Ustvarite okvir za e-pošto
Vsak sodoben uporabnik interneta je lastnik elektronskega poštnega predala, ki redno prejema pisma različnih vsebin. Včasih so okvirji uporabljeni pri njihovi zasnovi, dodatek pa bomo opisali kasneje v okviru tega priročnika.
Vsebina
Ustvarjanje okvirja za črke
Trenutno je praktično vsaka poštna storitev v funkcionalnem smislu precej omejena, vendar še vedno omogoča pošiljanje vsebin brez večjih omejitev. Zaradi tega so sporočila z oznako HTML pridobila veliko priljubljenost med uporabniki, zaradi česar je med drugim mogoče dodati okvir v črko, ne glede na njeno vsebino. V tem primeru so zaželene ustrezne spretnosti za delo s kodeksom.
Glejte tudi: Najboljši oblikovalci HTML črk
1. korak: Ustvarite predlogo
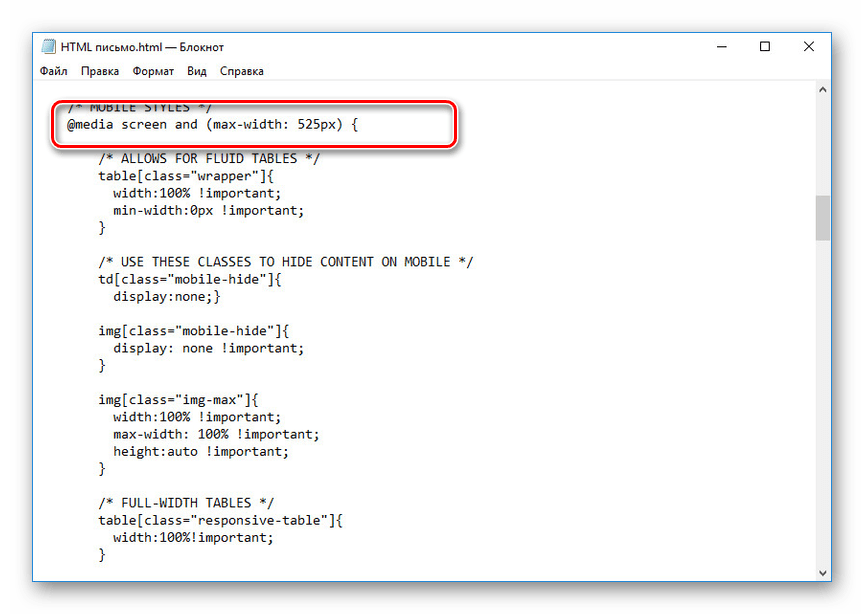
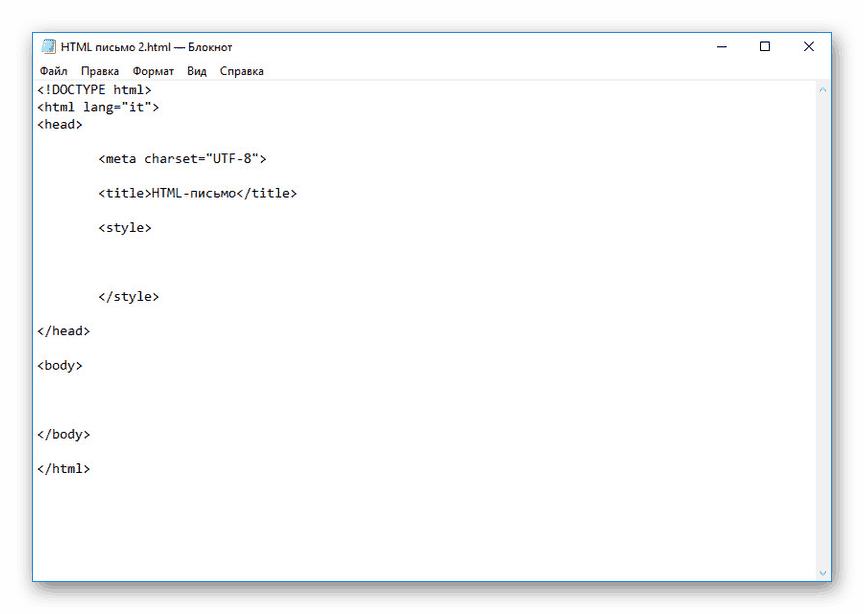
Najtežji proces je ustvariti predlogo za pisanje z okvirji, slogi in pravilnim označevanjem. Koda mora biti popolnoma prilagodljiva, tako da je vsebina pravilno prikazana na vseh napravah. Kot glavno orodje na tej stopnji lahko uporabite standardni beležnik.

