Vsebina:
Animirani status pomeni stalno hitro spreminjanje nastavitev osebnega profila s pomočjo dodatnih vtičnikov, saj v standardni različici Discord ta funkcija ni na voljo. Zaradi tega občasno prihaja do blokad s strani avtomatskega zaščitnega sistema, zato izvedite eno od naslednjih možnosti le, če ste prepričani, da ne boste prejeli naključne prepovedi za en ali več dni.
Dodatno opozarjamo, da uporabniki mobilnih naprav ali tisti, ki dostopajo do Discorda preko brskalnika, ne bodo mogli uporabiti nobene od naslednjih možnosti. Za njihovo izvedbo je na računalniku potrebna nameščena aplikacija Discord, kjer se izvajajo vse druge dejavnosti.
Več: Kako namestiti Discord na računalnik
Možnost 1: Vtičnik za razširitev BetterDiscord
Program BetterDiscord ne le razširja možnosti standardnega Discorda, temveč dodaja tudi orodje, ki omogoča ustvarjanje uporabniških vtičnikov v JavaScriptu. Predlagamo, da se s to metodo podrobneje seznanite korak za korakom, saj je precej obsežna in vključuje vrsto dejanj.
Korak 1: Namestitev dodatka BetterDiscord
Začeti je treba z namestitvijo dodatka BetterDiscord na že obstoječ Discord na računalniku.Ta postopek je za večino uporabnikov precej enostaven.
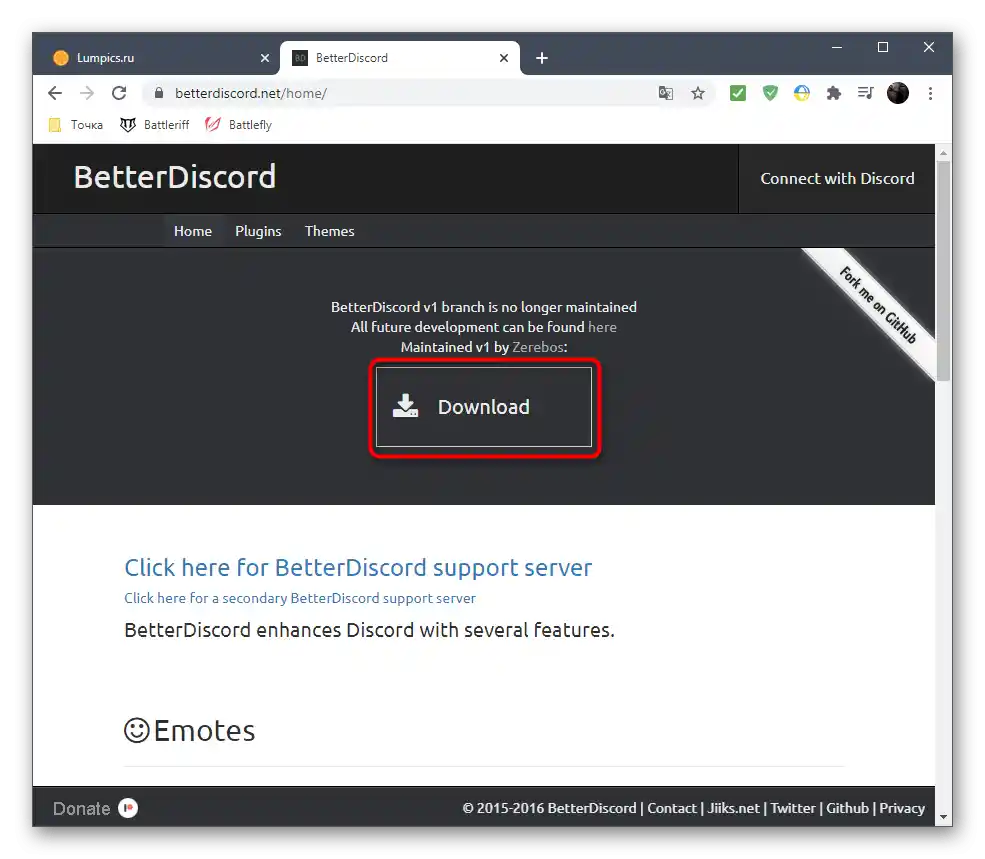
Pojdite na prenos BetterDiscord z uradne spletne strani
- Odprite zgornjo povezavo za prehod na uradno spletno stran BetterDiscord in kliknite na «Prenesi».
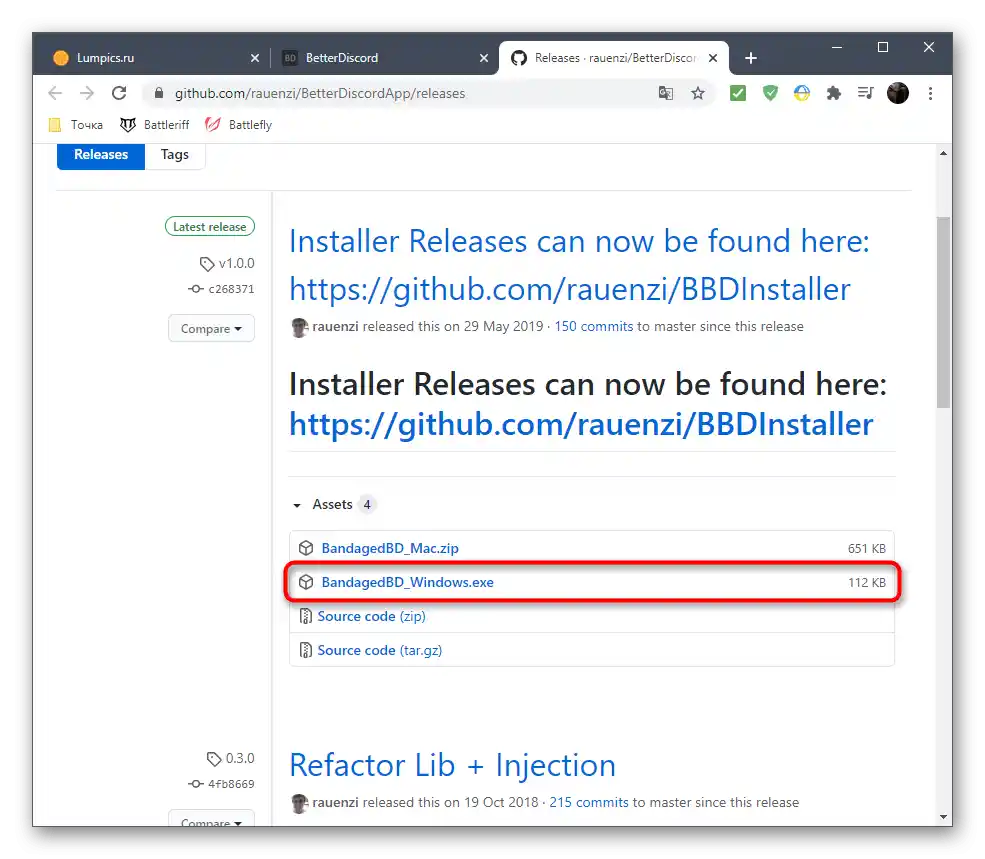
- Namestitveni programi in odprtokodna programska oprema so na voljo na GitHubu, zato se boste preusmerili na to spletno stran, od koder prenesite EXE-datoteko za namestitev programa na Windows.
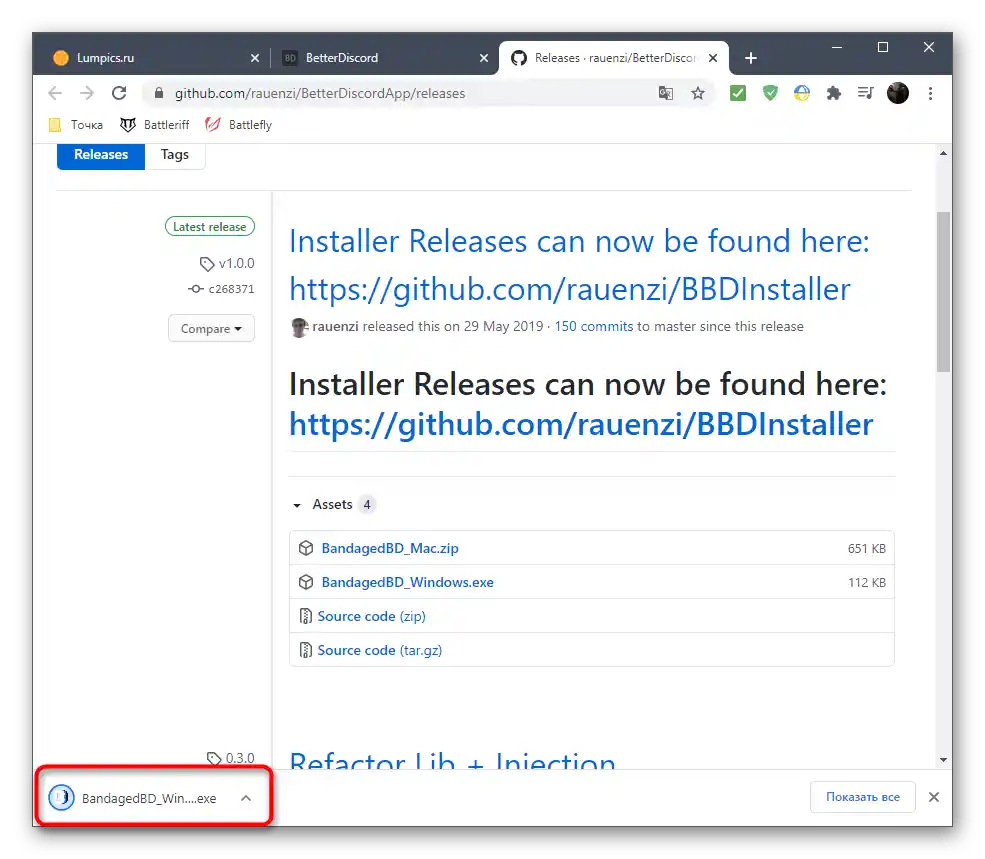
- Po končanju prenosa zaženite namestitveni program.
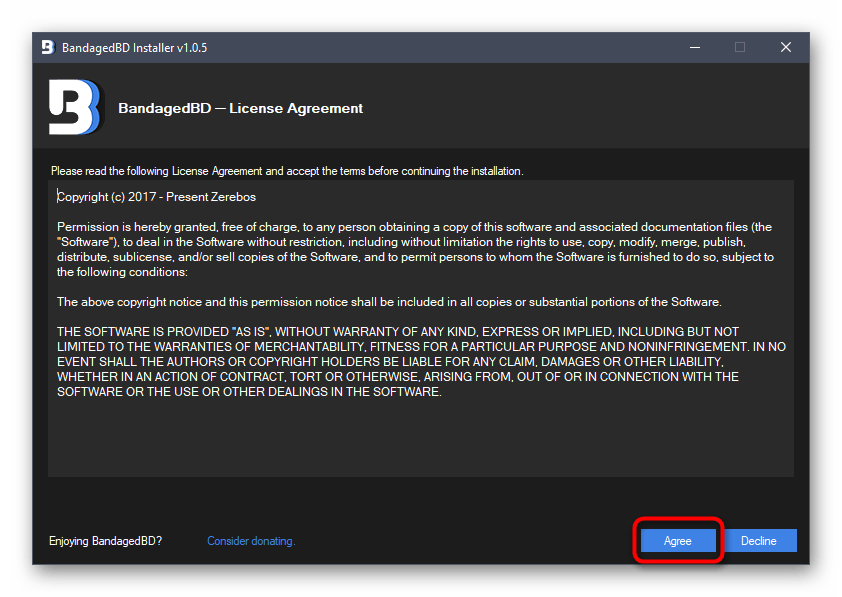
- Obvezno potrdite pravila uporabe programske opreme in jih raje preberite v celoti, da boste razumeli, kako delujejo takšna razširitve.
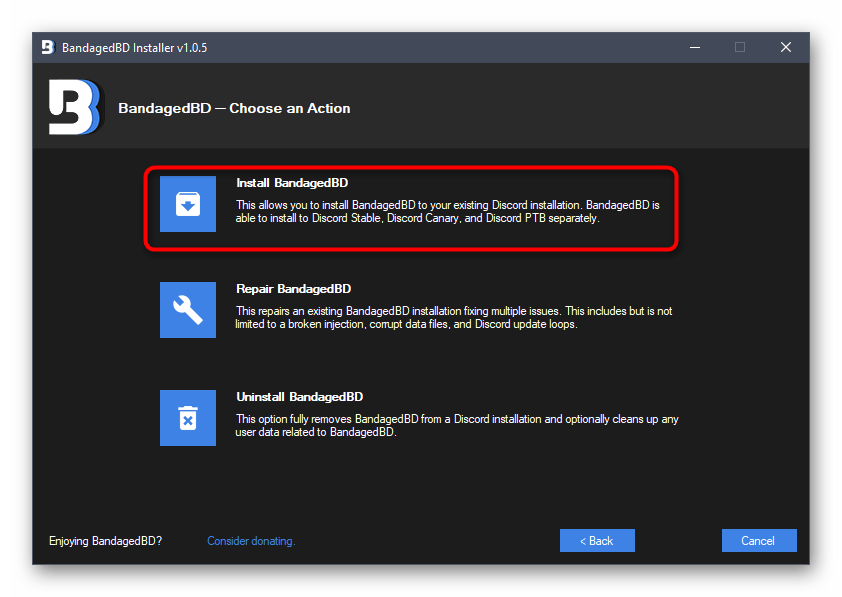
- V naslednjem oknu kliknite na «Namesti BandagedBD».
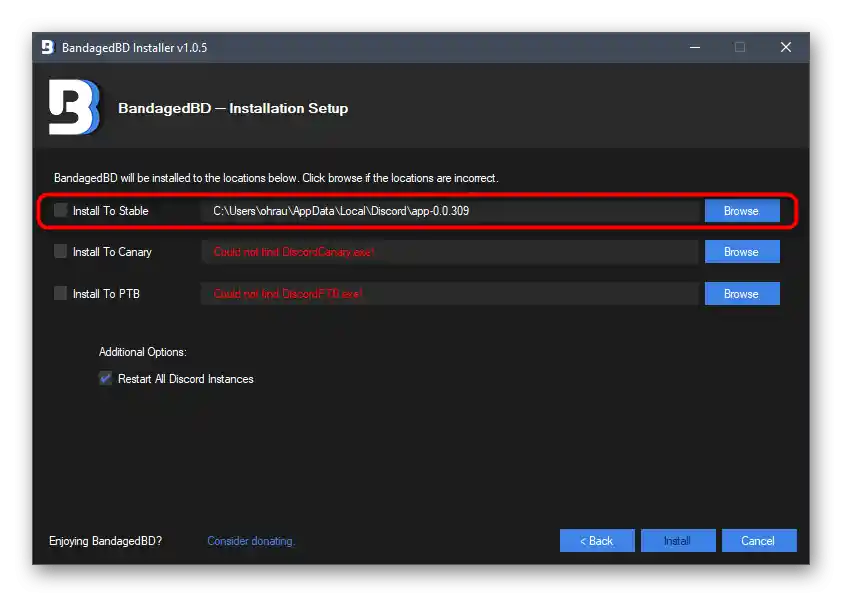
- Uporabite namestitev za stabilno različico, katere lokacija se določi samodejno.
