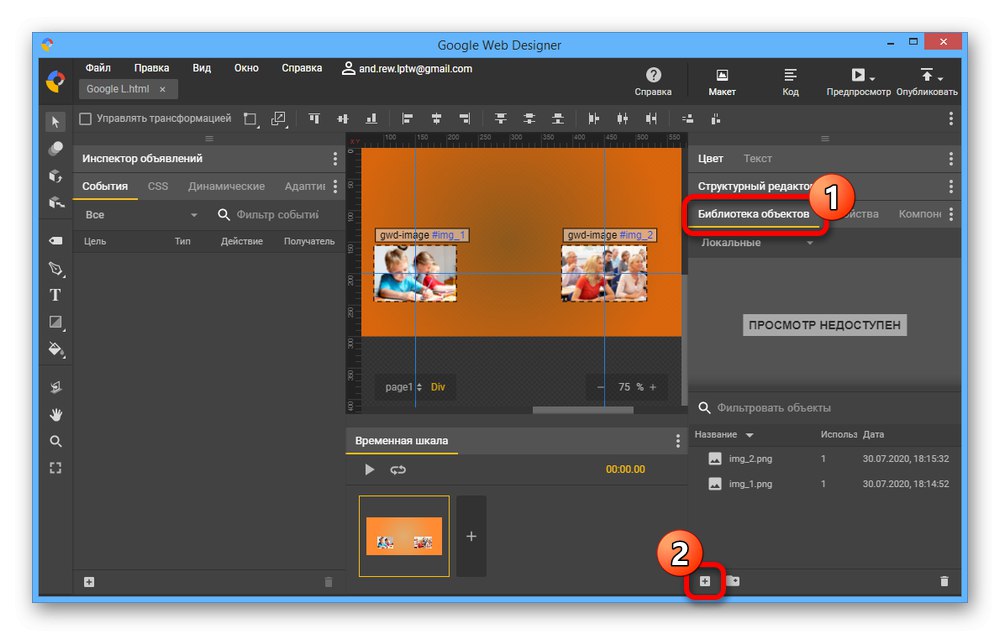
- Nadalje morate v vrstnem redu zavoja dodati vnaprej pripravljene grafične elemente. To lahko storite na zavihku Knjižnica predmetovs klikom na ikono «+» na spodnji plošči.
- Izberite zahtevane grafične datoteke in kliknite "Odprto"... To lahko storite naenkrat za vse potrebne sloje ali ločeno, pri čemer ponovite navedena dejanja.
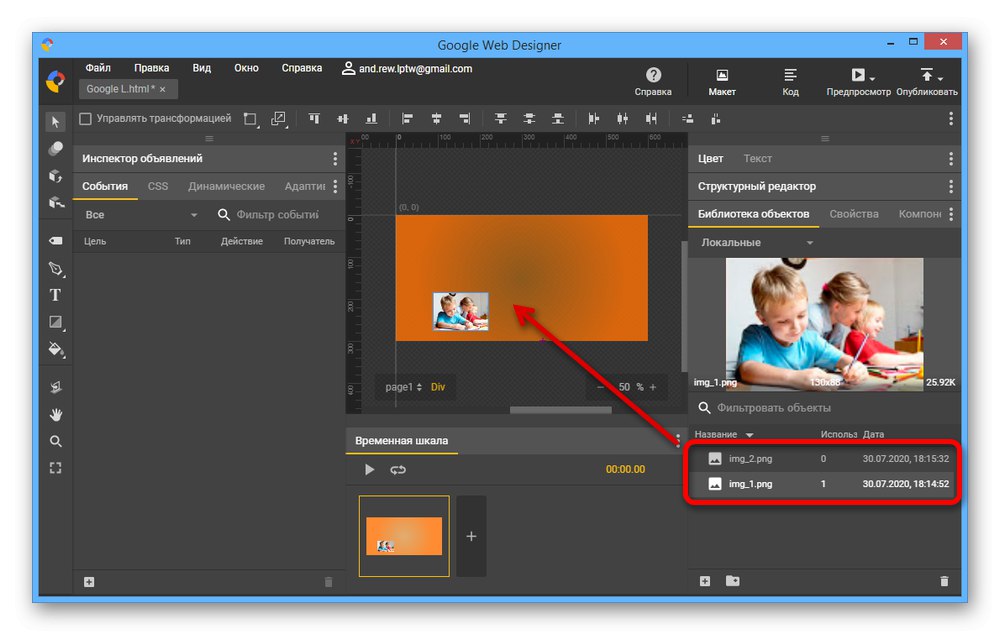
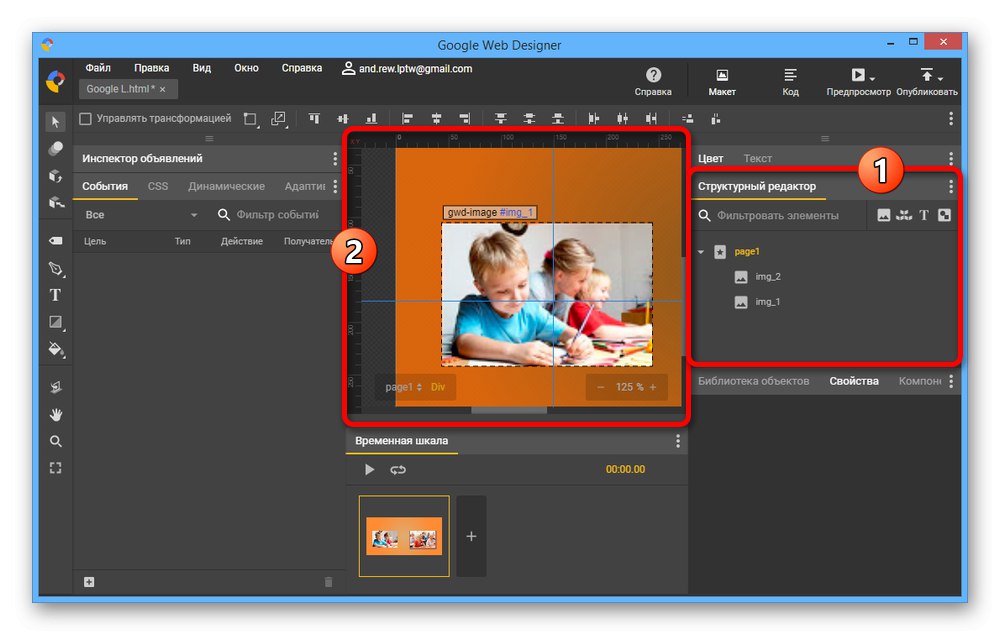
- Za izvedbo postavitve pridržite želeno sliko na jezičku Knjižnica predmetov in povlecite v glavno področje urejevalnika.
![Dodajanje pasic v Google Web Designer]()
Položaj predmeta lahko nadzirate z običajnim vlečenjem in spreminjanjem velikosti z aktivnim orodjem za izbiro. Po potrebi lahko vedno uporabite vodnike.
