1. način: PlayCode
PlayCode je napreden urejevalnik kod, ki podpira JavaScript in vse osnovne funkcije polnopravnega razvojnega okolja. V njem lahko kombinirate razvoj HTML, CSS in JS ter preklapljate med dokumenti kadar koli primerno.
Pojdite na spletno storitev PlayCode
- Če želite zagnati urejevalnik, kliknite gumb "Odpri urejevalnik".
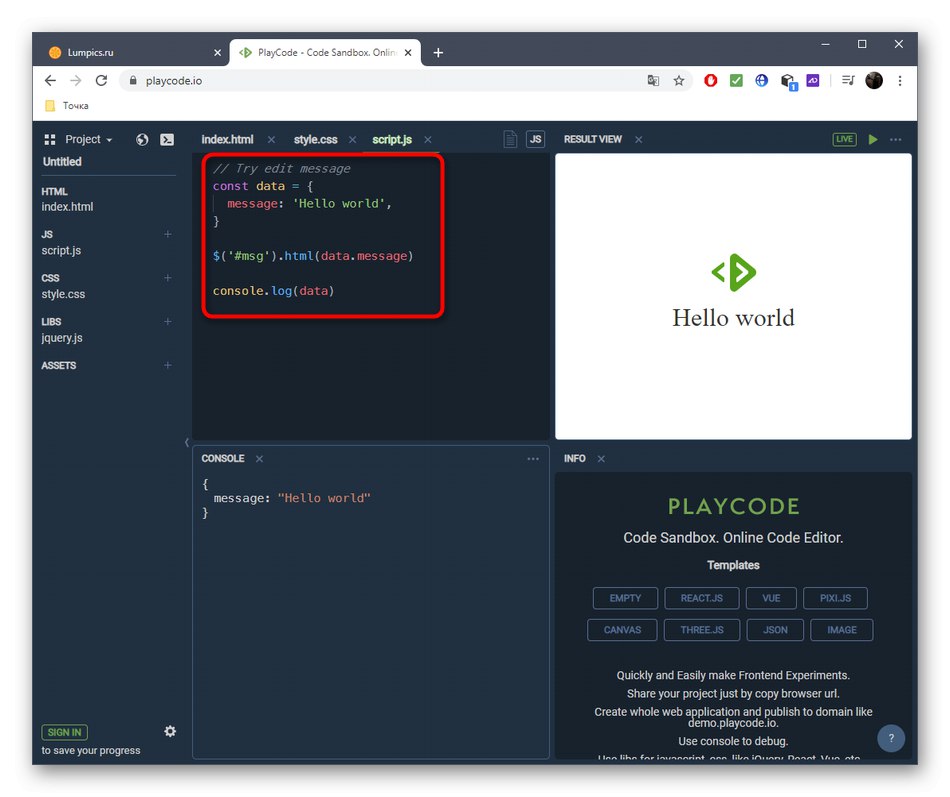
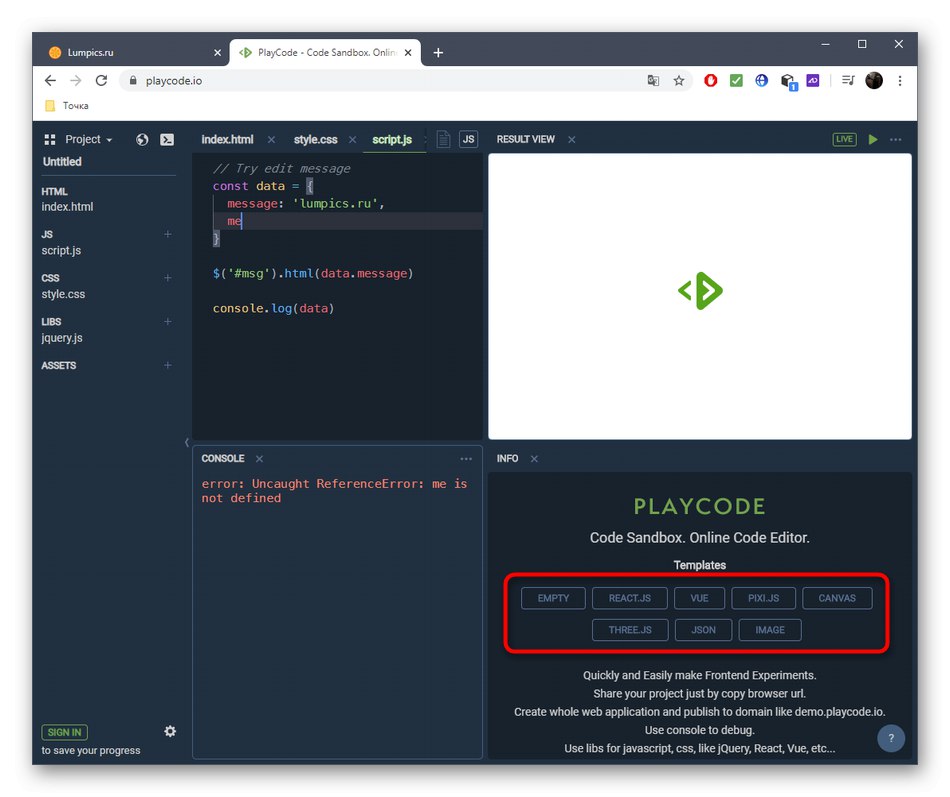
- Izdelana bo osnovna predloga, ki jo bo po potrebi mogoče izbrisati in začeti pisati skripte iz nič v isti blok urejevalnika.
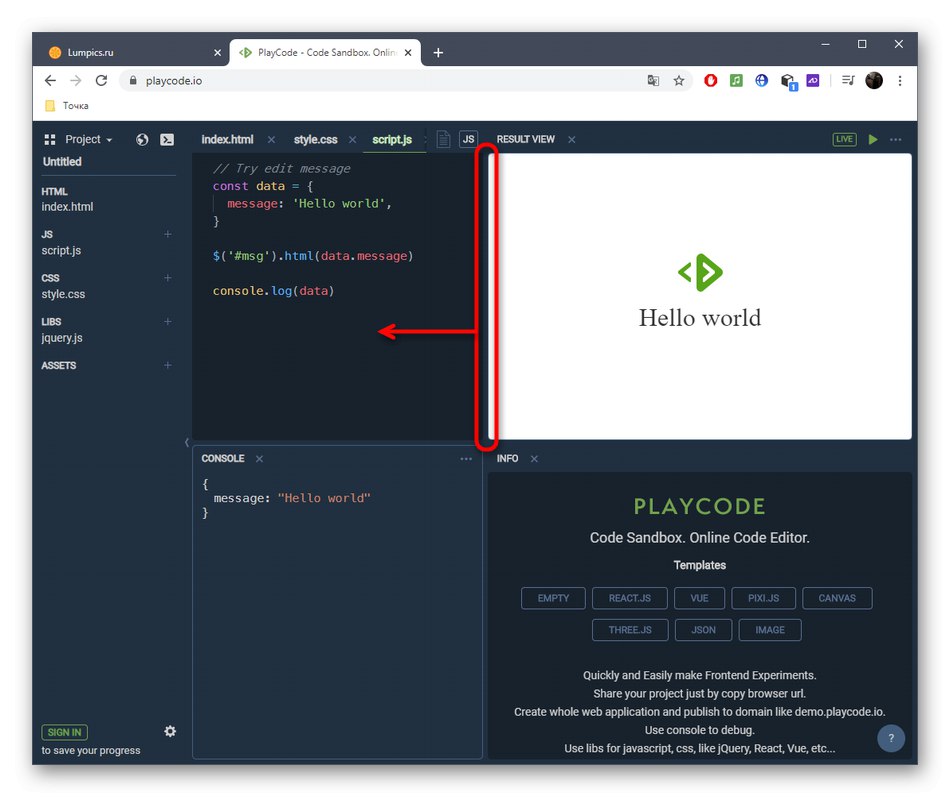
- Na voljo je spreminjanje velikosti vseh obstoječih blokov, ki se izvede s premikanjem skrajnega okvirja. Vnaprej pripravite svoj delovni prostor, da boste lažje nadaljevali razvoj.
