Dreamweaver 2017.0.2.9391
Če želite ustvariti svojo spletno stran, potrebujete veliko znanja in časa. Ali je brez posebnega urednika precej težko. In zakaj? Konec koncev, sedaj obstaja veliko različnih programov, ki olajšajo to nalogo. Morda je najbolj priljubljena med njimi Adobe Dreamweaver. Mnogi razvijalci so že ocenili svoje prednosti.
Adobe Dreamweaver je priljubljen vizualni HTML kodni urejevalnik. Adobe je leta 2012 ustvaril. Podpira vse priljubljene jezike: HTML, JavaScrip, PHP, XML, C #, ActionScript, ASP. S tem lahko hitro ustvarite čudovite strani, vstavite različne predmete, uredite kodo ali spremenite grafično lupino. Rezultate lahko vidite v realnem času. Razmislimo o glavnih značilnostih programa.
Vsebina
Tab "Koda"
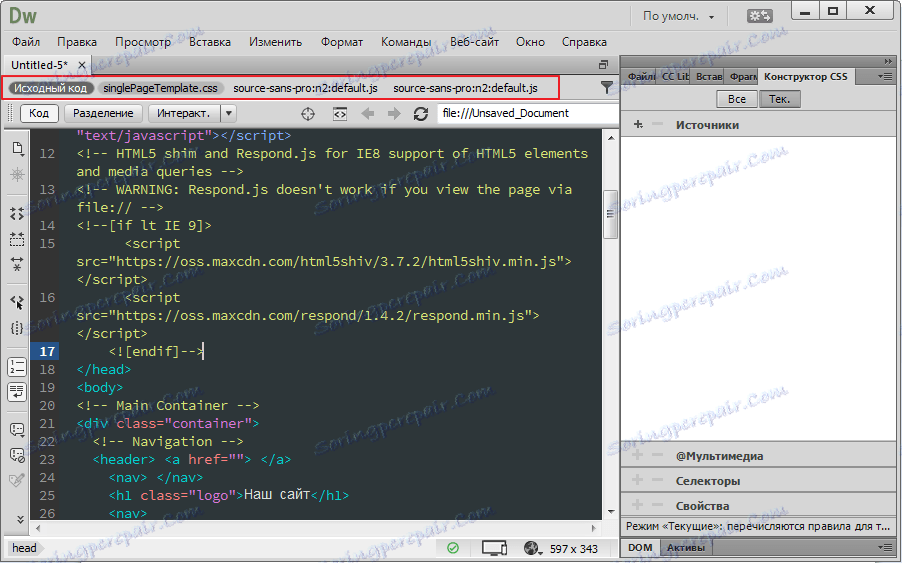
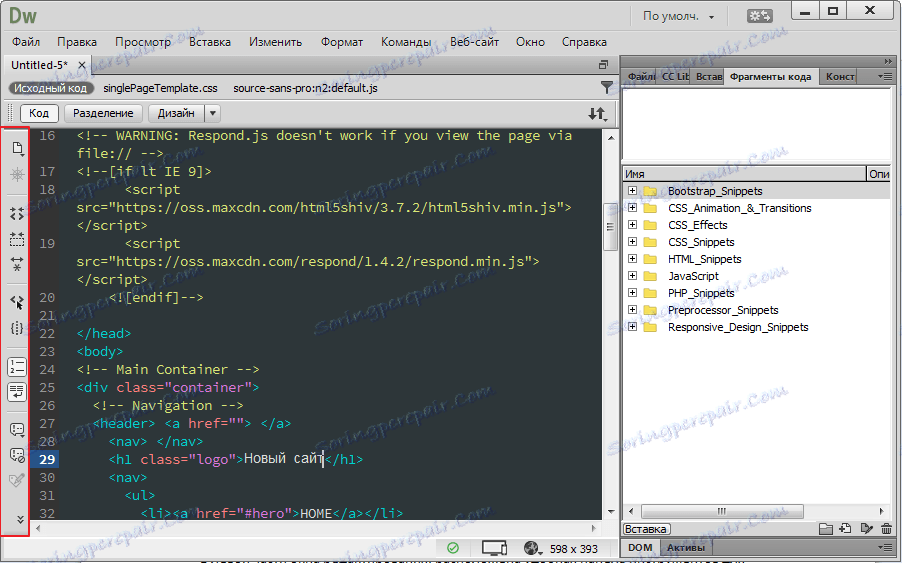
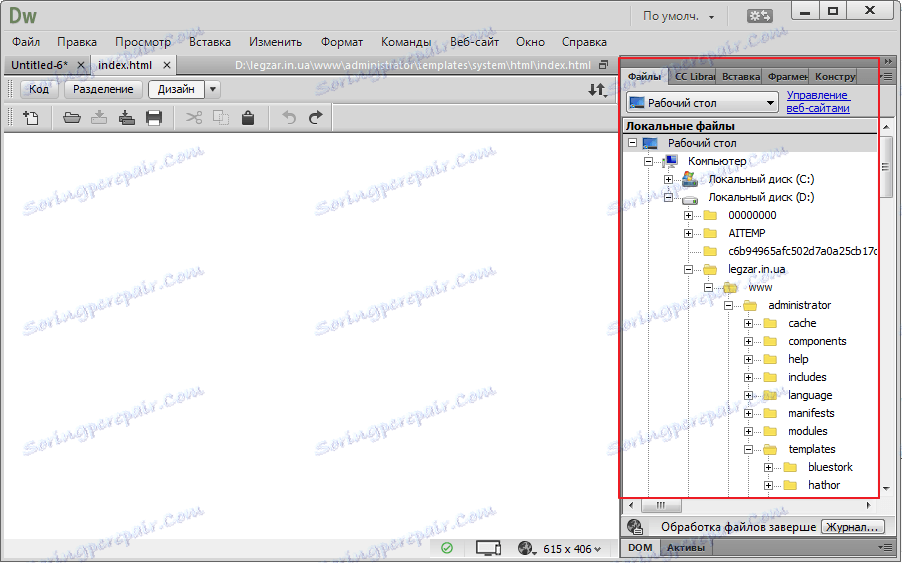
V urejevalniku Adobe Dreamweaver obstajajo trije glavni načini delovanja. Tu lahko razvijalec uredi izvorno kodo kode v enem od jezikov, ki so na voljo za program. Ko odprete mapo s spletno stranjo, so vse njegove komponente na priročnem mestu ločene zavihke na zgornji plošči. In že od tu lahko preklopite med seboj in spreminjate. To je zelo priročno, saj kadar je spletno mesto veliko, iskanje in urejanje vsake komponente traja precej časa.

