Vsebina:
V tem članku bomo govorili o ročnem ustvarjanju bota za predvajanje glasbe v Discordu. Lahko preprosto kopirate celotno predstavljeno kodo ali pa jo prilagodite sebi, če obvladate veščine JavaScript. Ustvarjeni bot je bil preizkušen, vendar se lahko uporabnik na nekaterih korakih kljub temu sreča z različnimi težavami, zato priporočamo, da natančno preberete ne le naše navodilo, temveč tudi morebitne kode napak, ki se prikažejo na zaslonu.
Če se izkaže, da je ta material za vas preveč zapleten ali ne ustreza iz drugih razlogov, uporabite že pripravljene brezplačne bote za predvajanje glasbe. V članku na spodnji povezavi boste našli podrobne informacije o tem in lahko uresničite zastavljeno nalogo.
Več informacij:
Dodajanje glasbenega bota na strežnik v Discordu
Predvajanje glasbe preko bota v Discordu
Korak 1: Ustvarjanje nove aplikacije
Vsak bot za Discord mora biti registriran na uradnem portalu za razvijalce.Tako dobite dostop do vseh potrebnih nastavitev, povezanih z dovoljenji in splošnim vedenjem bota, lahko kopirate povezavo za njegovo avtorizacijo na osebnem strežniku in uporabite edinstveni žeton, ki je potreben za nadaljnji razvoj ukazov.
Pojdite na uradno spletno stran Discord Developer Portal
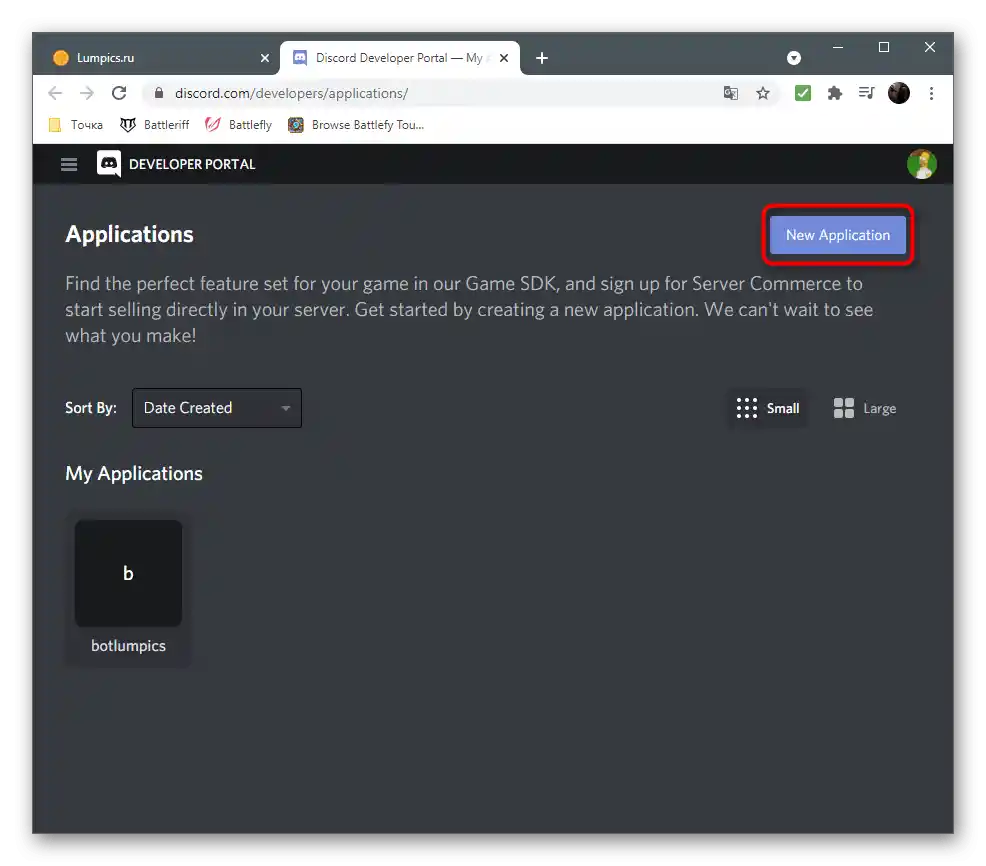
- Izkoristite zgoraj navedeno povezavo, da odprete glavno stran portala za razvijalce, se prijavite v svoj osebni račun Discord in kliknite na "New Application" za ustvarjanje nove aplikacije.