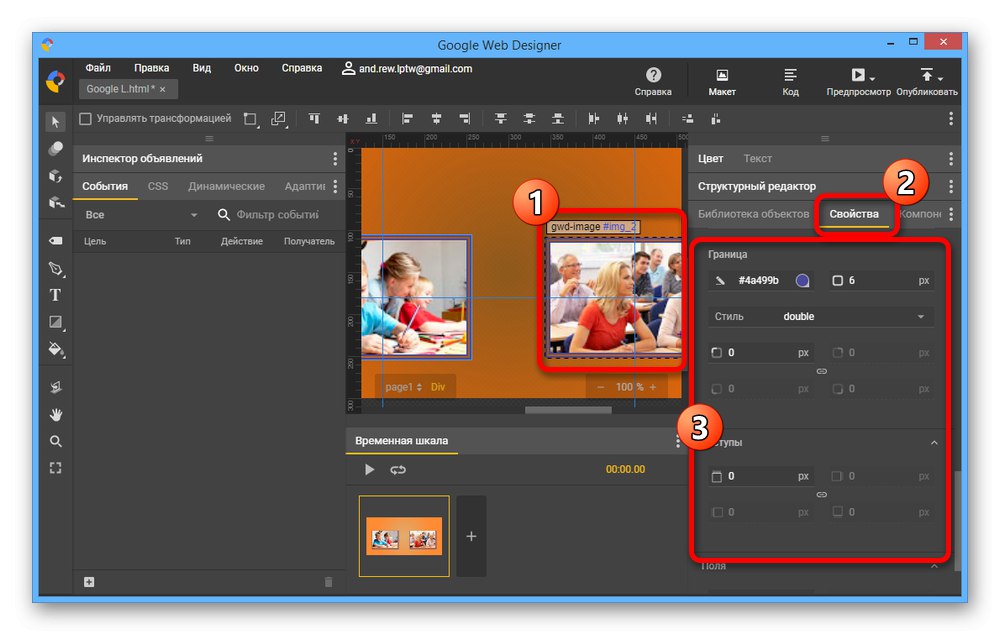
- Z izbiro grafične datoteke v delovnem prostoru ali zavihku "Strukturirani urejevalnik", odprto "Lastnosti"... Tu je veliko več možnosti kot v primeru ozadja, na primer nastavitve obrobe ali oblazinjenje.
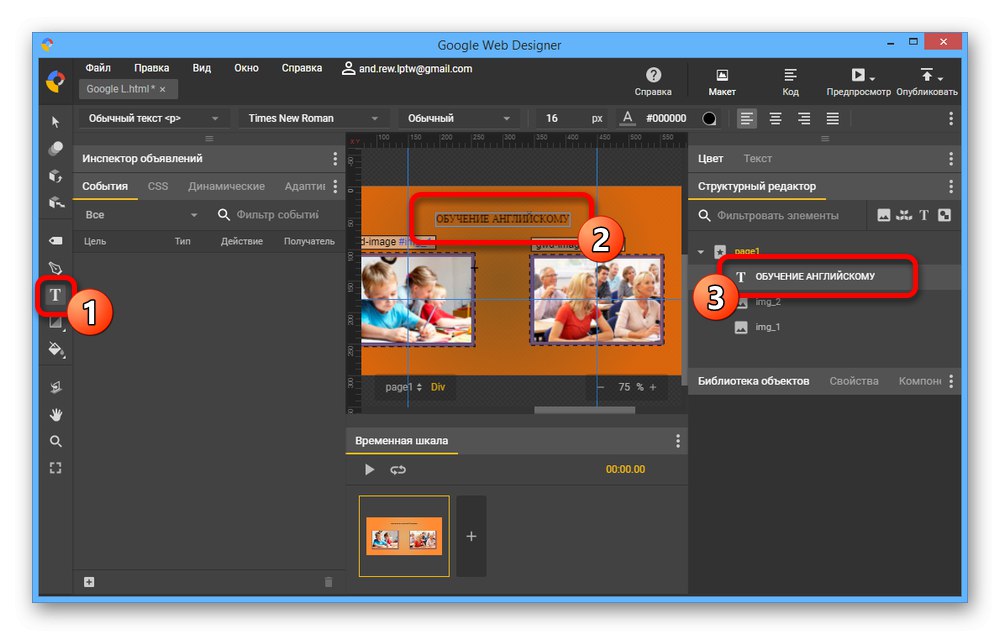
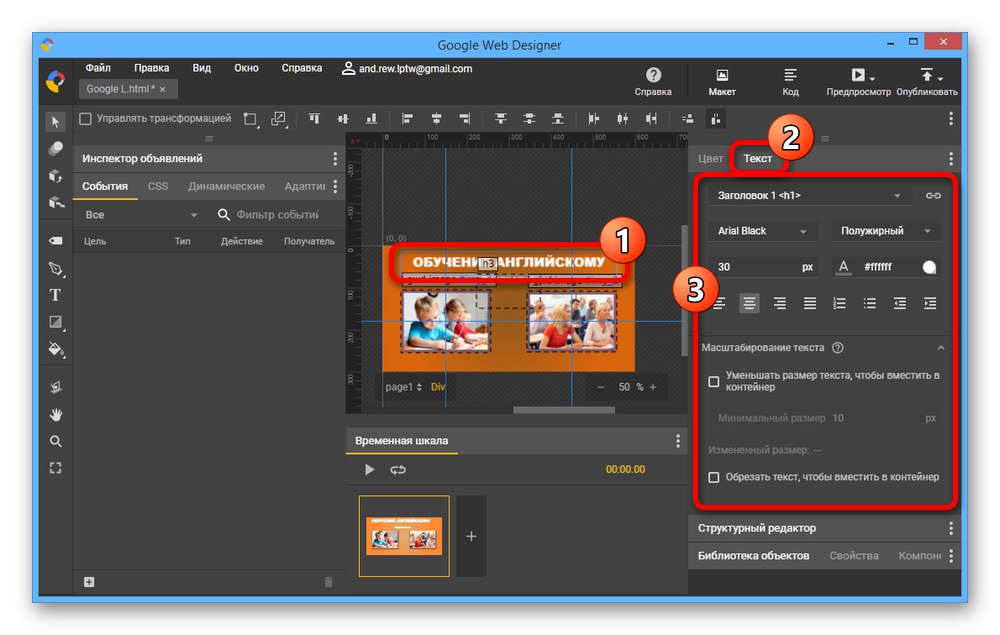
- Če vaše oblikovanje pasic zahteva besedilo, lahko s standardnim orodjem Google Web Designer dodate ustrezen element. Kliknite ikono "T" na levi plošči kliknite v glavnem oknu urejevalnika in vnesite želeni nabor znakov.
![Dodajanje besedila pasici v Google Web Designer]()
Za nadzor besedila izberite plast na zavihku "Strukturirani urejevalnik", razširite "Besedilo" in nastavite ustrezne parametre.