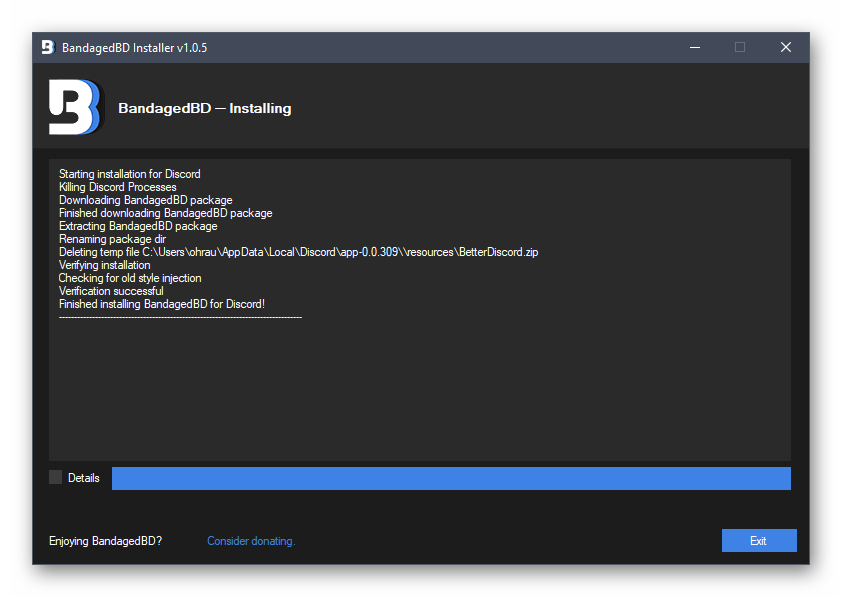
- Čakajte na konec namestitve in zaprite trenutno okno.







Na spletni strani ali že po namestitvi BetterDiscord se lahko seznanite z vsemi funkcijami, ki jih ponuja ta programska oprema, da boste razumeli, za katere druge namene poleg animiranega imena jo lahko uporabite.
Korak 2: Ustvarjanje vtičnika za animiran status
Glavni postopek — ustvarjanje vtičnika, ki je odgovoren za animiran status.Na srečo ga ni treba pisati samostojno, medtem ko se učiš JavaScript, saj je popolnoma delujoča koda že bila ustvarjena, običajnim uporabnikom pa ostane le, da jo vstavijo v datoteko in dodajo v Discord, s čimer se bomo ukvarjali naprej.
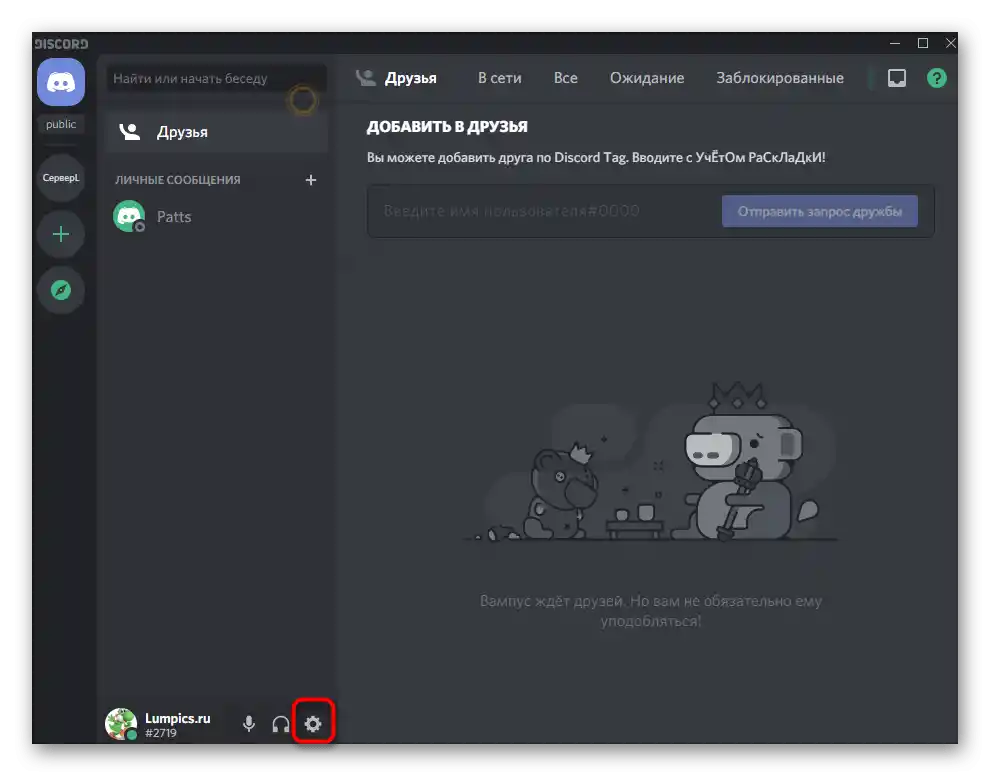
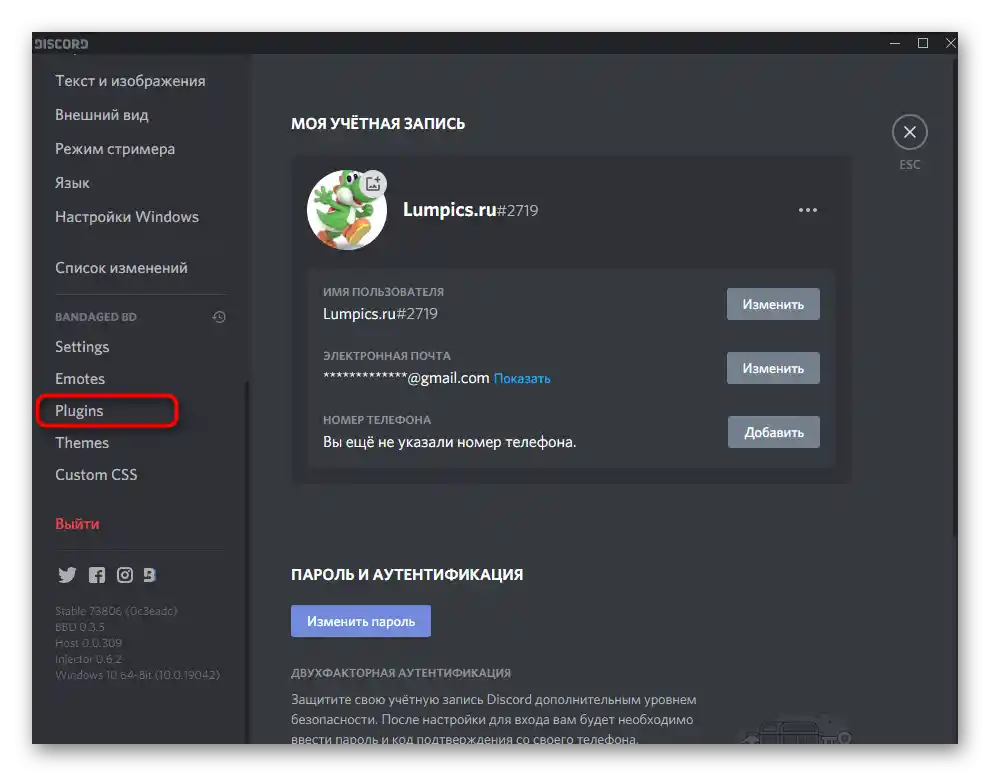
- Po uspešni namestitvi BetterDiscord pojdite v sam Discord in odprite meni z osnovnimi nastavitvami.
- Poiščite nove točke, ki so se pojavile, in kliknite na razdelek „Plugins“, iz imena katerega je že jasno, za kaj je odgovoren.
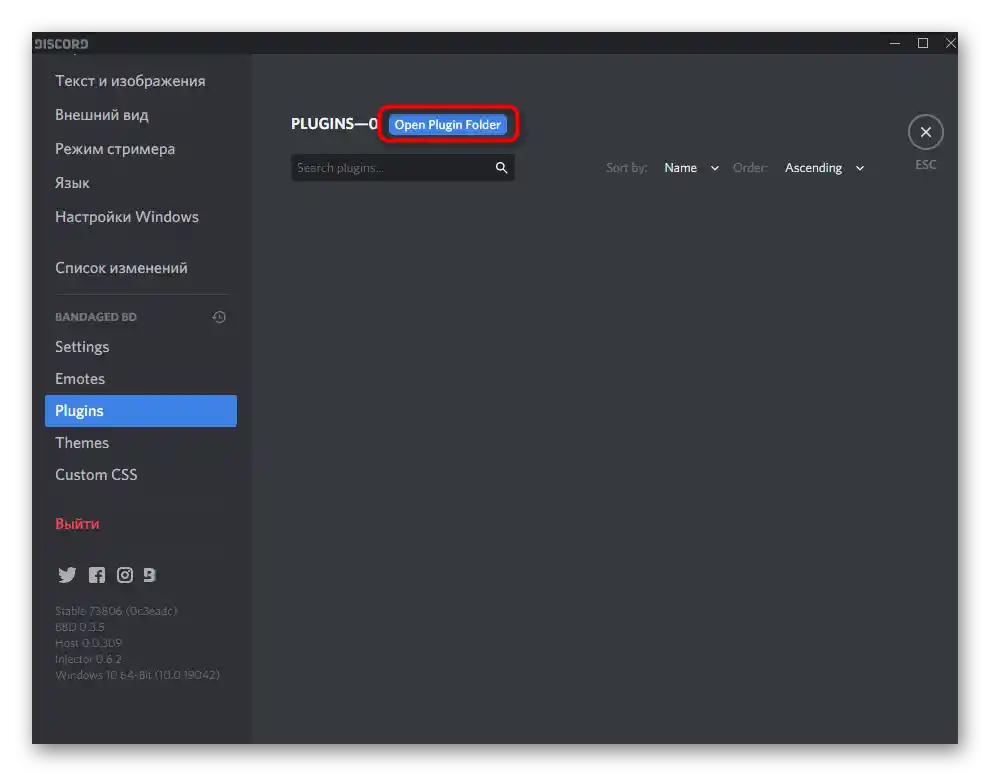
- Zdaj je potrebno preiti v imenik, kamor se shranjujejo vtičniki za normalno delovanje BetterDiscord, zato pritisnite ustrezno gumb na vrhu.
- Sama mapa je še prazna, saj v njej ni uporabniških vtičnikov.
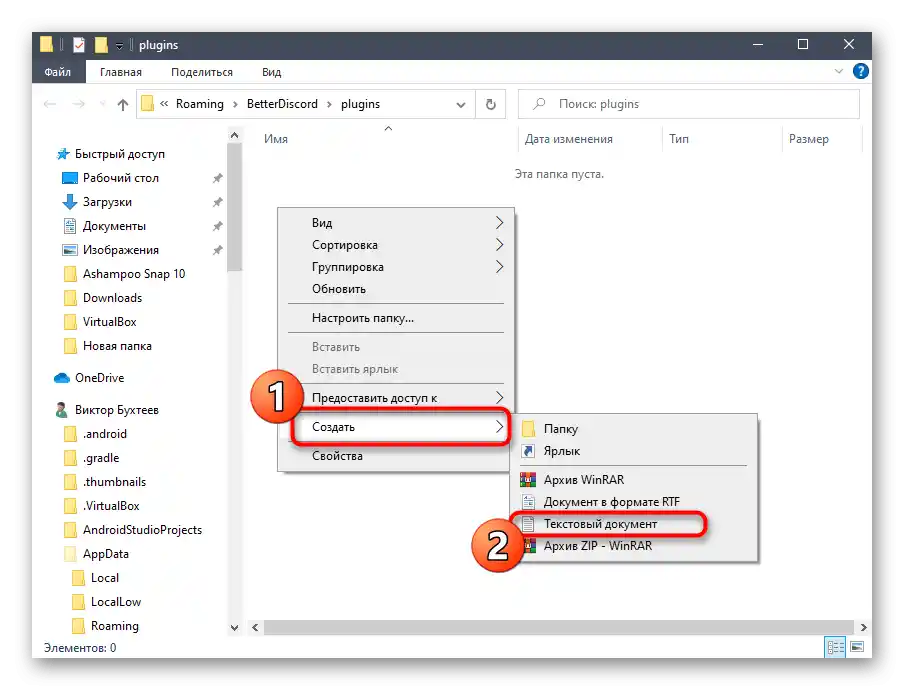
- Kliknite z desno miškino tipko na prazno mesto, v kontekstnem meniju premaknite kurzor na „Ustvari“ in izberite „Besedilni dokument“.
- Pustite mu privzeto ime in dvokliknite z miško, da ga odprete preko „Opombe“.
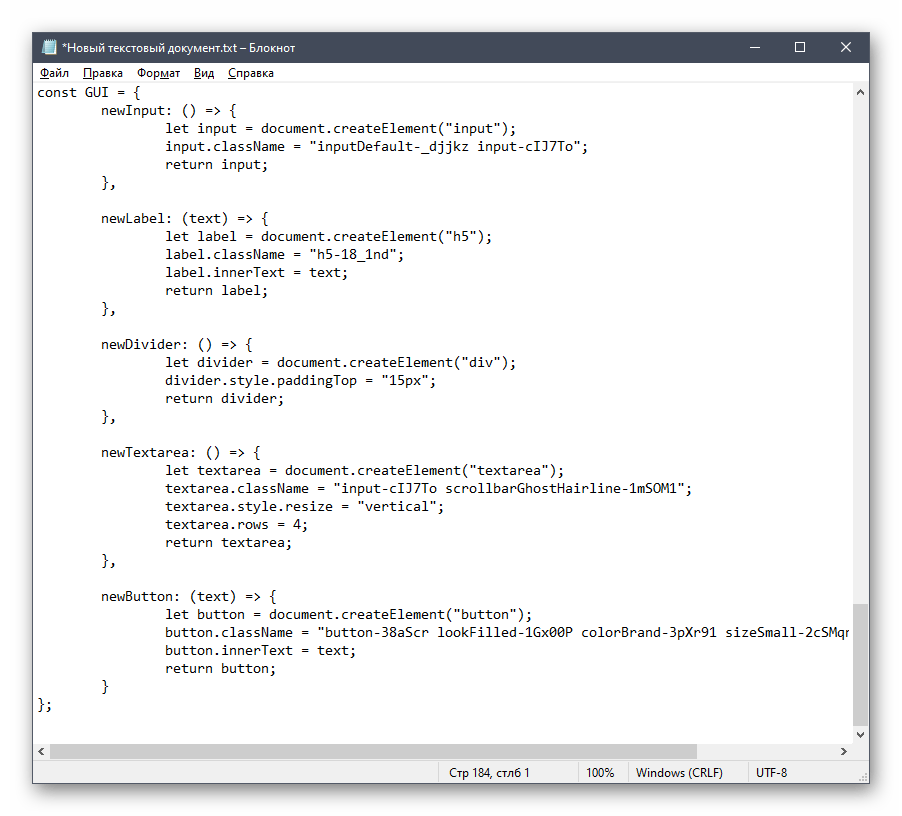
- Tja prilepite kodo spodaj natančno v istem formatu. Več vrstic ni potrebno dodajati.