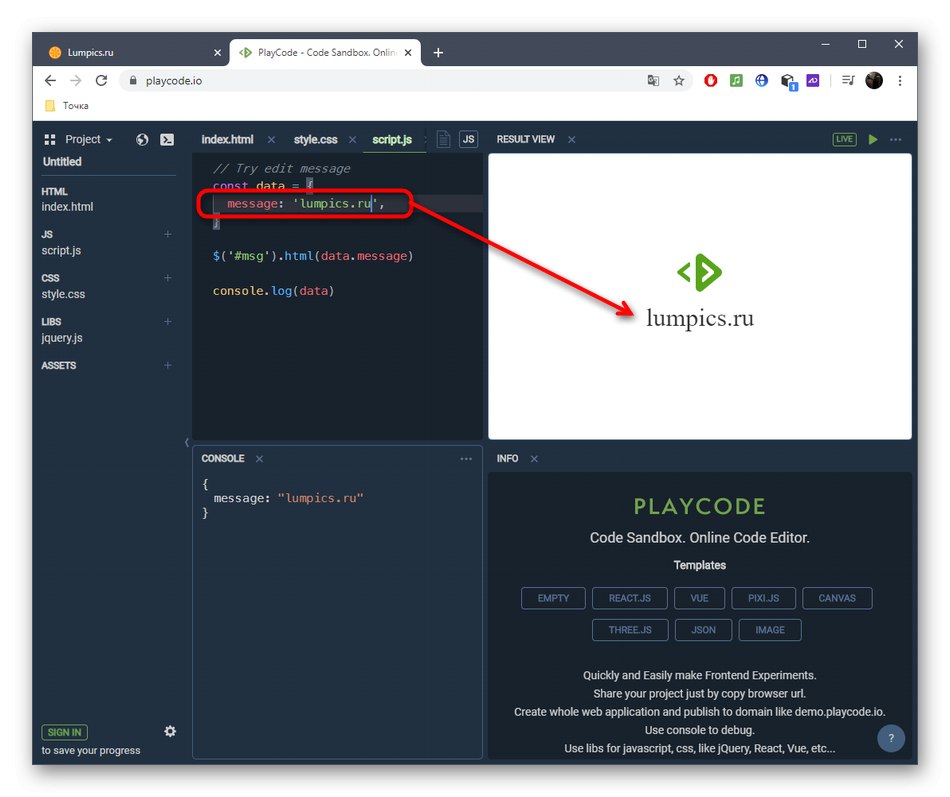
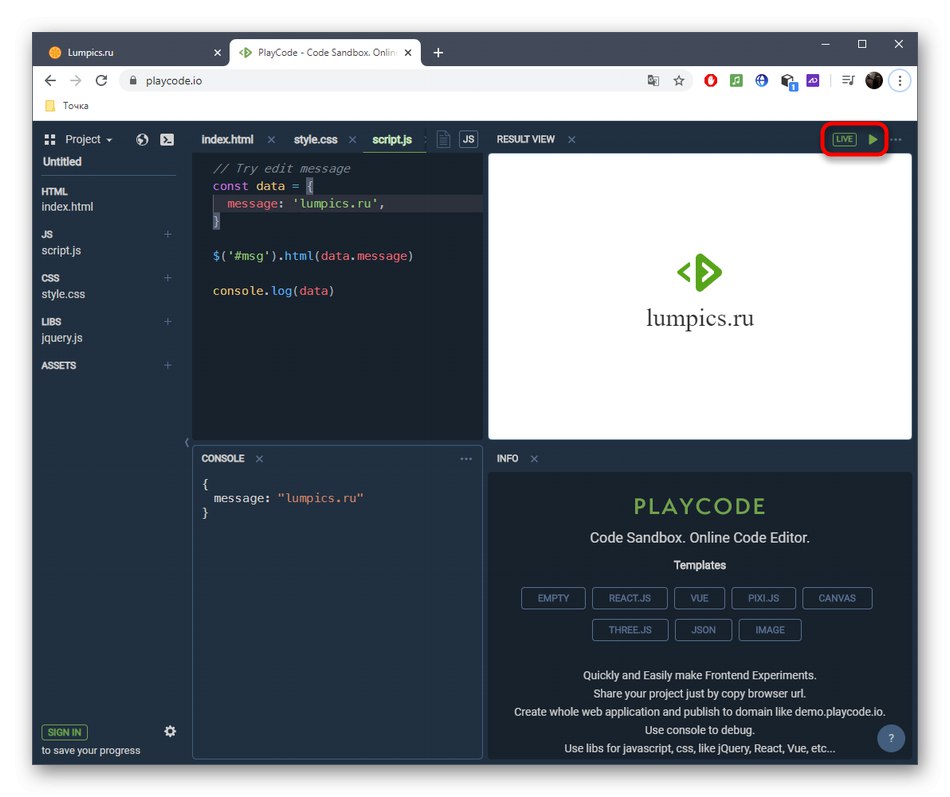
- Vse spremembe, ki jih naredite, se takoj prikažejo na zaslonu, saj je način v živo privzeto aktiviran.
- Onemogočite ga tako, da deaktivirate ustrezen gumb v zgornjem desnem kotu. Nato se boste morali začeti sestavljati s klikom na ikono s trikotnikom.
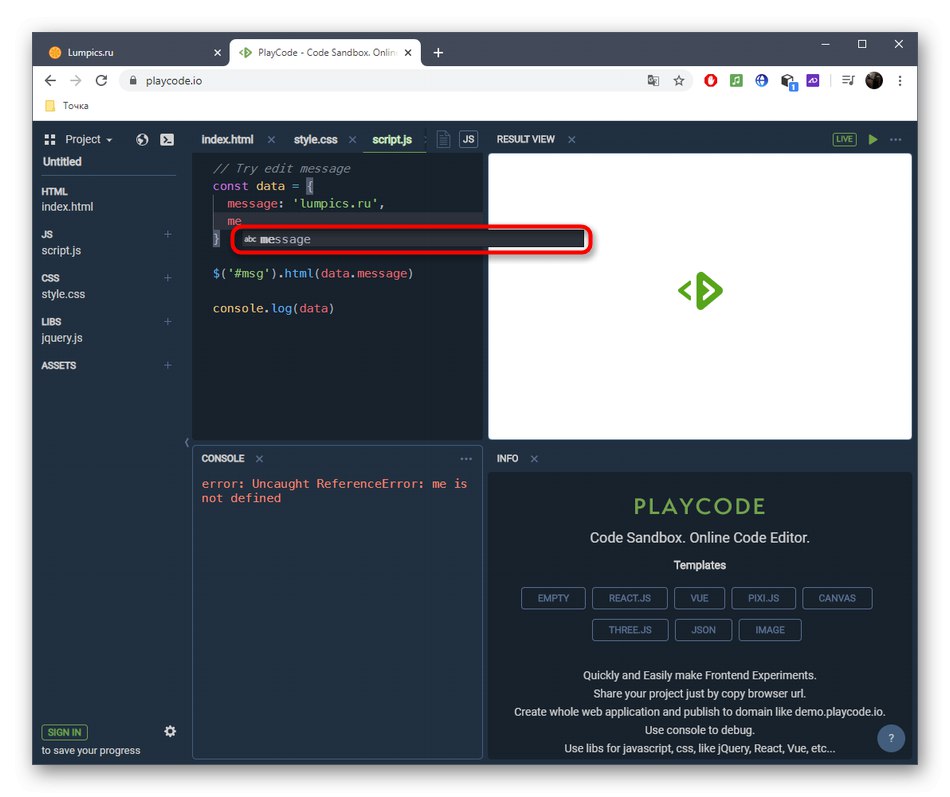
- Z vgrajenimi namigi hitro vnesite pomembne ukaze. Dovolj je napisati le nekaj črk, vsa preostala vsebina pa bo samodejno nadomeščena. Enako velja za narekovaje ali oklepaje, ki se samodejno določijo.