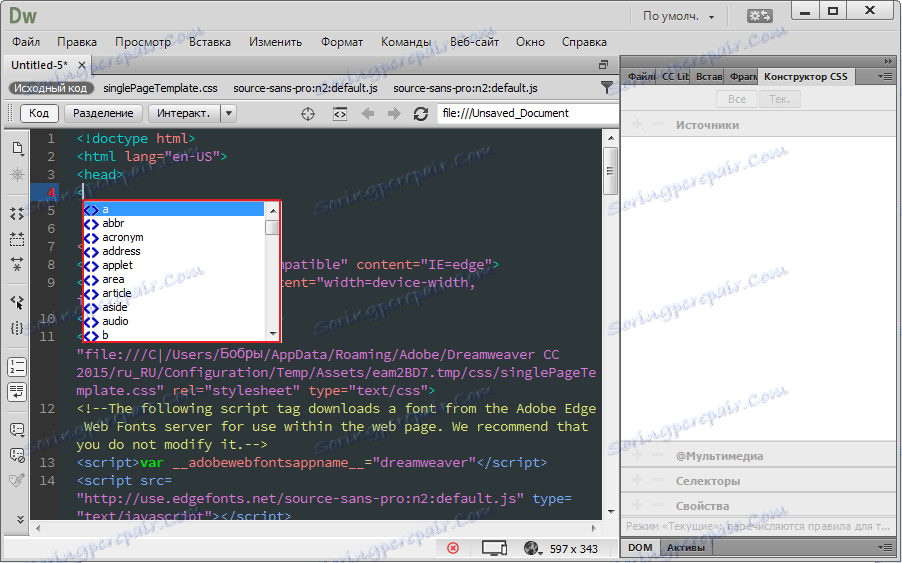
Ko vnesete besedilo v način razvijalca, na primer v HTML, se v pojavnem oknu prikaže vgrajeni imenik z oznako, iz katerega lahko izberete želeno. Ta funkcija prihrani čas razvijalca in je neke vrste namig.

