Oglejte si HTML kodo strani v brskalniku
Vsaka stran v internetu je HTML koda z dodatkom drugih spletnih elementov: CSS, JavaScript, ActionScript. Ogled svoje kode je na voljo vsem uporabnikom, vsak brskalnik pa ponuja več orodij za to.
Vsebina
Oglejte si HTML kodo strani v brskalniku
Ogled kode za stran na spletnem mestu je morda potreben iz različnih razlogov: na primer za pridobitev naprednih informacij o tem, kaj stran sestavlja, kopiranje ali urejanje nekaterih informacij za izobraževalne namene za začetnike spletnih razvijalcev. Analizirali bomo glavne načine za reševanje problema.
1. način: Hitra tipka
Brskalnik je veliko bolj priročen za upravljanje, če se učite in vadite različne vroče tipke. Če želite hitro odpreti izvorno kodo, samo pritisnite Ctrl + U. Deluje v vseh spletnih brskalnikih, zato tudi pri uporabi različnih programov kombinacija ne bo izgubila ustreznosti.
2. način: Kontekstni meni
Za tiste, ki z miško lažje uporabljajo, je predvidena alternativa, za vse brskalnike pa skoraj enaka.
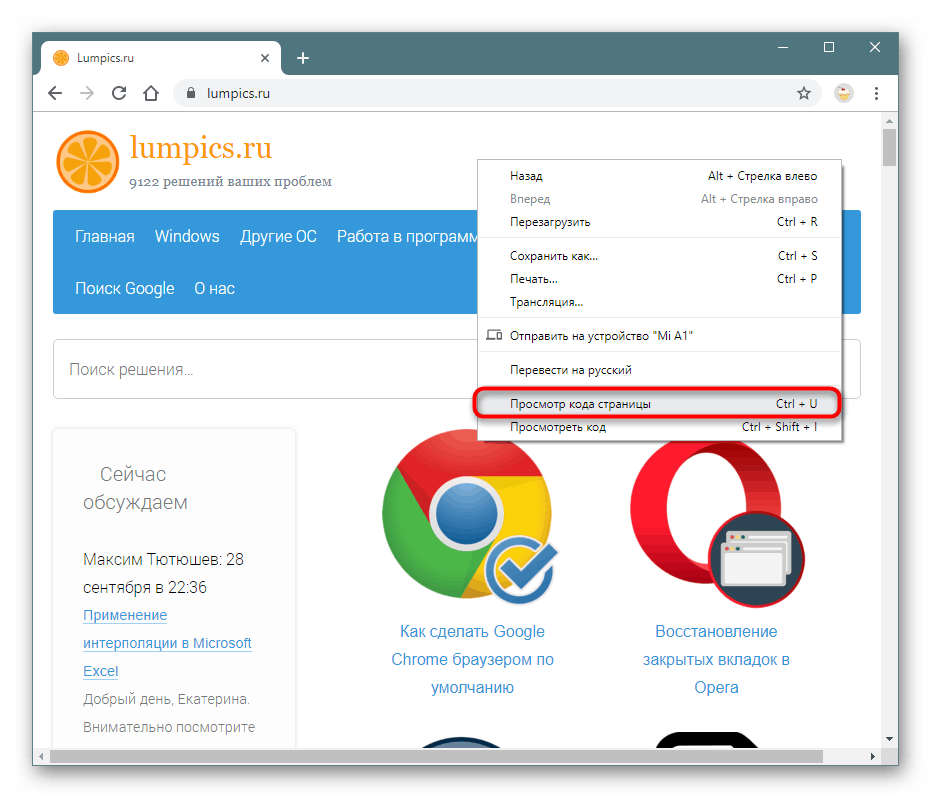
- Google Chrome : Z desno miškino tipko kliknite prazen prostor in izberite "Prikaži kodno stran" .
- Brskalnik Yandex : RMB po prazno> Prikaži kodo strani .