//META{"name":"AnimatedStatus"}*//class AnimatedStatus {
/* BD funkcije */
getName () {
return "AnimatedStatus";
}getVersion () {
return "0.8.4";
}getAuthor () {
return "toluschr";
}getDescription () {
return "Animirajte svoj Discord status";
}setData (key, value) {
BdApi.setData(this.getName(), key, value);
}getData (key) {
return BdApi.getData(this.getName(), key);
}/* Koda, povezana z animacijami */
load () {
this.animation = this.getData("animation");
this.timeout = this.getData("timeout");
Status.authToken = this.getData("token");
}start () {
if (this.animation == undefined || this.timeout == undefined || Status.authToken == undefined) return;
this.Status_Animate();
}stop () {
clearTimeout(this.loop);
Status.unset();
}Status_Animate (index = 0) {
if (index >= this.animation.length) index = 0;Status.set(this.animation[index]);
this.loop = setTimeout(() => { this.Status_Animate(index + 1); }, this.timeout);
}/* Funkcije, povezane s nastavitvami */
strToAnimation (str) {
let lines = str.split("n");
let out = [];
for (let i = 0; i < lines.length; i++) {
if (lines[i].length == 0) continue;out.push(JSON.parse("[" + lines[i] + "]"));
}
return out;
}animationToStr (animation) {
if (animation == undefined) return ""let out = "";
for (let i = 0; i {
// Nastavi Auth token
this.setData("token", token.value);// Nastavi timeout
this.setData("timeout", timeout.value);// Nastavi animacijo
this.setData("animation", this.strToAnimation(animation.value));this.stop();
this.load();
this.start();
};
settings.appendChild(save);// Konec
return settings;
}
}/* Status API */
const Status = {
authToken: "",request: () => {
let req = new XMLHttpRequest();
req.open("PATCH", "/api/v6/users/@me/settings", true);
req.setRequestHeader("authorization", Status.authToken);
req.setRequestHeader("content-type", "application/json");
return req;
},set: (status) => {
Status.request().send('{"custom_status":{"text":"' + status[0] + '", "emoji_name": "' + status[1] + '"}}');
},unset: () => {
Status.request().send('{"custom_status":null}');
}
};/* GUI Wrapper */
const GUI = {
newInput: () => {
let input = document.createElement("input");
input.className = "inputDefault-_djjkz input-cIJ7To";
return input;
},newLabel: (text) => {
let label = document.createElement("h5");
label.className = "h5-18_1nd";
label.innerText = text;
return label;
},newDivider: () => {
let divider = document.createElement("div");
divider.style.paddingTop = "15px";
return divider;
},newTextarea: () => {
let textarea = document.createElement("textarea");
textarea.className = "input-cIJ7To scrollbarGhostHairline-1mSOM1";
textarea.style.resize = "vertical";
textarea.rows = 4;
return textarea;
},newButton: (text) => {
let button = document.createElement("button");
button.className = "button-38aScr lookFilled-1Gx00P colorBrand-3pXr91 sizeSmall-2cSMqn";
button.innerText = text;
return button;
}
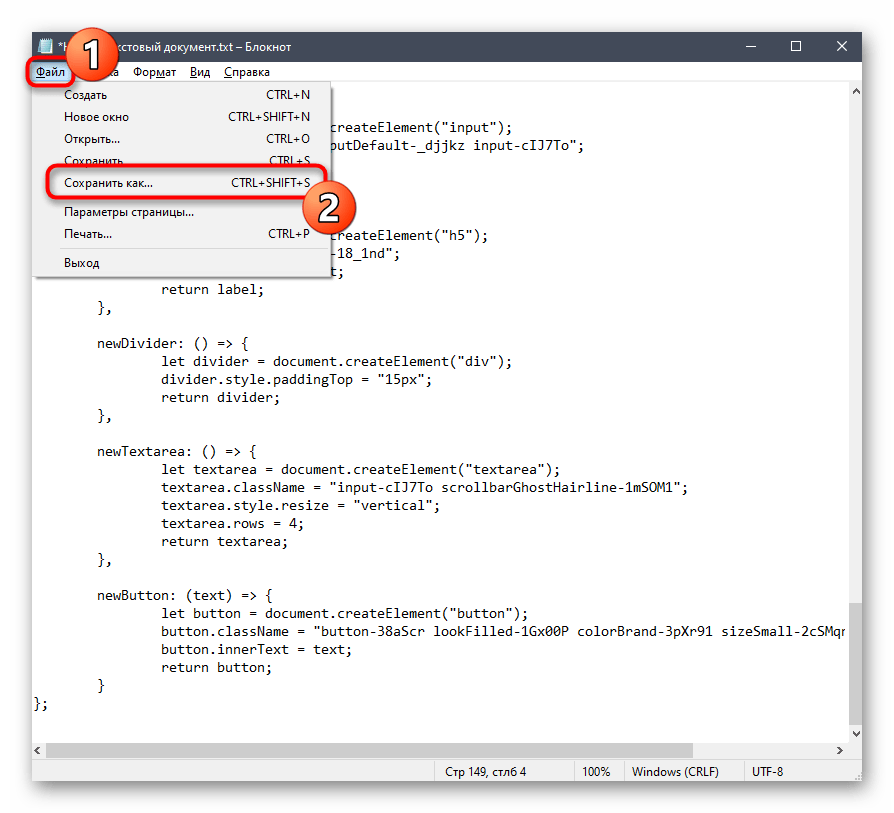
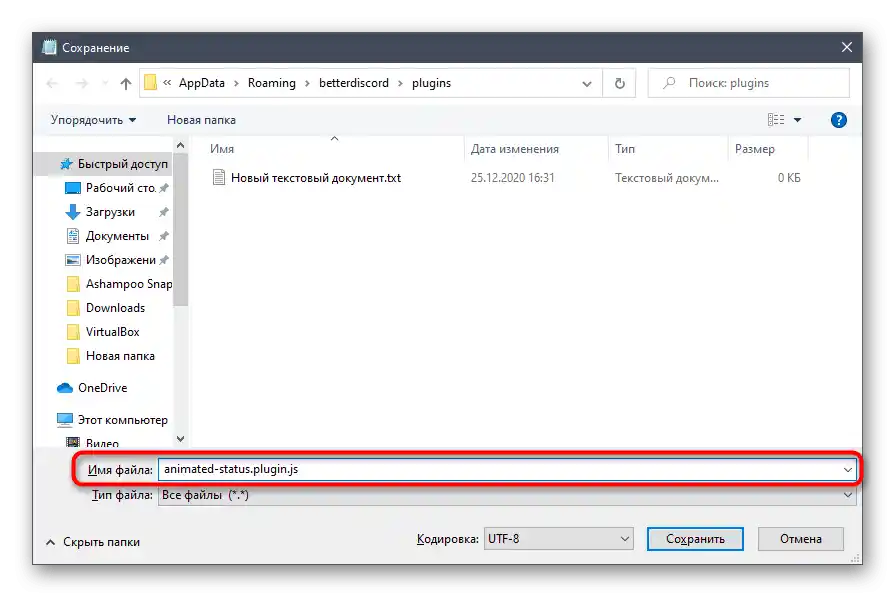
}; - Nato odprite meni «Datoteka» in kliknite na možnost «Shrani kot».Lahko ga pokličete tudi s kombinacijo tipk Ctrl + Shift + S.
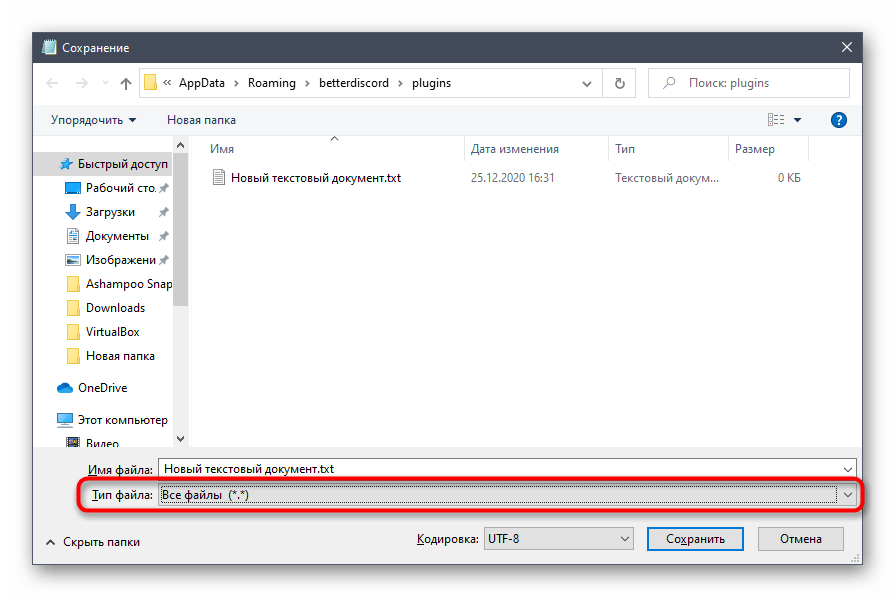
- Shranjujte vtičnik v isto mapo, vendar najprej nastavite «Tip datoteke» na «Vse datoteke (*.*)».
- Dajte mu ime «animated-status.plugin.js» in potrdite shranjevanje.
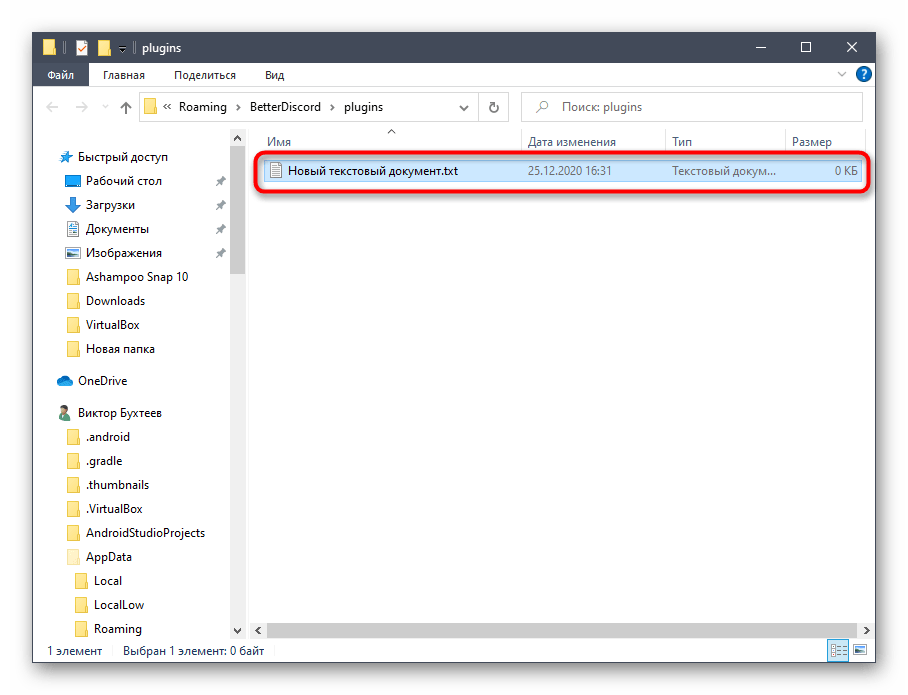
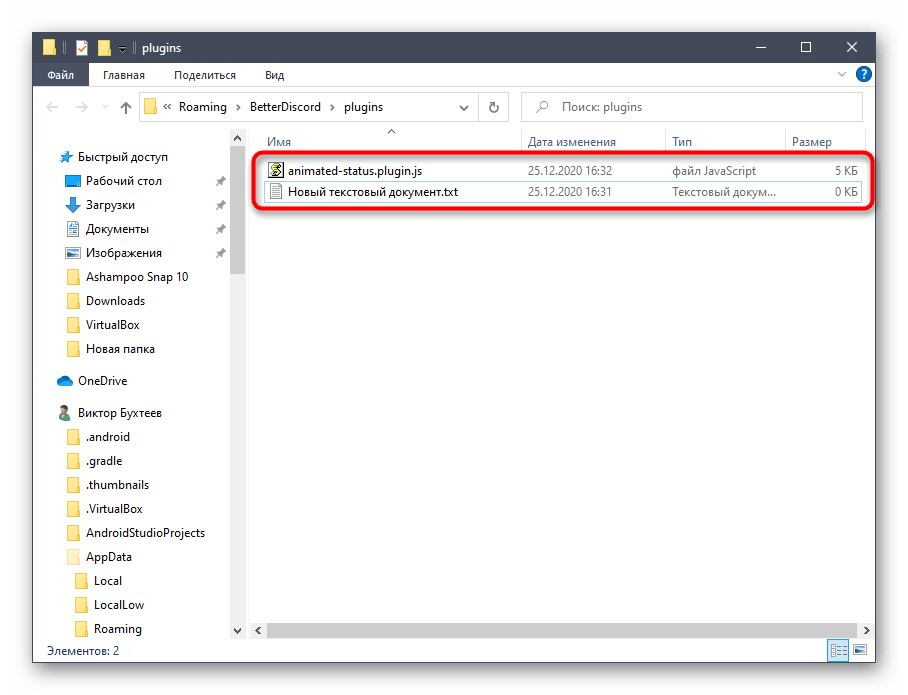
- Zdaj vsebina imenika izgleda tako, kot je prikazano na naslednji sliki. Element formata TXT lahko izbrišete, saj ga ne boste več potrebovali.
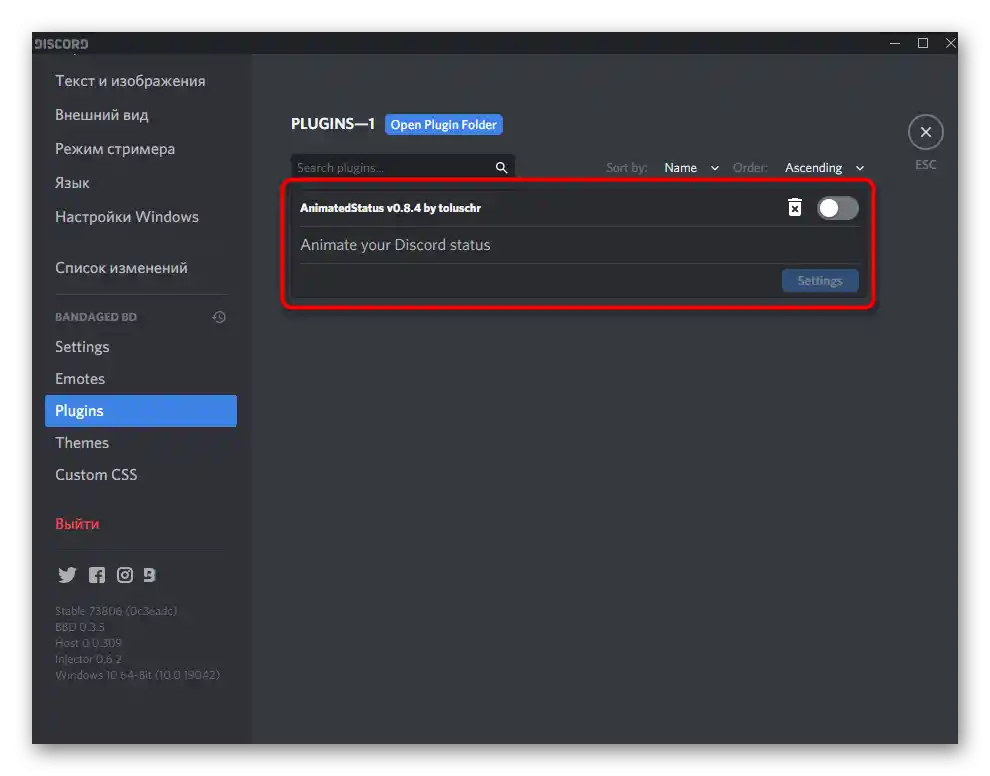
- Odprite v Discordu isti razdelek «Plugins», da se prepričate o uspešnem dodajanju vtičnika.