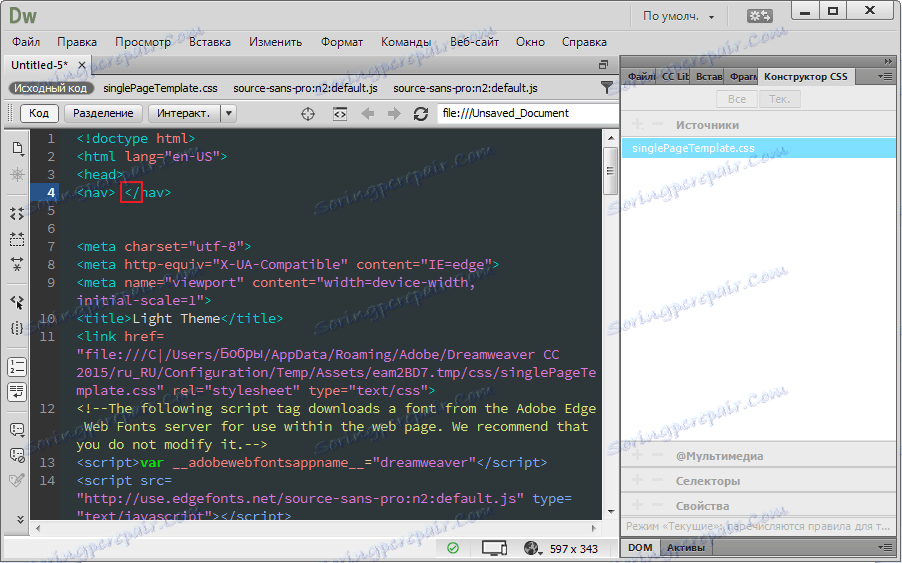
Pri delu z velikim številom oznak je včasih težko preveriti, ali so vsi zaprti. V urejevalniku Dreamweaver so to proizvajalci tudi zagotovili. Dovolj je, da vnesete simbole "

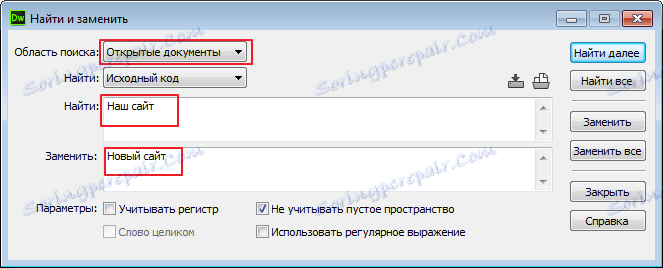
Brez urednika naredite enake spremembe v različnih datotekah, dolg proces. Skozi Dreamweaver se to lahko naredi hitreje. Dovolj je, da uredite eno datoteko, izberete spremenjeno besedilo in odprete orodje Najdi in zamenjaj . Vse datoteke, povezane s spletnim mestom, bodo samodejno določene. Neverjetno priročna funkcija.

V levem delu okna za urejanje obstaja priročna orodna vrstica za delo s kodo.
Ne bom upošteval vsakega posebej, podroben opis lahko ogledate tako, da gredo v poglavje "Učenje DW" .