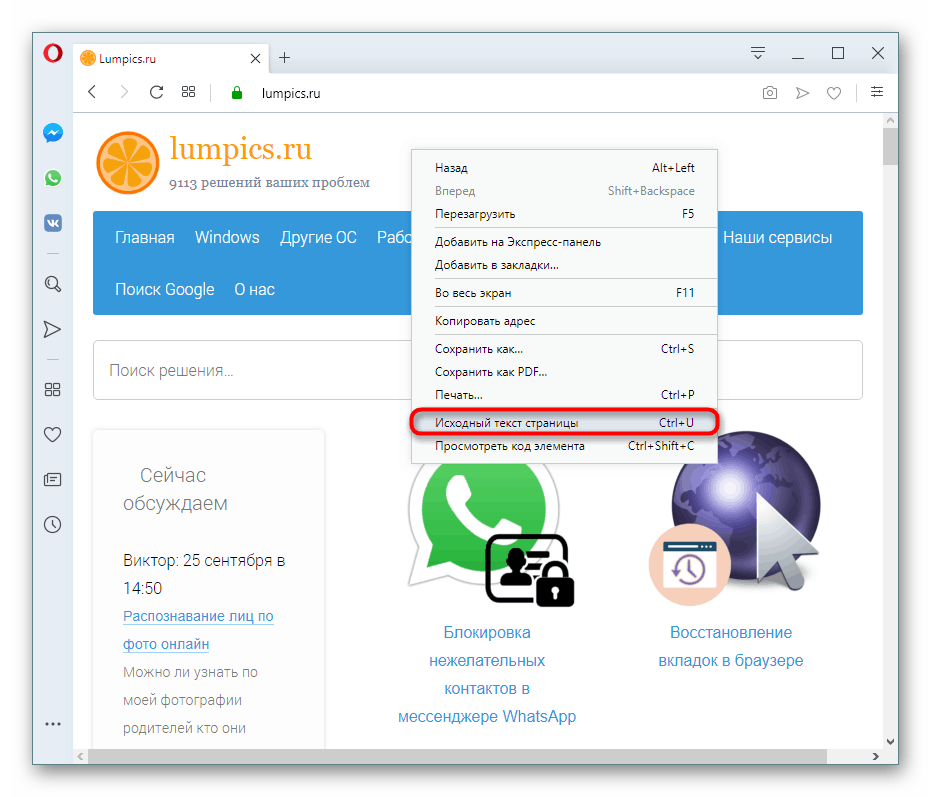
- Opera : Pokličite kontekstni meni in kliknite možnost "Besedilo strani vira" .
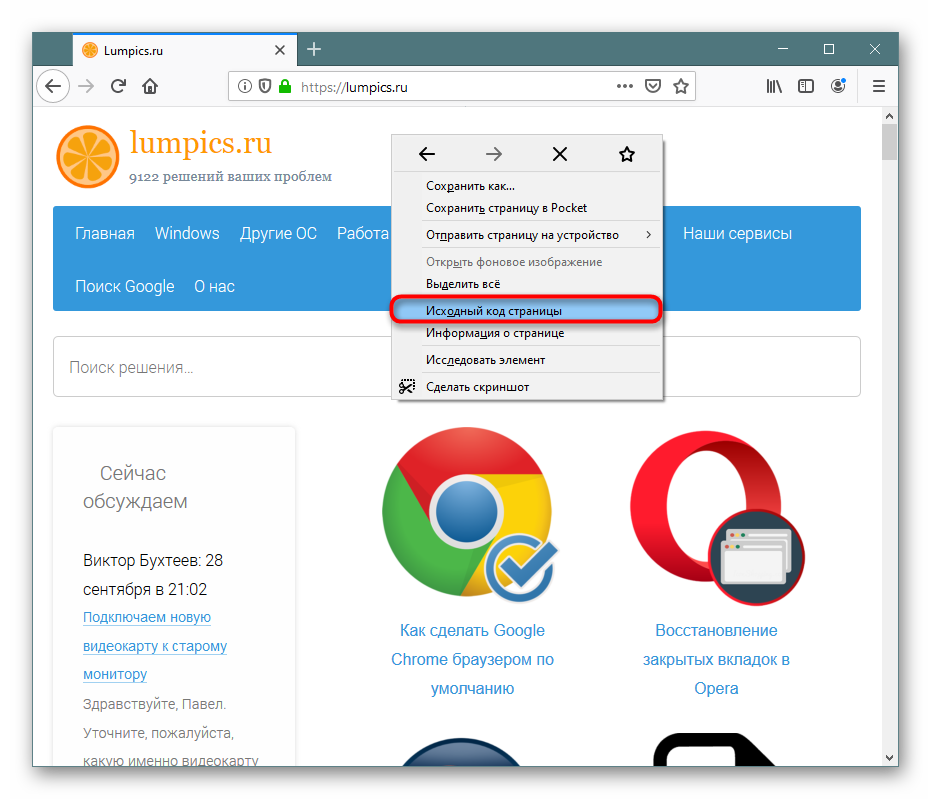
- Mozilla firefox : Z desno miškino tipko kliknite na prazno mesto na strani, razširite kontekstni meni in kliknite položaj "Izvorna koda strani" .