Prav tako je treba kodo izdelati integral, tako da se njena vsebina začne z “! DOCTYPE” in konča z “HTML” . Vse sloge (CSS) je treba dodati na oznako »Style« na isti strani brez ustvarjanja dodatnih povezav in dokumentov.

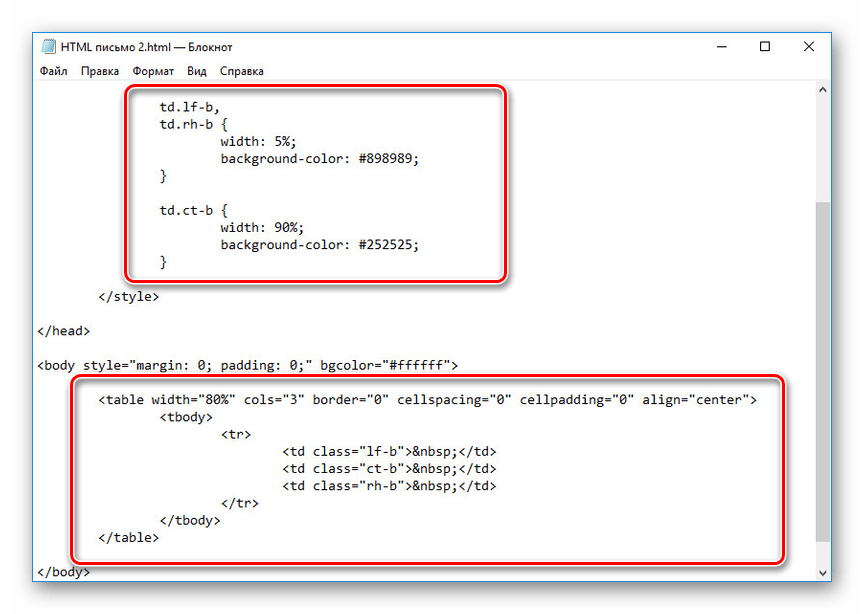
Za udobje, da označite na podlagi tabele, dajanje glavnih elementov črke znotraj celic. Uporabite lahko povezave in grafične elemente. V drugem primeru je treba določiti trajne neposredne povezave do slik.

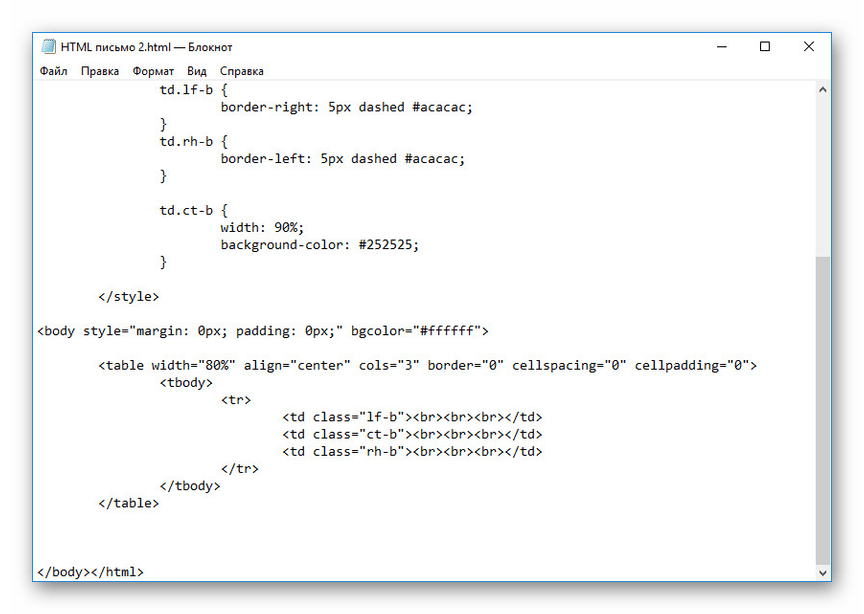
Neposredno okvirje za posamezne elemente ali celotno stran lahko dodate z oznako »Border« . Faze ustvarjanja ne bomo opisali ročno, saj vsak posamezen primer zahteva individualni pristop. Poleg tega postopek ne bo postal problem, če boste dovolj dobro preučili temo označevanja HTML in še posebej odzivnega oblikovanja.

