Ustvarite emblem v Photoshopu
Logotip spletnega mesta ali skupine na socialnih omrežjih je barvita (ali ne) stilizirana podoba, ki odraža idejo in osnovni koncept virov.
Emblem lahko nosi tudi oglaševanje, ki privlači pozornost uporabnika, značaj.
V nasprotju z logotipom, ki mora biti čim bolj jedrnat, lahko logotip vsebuje vse elemente oblikovanja. V tej lekciji bomo naredili enostaven logotip koncepta za našo spletno stran.
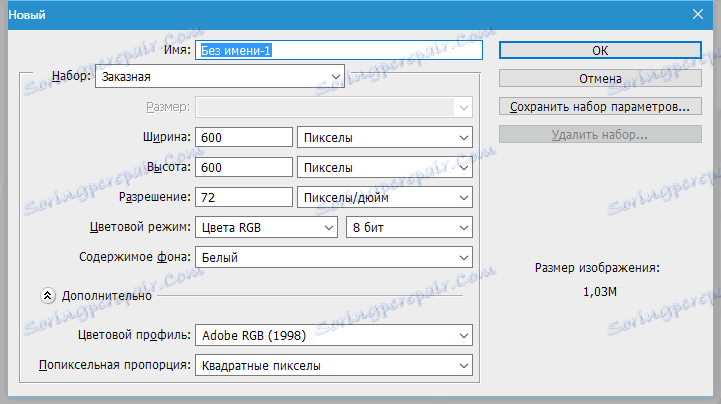
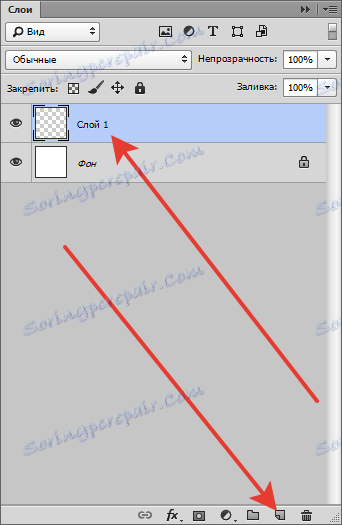
Ustvarite nov dokument z dimenzijami 600 x 600 pikslov in takoj ustvarite nov sloj v paleti slojev.


Pozabil sem reči, da je glavni element emblema oranžen. To je nekaj, kar bomo zdaj pripravili.
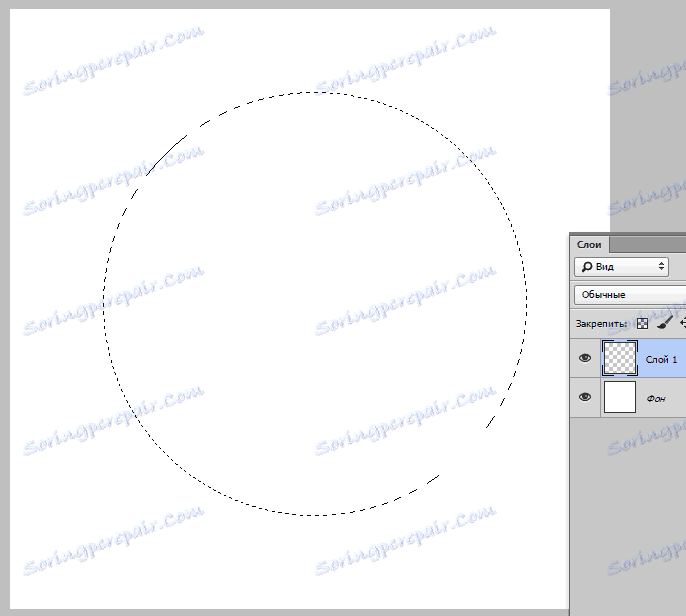
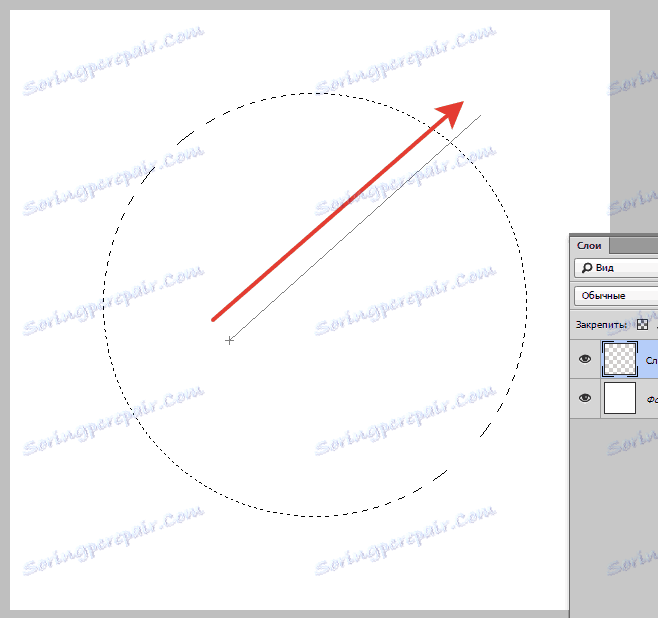
Izberite orodje »Ovalna regija« , pridržite tipko SHIFT in narišite okroglo izbiro.