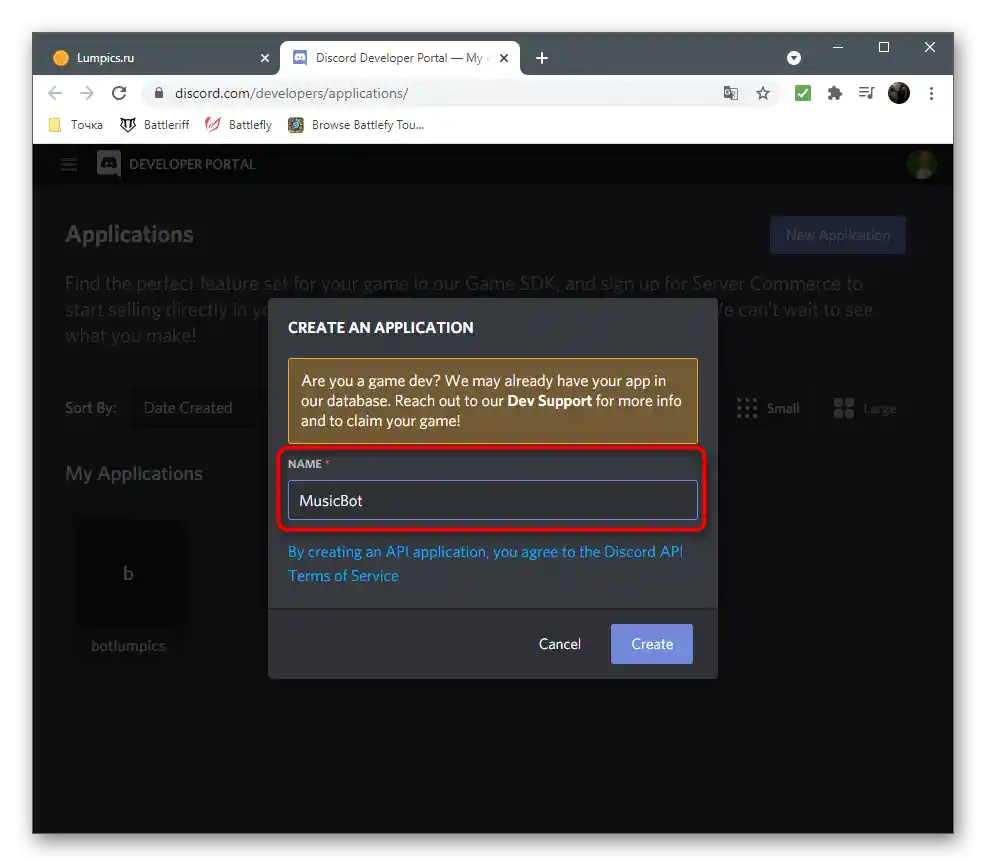
- Vnesite njegovo ime, ob upoštevanju edinstvenosti, saj če že obstaja veliko botov s takim imenom, ga ne boste mogli ustvariti — pojavilo se bo obvestilo o potrebi po preimenovanju.