Zaradi funkcij večine poštnih storitev ne morete dodajati besedilnih črk, povezav in grafike prek HTML-ja. Namesto tega lahko ustvarite označevanje tako, da nastavite okvir na mejah in dodate vse ostalo prek standardnega urejevalnika, ki je že na spletnem mestu.

Druga možnost so posebne spletne storitve in programi, ki vam omogočajo, da ustvarite prazno s pomočjo urejevalnika vizualne kode in nato kopirate končno oznako HTML. V večini primerov se taka sredstva izplačajo in še vedno zahtevajo nekaj znanja.

Poskušali smo povedati vse nianse ustvarjanja oznake za HTML-črke z okvirji. Vse druge urejevalne akcije so odvisne samo od vaših zmožnosti in zahtev.
2. korak: pretvorite HTML kodo
Če ste uspeli pravilno ustvariti črko z okvirjem, posredovanje ne bo povzročilo nobenih težav. Za to lahko ročno uredite kodo na strani, ki piše pismo, ali uporabite posebno spletno storitev. To je druga možnost, ki je najbolj univerzalna.
Pojdite na storitev SendHtmail
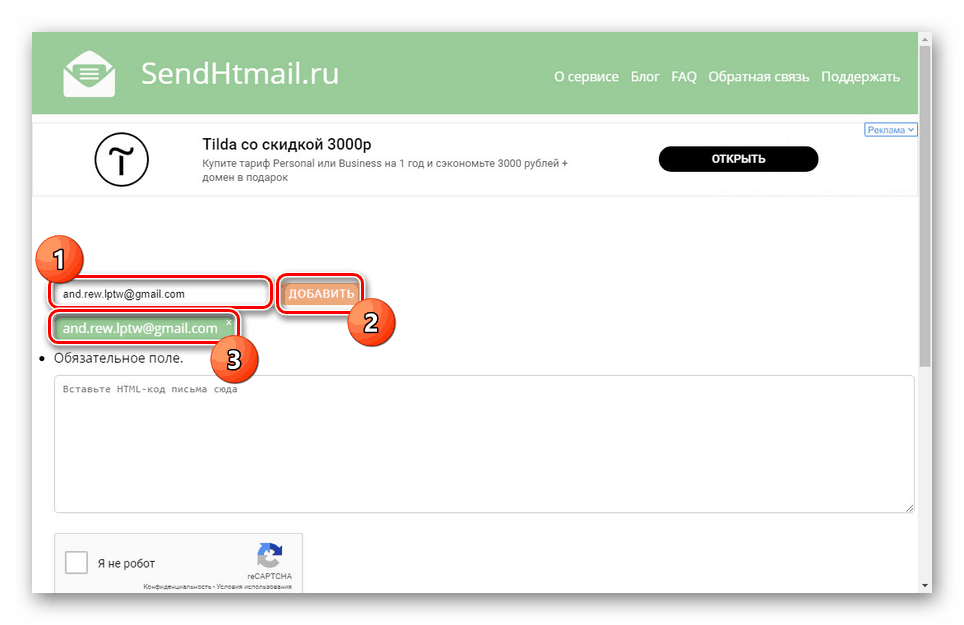
- Kliknite na zgornjo povezavo in v polje »EMAIL« vnesite e-poštni naslov, s katerim želite v prihodnje posredovati. Prav tako morate pritisniti gumb »Dodaj« poleg njega, tako da je spodaj prikazan navedeni naslov.