Nastavitev animacije
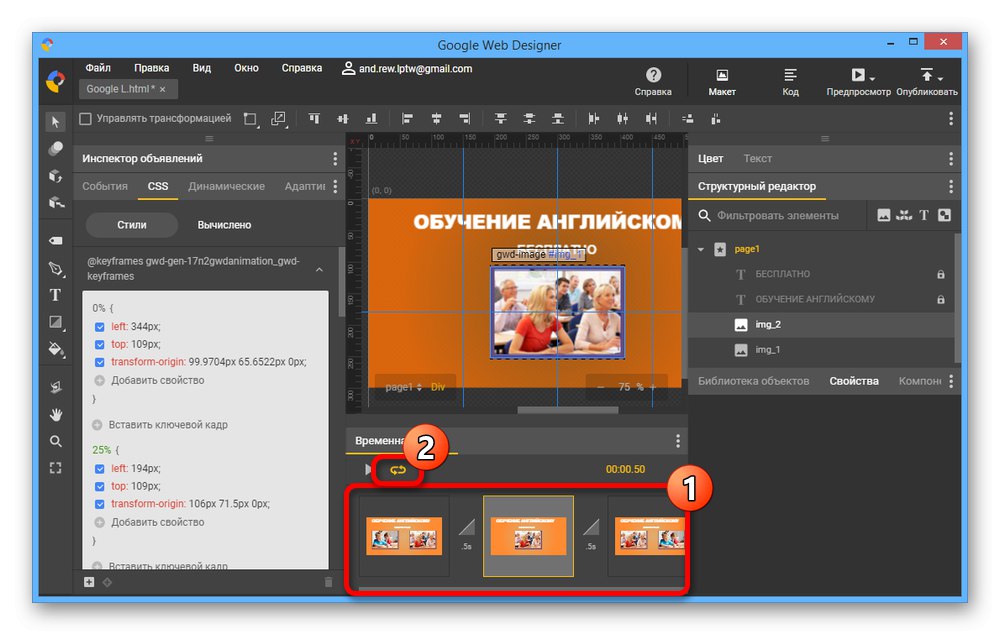
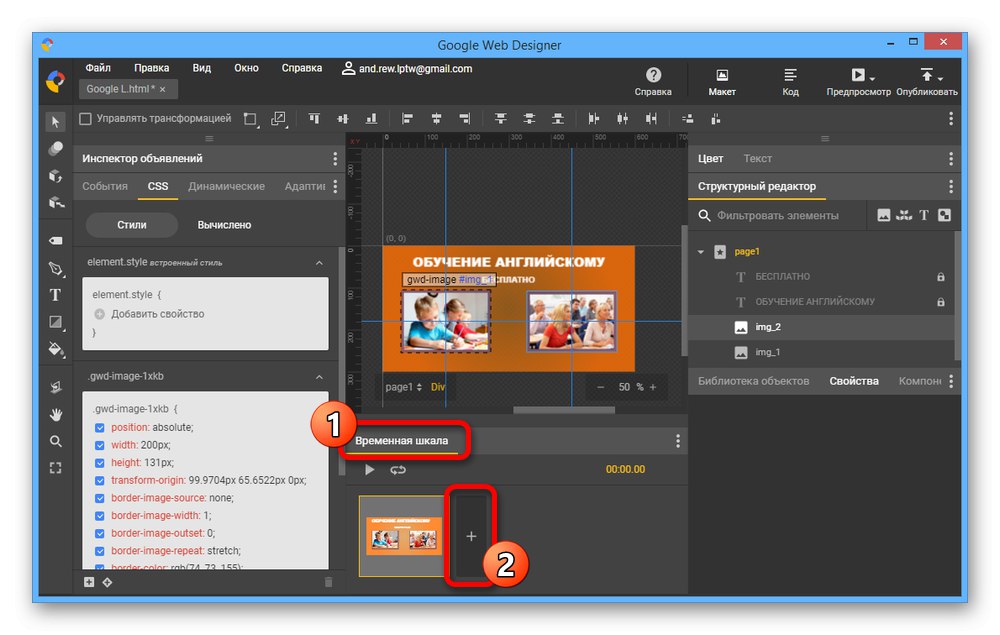
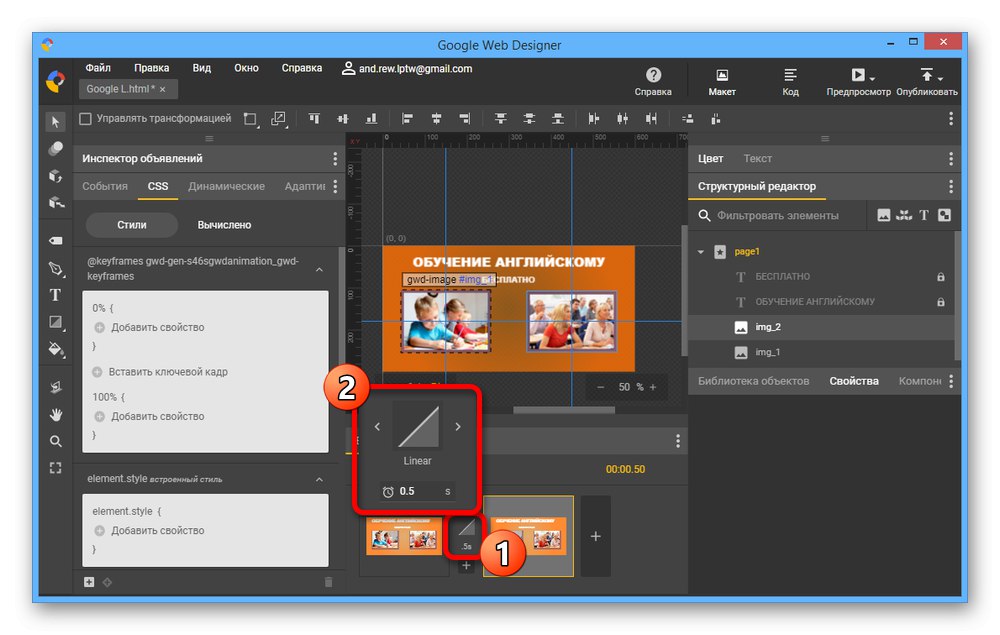
- V bloku "Časovna os" lahko dodajate in prilagajate animacijske učinke. Najprej pritisnite gumb Dodaj ikono z ikono «+».
- Kliknite ikono ".5 s" med okvirji in nastavite želene možnosti. Lahko na primer spremenite trajanje in slog prehoda.
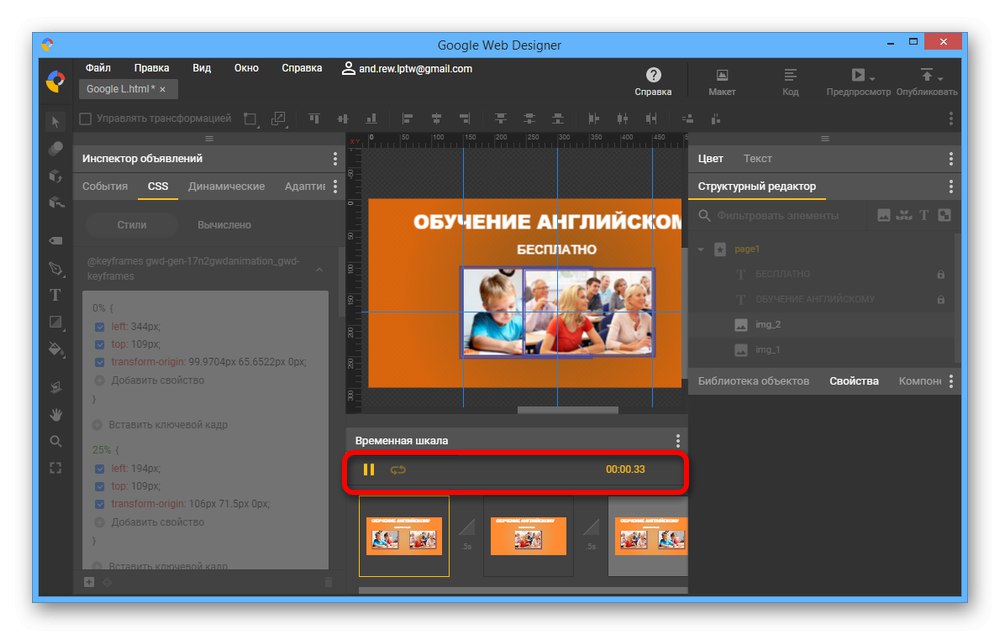
- Vsak posamezen blok vklopljen "Časovna os" je popolnoma neodvisen od drugih. Če želite ustvariti animacije, spremenite nekatere elemente, kot želite, in z gumbom za predvajanje preverite rezultat.