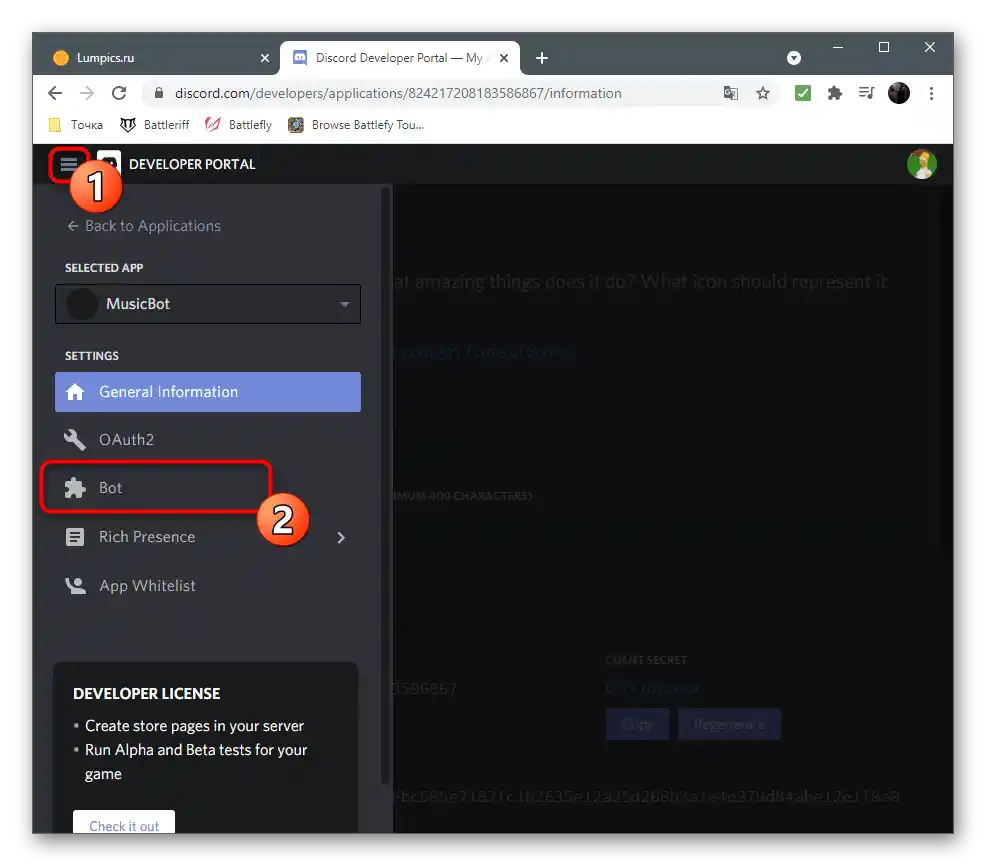
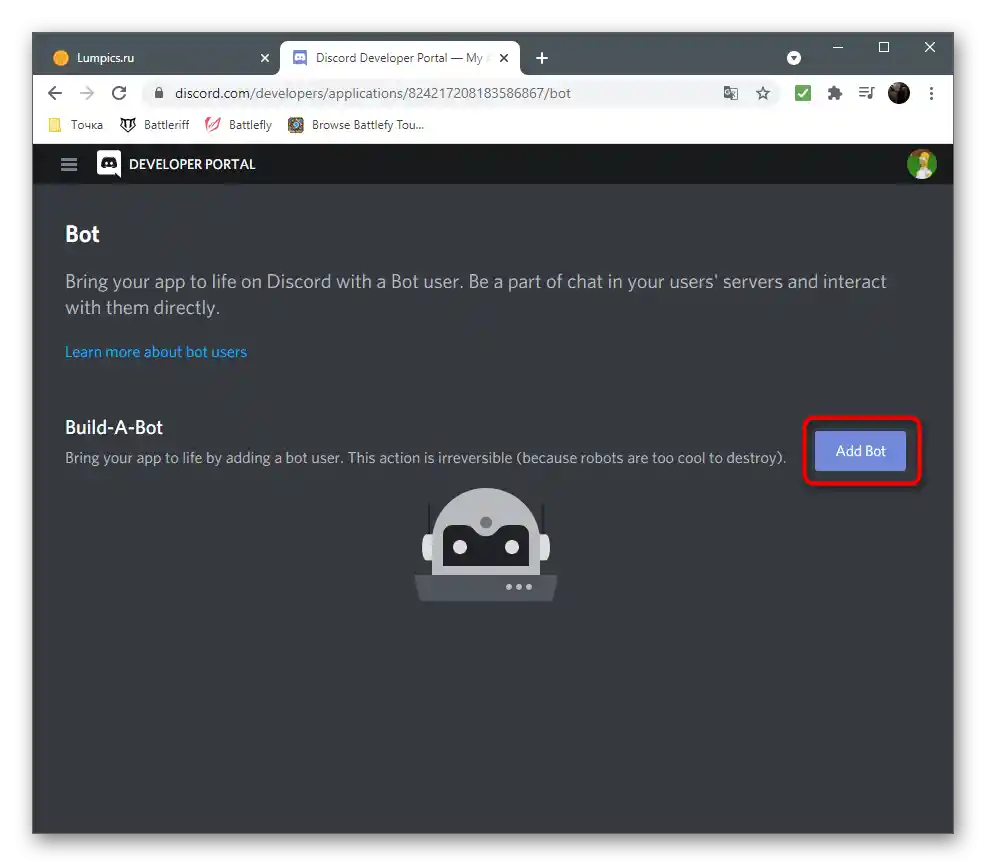
- Po končanem postopku odprite meni na spletni strani in izberite kategorijo "Bot".