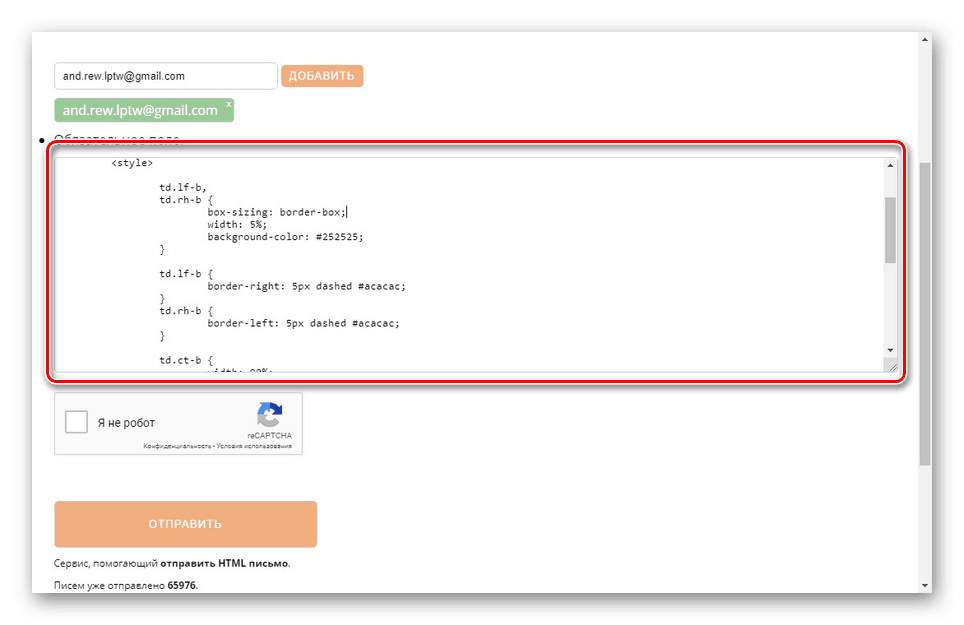
- Pripravljeno HTML-kodo črke z okvirjem prilepite v naslednje polje.
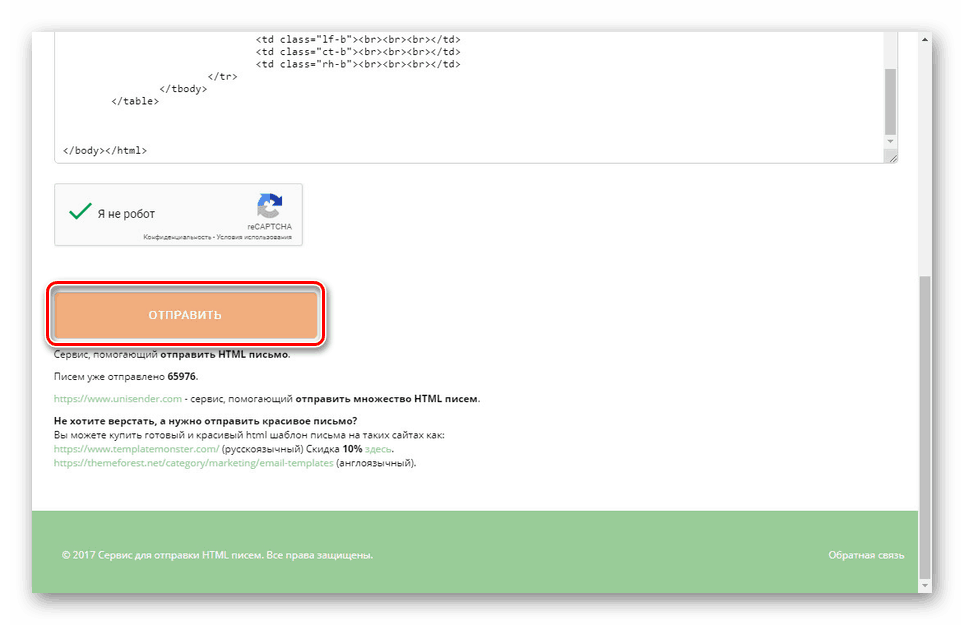
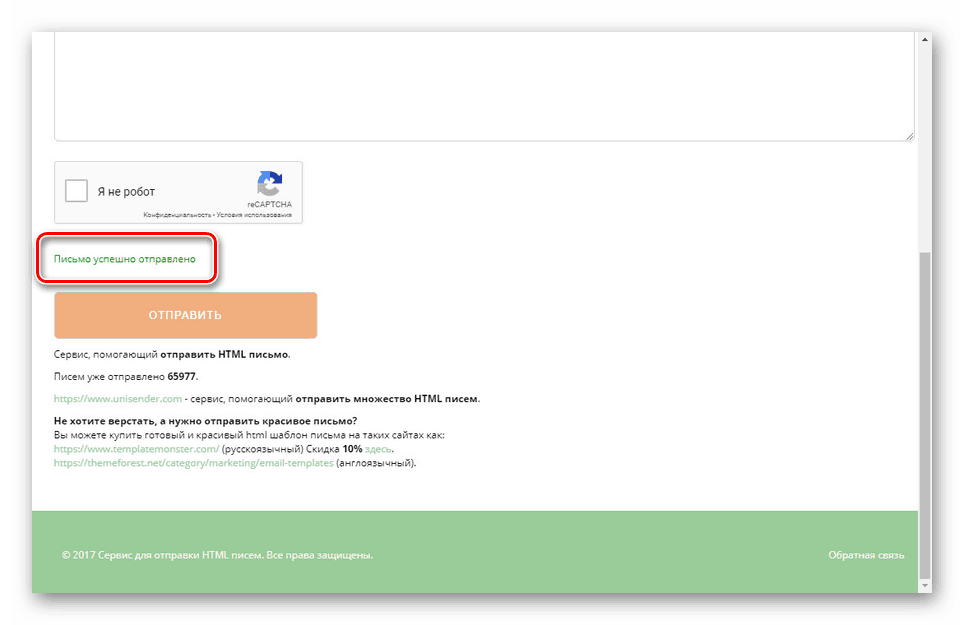
- Če želite prejeti dokončano sporočilo, kliknite gumb »Pošlji« .
![Postopek pošiljanja HTML-črk na spletno mesto SendHtmail]()
Po uspešnem prenosu boste na stran te spletne storitve prejeli ustrezno obvestilo.



Obravnavano mesto je zelo enostavno upravljati, zato interakcija z njim ne bo postala problem. Hkrati upoštevajte, da ne