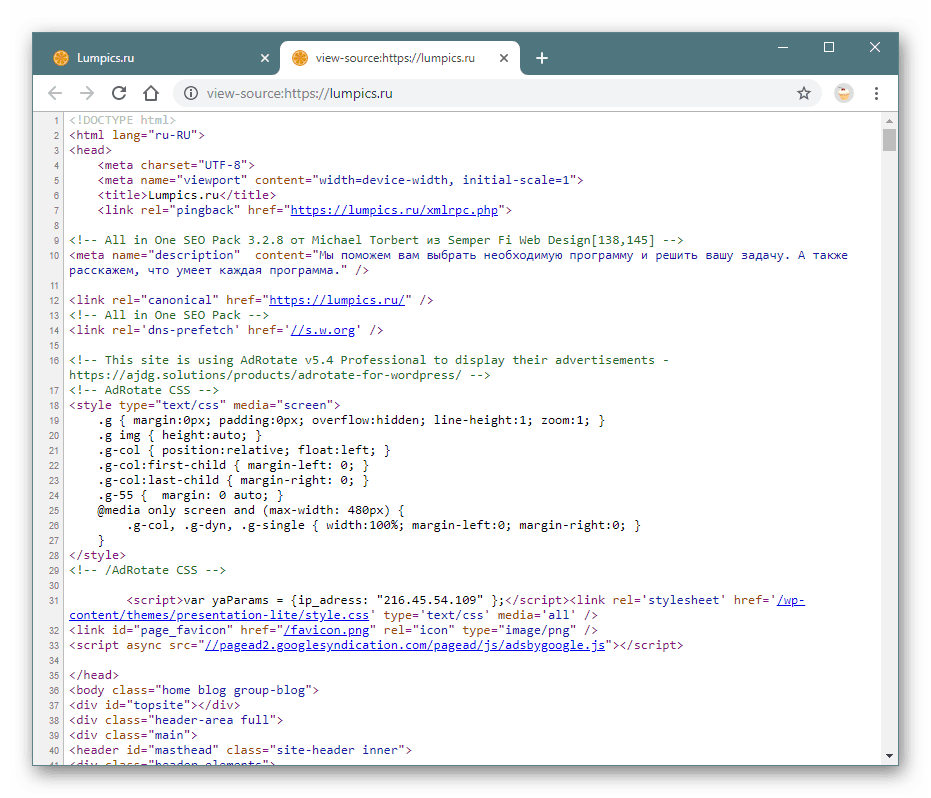
Kot rezultat teh dejanj se odpre nov zavihek z vsebino, ki vas zanima. Enako bo ne glede na brskalnik.

3. način: Orodja za razvijalce
Poleg pregledovanja neprekinjene kode imajo brskalniki orodja za razvijalce, ki vam omogočajo, da bolj jasno dobite različne informacije o strani in jih urejate. Med temi orodji je eno, ki prikaže celotno kodo HTML / CSS strani, ki uporabniku omogoča pregledovanje določenih elementov strani v realnem času.