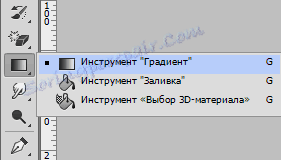
Nato uporabite orodje "Gradient" .

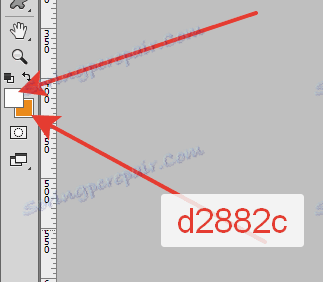
Glavna barva je bela, barva ozadja pa je to: d2882c .

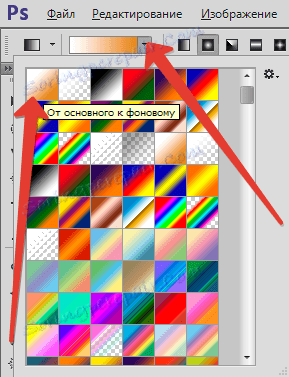
V nastavitvah gradienta izberite »Od glavnega v ozadje« .

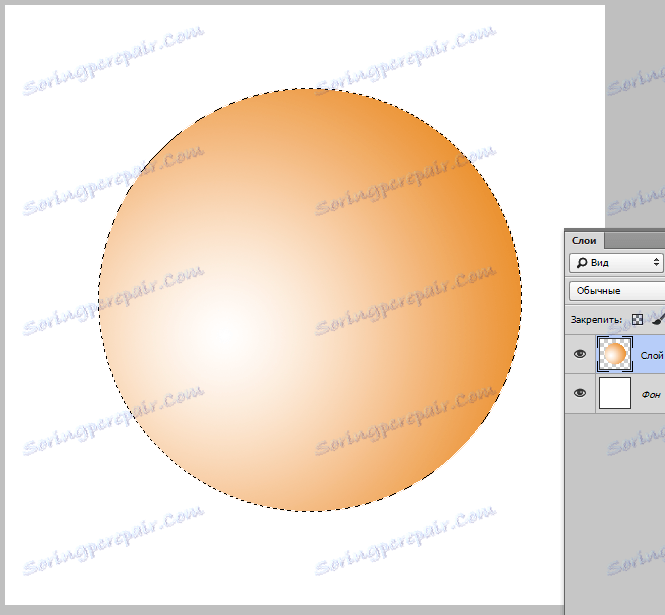
Narišite gradient, kot je prikazano na sliki.