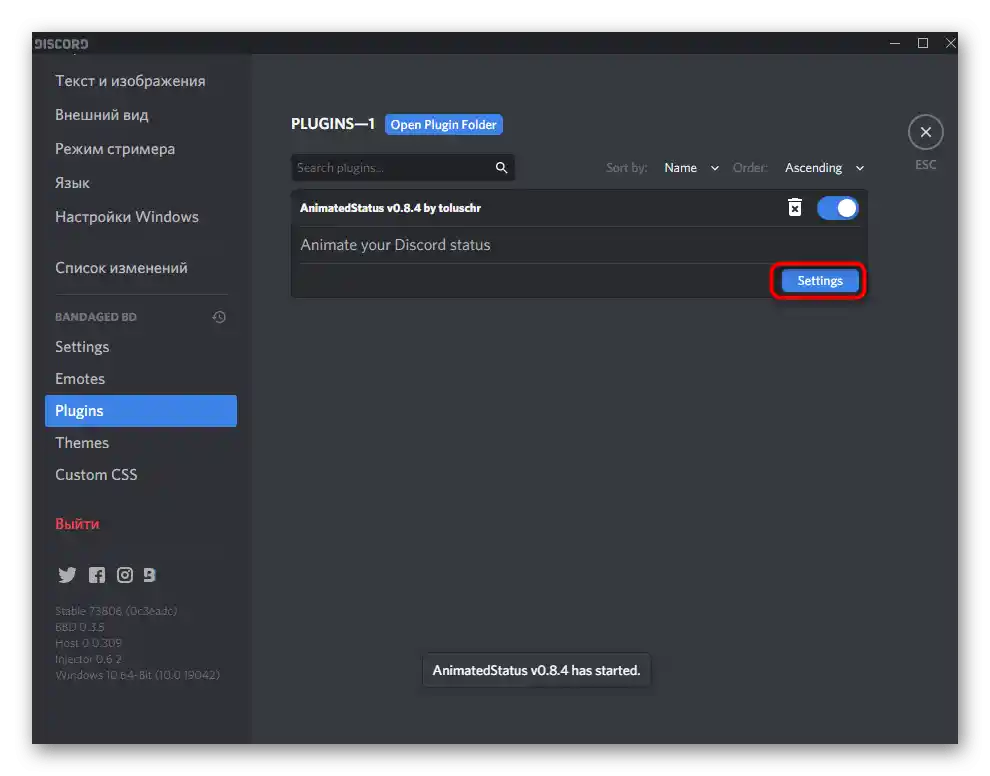
- Njegova aktivacija poteka s premikanjem drsnika, osnovne nastavitve pa se izvajajo v ločenem oknu, vendar to še ni vse, kar je potrebno storiti za aktivacijo animiranega statusa.













Korak 3: Nastavitev in vključitev animiranega statusa
Vtičnik za ustvarjanje animiranega statusa je uspešno ustvarjen, kar pomeni, da lahko preidete k njegovi neposredni nastavitvi in vključitvi novega načina prikazovanja informacij na strani. Glavna naloga je najti žeton osebnega profila, zato bomo to dejanje obravnavali posebej.
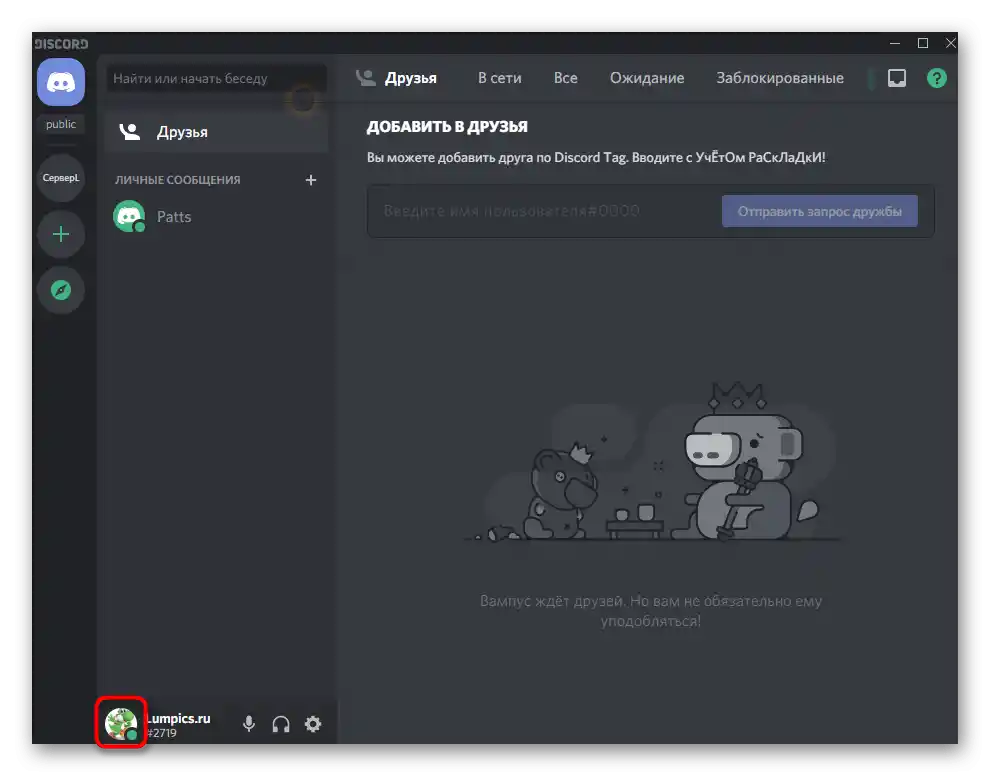
- Vrnete se v glavni meni Discorda in kliknite na svojo avatar, da nastavite uporabniški status. To je potrebno, da bo lažje najti žeton.
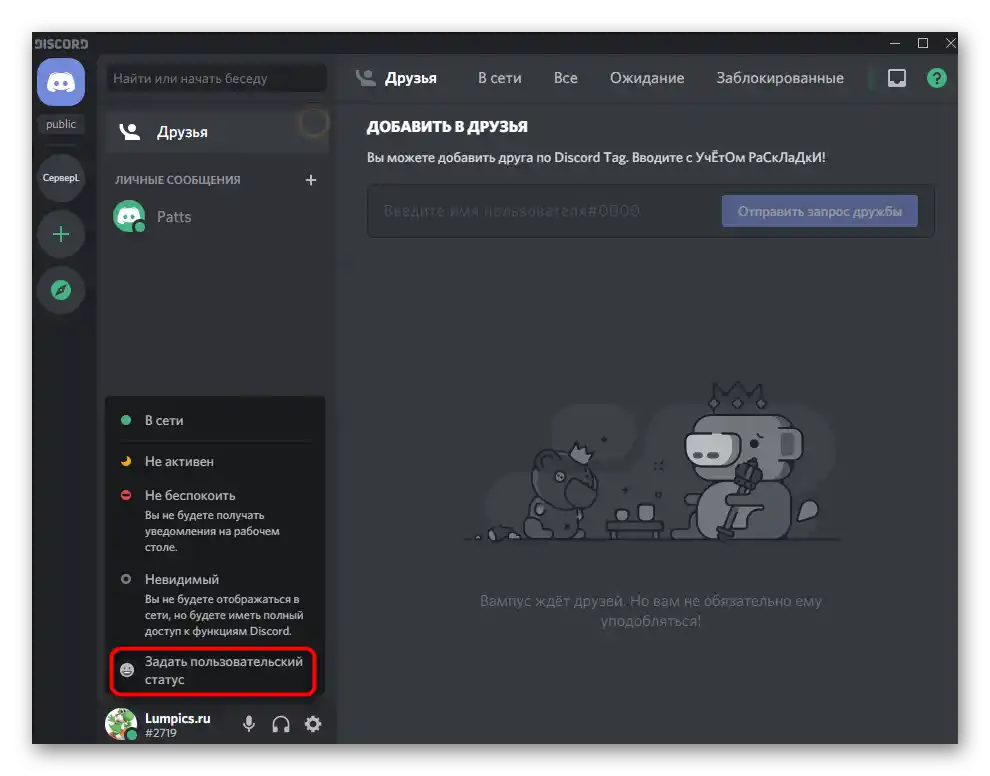
- Iz prikazanega seznama izberite možnost «Nastavi uporabniški status».
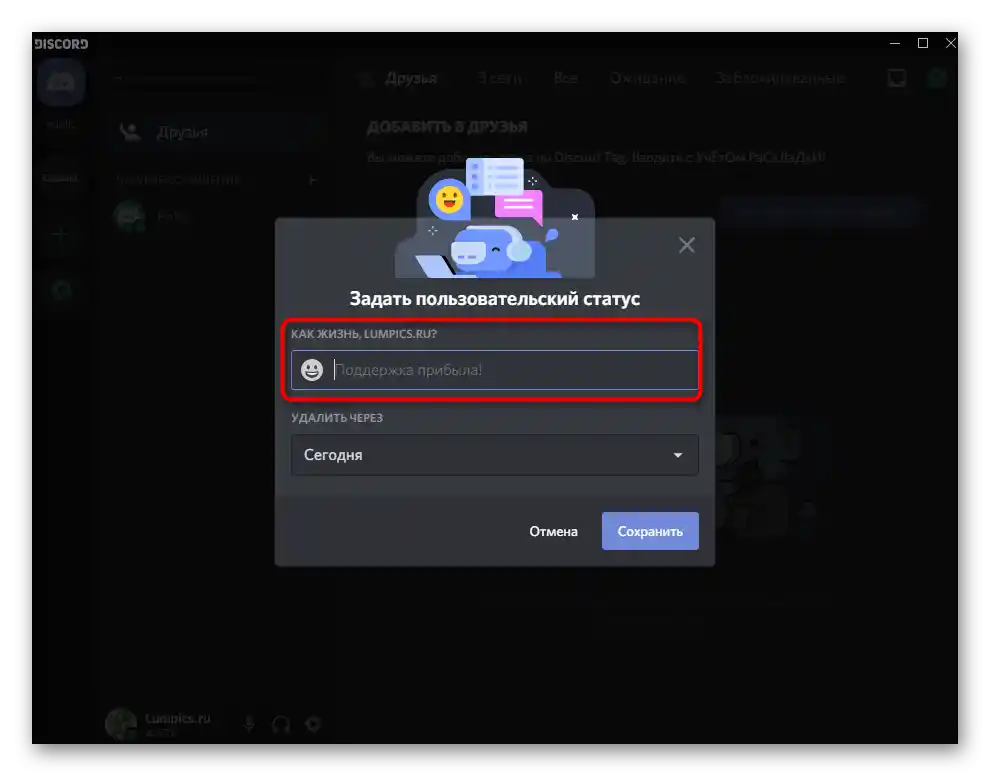
- Vnesite kakršen koli status, ki bo dodeljen za čas, in shranite spremembe.
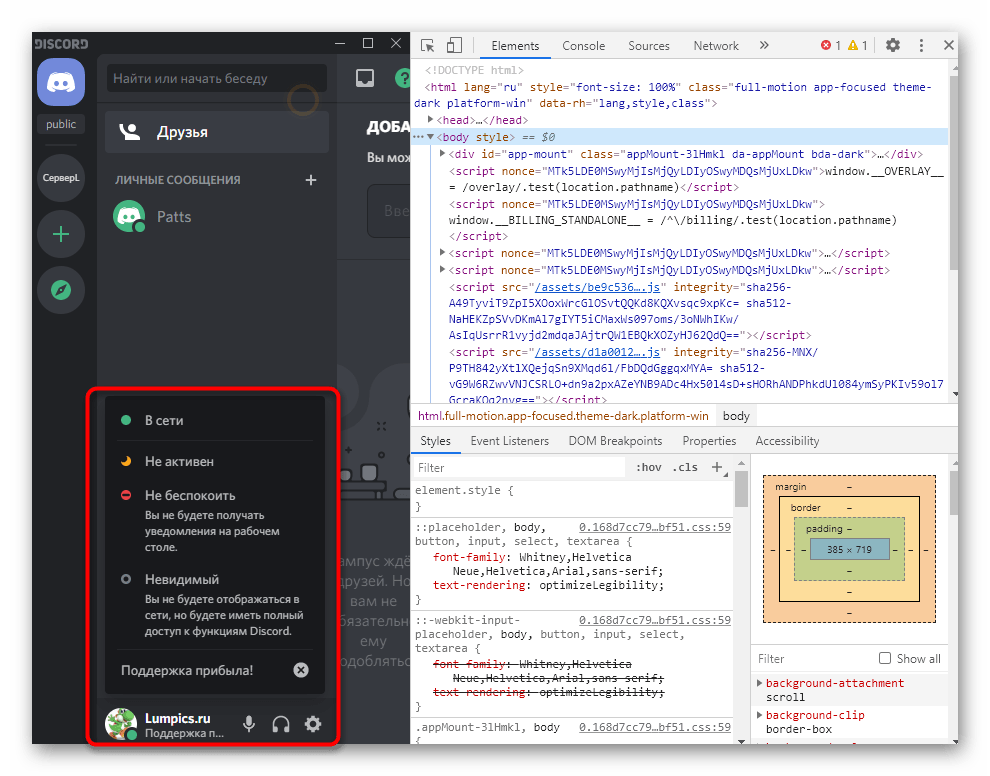
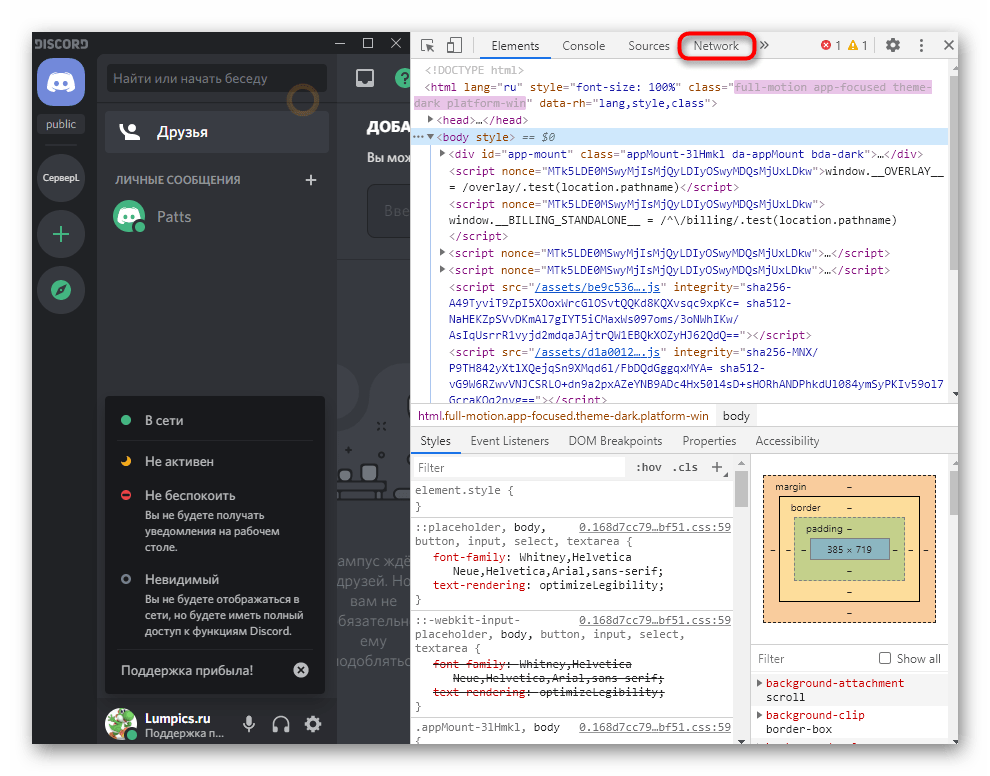
- Ponovno odprite meni za izbiro statusa, nato pa uporabite kombinacijo tipk Ctrl + Shift + I, ki odpre konzolo razvijalca.