Interaktivni ali pogled v živo
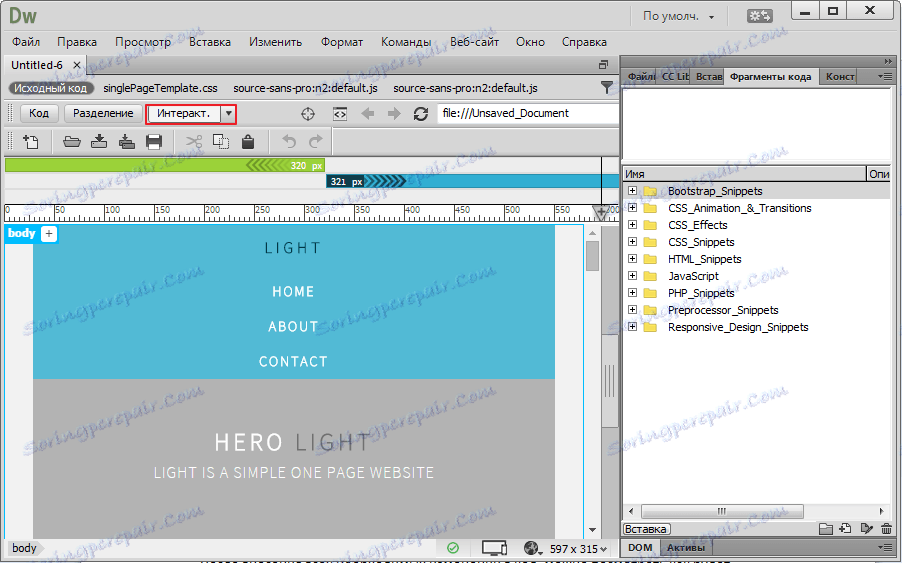
Ko vnesete vse potrebne spremembe kode, si lahko ogledate, kako bo prikazano urejeno spletno mesto. To lahko naredite tako, da odprete način »Interaktivni pogled« .

Če pri ogledu razvijalec ne želi končnega rezultata, lahko v tem načinu popravite položaj predmetov. Programska koda bo avtomatično določena. Interaktivni način lahko uporabljajo ustvarjalci spletnih mest, ki še nimajo znanj za delo z oznakami.

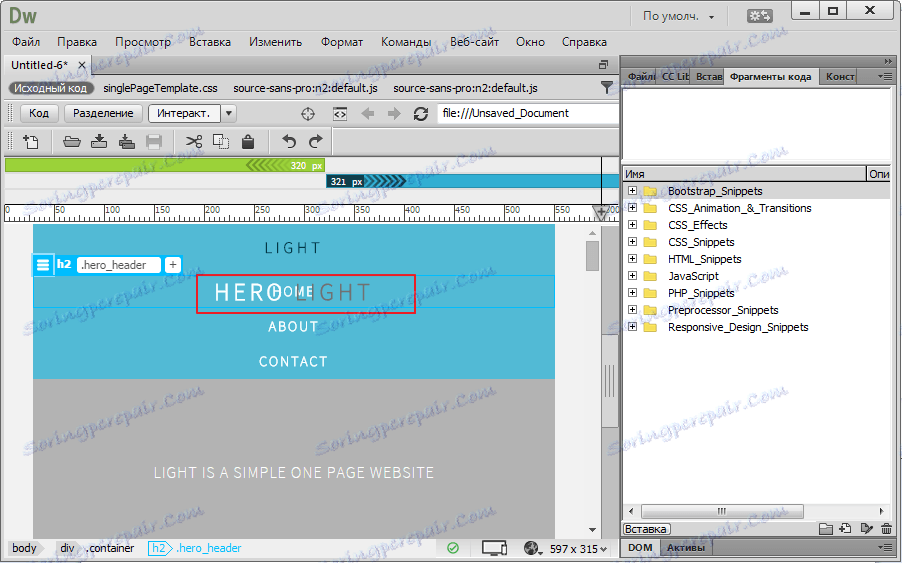
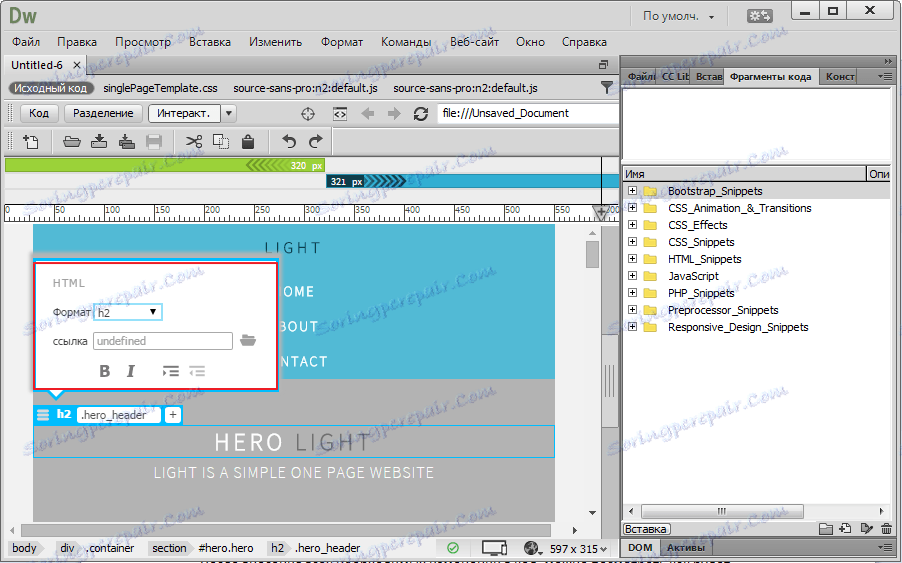
Spremenite velikost glave, vstavite povezavo, izbrišite ali dodajte razred, ne da bi zapustili interaktivni način. Ko premaknete kazalko nad element, se odpre majhen urejevalnik, ki vam omogoča, da naredite takšne spremembe.