![Ustvarjanje pasic v Google Web Designer]()
Po končanem postopku urejanja uporabite gumb "Ponoviti"... To bo ustvarilo neskončno animacijo.



Dodajanje dogodkov
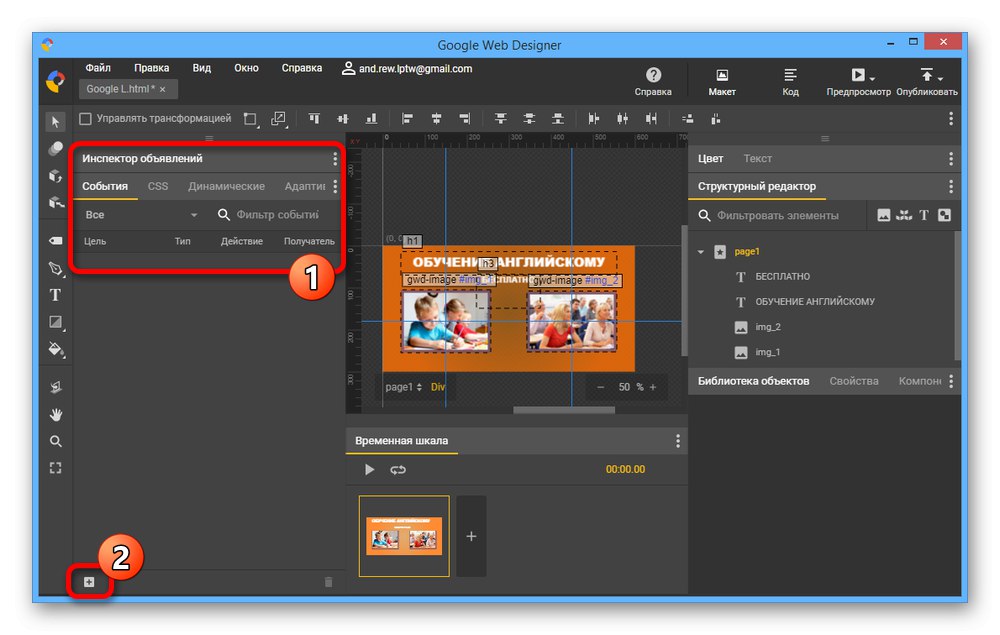
- Po obravnavi postavitve morate dodati prehodne dogodke za posamezne elemente ali celotno pasico kot celoto. Če želite to narediti, v stolpcu "Oglasni inšpektor" odprite zavihek "Razvoj" in kliknite ikono «+» na spodnji plošči.
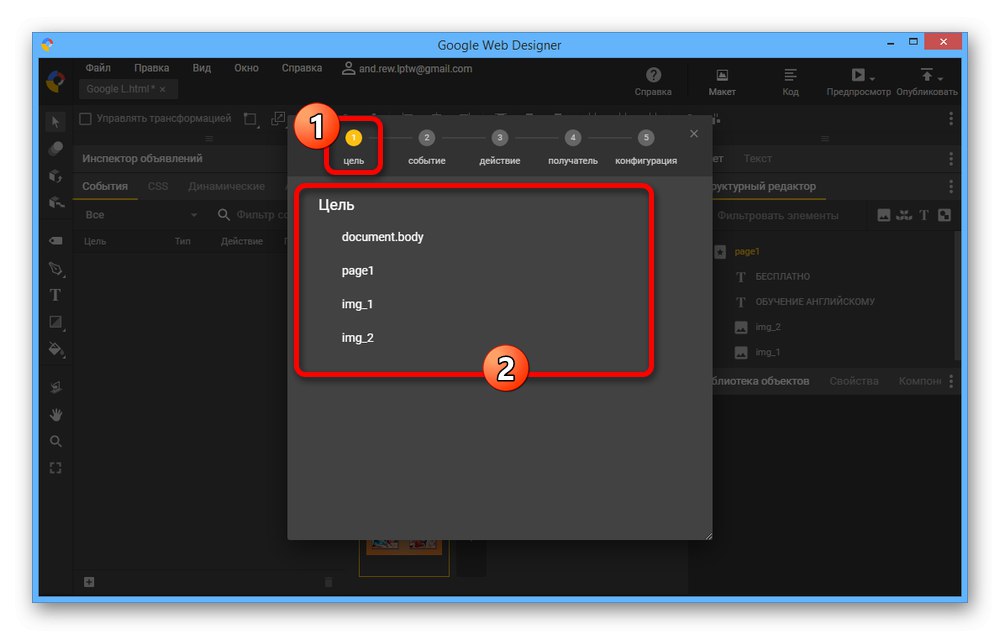
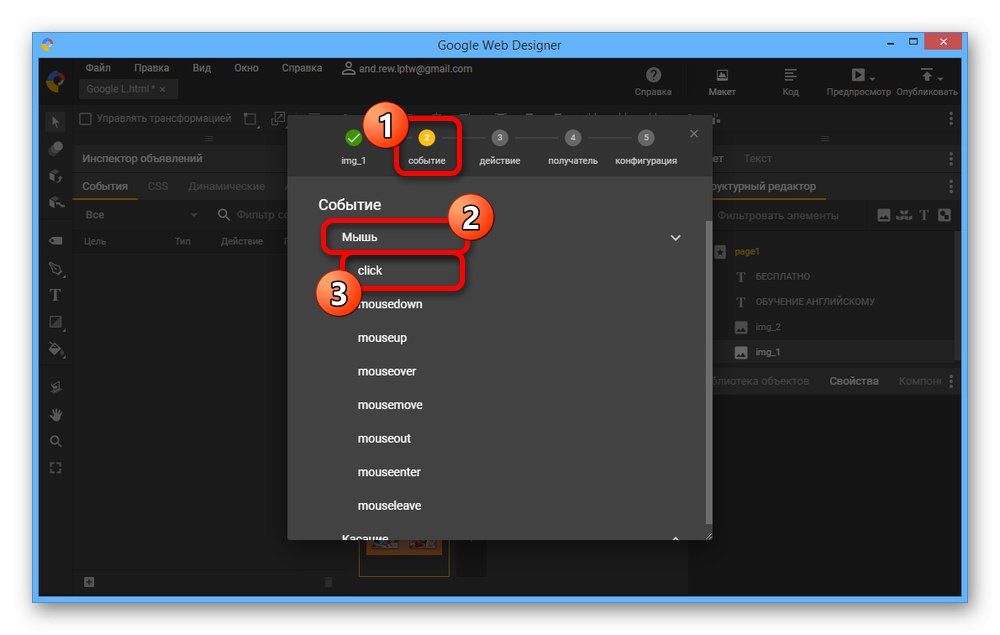
- V odprtem oknu s seznama "Cilj" izberite predmet, ki bo deloval kot povezava.