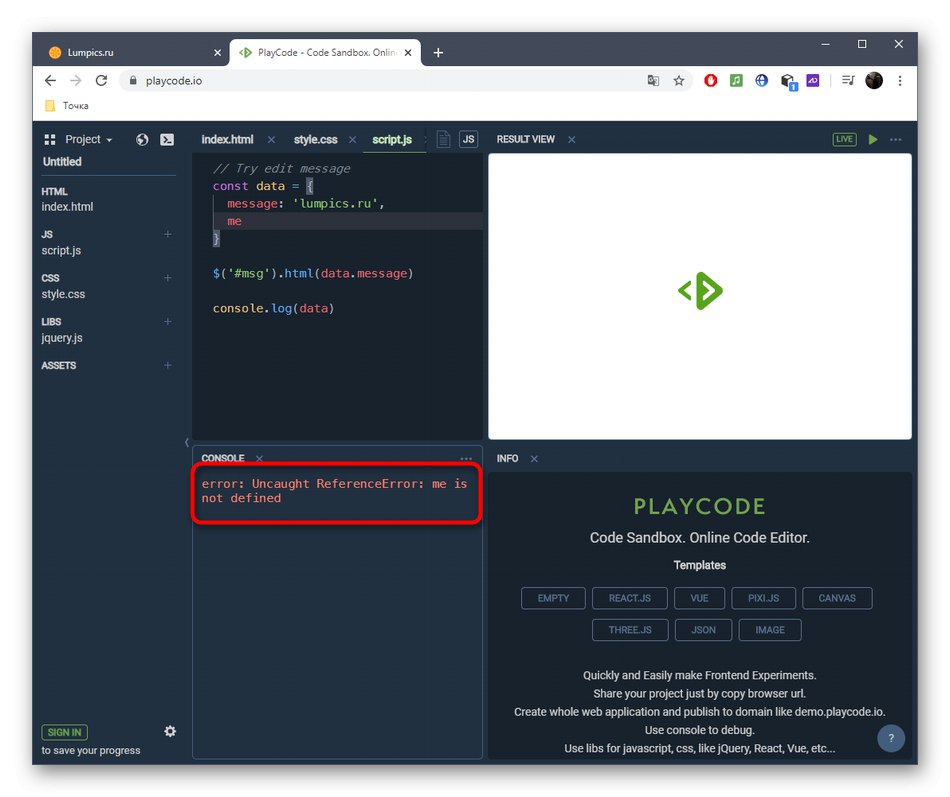
- Konzola je prikazana v spodnjem levem kotu. Če se med obdelavo kode pojavijo napake, se takoj prikaže obvestilo z analizo netočnosti.
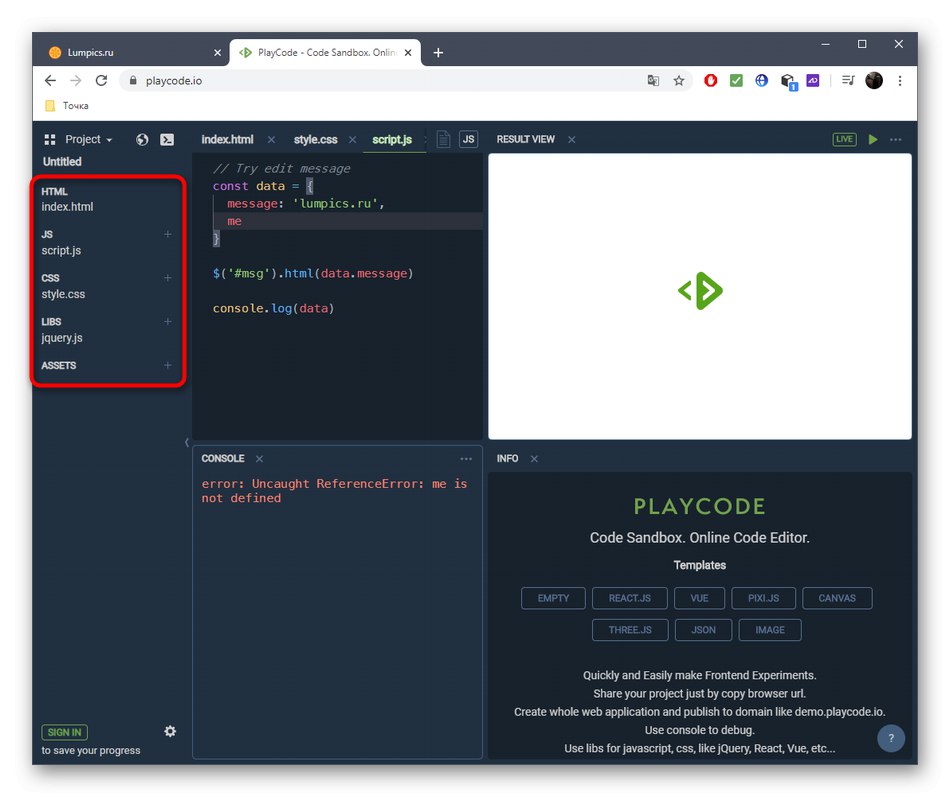
- Prek datotek JS, HTML in CSS lahko preklopite prek leve plošče.
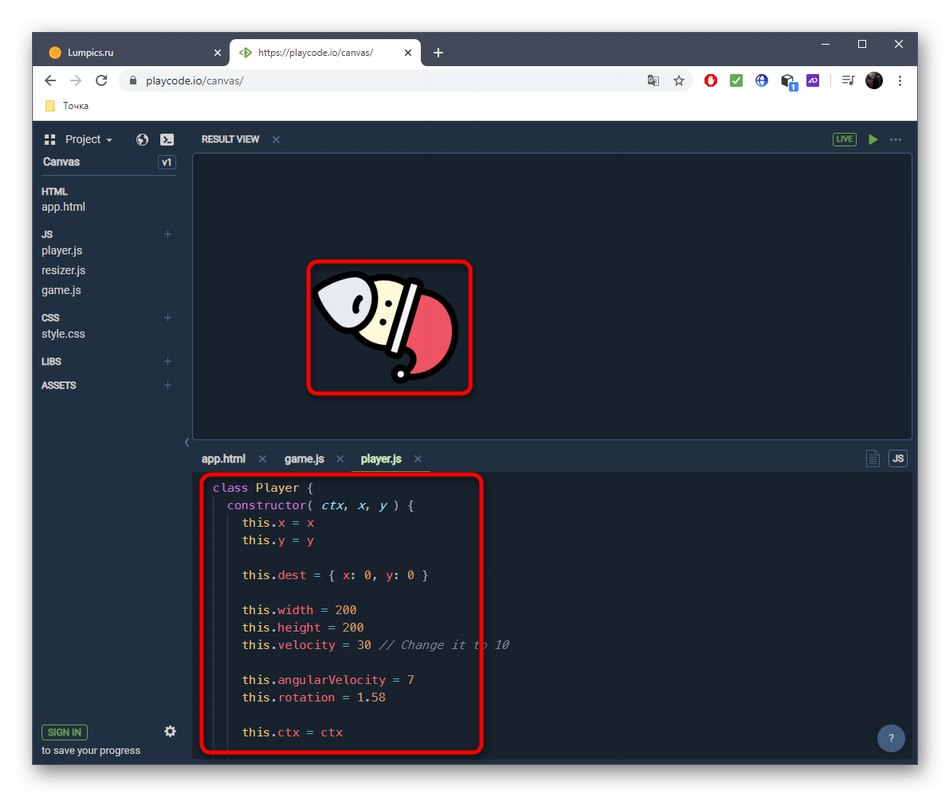
- Poleg tega so v PlayCode še druge predloge, ki so prikazane kot preprosti skripti ali celo igre z interakcijo uporabnika. Do njih lahko pridete s klikom na gumbe na desni.