- Nasproti vrstice "Build-A-Bot" kliknite na "Add Bot".
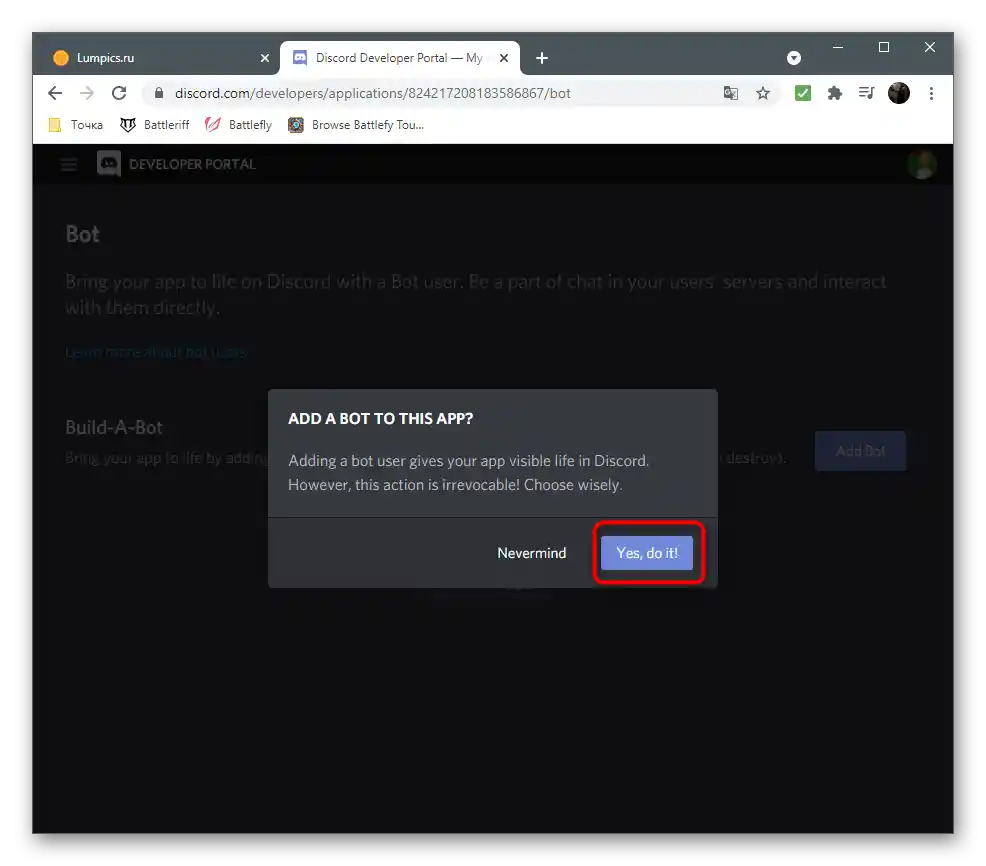
- Potrdite dodajanje bota za izbrano aplikacijo.