- Na strani "Dogodek" razširiti "Miška" in izberite "Kliknite"... Glede na zahteve za rezultat lahko kombinirate različne nastavitve.
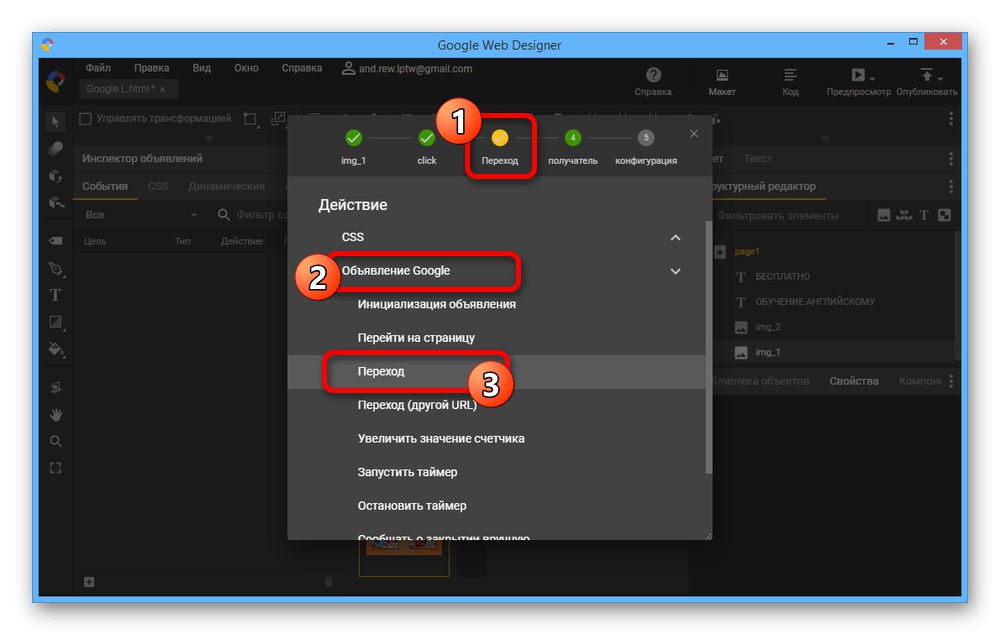
- Dalje s seznama "Zakon" Odpri Googlovo obvestilo in nastavite vrednost "Prehod"... Takšna izbira vam bo omogočila, da uporabnika obišče določeno spletno stran, ki jo potrebujete.
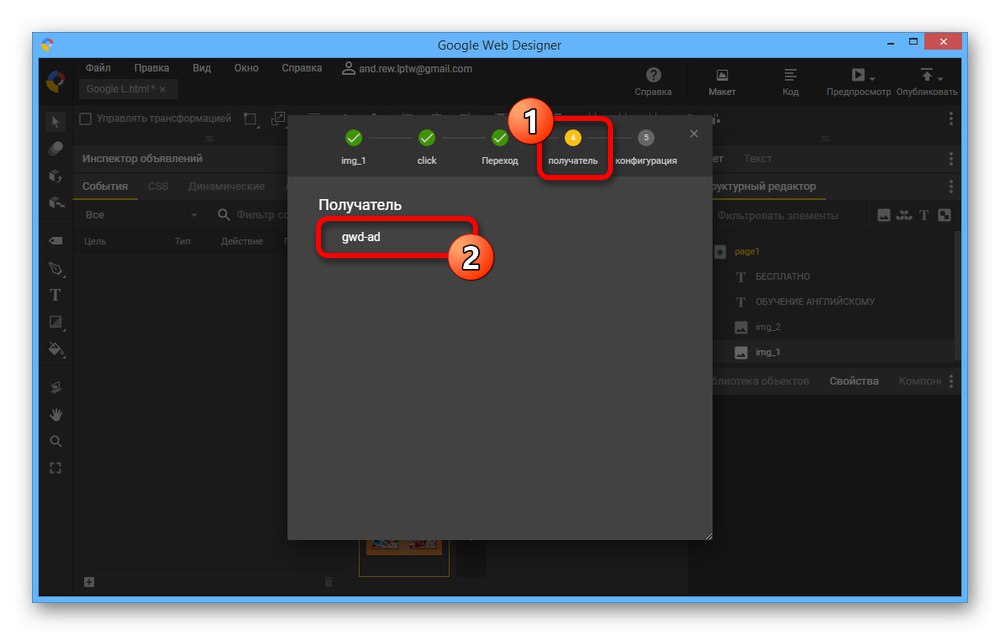
- Kot "Prejemnik" izberite eno samo predstavljeno možnost "Gwd-ad".
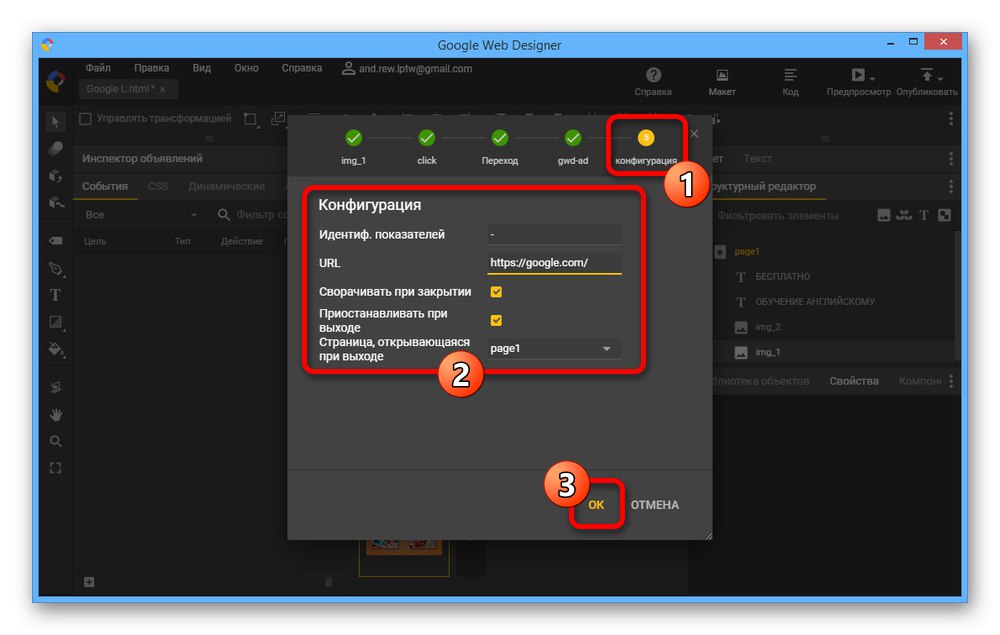
- Zadnji korak na terenu »Ident. kazalniki " nastavite povezavo do bližnjice in izpolnite "URL"z določitvijo želene strani. Če želite shraniti uporabo "V REDU".