Oblikovanje
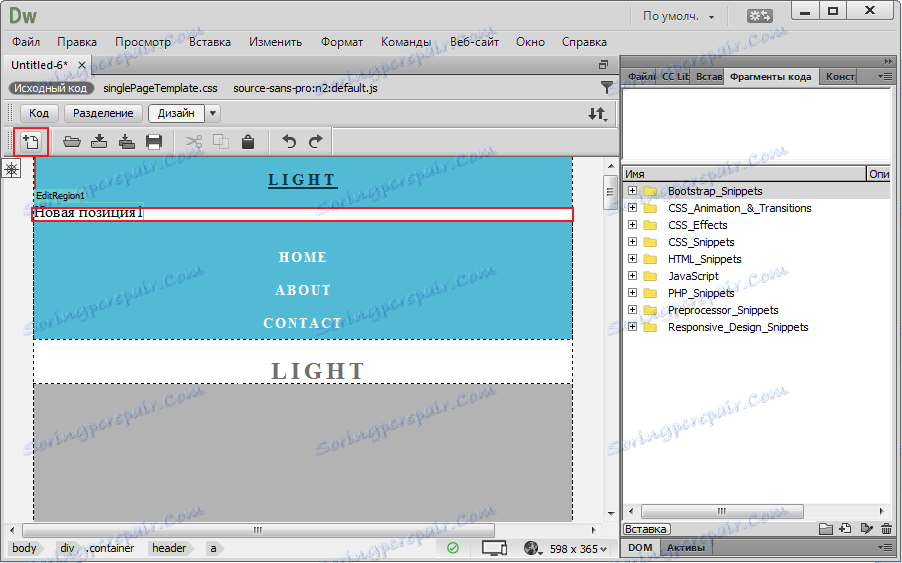
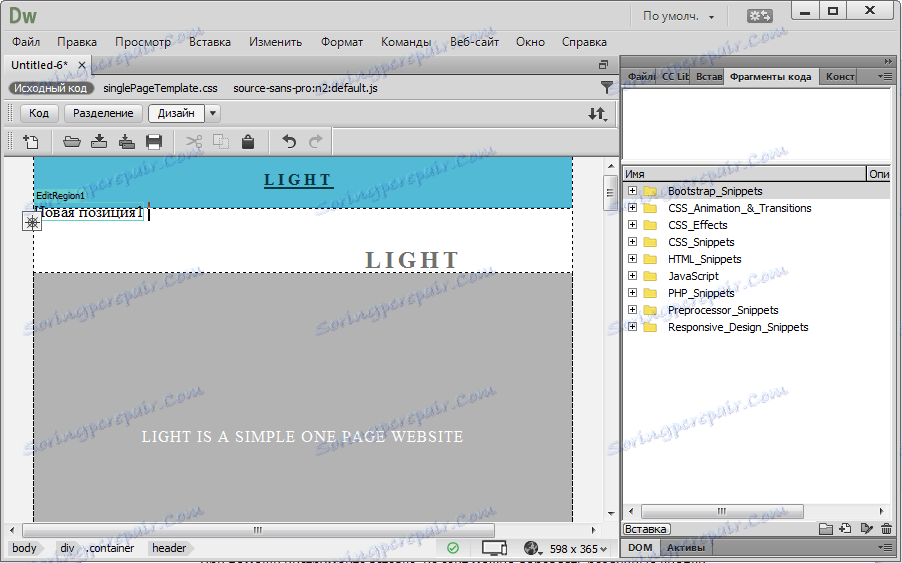
Način "Design" , ustvarjen za ustvarjanje ali prilagajanje mesta v grafičnem načinu. Ta vrsta razvoja je primerna tako za razvijalce novic kot za izkušene. Tukaj lahko dodate in izbrišete pozicije spletnih mest. Vse to naredi z miško, spremembe pa se, kot v interaktivnem načinu, takoj prikažejo v kodi.

