Prelomanje videoposnetkov iz YouTuba na spletno mesto
YouTube ponuja ogromno storitev za vsa spletna mesta, saj ponuja možnost, da videoposnetke postavijo na druge vire. Seveda na ta način hiti naenkrat uničita dva zajca - videoposnetek YouTube se razlikuje daleč od meja, medtem ko ima spletno mesto možnost predvajanja videoposnetkov brez udarcev ali preobremenitve strežnikov. Ta članek bo govoril o tem, kako vstaviti video na spletni strani z Yutuba.
Vsebina
Iskanje in nastavljanje kode za vstavljanje videoposnetkov
Preden se vpijete v džunglo kodiranja in povejte, kako vstaviti predvajalnik na spletno mesto, morate povedati, kam naj ta igralec dobi, ali bolje, svojo HTML-kodo. Poleg tega morate vedeti, kako ga konfigurirate, tako da bo igralec videti na vašem mestu.
1. korak: poiščite kodo HTML
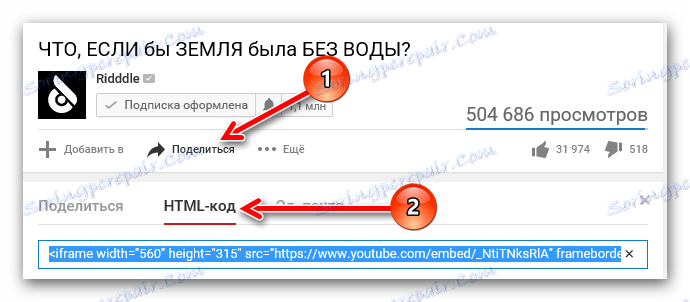
Če želite na spletno mesto vstaviti videoposnetek, morate poznati svojo HTML kodo, ki jo YouTube ponuja. Najprej morate iti na stran z videoposnetkom, ki ga želite sposoditi. Drugič, pomaknite se stran nekoliko nižje. Tretjič, pod videoposnetkom morate klikniti gumb »Deli« , nato pa pojdite na kartico »HTML-code «.

Samo kodo uporabite (kopirajte, »CTRL + C« ) in ga prilepite ( »CTRL + V« ) v kodo vaše spletne strani na želenem mestu.
2. korak: Konfigurirajte kodo
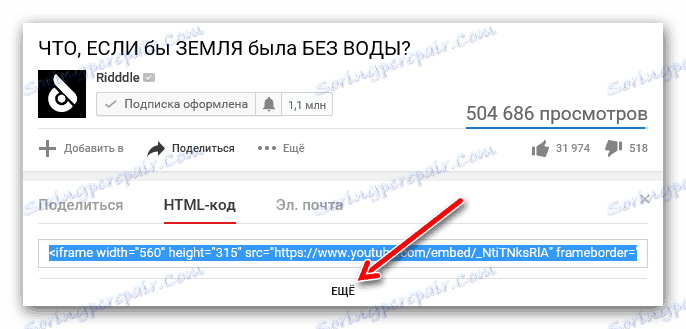
Če vam velikost videoposnetka ne ustreza in jo želite spremeniti, vam Youtoub ponuja to priložnost. Pravkar morate klikniti gumb "Več", da odprete posebno ploščo z nastavitvami.

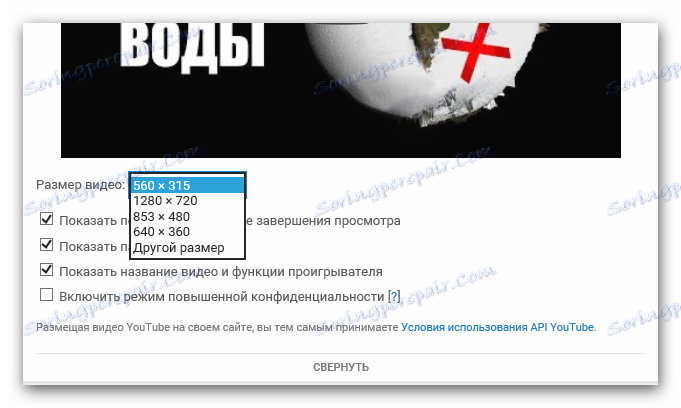
Tukaj boste videli, da lahko s spustnega seznama spremenite velikost videoposnetka. Če želite dimenzije ročno nastaviti, na seznamu izberite "Other Size" in vnesite sami. Upoštevajte, da z določitvijo enega parametra (višina ali širina) se samodejno izbere drugi, s čimer se ohranijo deleži posnetka.