Delo z izvorno kodo
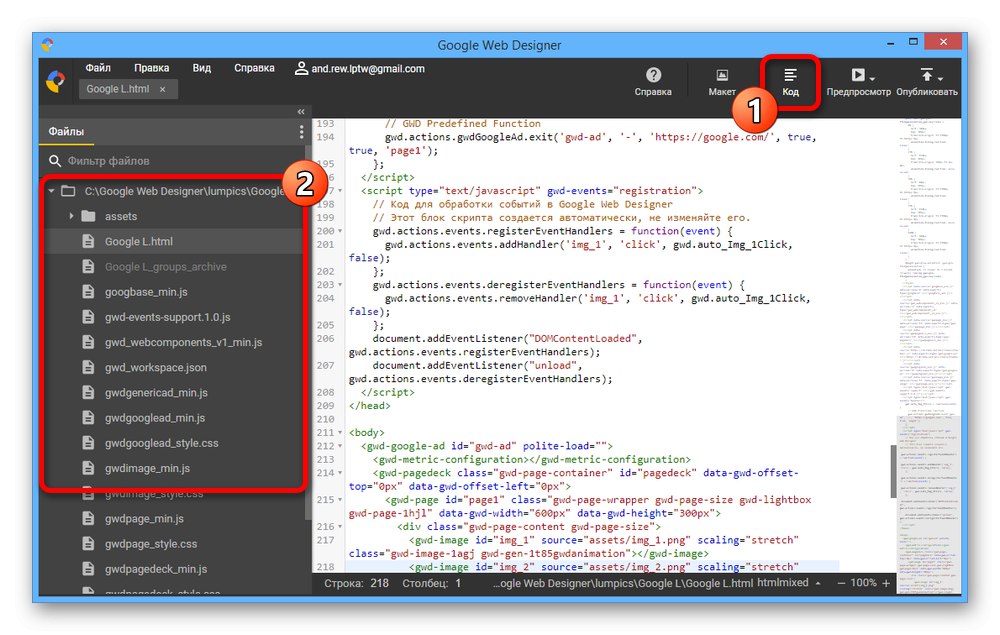
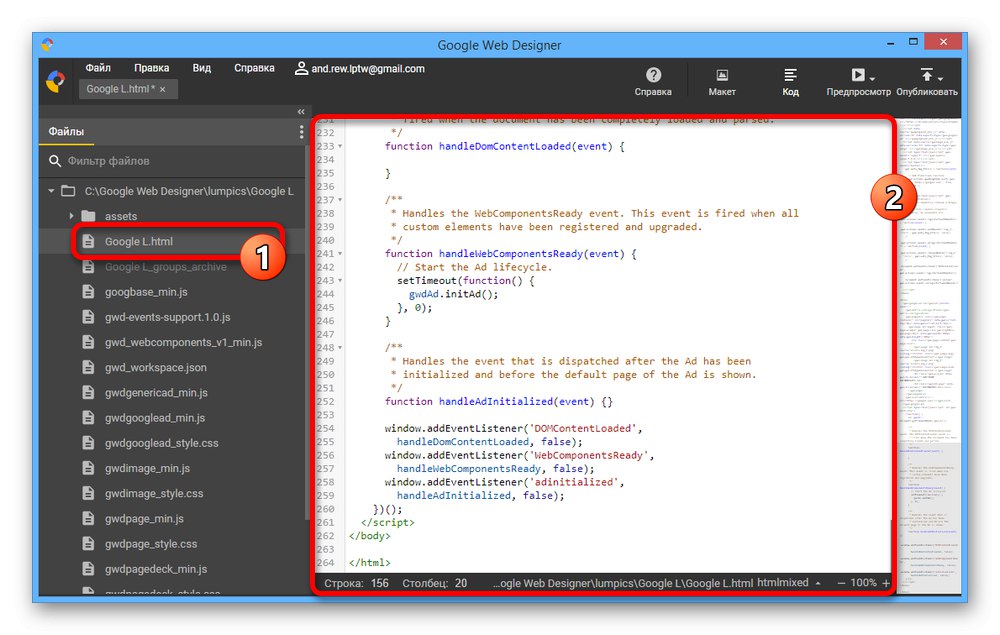
- Kot smo že omenili, Google Web Designer vsebuje vgrajen urejevalnik kod. Vklopite ga lahko s pomočjo gumba "Koda" na desni strani zgornje plošče.
- Strukturo pasic lahko spremenite z uporabo ne samo vizualnega urejevalnika, temveč tudi neposrednega dela s kodo v datoteki projekta. To je lahko zelo koristno pri poravnavi številnih drobnih predmetov ali dodajanju dogodkov, ki jih program ne zagotavlja.


Opisana dejanja bi morala biti dovolj za ustvarjanje pasice, ne glede na področje uporabe. Hkrati pa lahko s kombiniranjem omenjenih orodij možnosti znatno razširite.
3. korak: Dokončanje
Ko je pasica končana in pripravljena za postavitev na spletno mesto, lahko nadaljujete do zadnje stopnje. Prvi korak je preveriti, kako izgleda vaše delo na pravi spletni strani.