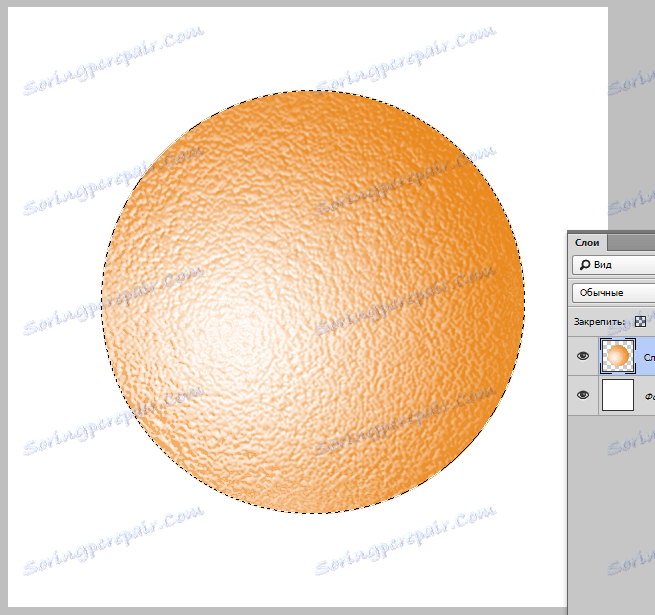
Tu smo dobili takšno polnjenje.

Glavno barvo spremenite v isto barvo kot barva ozadja ( d2882c ).

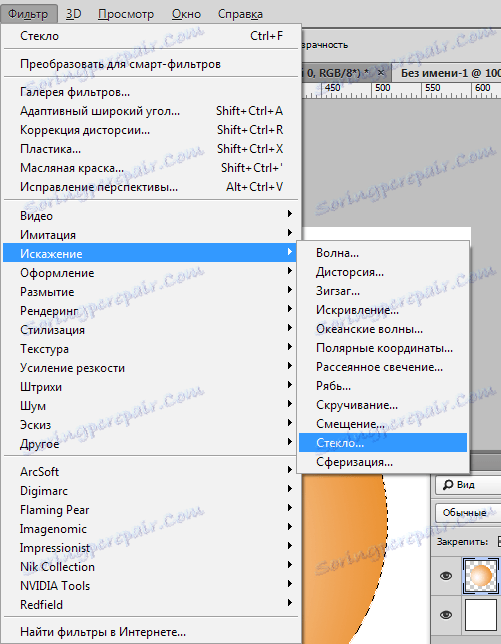
Nato pojdite v meni "Filter - Izkrivljanje - Steklo" .

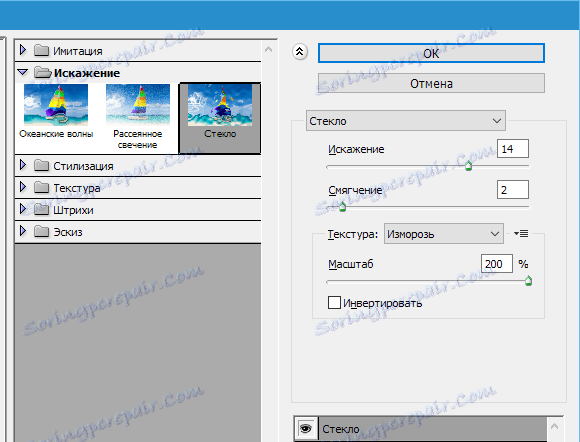
Izpostavite nastavitve, kot je prikazano na sliki.