Preberite tudi: Odpiranje konzole za razvijalce v brskalniku
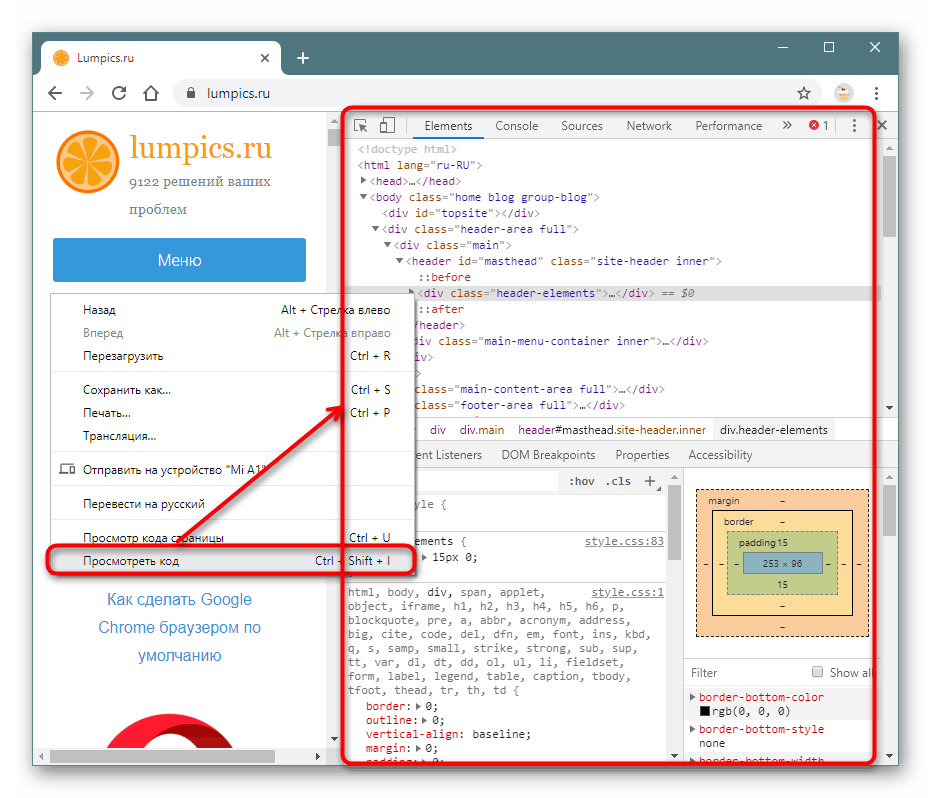
- Google Chrome: z desno miškino tipko kliknite stran ali predmet in izberite »Prikaži kodo« .
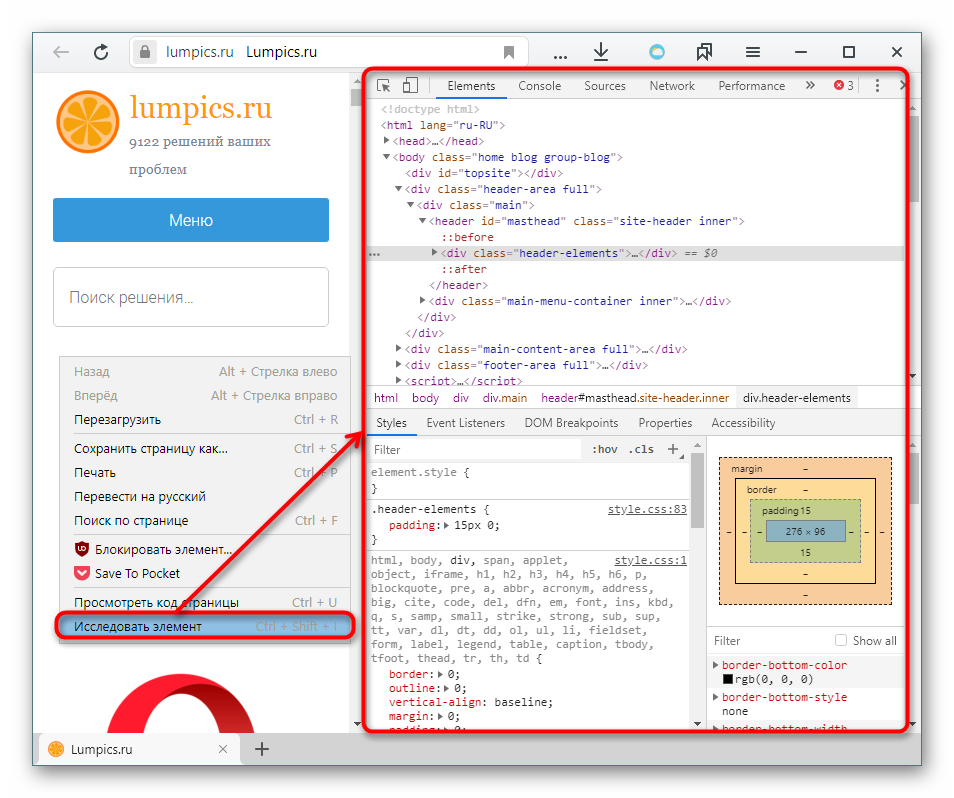
- Yandex Browser: z desno miškino tipko kliknite stran ali območje, ki vas zanima, in izberite »Explore Element« .