Predogled
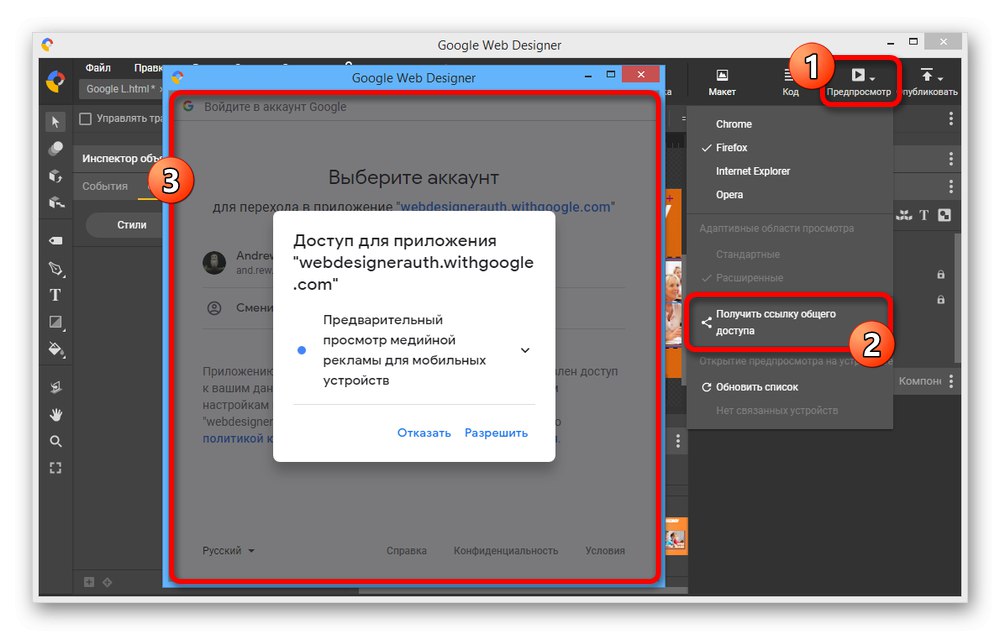
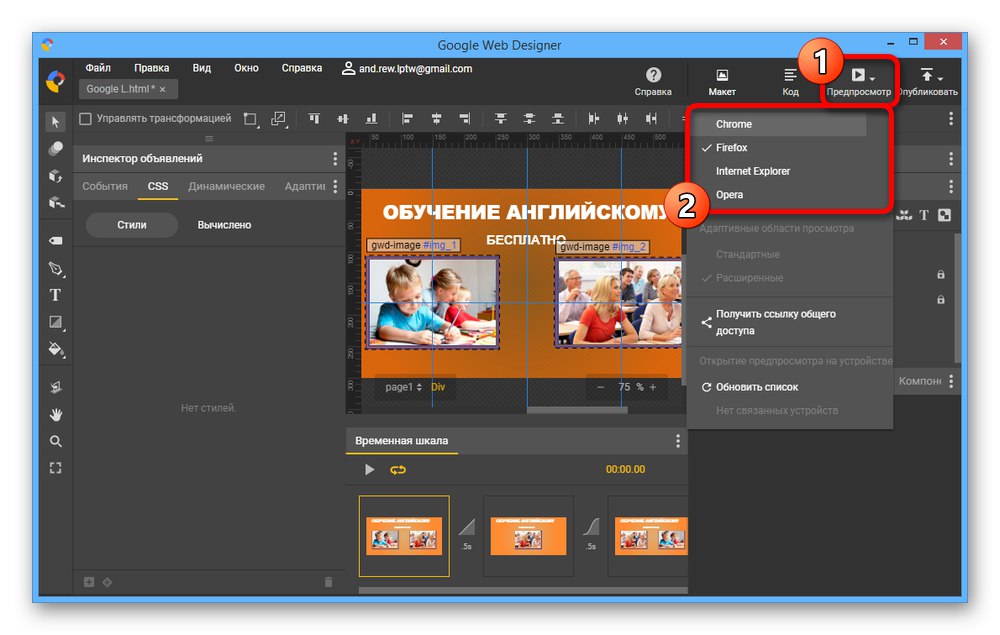
- V zgornji vrstici kliknite "Predogled", da odprete dodaten meni. Tu lahko določite brskalnik, s katerim se bo pasica odprla.
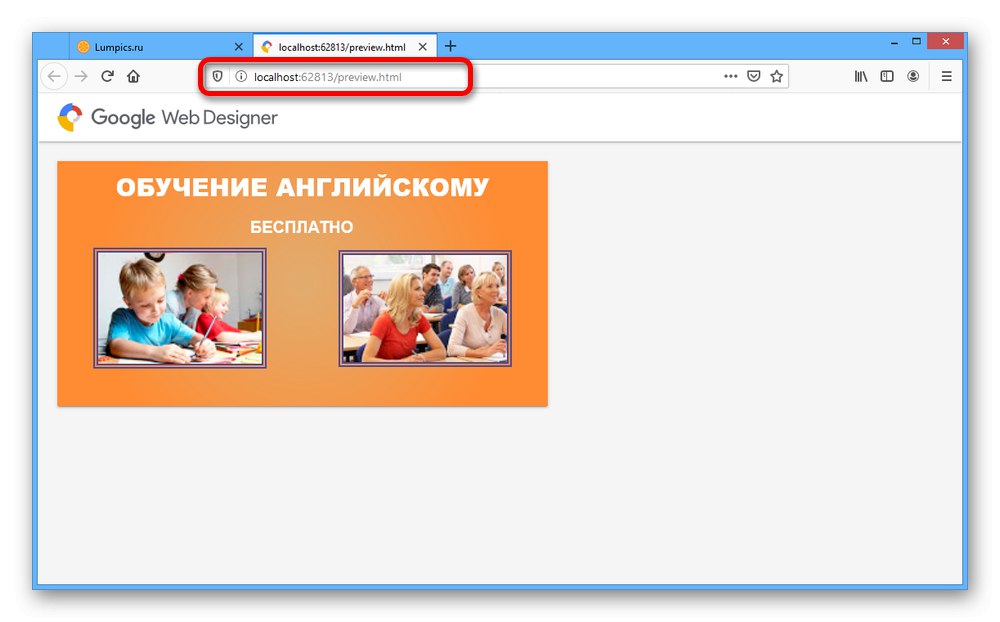
- Ko se odpre, se ohranijo vse funkcije in videz pasice, vendar z nekaterimi posebnostmi. Na primer, tudi če nastavite, da se animacija ponavlja za nedoločen čas, bo tukaj vse omejeno na samo eno ponovitev.
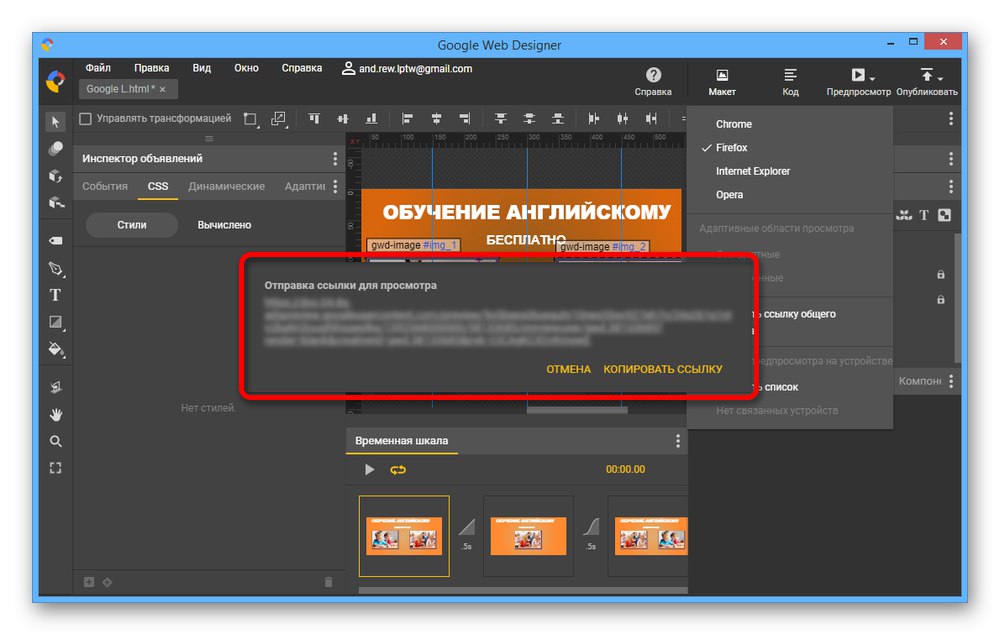
- Če je potrebno, lahko rezultat vedno pokažete drugim. Če želite to narediti, izberite "Pridobite povezavo do skupne rabe" in potrdite dostop aplikacije do vašega Google Računa.