navedite naslovov končnih prejemnikov, saj tema in številne druge nianse morda ne ustrezajo vašim zahtevam.
3. korak: Pošiljanje črke z okvirjem
Faza pošiljanja rezultata se zniža na običajno posredovanje prejetega pisma s predhodnimi potrebnimi prilagoditvami. Večinoma so dejanja, ki jih je treba za to opraviti, enaka za vse poštne storitve, zato bomo postopek obravnavali samo z zgledom. Gmail .
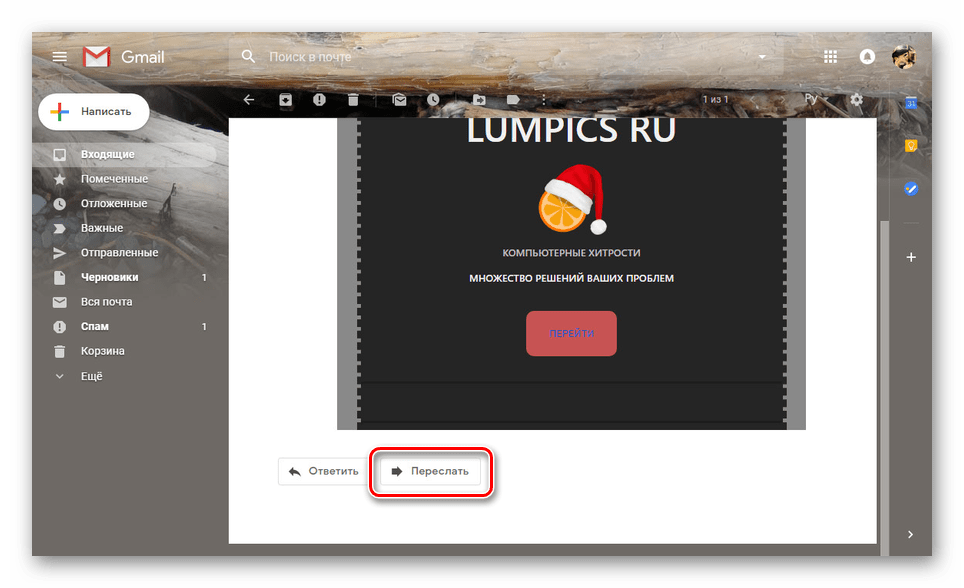
- Po drugem koraku odprete pismo, ki ste ga prejeli po pošti, in kliknite »Naprej« .