Tu lahko nastavite tudi druge parametre:
- Po zaključku predogleda prikažite povezane videoposnetke.
Če potrdite polje poleg te možnosti, bo gledalec z gledanjem videoposnetka na vašem spletnem mestu izbiral med drugimi videoposnetki, ki so podobni v zadevi, vendar ne glede na vaše želje. - Pokaži nadzorno ploščo.
Če počistite polje, bo na vašem spletnem mestu igralec brez glavnih elementov: gumbe za premor, nadzor glasnosti in možnost izgubljanja časa. Mimogrede, priporočamo, da je ta parameter vedno vključen v priročnost uporabnika. - Prikažite naslov videoposnetka.
Če odstranite to ikono, uporabnik, ki je obiskal vaše spletno mesto in omogočil videoposnetek na njem, ne bo videl svojega imena. - Omogočite izboljšano zasebnost.
Ta parameter ne vpliva na prikaz predvajalnika, če pa ga aktivirate, bo YouTube shranil podatke o uporabnikih, ki so obiskali vaše spletno mesto v primeru, da so gledali ta videoposnetek. Na splošno ni nevarnosti, zato lahko odklonite.
To so vse nastavitve, ki jih lahko naredite na spletnem mestu YouTube. Z lahkoto lahko spremenite HTML-kodo in jo prilepite na svoje spletno mesto.
Možnosti za vstavljanje videa na spletno mesto
Mnogi uporabniki pri odločanju o ustvarjanju spletne strani ne vedo vedno, kako vdelati videoposnetkov iz Youtubeja na njem. Toda ta funkcija omogoča ne samo diverzifikacijo spletnega vira, temveč tudi izboljšanje tehničnih vidikov: obremenitev strežnika je večkrat manj, saj popolnoma gre za strežnike Youtube in v dodatku je veliko prostega prostora za to, dosegli veliko velikost, izračunano v gigabajtih.
1. način: prilepite na spletno mesto HTML
Če je vaš vir napisan v HTML-ju, nato pa želite, da ga vstavite iz Youtube-a, ga morate odpreti v nekem urejevalniku besedil, na primer, Notepad ++ . Tudi za to lahko uporabite navaden prenosni računalnik, ki je na vseh različicah sistema Windows. Po odprtju poiščite kraj, kamor želite videoposnetek postaviti v celotno kodo in vstaviti prej kopirano kodo.
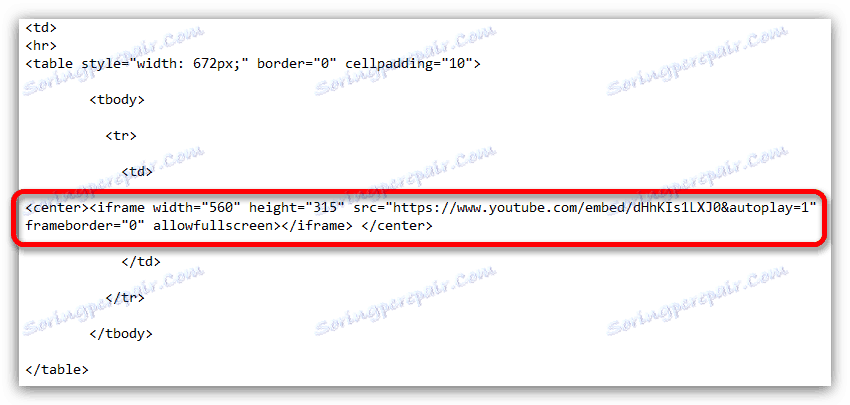
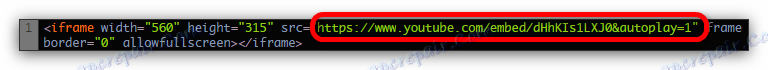
Na spodnji sliki si lahko ogledate primer takega vložka.