Odstranite izbor ( CTRL + D ) in nadaljujte.
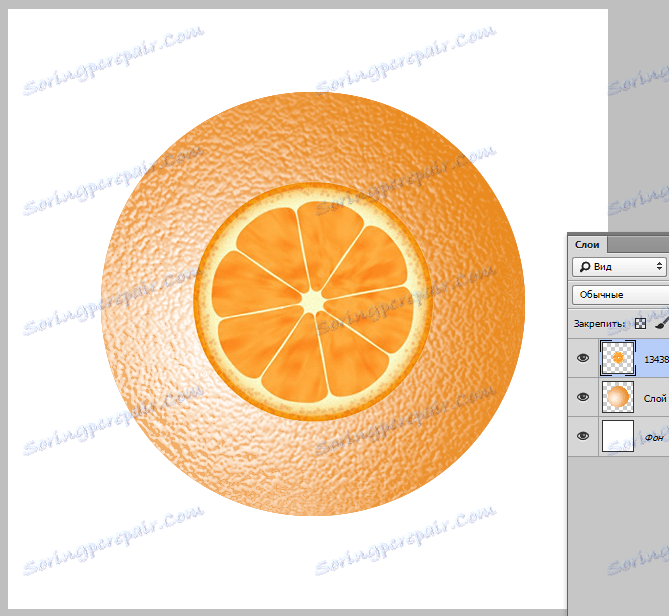
Treba je najti podobo z rezino oranžne in jo postaviti na platno.

S pomočjo Free transformacije raztegnite sliko in jo postavite na vrhu oranžne na naslednji način:

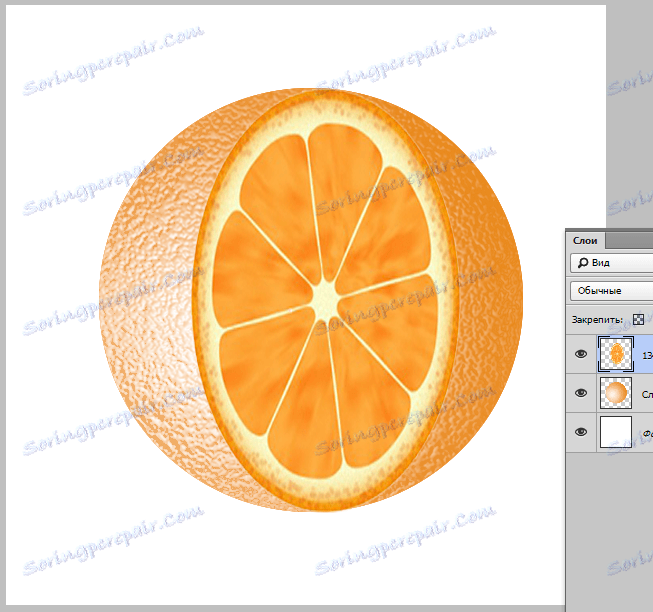
Nato pojdite na plast z oranžno, vzemite radirko in izbrišite dodatno na desni.

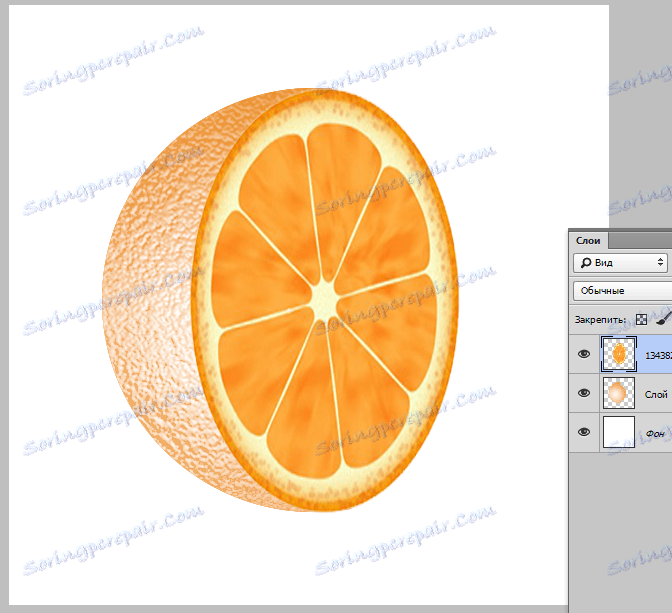
Glavni element emblema je pripravljen. Potem je vse odvisno od vaše domišljije in preference.
Moja različica je naslednja:

Domača naloga: pripraviti svojo lastno različico nadaljnje registracije emblema.
To je konec lekcijske učne ure. Udari v svojo ustvarjalnost in se spet vidiva!