Z orodjem "Vstavi" lahko na spletno mesto dodate različne gumbe, drsnike za pomikanje itd. Elementi so preprosto izbrisani s standardnim gumbom Del.

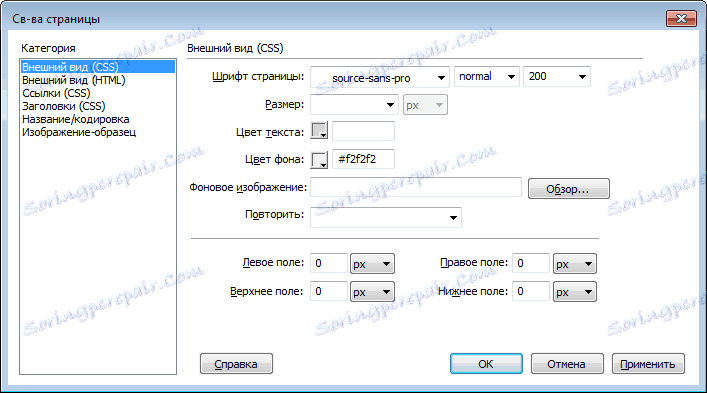
Glave lahko spremenite tudi v grafičnem načinu Adobe Dreamweaver. Nastavite lahko dodatne barvne nastavitve, sliko ozadja in še veliko več na kartici »Spremeni « v »Lastnosti strani« .

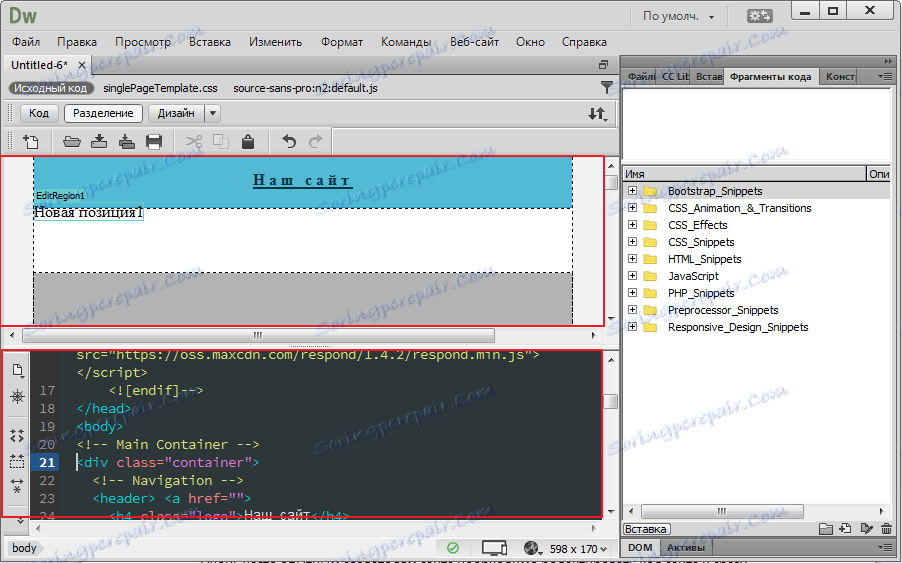
Ločitev
Zelo pogosto ustvarjalci mesta morajo urediti kodo spletnega mesta in takoj opaziti rezultat. Stalno prehaja v interaktivni način ni zelo priročen. V teh primerih je bil zagotovljen način "ločitev" . Njeno aktivno okno je razdeljeno na dva delovna področja. Na vrhu se po izbiri uporabnika prikaže interaktivni način ali oblika. Urejevalnik kode se odpre na dnu.