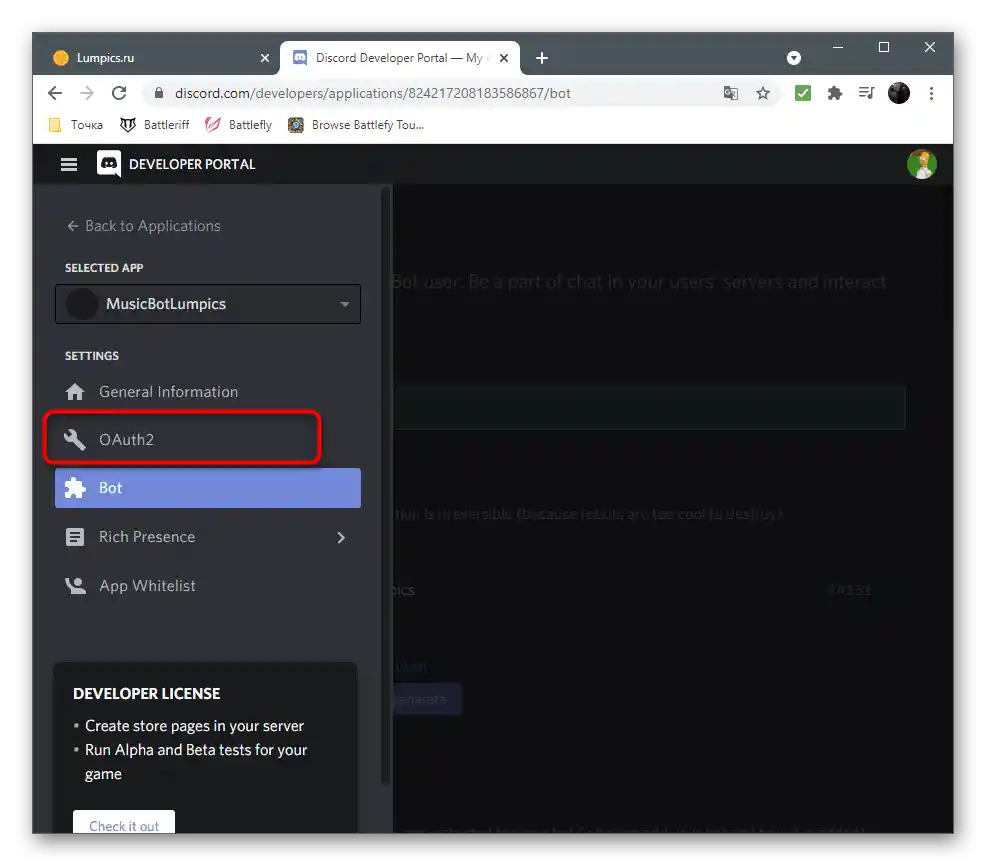
- Preko že znanega menija pojdite na "OAuth2".
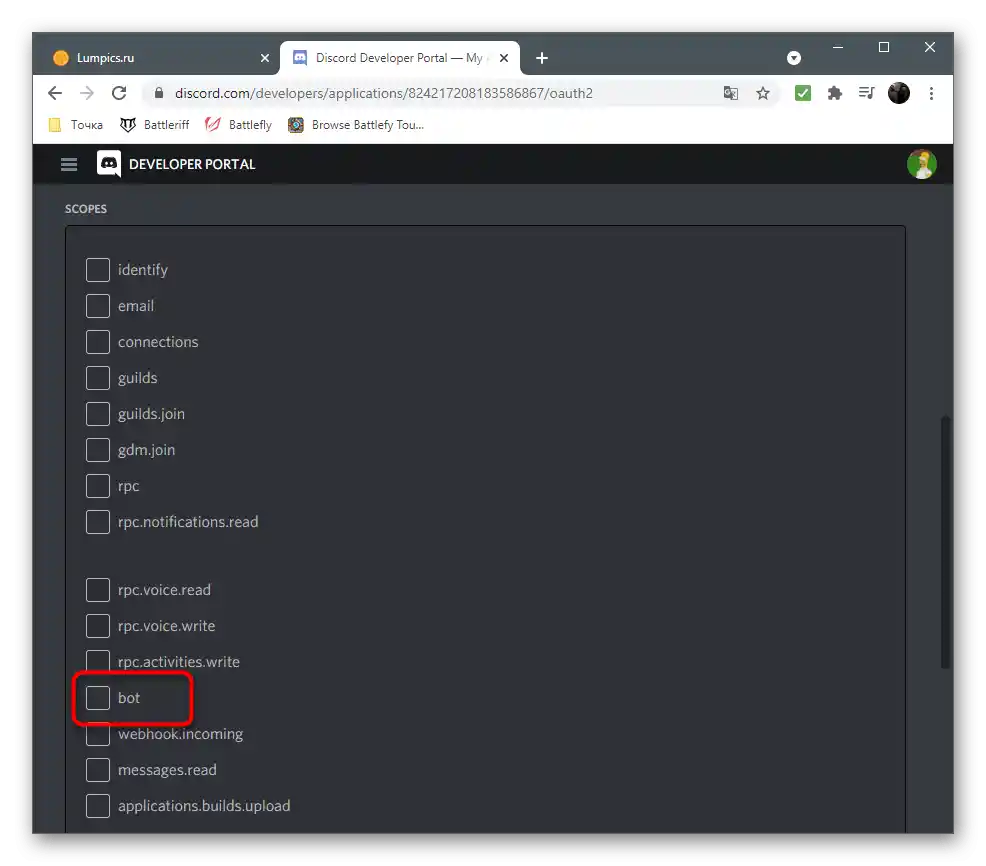
- Ta razdelek je odgovoren za splošne nastavitve bota in njegovo avtorizacijo. V bloku "Scopes" označite točko "bot".