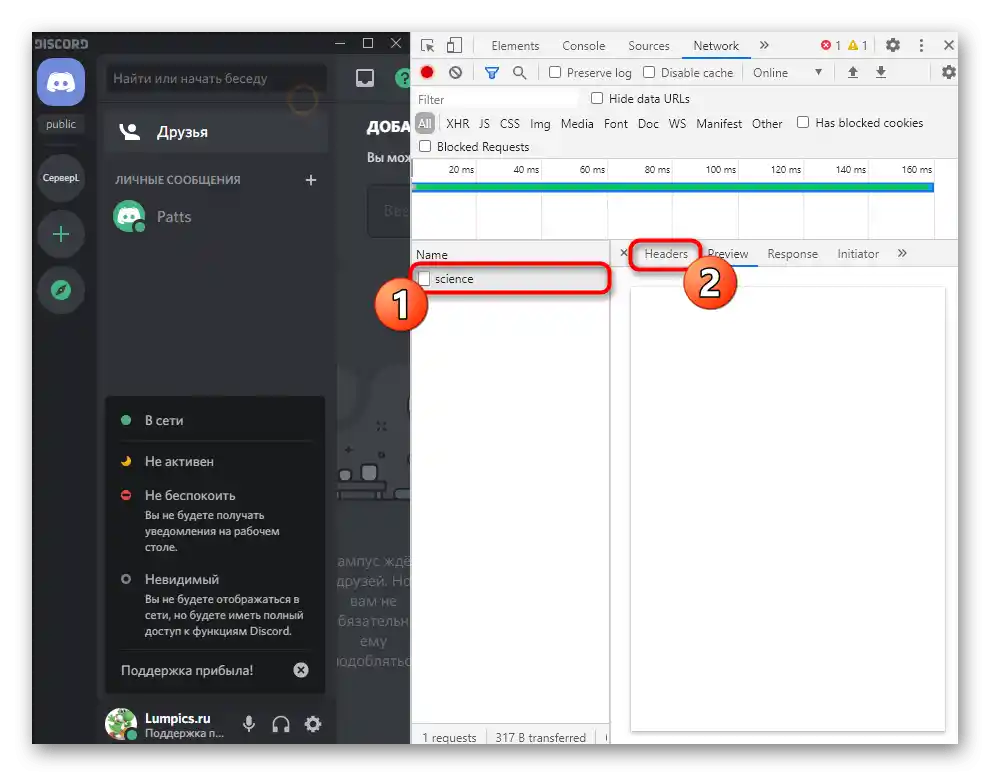
- Preklopite na zavihek «Network».
- Izberite parameter z imenom «science» in zavihek «Headers» zanj.
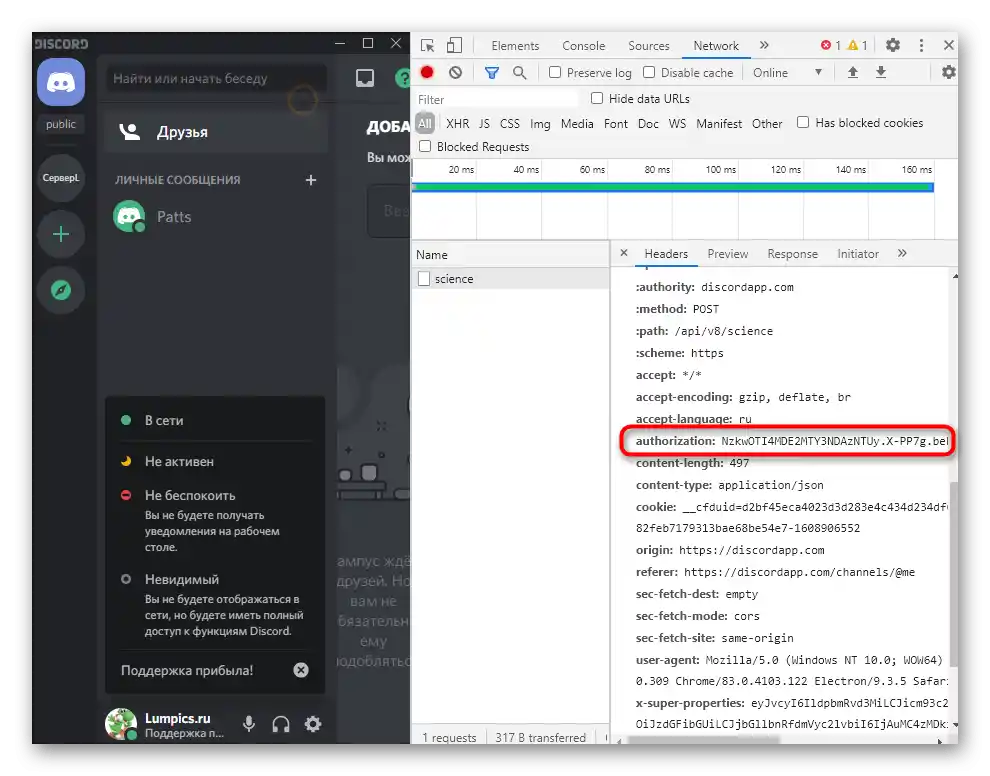
- Med vsemi točkami poiščite «authorization» in kopirajte celoten kodo za dvopičjem.
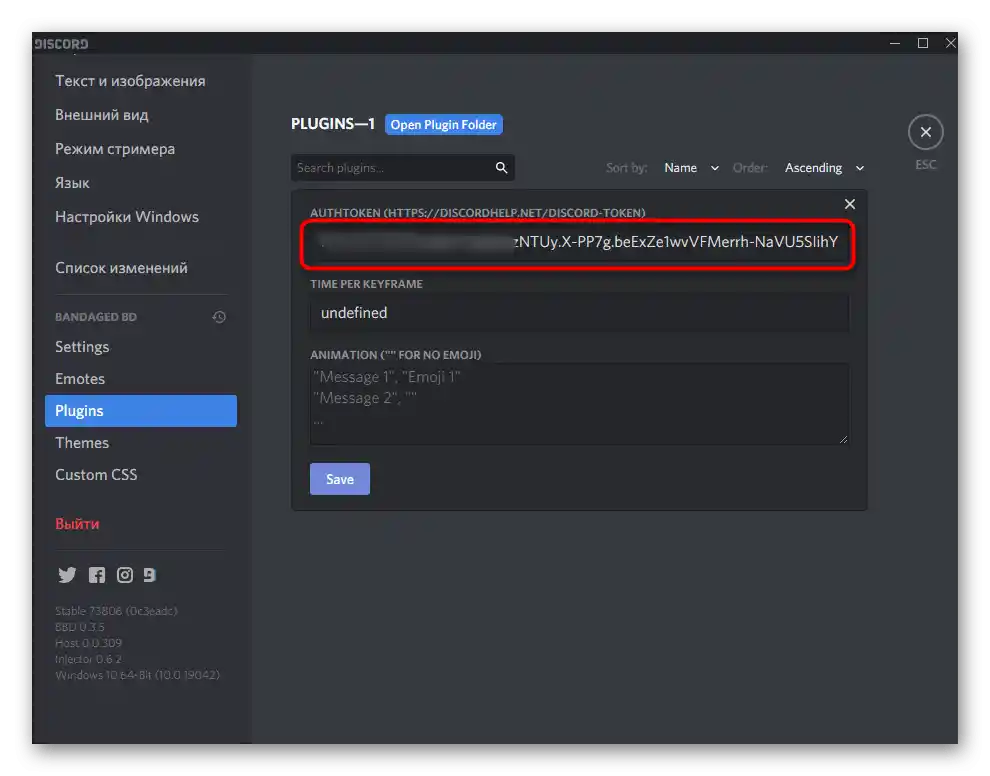
- Prilepite ga v predvideno polje v nastavitvah prej ustvarjenega vtičnika.
- Dodatno poiščite emojije, če jih želite uporabiti pri ustvarjanju animiranega statusa.Samo jih kopirajte in prilepite v vtičnik.
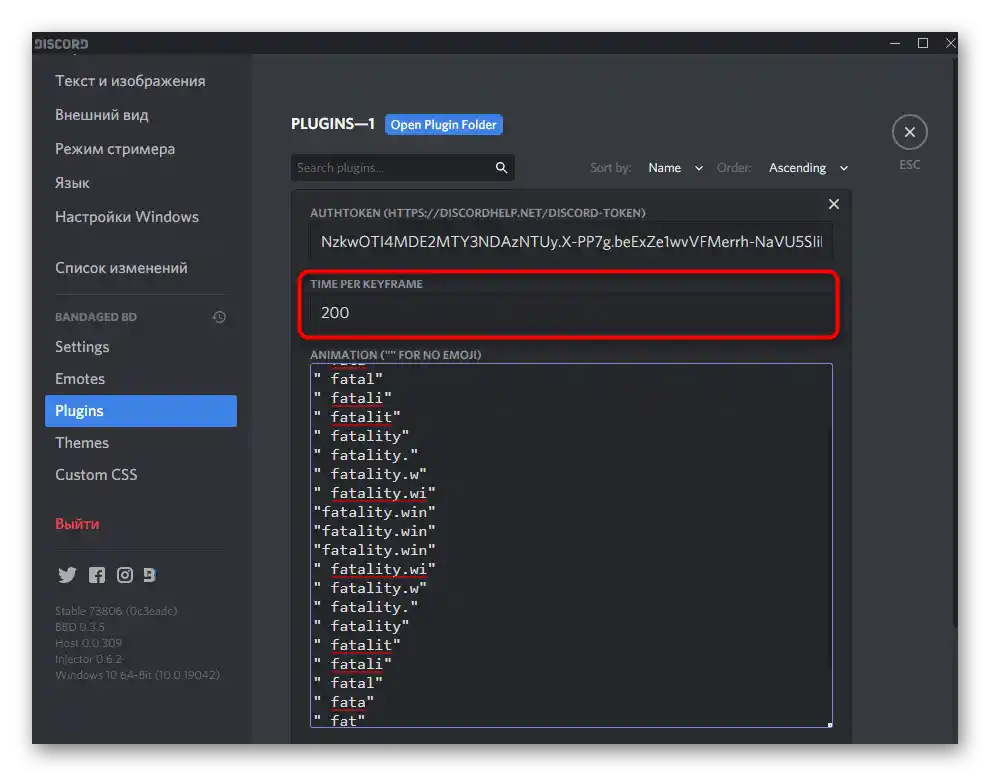
- Nastavite zamik v milisekundah. Za spreminjajoči se status se priporoča najmanj tri sekunde, vendar bomo v našem primeru morali to časovno obdobje skrajšati.
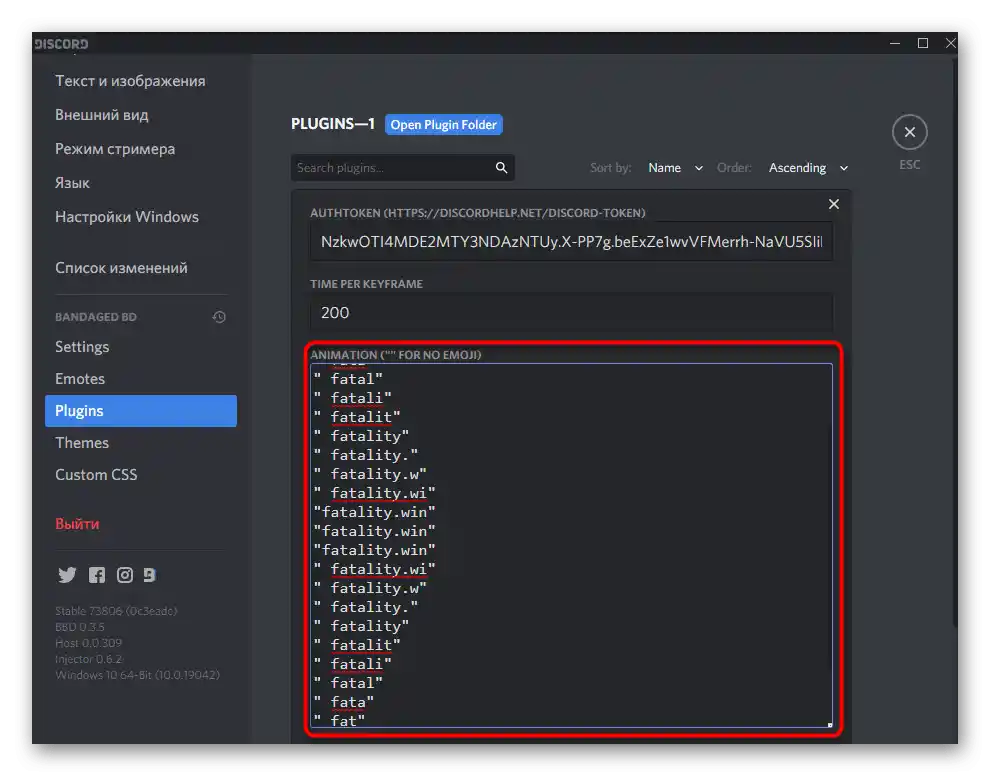
- Ves tekst je napisan v narekovajih, zaporedna postavitev pa ustvarja učinek tiskanja ali gladke menjave črk. Spodaj bomo pustili primer, da ga lahko kopirate in preverite, kako deluje.
" "
" f"
" fa"
" fat"
" fata"
" fatal"
" fatali"
" fatalit"
" fatality"
" fatality."
" fatality.w"
" fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
" fatality.wi"
" fatality.w"
" fatality."