Dodatna plošča
Desno od delovnega območja je dodatna plošča. V njej lahko hitro najdete in odprete želeno datoteko v urejevalniku. Vstavite sliko, delček kode vanj ali uporabite konstruktor urednika. Po nakupu licence bo dodatna knjižnica Adobe Dreamweaver na voljo.

Zgornja orodna vrstica
Vsa orodja so zbrana na zgornji orodni vrstici.
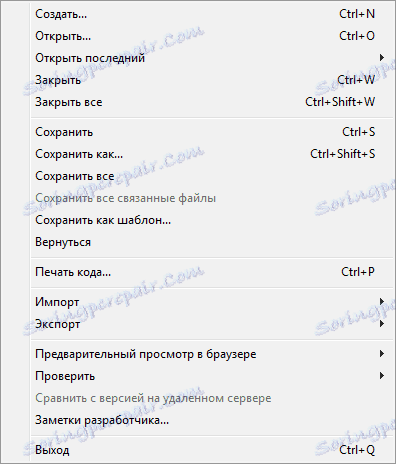
Zavihek "Datoteka" vsebuje standarden nabor funkcij za delo z dokumenti.

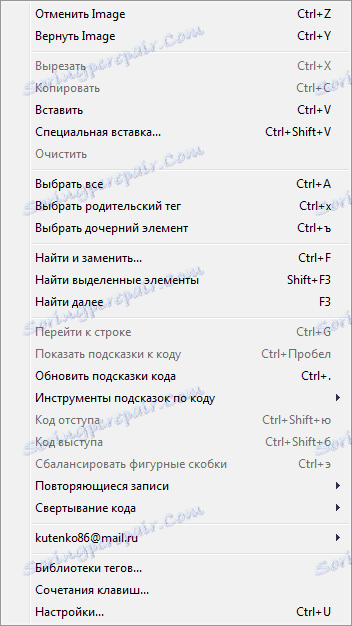
Na kartici »Uredi« lahko z vsebino dokumenta izvedete različna dejanja. Izrežite, prilepite, najdite in zamenjate in še veliko več lahko najdete tukaj.

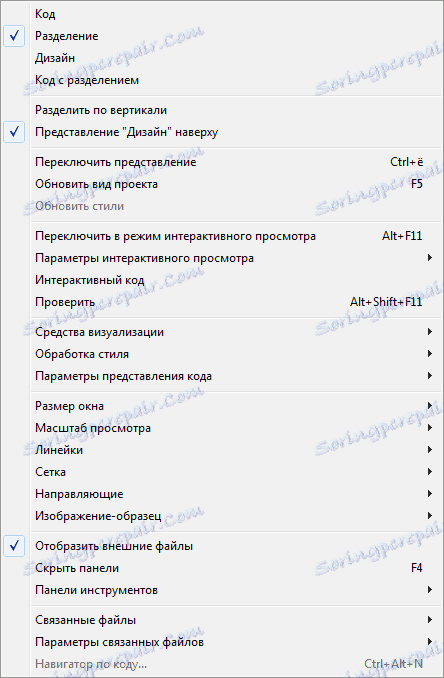
Vse kar se tiče prikaza dokumenta, plošč, povečave in tako naprej je na voljo na kartici »Predogled «.