2. način: vstavite v WordPress
Če želite, da videoposnetek iz YouTuba na spletnem mestu uporabite z WordPressom, je to še lažje kot v vira HTML, ker ni potrebe po uporabi urejevalnika besedil.
Torej, če želite vstaviti video, najprej odprite urejevalnik WordPress in ga nato preklopite v način »Besedilo« . Poiščite kraj, kamor želite postaviti videoposnetek, in prilepite HTML-kodo, ki ste jo vzeli iz storitve Youtube.
Mimogrede, video lahko vstavite v pripomočke na podoben način. Toda v elementih spletnega mesta, ki jih ni mogoče urejati iz skrbniškega računa, je vstavljanje videoposnetka težje po vrsti. Če želite to narediti, morate urejati tematske datoteke, ki se za uporabnike, ki tega ne razumejo, zelo ne priporočamo.
3. način: Vstavljanje na Ucoz, LiveJournal, BlogSpot in podobna spletna mesta
Tukaj je vse preprosto, ni nobene razlike od prej navedenih metod. Paziti bi morali le na to, da se sami uredniki kode lahko razlikujejo. Samo ga poiščite in jo odprite v načinu HTML, nato prilepite HTML kodo predvajalnika YouTube.
Ročno prilagodite kodo HTML predvajalnika, ko jo vstavite
Kako konfigurirati vtičnika na spletnem mestu YouTube je bil obravnavan zgoraj, vendar to niso vse nastavitve. Nekatere parametre lahko nastavite ročno, s čimer spremenite kodo HTML. Tudi te manipulacije se lahko izvajajo med video vstavkom in za njim.
Spreminjanje velikosti predvajalnika
Morda je to, da ko ste že nastavili predvajalnik in ga vstavili na vašo spletno stran, ko odprete stran, ugotovite, da se njegova velikost ne ujema z želenim rezultatom, da bi jo lahko blago označili. Na srečo lahko vse popravite tako, da popravite kodo HTML predvajalnika.
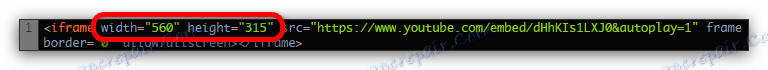
Samo dva elementa morate poznati in za kaj so odgovorni. Element "širina" je širina vstavljenega predvajalnika in "višina" je višina. Zato morate v sami kodi zamenjati vrednosti teh elementov, ki so navedeni po enakem znaku, da spremenite velikost vstavljenega predvajalnika.

Glavna stvar, bodite previdni in izberite pravo razmerje, tako da igralec kot rezultat ni močno raztegnjen ali nasprotno, sploščen.
Samodejno predvajanje
Če vzamete kodo HTML iz Youtubeja, jo lahko nekoliko spremenite, tako da bo uporabnik samodejno predvajal videoposnetek, ko odprete spletno mesto. Če želite to narediti, uporabite ukaz & autooplay = 1 brez ponudb. Mimogrede, ta element kode je treba vnesti po povezavi s samim videoposnetkom, kot je prikazano na spodnji sliki.

Če se premislite in želite onemogočiti samodejno predvajanje, spremenite vrednost »1« za znakom (=) na »0« ali pa popolnoma odstranite ta element.
Igrajte s določene lokacije
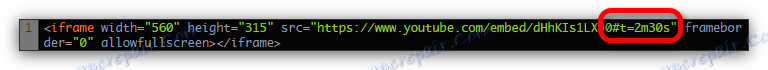
Prav tako lahko nastavite predvajanje iz določene točke. To je zelo priročno, če morate obiskati uporabnika spletnega mesta, da prikaže delček videoposnetka, ki je zajet v članku. Če želite to narediti, morate v HTML koda na koncu povezave s filmom dodati naslednji element: "# t = XXmYYs" brez ponudb, kjer je XX minute, YY pa sekund. Upoštevajte, da morajo biti vse vrednosti zapisane v združeni obliki, to je brez presledkov in v številčni obliki. Primer, ki ga vidite na sliki spodaj.

Če želite razveljaviti vse izvedene spremembe, morate izbrisati ta element kode ali čas na začetku - "# t = 0m0s" brez ponudb.
Omogočite ali onemogočite urejanje
In končno še en preveč, kako s pomočjo prilagajanja izvorni HTML-kodi posnetka lahko pri igranju videoposnetka na vašem spletnem mestu dodate prikaz ruskih podnapisov.
Preberite tudi: Kako omogočiti podnapise YouTube
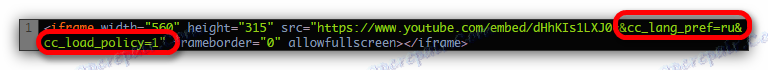
Če želite prikazati podnapise v videoposnetku, morate zaporedoma vstaviti dva elementa kode. Prvi element je "& cc_lang_pref = sl" brez ponudb. Odgovoren je za izbiro jezika podnapisov. Kot lahko vidite, v primeru je vrednost "ru", kar pomeni - izbran je jezik ruskega podnapisov. Druga je "& cc_load_policy = 1" brez ponudb. Omogoča vam, da omogočite in onemogočite podnapise. Če obstaja znak za (=), bodo podnapisi vključeni, če je nič, nato pa se izklopijo. Na spodnji sliki lahko vse vidite sami.

Preberite tudi: Kako nastaviti podnapise v YouTubu
Zaključek
Zato lahko rečemo, da je vstavljanje videoposnetkov iz YouTuba na spletno mesto precej preprosta naloga, ki jo lahko vsakemu uporabniku omogoči. Metode nastavitve samega igralca vam omogočajo nastavitev tistih parametrov, ki so potrebni za vas.