- Takoj boste seznanjeni z rezultatom in lahko ročno uredite kodo, da jo uporabite v prihodnjem projektu.
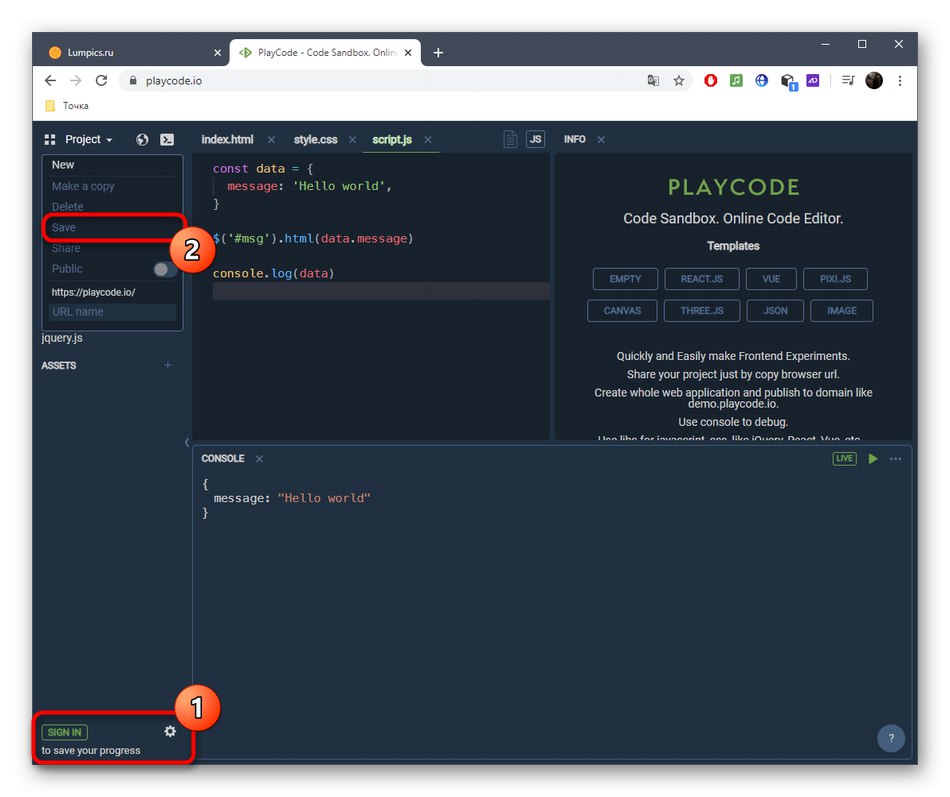
- Če nameravate še naprej sodelovati s PlayCode, je priporočljivo ustvariti nov račun. Po tem bodo na voljo orodja za shranjevanje, objavljanje in distribucijo projektov.











2. metoda: JsFiddle
Spletna storitev JsFiddle ima svoje značilnosti: uporabnik se na primer lahko poveže s priljubljenimi ogrodji in hitro preklopi med jeziki, ki se uporabljajo za pisanje kode.
Odprite spletno storitev JsFiddle
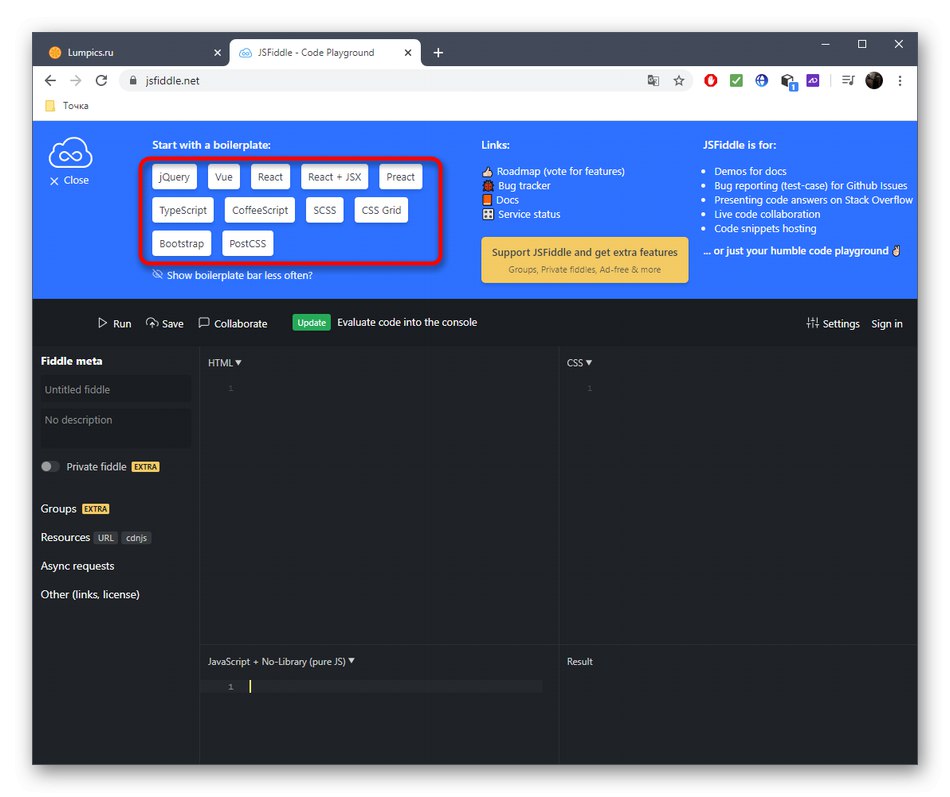
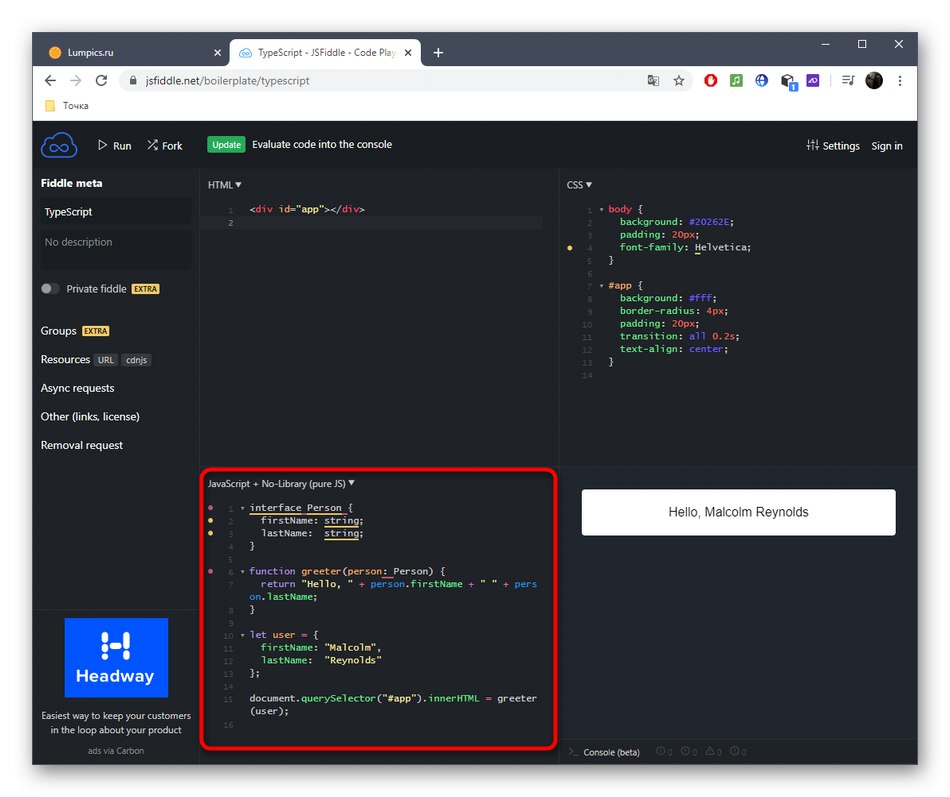
- Na glavni strani JsFiddle lahko izberete eno od predlog za nadaljnje programiranje ali začnete pisati kodo iz nič.