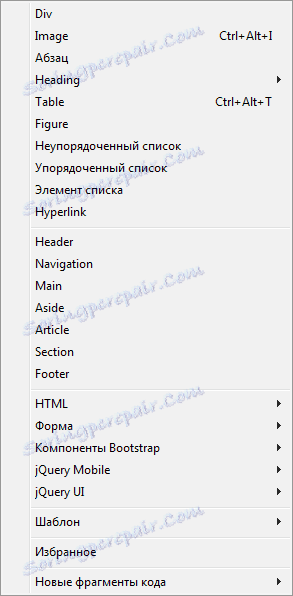
Orodja za vstavljanje slik, tabel, gumbov in delčkov so na zavihku »Vstavi «.

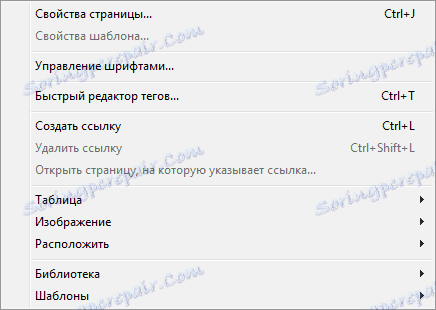
V dokumentu ali dokumentu lahko spremenite različne spremembe na kartici »Spremeni «.

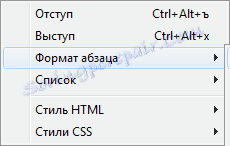
Zavihek Oblika je zasnovan za delo z besedilom. Tukaj lahko uredite indente, obliko odstavka, HTML in CSS.

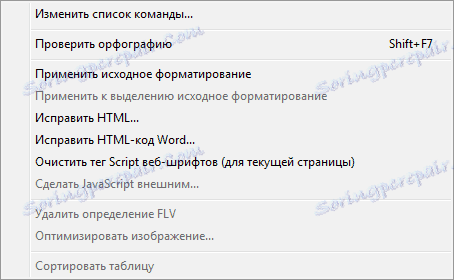
V programu Adobe Dreamweaver lahko preverite črkovanje in popravite kodo HTML tako, da določite ukaz za masovno obdelavo. Tu lahko uporabite funkcijo oblikovanja. Vse to je na voljo na kartici »Ekipa «.

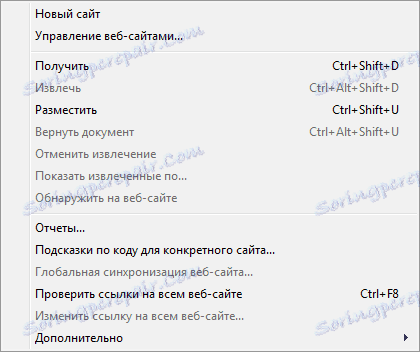
Vse, kar zadeva spletno mesto kot celoto, lahko iščete v zavihku »Spletna stran «. Poleg tega je tukaj vgrajen odjemalec FTP, s katerim lahko hitro dodate svojo spletno stran v gostovanje.

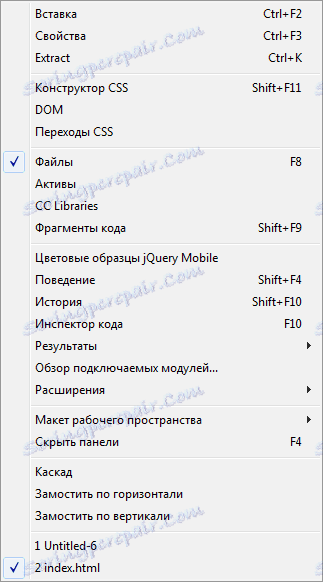
Nastavitev, prikazovanje oken, barvnih shem, zgodovine inšpektorjev za kode so v zavihku »Okno «.

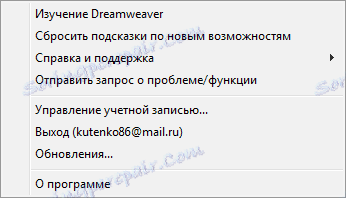
Oglejte si informacije o programu, pojdite v imenik Adobe Dreamweaver, lahko na zavihku »Pomoč «.

Prednosti
Slabosti
Če želite namestiti program z uradne strani, se morate najprej registrirati. Po tem bo na voljo povezava za prenos platforme CreativeCloud, iz katere bo nameščena poskusna različica programa Adobe Dreamweaver.