" fatality"
" fatalit"
" fatali"
" fatal"
" fata"
" fat"
" fa"
" f"
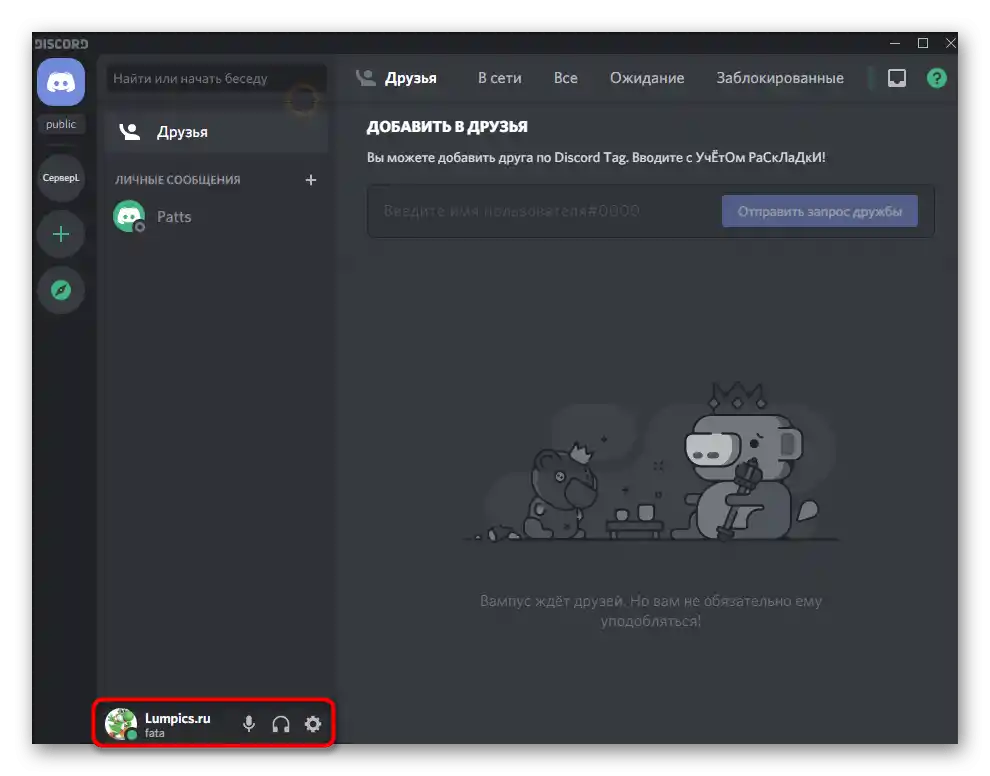
" " - Shranjujte spremembe, zapustite trenutno meni in preverite, s kakšno hitrostjo poteka animacija in ali jo je potrebno prilagoditi.












Trudite se, da ne zlorabljate uporabe tega vtičnika in ga vsaj občasno izklopite, da ne sprožite sistema za blokiranje sumljivih dejanj. Morda se bo situacija s takšnimi skripti kmalu popolnoma spremenila, zato spremljajte novice na spletni strani BetterDiscord, če vas to zanima.
Možnost 2: Zagon skripta preko Node.js
Možnosti za naključno začasno blokado pri uporabi Node.js so manjše, vendar ta možnost deluje le, če je sam skript zagnan na računalniku preko PowerShell ali "Ukazne vrstice".To vas prisili, da ga imate nenehno vklopljenega, če želite doseči rezultat animiranega nicka.
Korak 1: Prenos in namestitev Node.js
Okolje Node.js je obvezno za namestitev, saj omogoča zagon ustvarjenega uporabniškega skripta, zato začnimo s prenosom in namestitvijo te programske opreme.
Pojdite na prenos Node.js z uradne strani
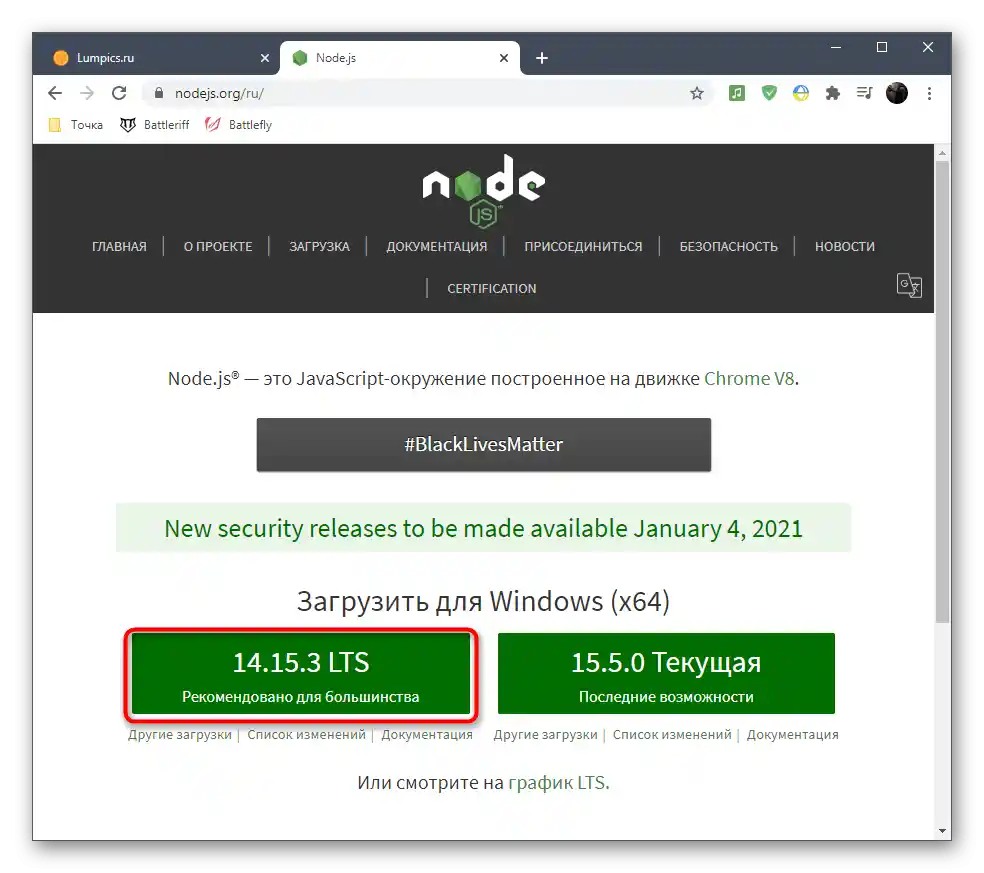
- Izkoristite zgornjo povezavo, pojdite na glavno stran spletne strani in prenesite priporočeno različico programa.
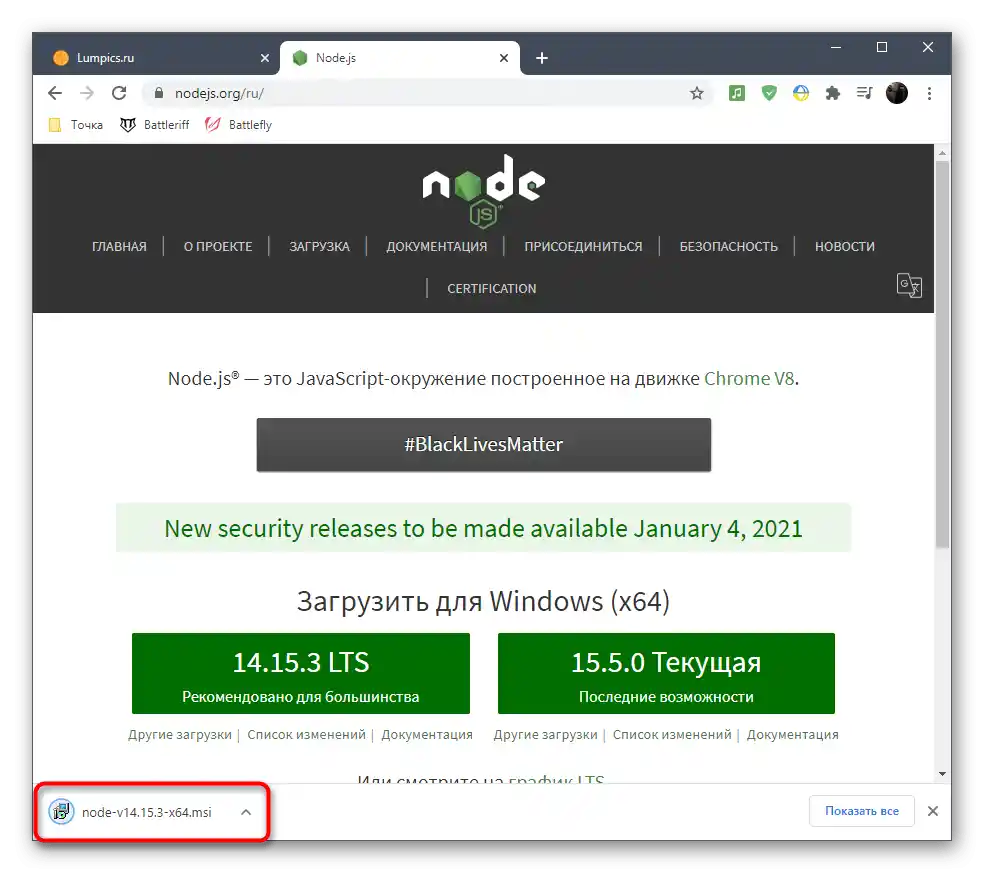
- Počakajte na konec prenosa in zaženite izvršno datoteko.
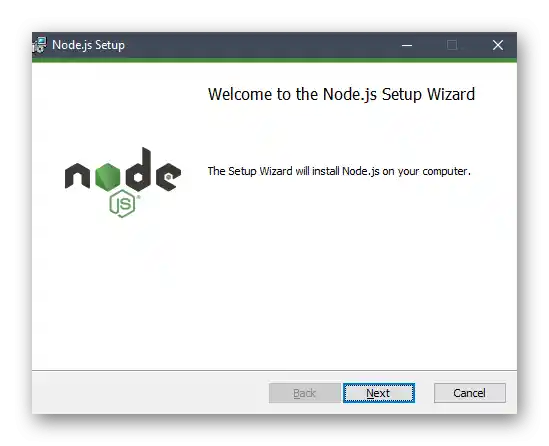
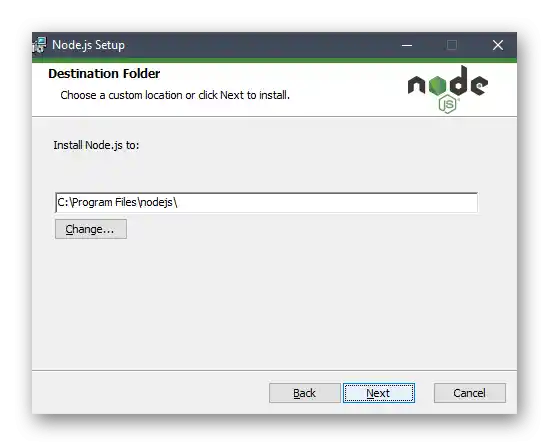
- Sledite standardnemu postopku namestitve.
- Ne spreminjajte standardne poti za razpakiranje predmetov.




Korak 2: Prenos in nastavitev skripta
Zdaj se lotimo pridobivanja in nastavitve skripta, ki je odgovoren za zagon animiranega nicka v Discordu.Sestavljen je iz več datotek in je na voljo v odprtem dostopu na GitHubu.
Pojdite na prenos skripte preko GitHub
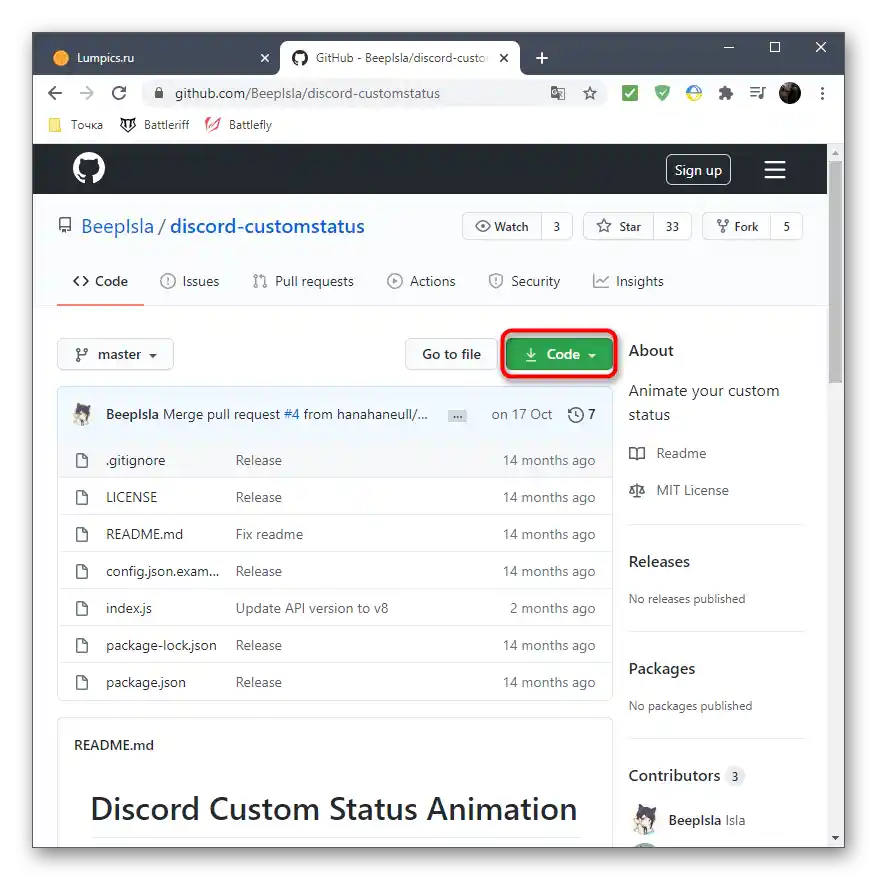
- Po odprtju repozitorija s skripto pritisnite na zeleno gumb «Code».
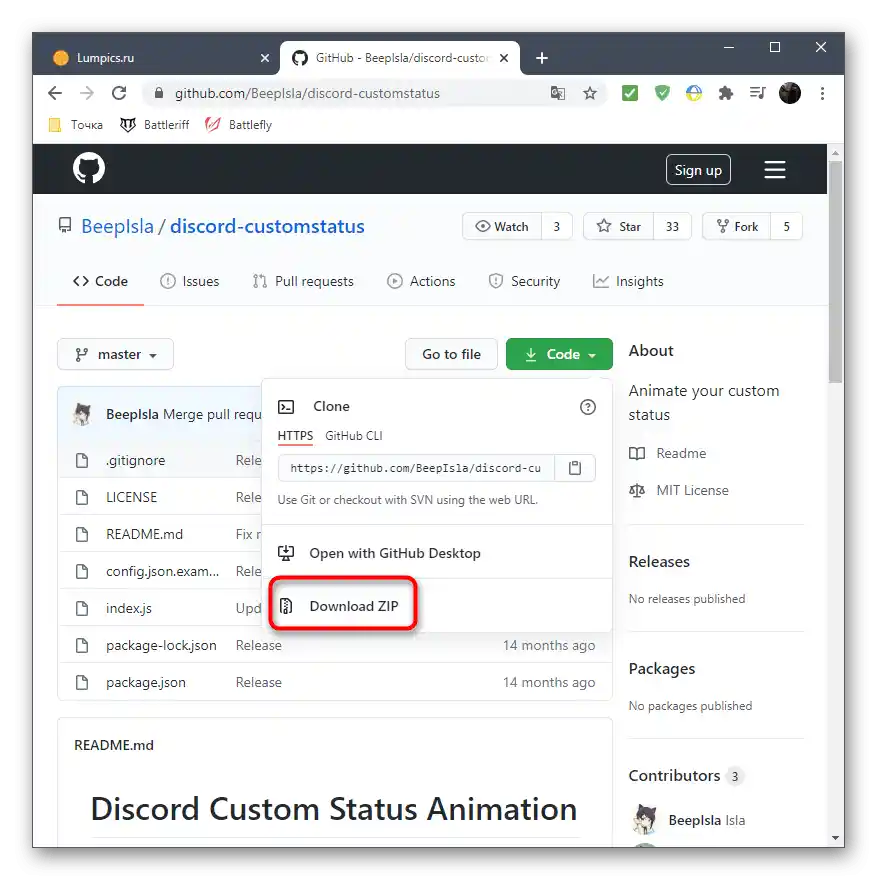
- Med seznamom razpoložljivih dejanj poiščite «Download ZIP».