- Urejevalnik JS je na dnu in ga lahko po potrebi spremenite s premikanjem meja območja. Tu poteka glavni postopek kodiranja.
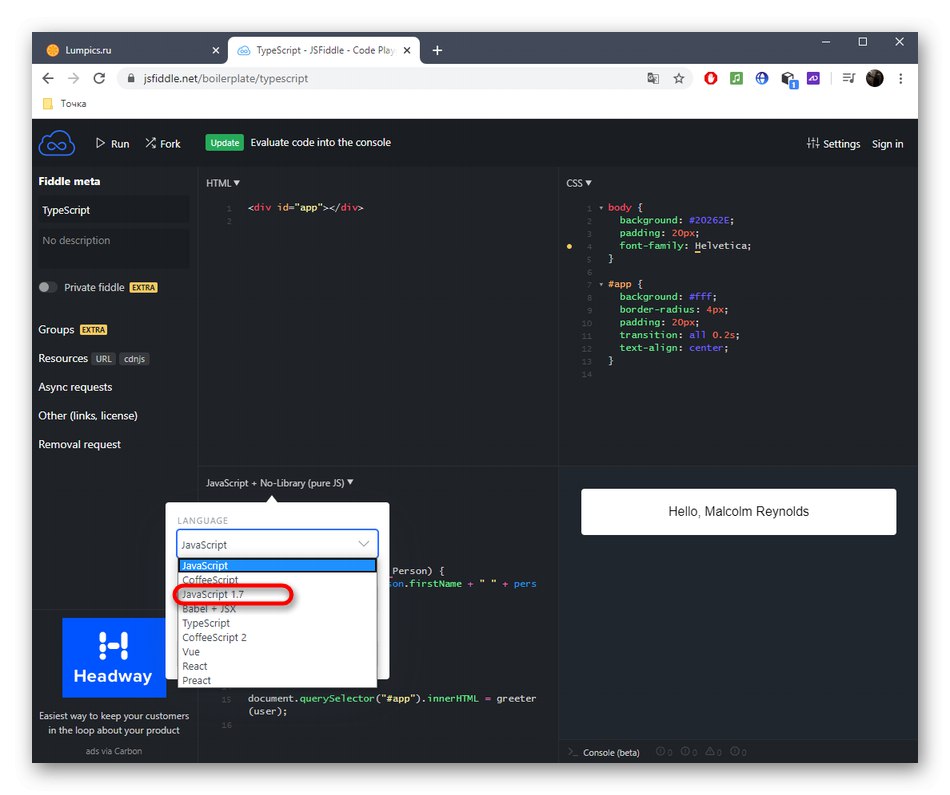
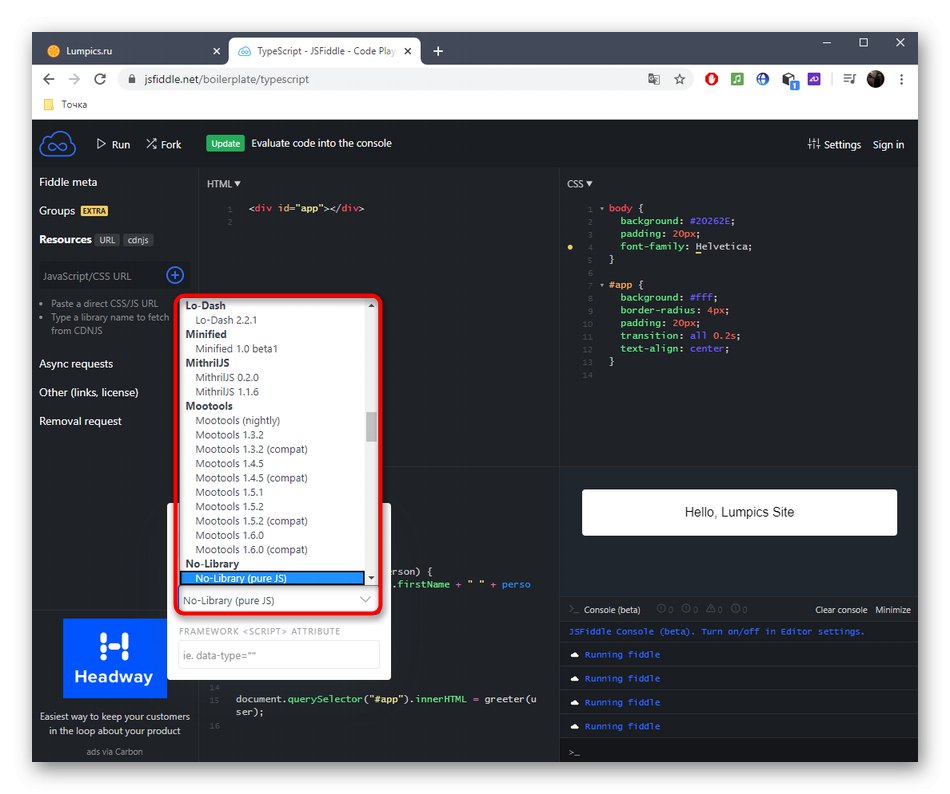
- Če želite preklopiti na staro različico jezika ali izbrati drug jezik, uporabite spustni meni.