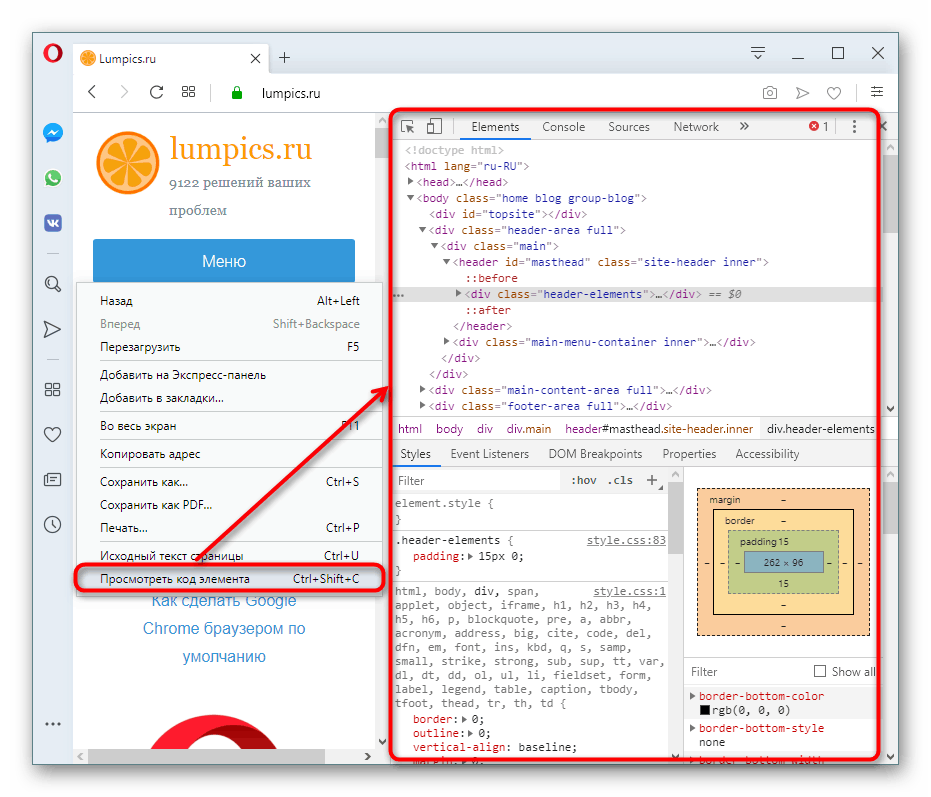
- Opera: kliknite RMB na želenem območju strani in nato na možnost »Prikaži kodo predmeta« .
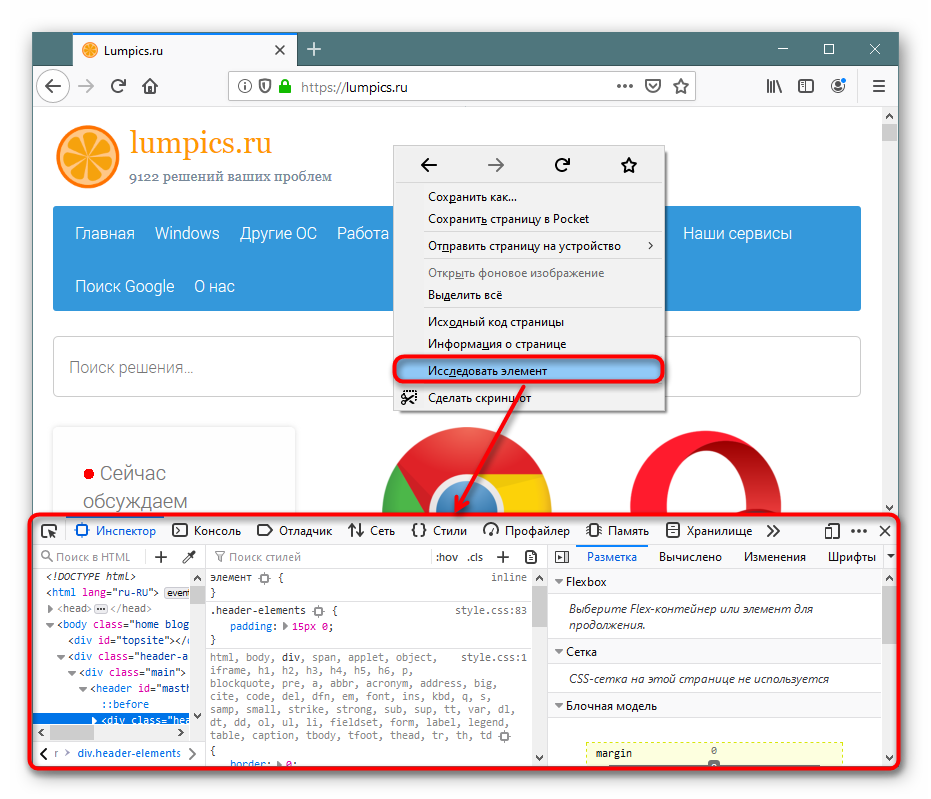
- Mozilla Firefox: RMB na katerem koli območju strani ali na določenem delu - "Raziščite element . "




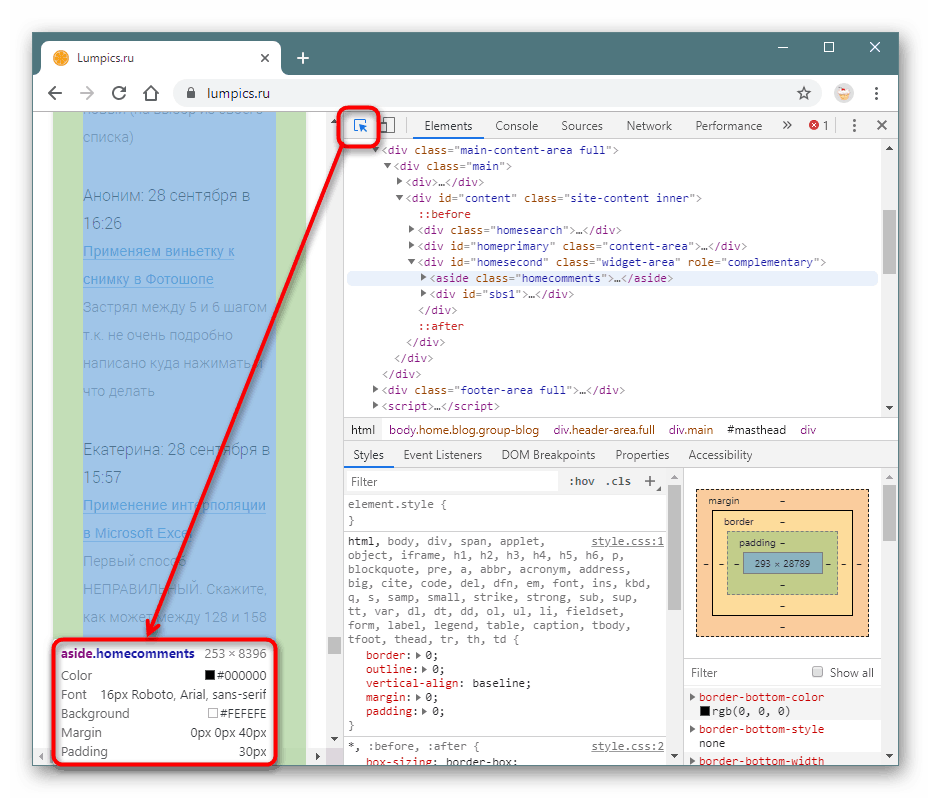
Privzeto se odpre zavihek Elementi (v Firefoxu, Inšpektor ), kjer si lahko ogledate HTML in CSS kodo celotne strani ali določenega predmeta. Če želite izvedeti več o določenem elementu strani, kliknite gumb puščice in pokažite na predmet, ki vas zanima. Vse povezane informacije bodo prikazane v pojavnem oknu, orodja razvijalca pa bodo samodejno razširila območje kode, ki je odgovorna za izbrani izdelek.

Z drugimi značilnostmi tega zavihka bo uporabnik lahko sam razbral, po potrebi tudi spremenil spremembe.
V tem kratkem članku ste se naučili 3 načine odpiranja in ogleda HTML kode katere koli internetne strani. Če v članku niste našli spletnega brskalnika, ki ga potrebujete, vzemite predlagana navodila za osnovo - večina sodobnih brskalnikov uporablja isti motor - Chromium ali njegovo vilico, zato se načelo priklica želenega odseka skoraj ne razlikuje.