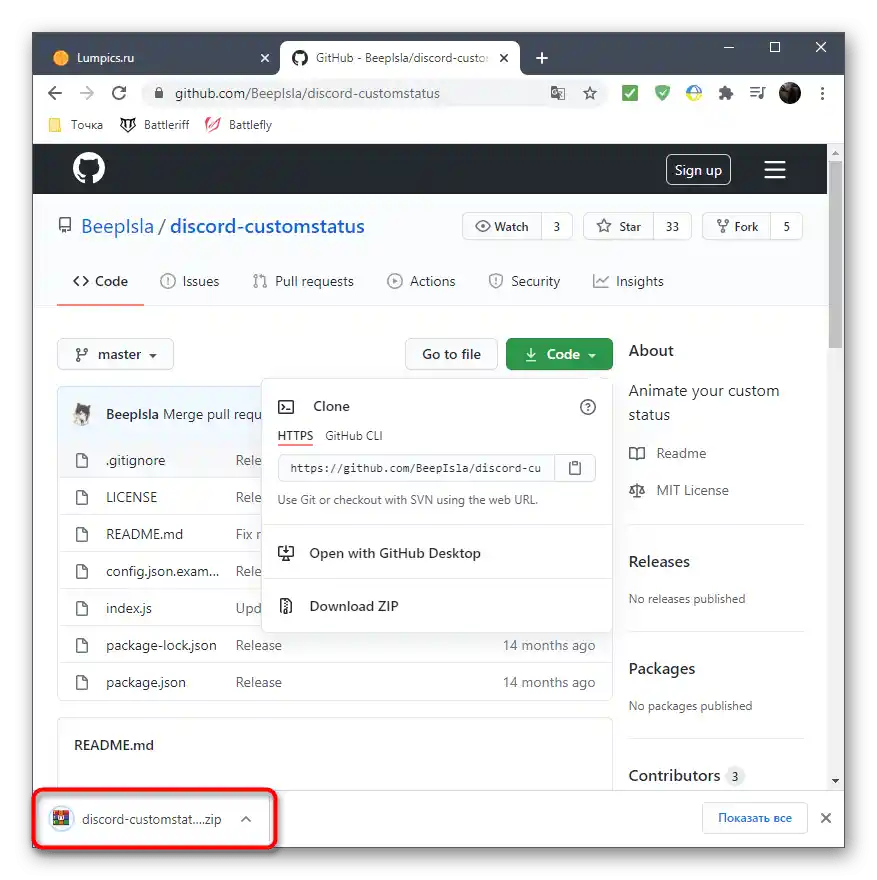
- Počakajte, da se prenos arhiva konča, in ga odprite.
- Razpakirajte mapo na katero koli primerno mesto na računalniku.
- Za nadaljnje izvajanje ukazov zaženite «Ukazno vrstico» ali «Windows PowerShell».
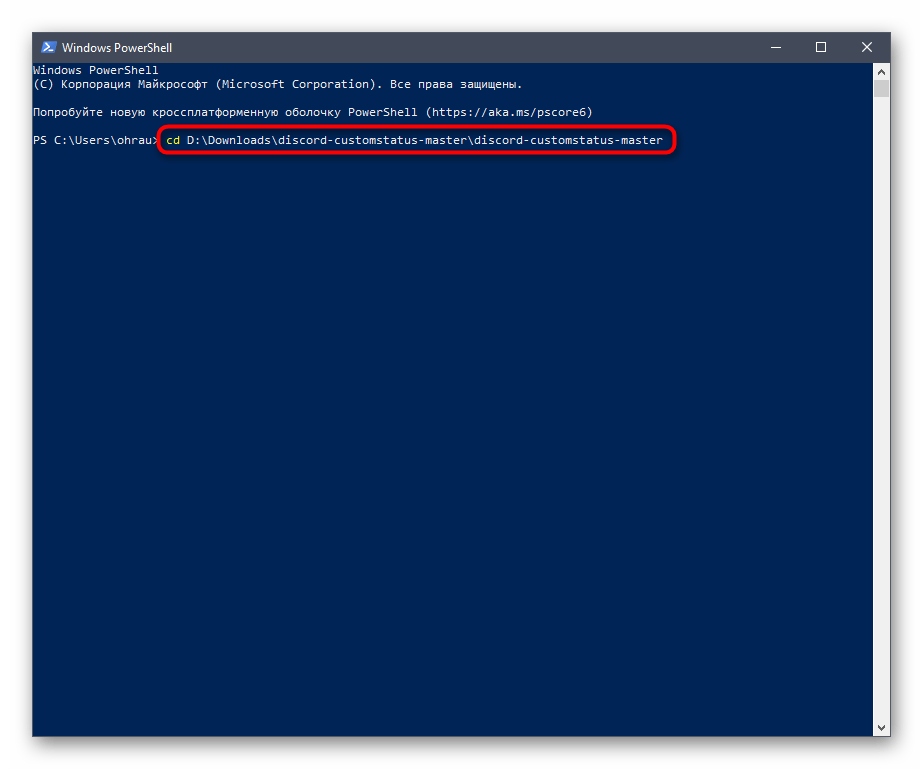
- Uporabite
cd + pot do korena mapeza prehod vanjo znotraj konzole. - Zdaj je konzola pripravljena za interakcijo z datotekami iz tega imenika, zato lahko brez skrbi vnesete ukaz
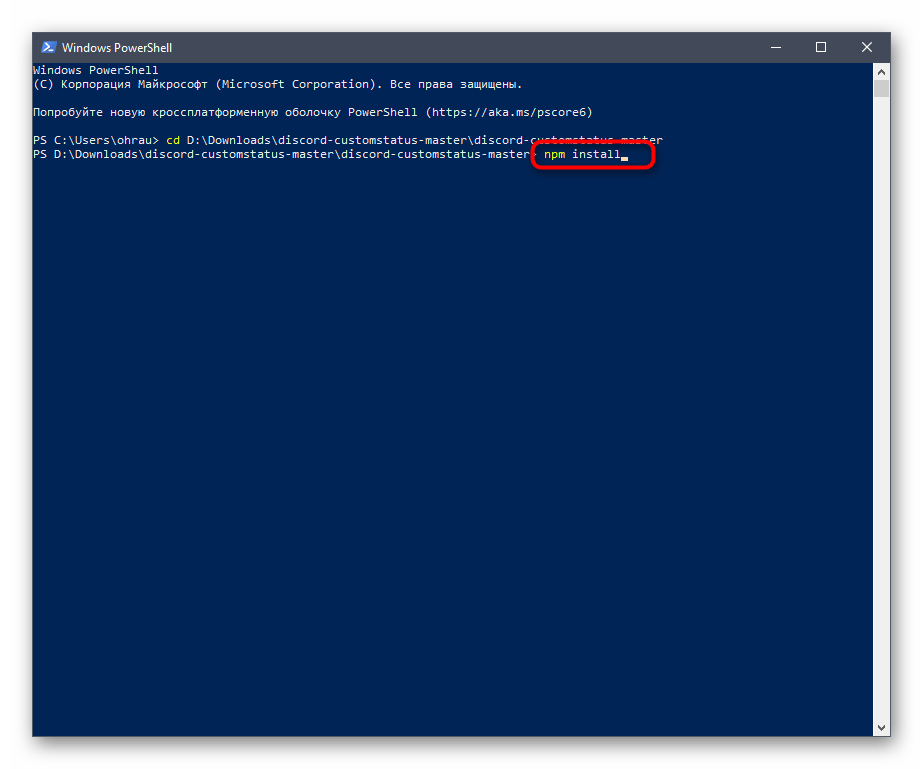
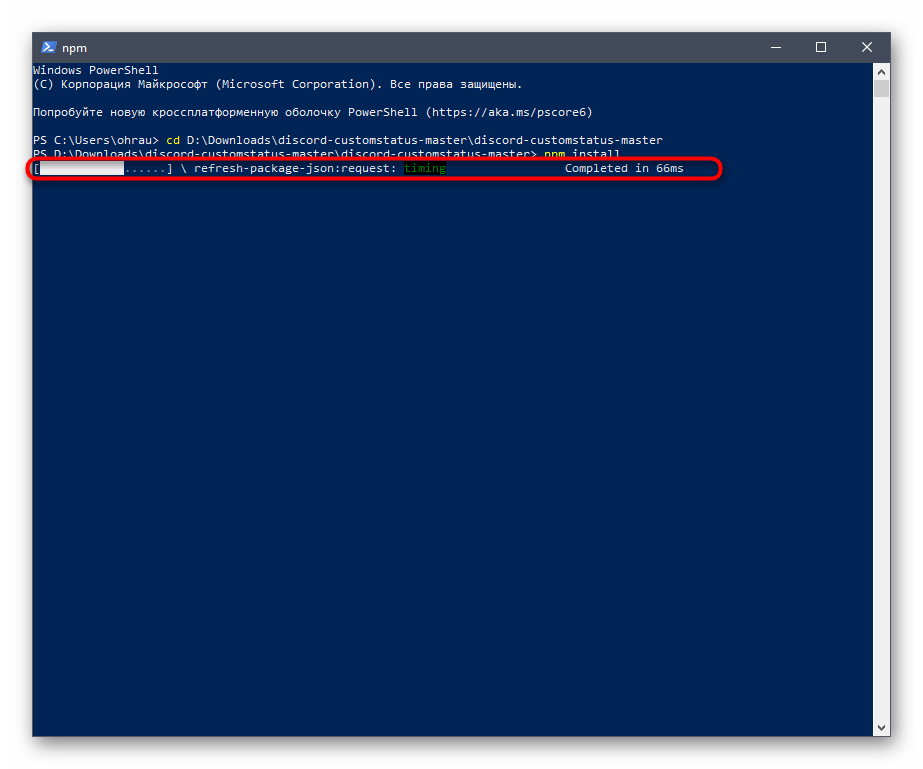
npm installin ga potrdite s pritiskom na tipko Enter. - Počakajte na zaključek in namestitev, medtem ko spremljate napredek v istem oknu.
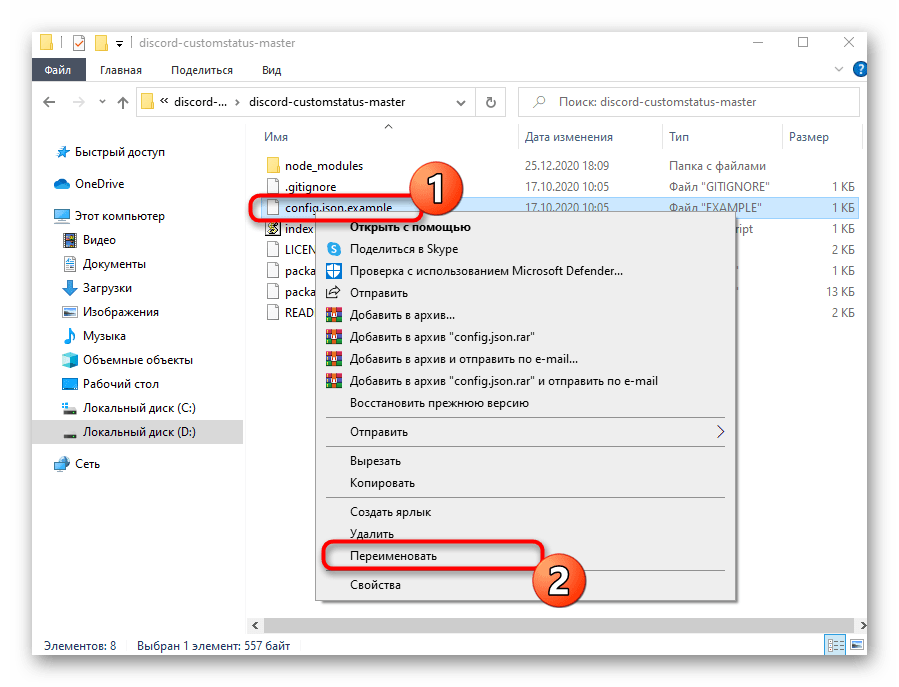
- Pojdite v koren mape s skripto, kjer poiščite datoteko «Config.json.example», kliknite nanjo z desno miškino tipko in izberite možnost «Preimenuj».
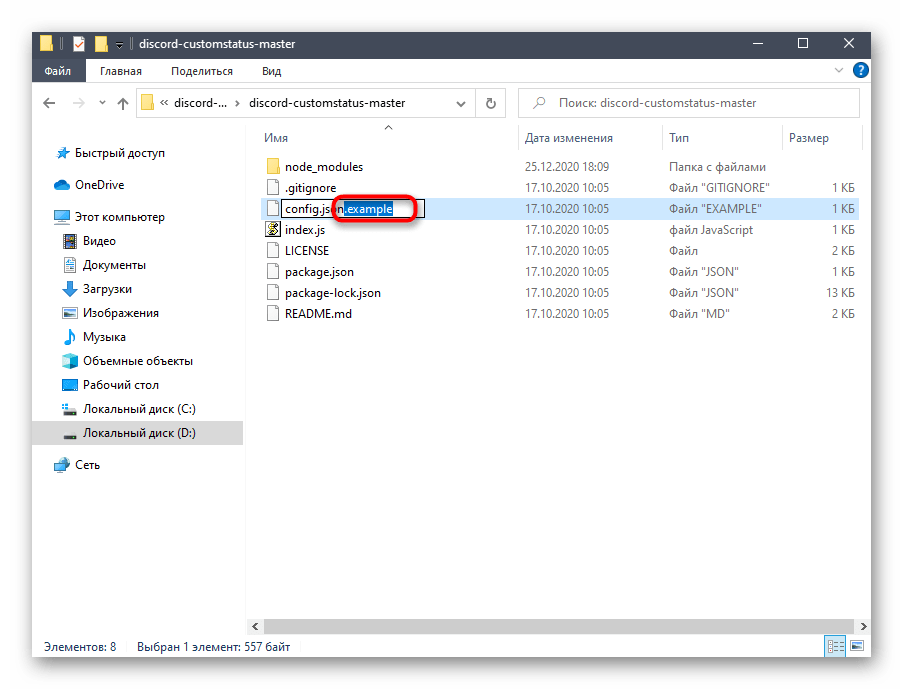
- Odstranite izraz
.examplein shranite spremembe. - Nato je potrebno datoteko odpreti preko «Belega lista» za urejanje vsebine.