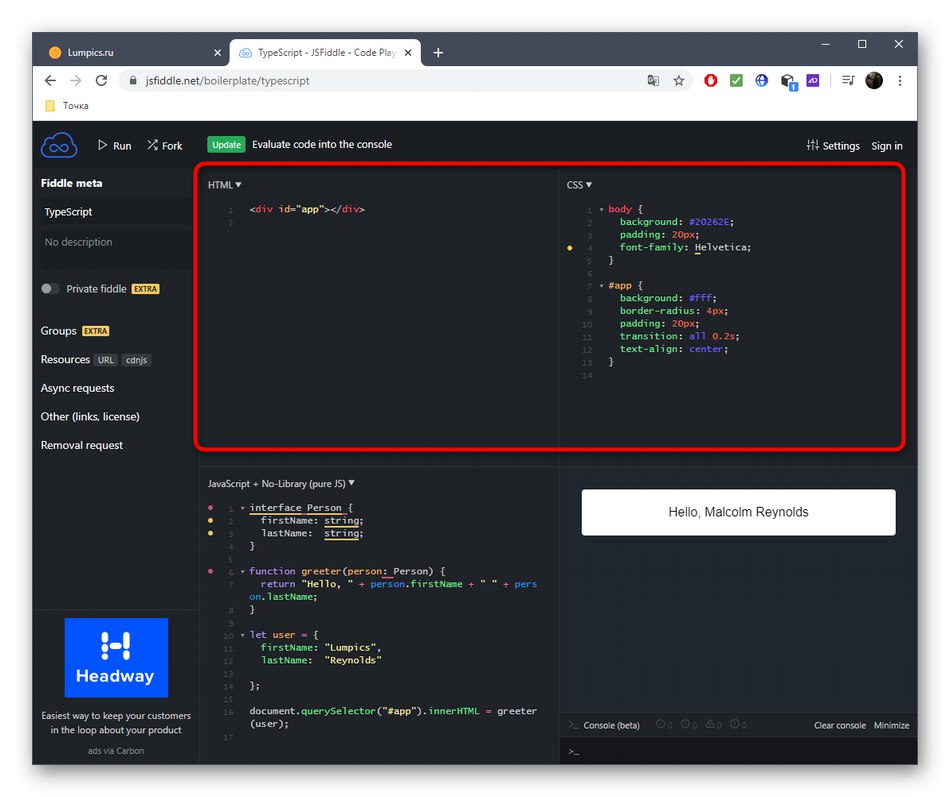
- Na vrhu sta urejevalnika HTML in CSS razdeljena na dva bloka in z njimi lahko kadar koli komunicirate tako, da preprosto preklapljate med njimi.
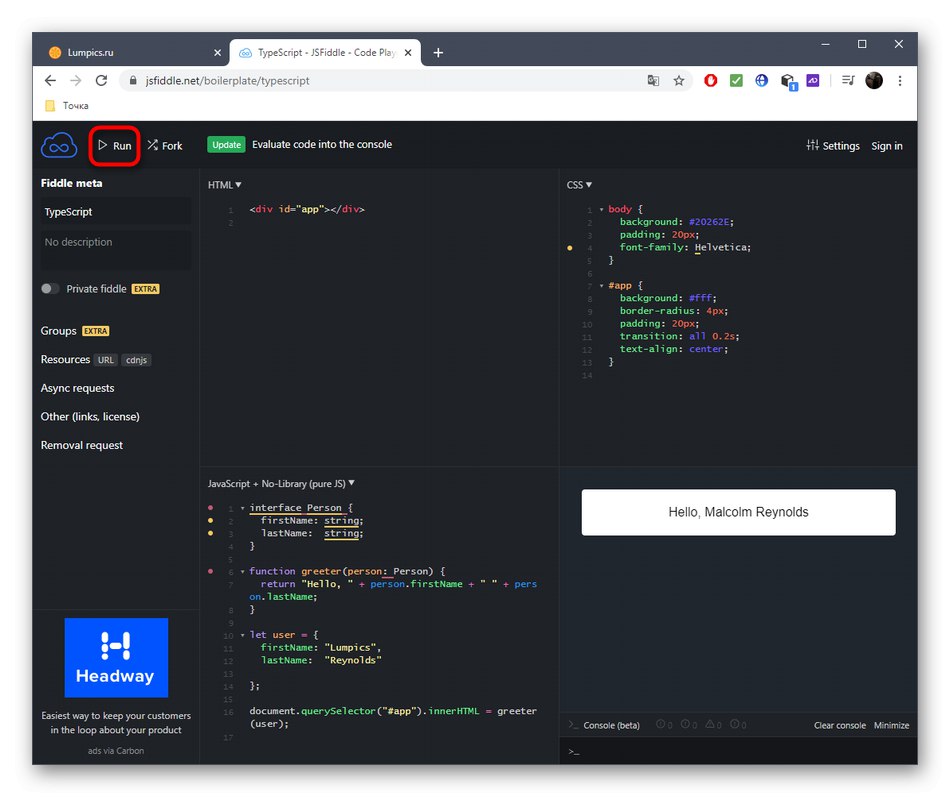
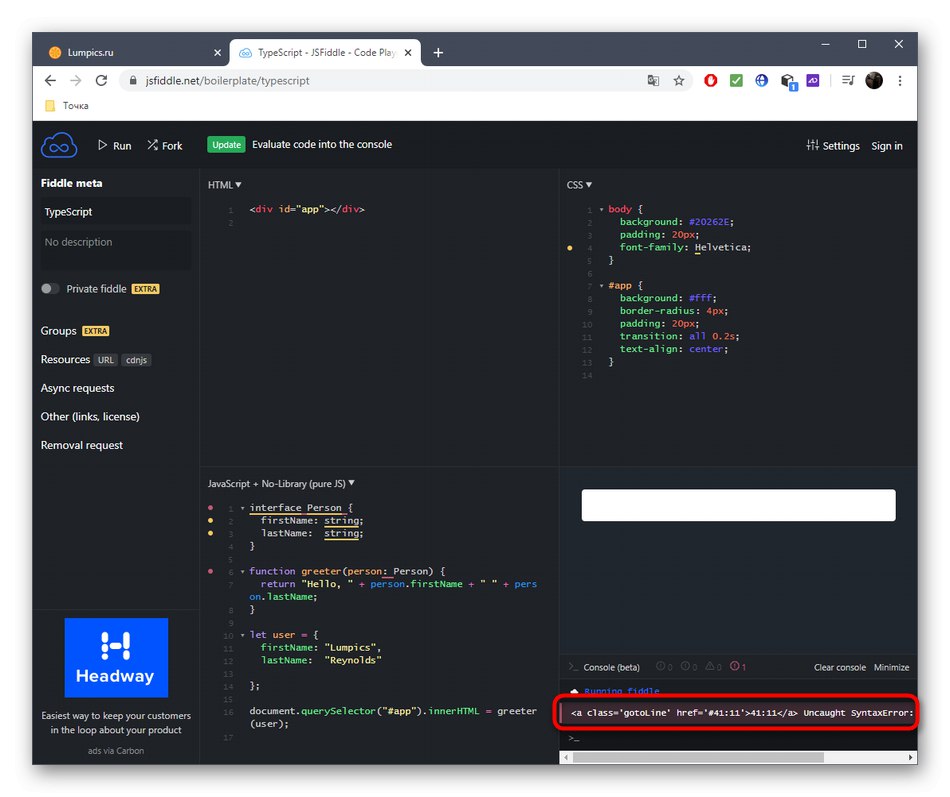
- Za preverjanje kode uporabite gumb "Zaženi"... Na žalost JsFiddle ne podpira prevajanja v realnem času.
- V majhnem oknu konzole na desni se prikažejo informacije o uspešni kompilaciji ali informacije o napakah, ki so se pojavile med tem postopkom.