![Ustvarite povezavo v skupni rabi za ogled pasice v Google Web Designer]()
Posledično se na zaslonu prikaže povezava za ogled pasice v enakem načinu, kot je navedeno zgoraj. Seveda je to mogoče le, če imate račun.



Ohranjanje in objava
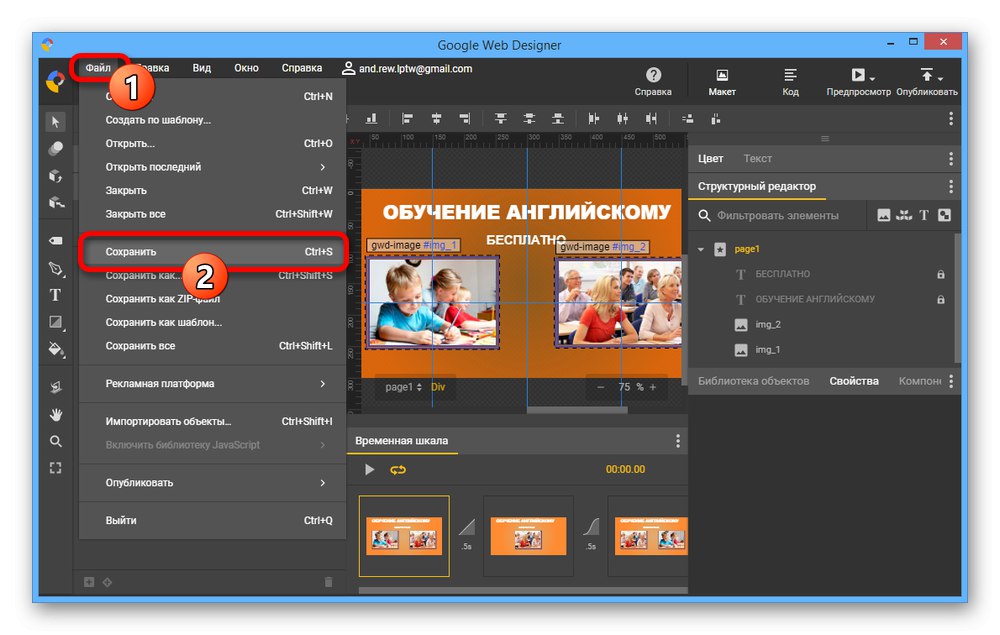
- Če želite shraniti projekt, najprej odprite meni z datotekami in uporabite možnost "Shrani"... Po tem se izvirna datoteka shrani v računalnik in jo lahko odpre pozneje.
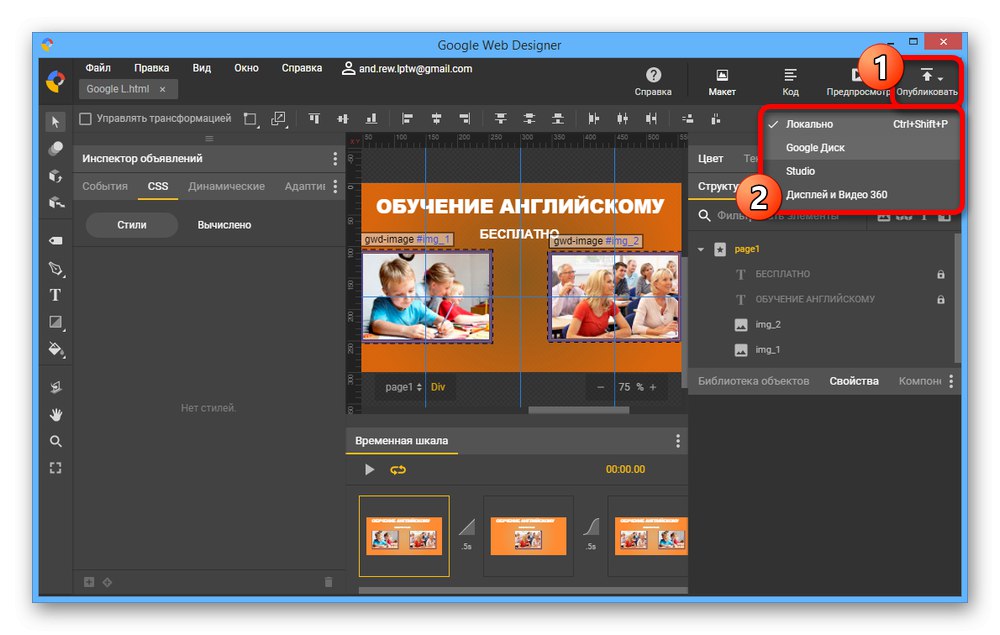
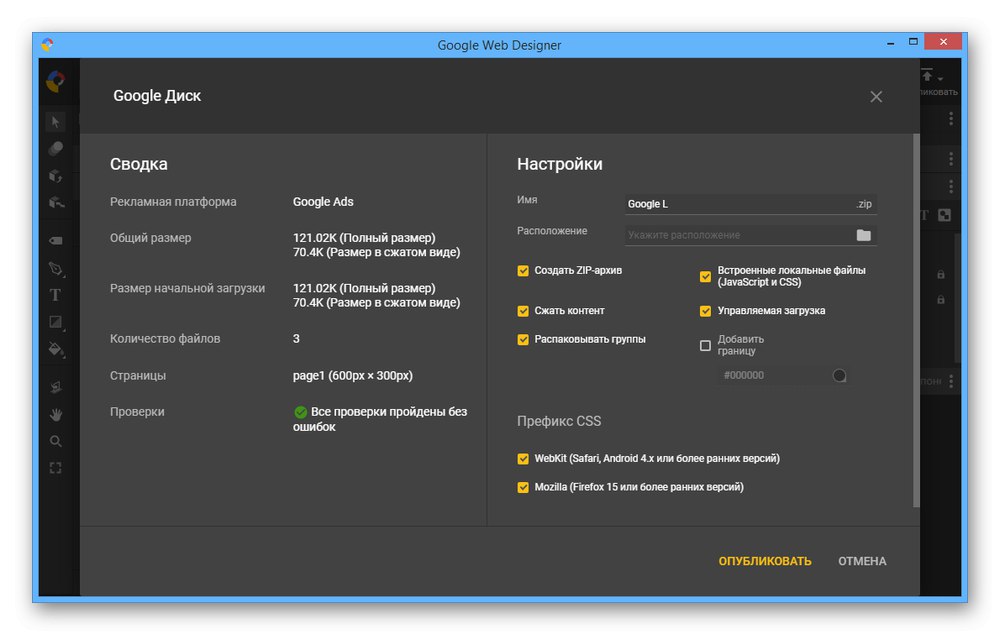
- Projekt za umestitev na spletno mesto lahko pripravite tako, da odprete meni "Objavi" v zgornjem desnem kotu programa in izberite eno od lokacij shranjevanja.
- Spremenite parametre v oknu za objavo po svojem okusu, tako da pustite le potrebna polja, in kliknite "Objavi"... Tako prihranite hitro, ne glede na velikost projekta.
![Zaključevanje objave pasic v Google Web Designer]()
Nastalo mapo najdete na mestu za shranjevanje. Postavitev pasice na spletno mesto se razlikuje glede na spletno mesto in na splošno ni več povezana s postopkom ustvarjanja.