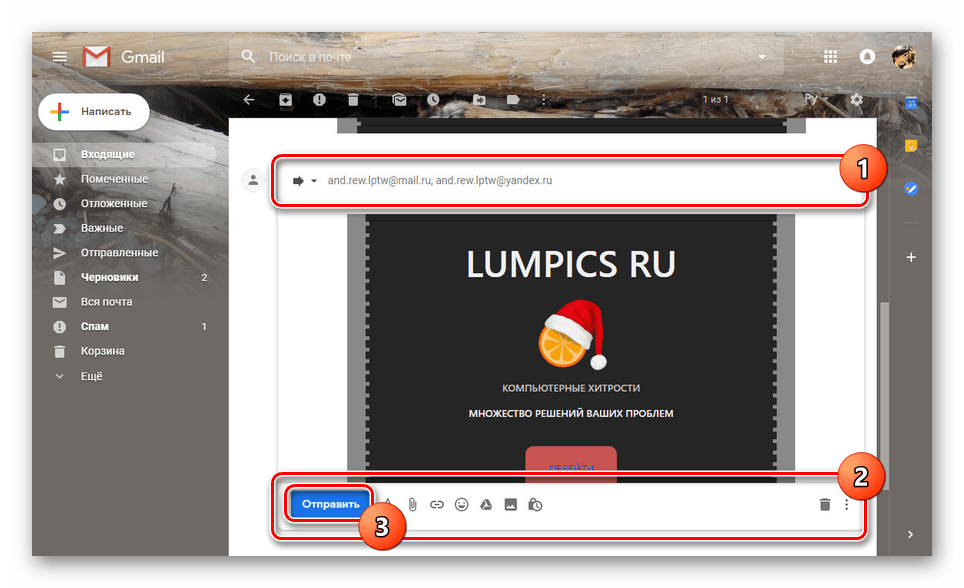
- Navedite prejemnike, spremenite druge vidike vsebine in, če je mogoče, uredite besedilo pisma. Po tem uporabite gumb "Pošlji" .
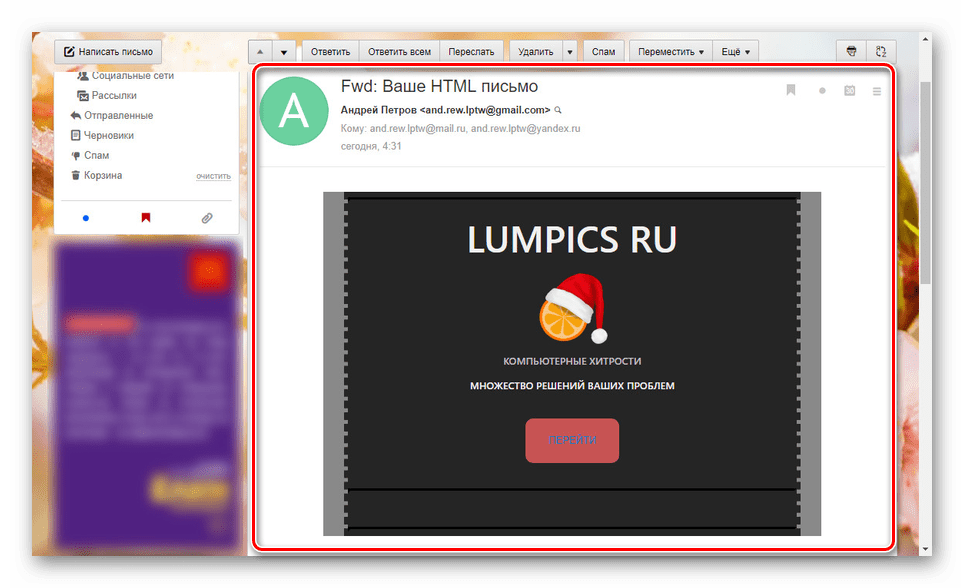
![Posredovanje črke HTML z okvirjem iz pošte]()
Posledično bo vsak prejemnik videl vsebino HTML-črke, vključno z okvirjem.


Upamo, da vam je uspelo doseči želeni rezultat z metodo, ki smo jo opisali.
Zaključek
Kot smo že omenili na začetku, lahko kombinirana orodja HTML in CSS omogočajo, da ustvarite okvir ene ali druge vrste v pismu. In čeprav se nismo osredotočili na ustvarjanje, s pravim pristopom, bo izgledal točno tako, kot ga potrebujete. S tem se članek zaključi in želimo veliko sreče v procesu dela z označevanjem sporočil.