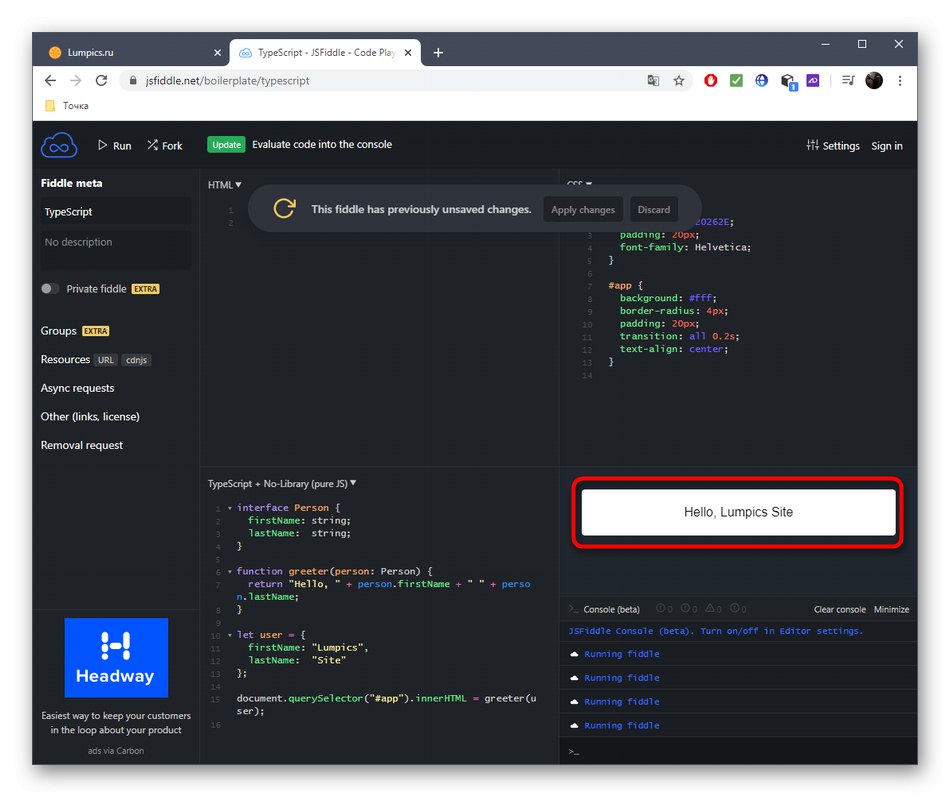
- Rezultat bo prikazan v ločenem območju nad konzolo.
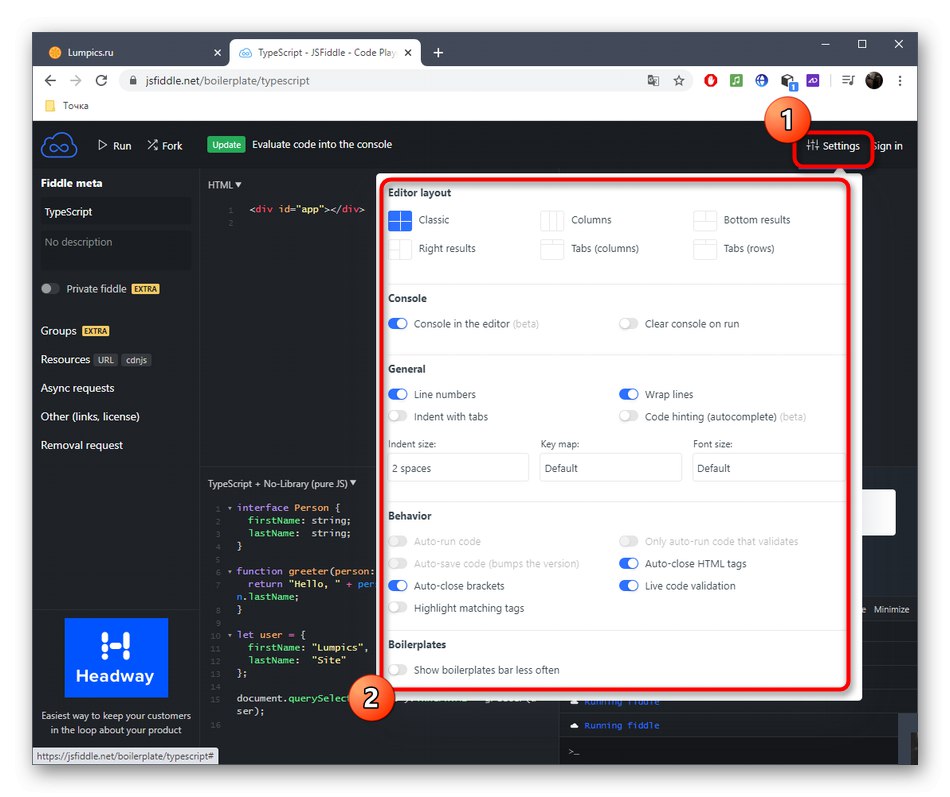
- Uporabite spustni meni "Nastavitve"če želite spremeniti videz urejevalnika, prilagodite konzolo, parametre nizov in vedenje spletnih storitev.
- V istem spustnem meniju, ki je odgovoren za izbiro programskega jezika, lahko povežete ogrodje za osebne namene.









Če želite shraniti projekt ali pridobiti dodatne funkcije urejevalnika, se boste morali registrirati v JsFiddle. Nato preberite tarifne načrte in izberite enega izmed njih, če nameravate neprekinjeno uporabljati zmogljivosti spletne storitve brez kakršnih koli omejitev.
3. način: DirtyMarkup
Na koncu želimo spregovoriti o spletnem urejevalniku DirtyMarkup, ki se od zgoraj obravnavanih bistveno razlikuje po tem, da ni namenjen pisanju kode iz nič, ampak se uporablja za njeno normalno oblikovanje v samodejnem načinu.
Pojdite na spletno storitev DirtyMarkup
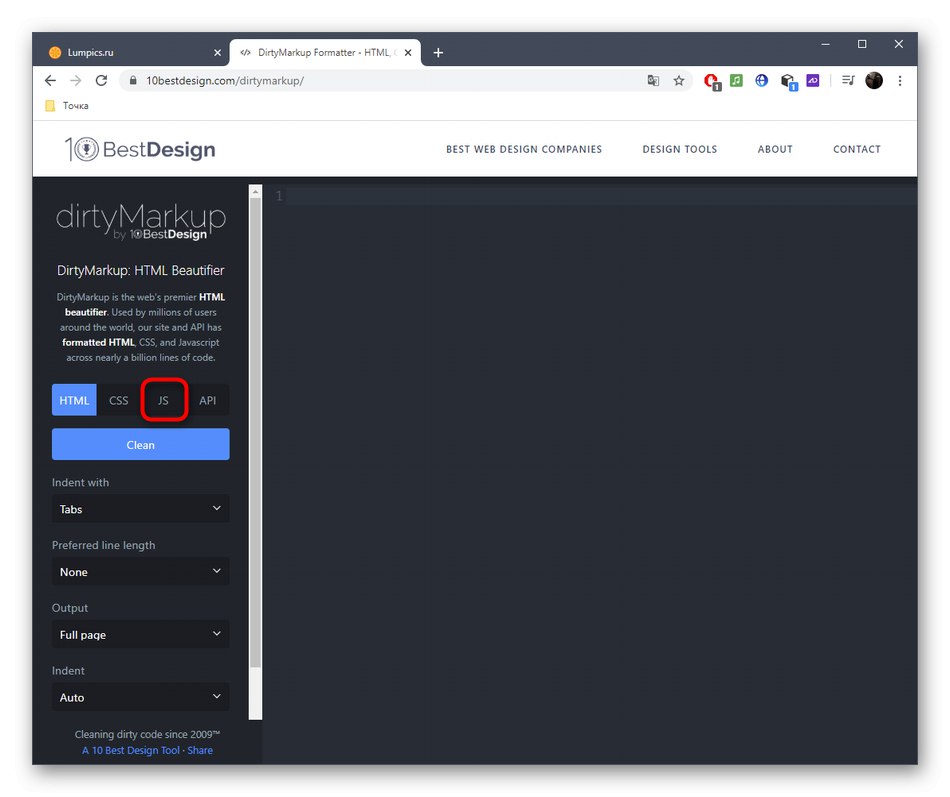
- Na spletnem mestu DirtyMarkup preklopite na "JS"s klikom na ustrezen gumb.