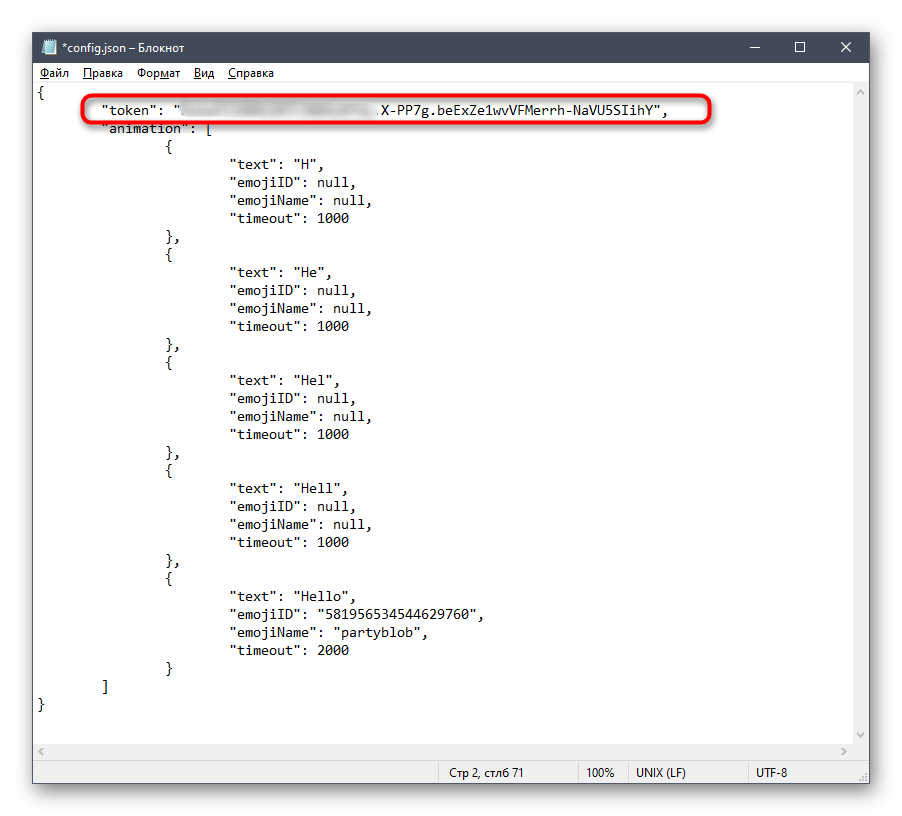
- Pridobite avtorizacijski žeton računa v Discordu, kot smo opisali v prejšnji različici, in ga vstavite v predvideno vrstico kode.
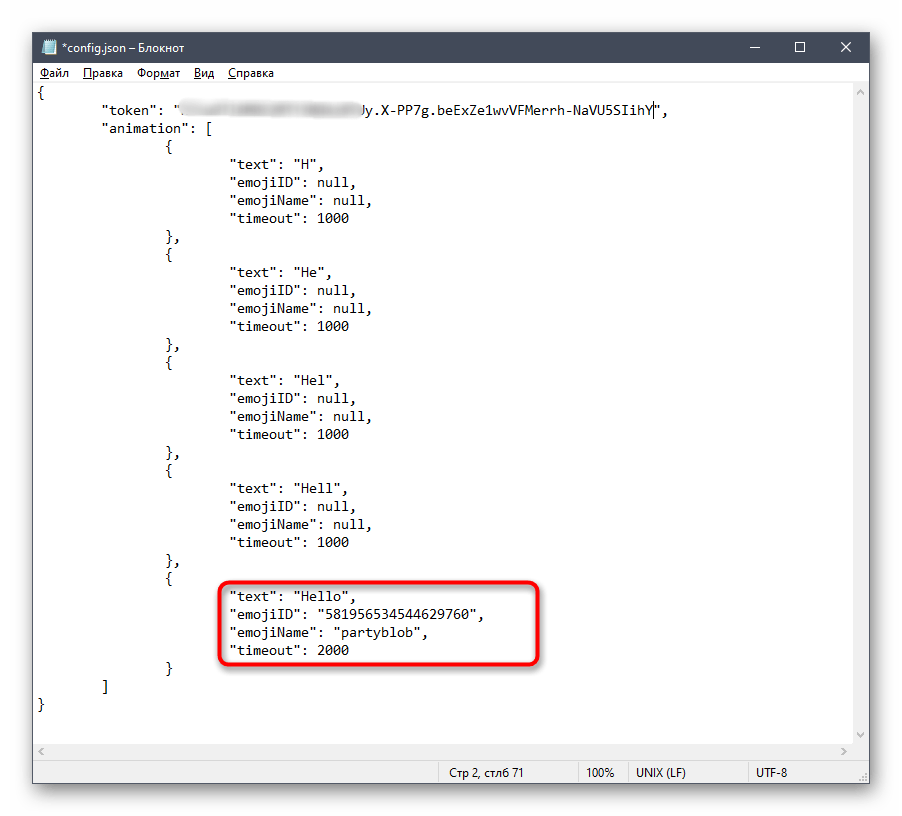
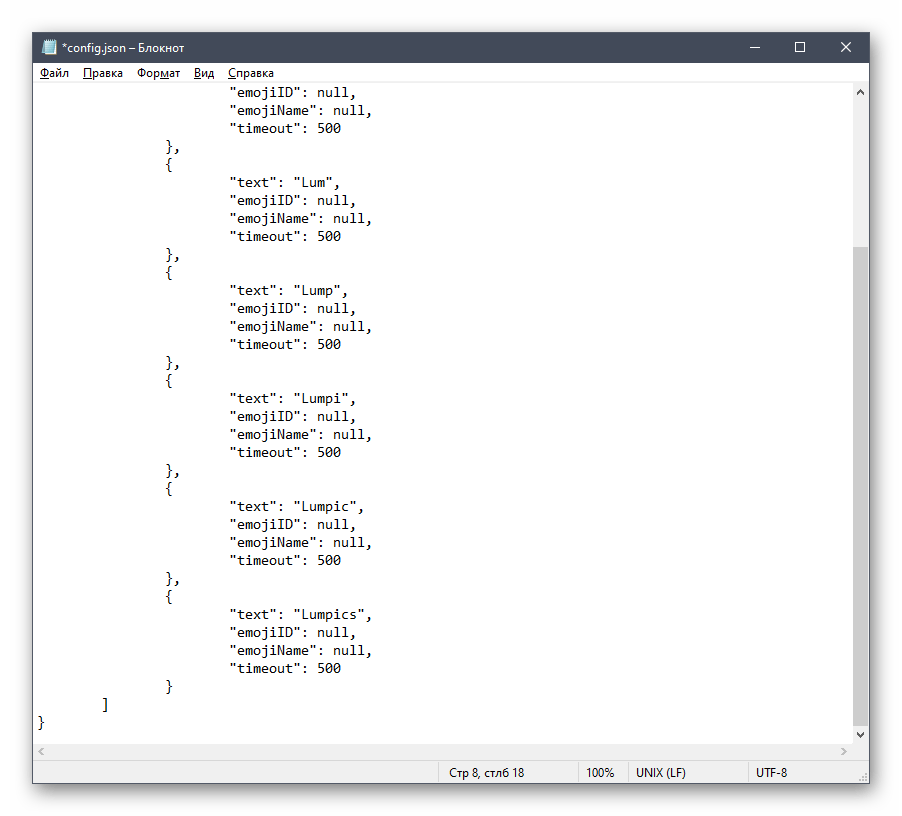
- Uredite naslednje bloke kode za vnos potrebnega besedila, emojijev ali zamika. Če se v enem bloku uporablja samo besedilo, za emojije izberite vrednosti «null». «Timeout», torej zamik preklopa, se nastavi v milisekundah.
- Spodaj bomo pustili kodo, ki smo jo ustvarili, in ki animira pisanje besedila «soringpcrepair.com», vi pa jo lahko uporabite kot primer.
{
"token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"animation": [
{
"text": "L",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lu",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lum",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lump",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpi",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "Lumpic",
"emojiID": null,
"emojiName": null,
"timeout": 500
},
{
"text": "soringpcrepair.com",
"emojiID": null,
"emojiName": null,
"timeout": 500
}
]
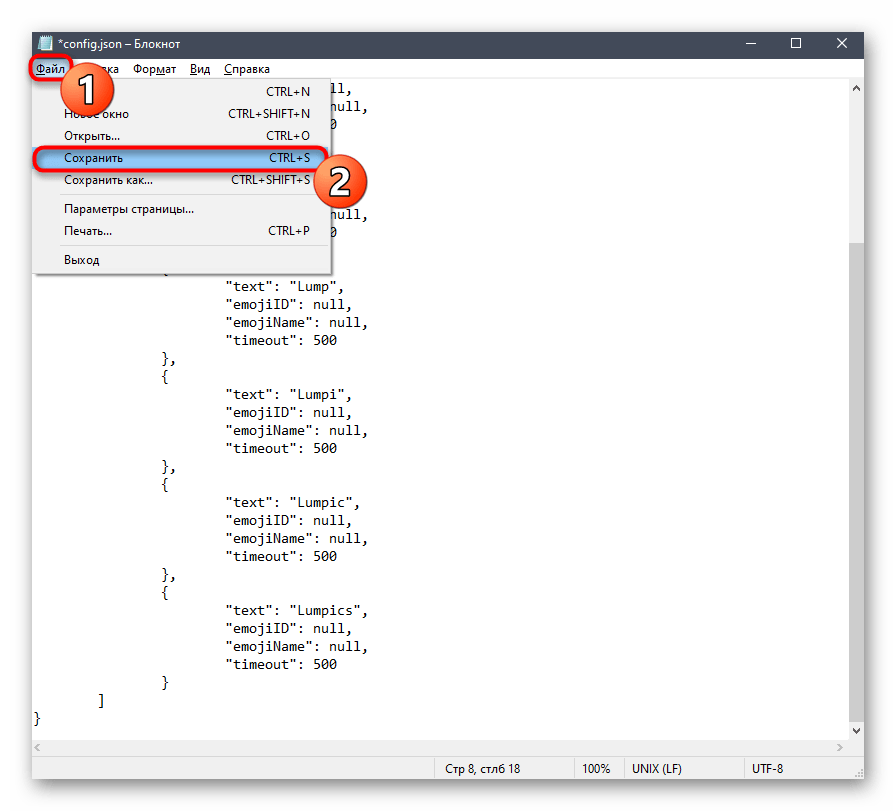
} - Po končanem prepričajte se, da je koda pravilno izvedena, kliknite „Datoteka“ in shranite spremembe.
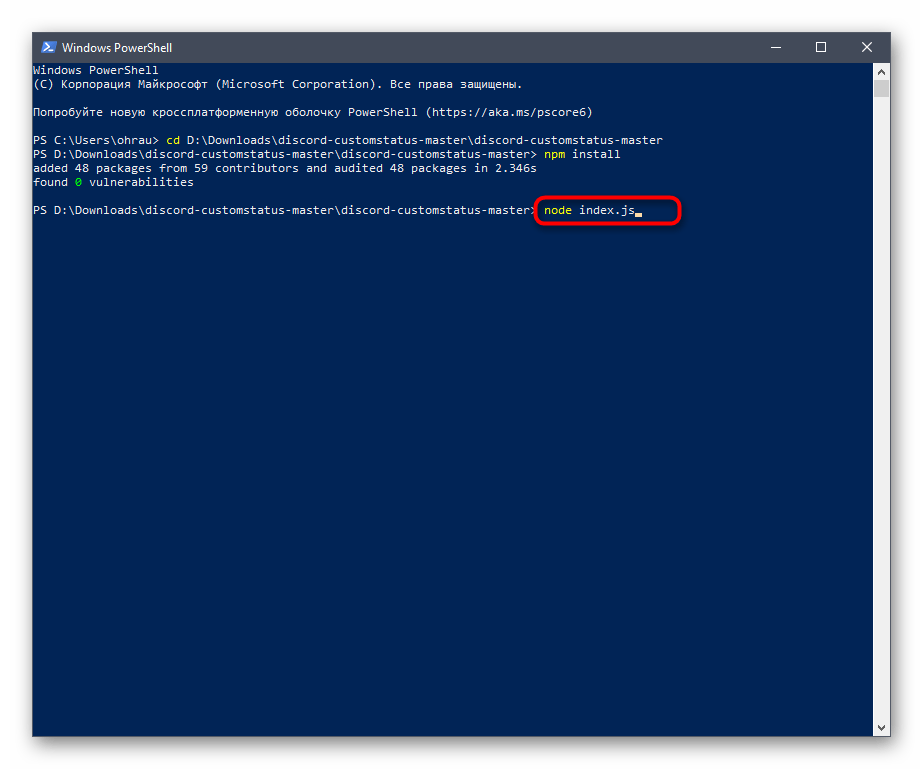
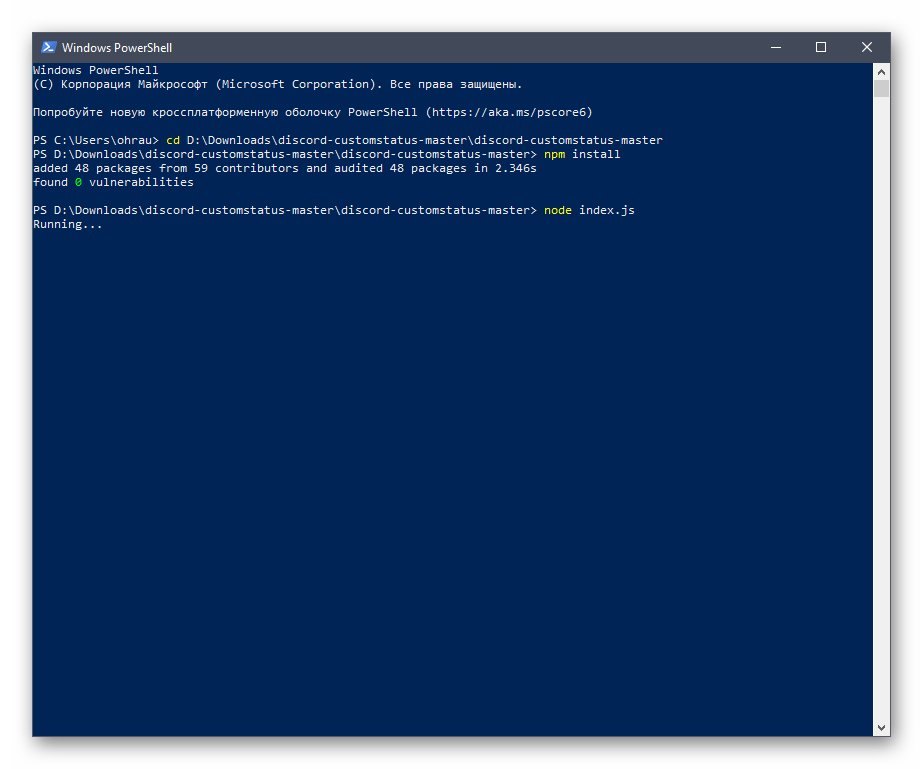
- Vrni se k „Ukazni poziv“ ali „PowerShell“ in, ko si v istem imeniku, zaženi
node index.js. - Obveščeni boste, da se skripta trenutno izvaja.
- Vrni se v Discord in preveri svoj status, da se prepričaš o uspešni animaciji.


















Skripta se bo takoj ustavila, ko zapreš konzolo. Za ponovni zagon bo potrebno ponovno izvesti zgoraj navedeno ukaz, konfiguracijsko datoteko pa lahko spremeniš kadarkoli.