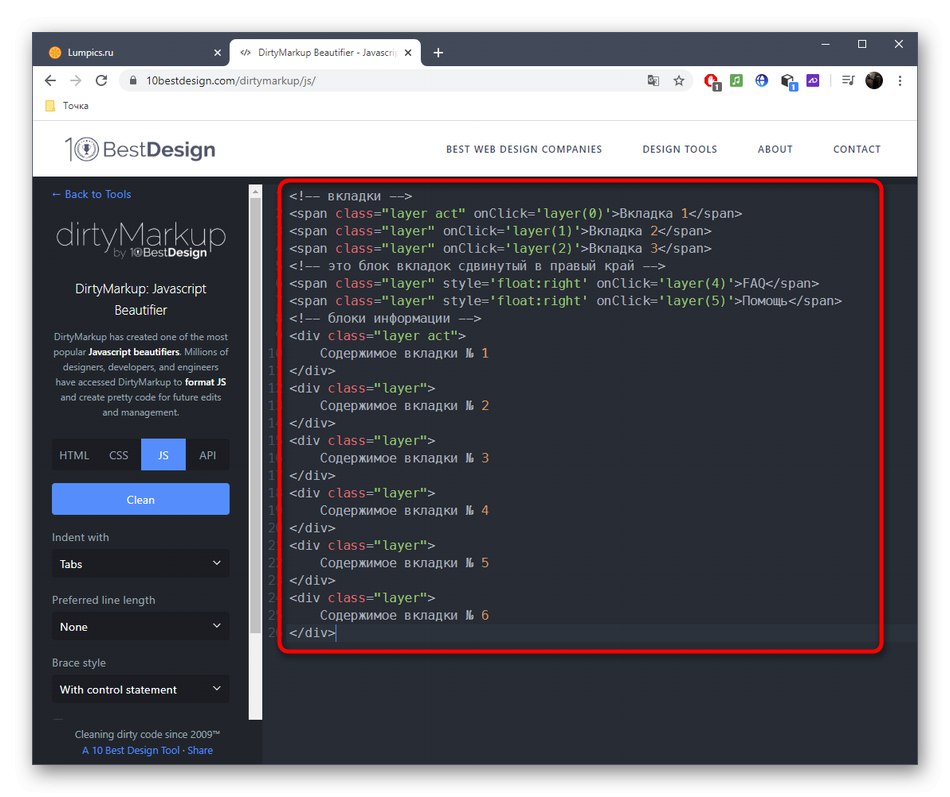
- Zdaj lahko v kodo prilepite vso kodo, ki jo je treba formatirati.
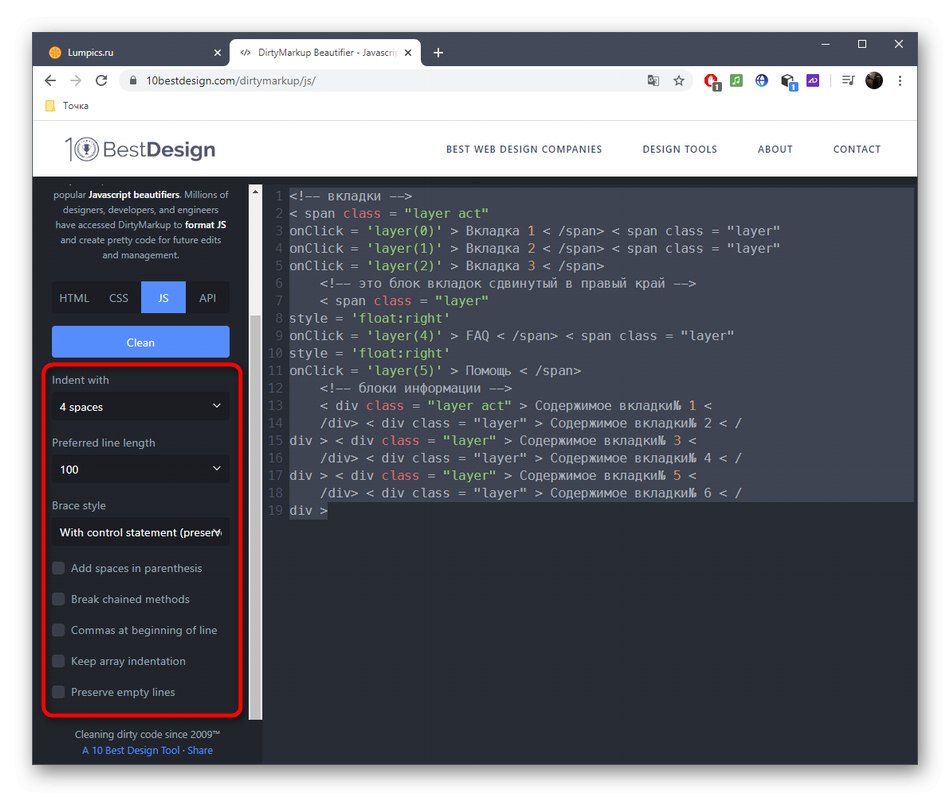
- Z označitvijo določite zavihek, dolžino vrstice, vrsto kodrastih oklepajev in dodatne parametre zanj.
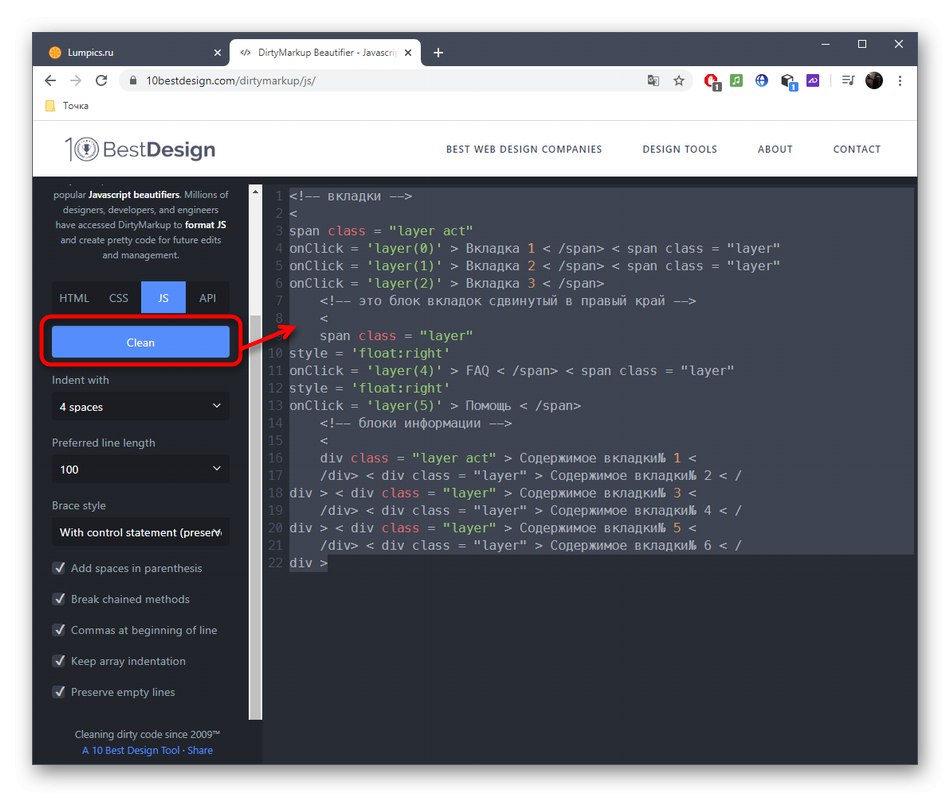
- S klikom uporabite možnosti urejanja "Čisto".




Preostane le kopiranje nastale vsebine v pravilnem oblikovanju, da jo lahko še naprej uporabljamo v razvojnem okolju ali drugem spletnem urejevalniku JavaScript.