- Na seznamu dovoljenj obvezno aktivirajte povezavo do glasovnih kanalov in možnost govora, saj je to potrebno za nadaljnje predvajanje glasbe.
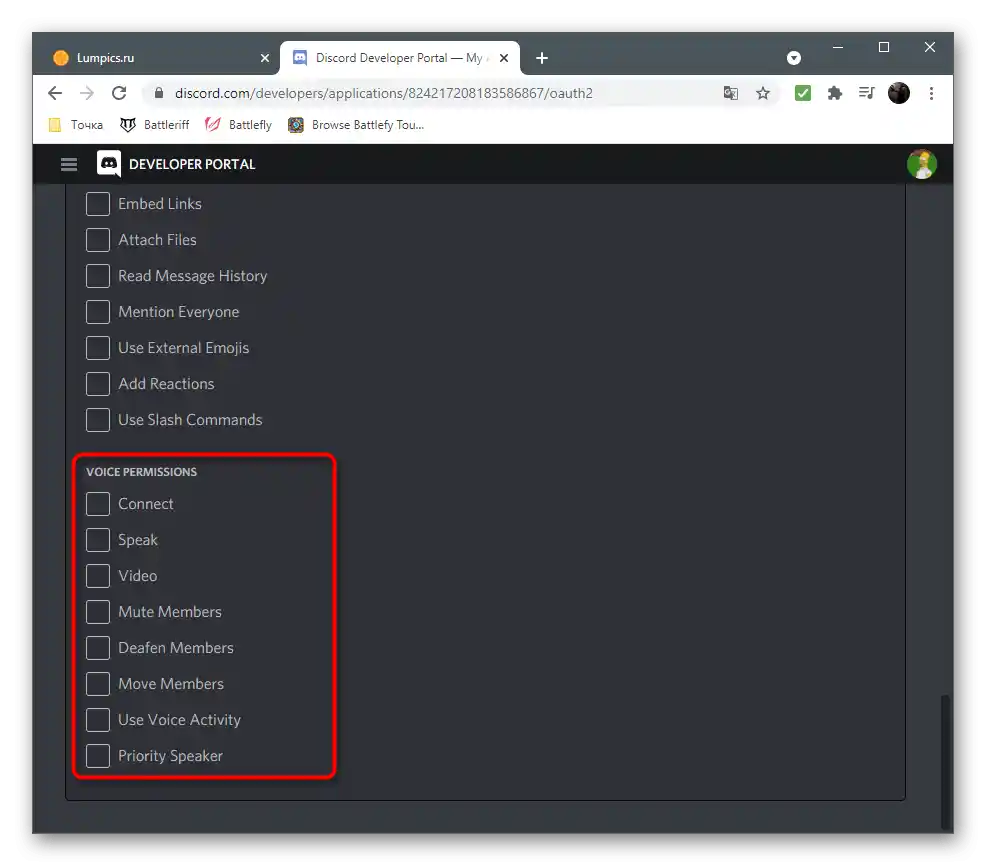
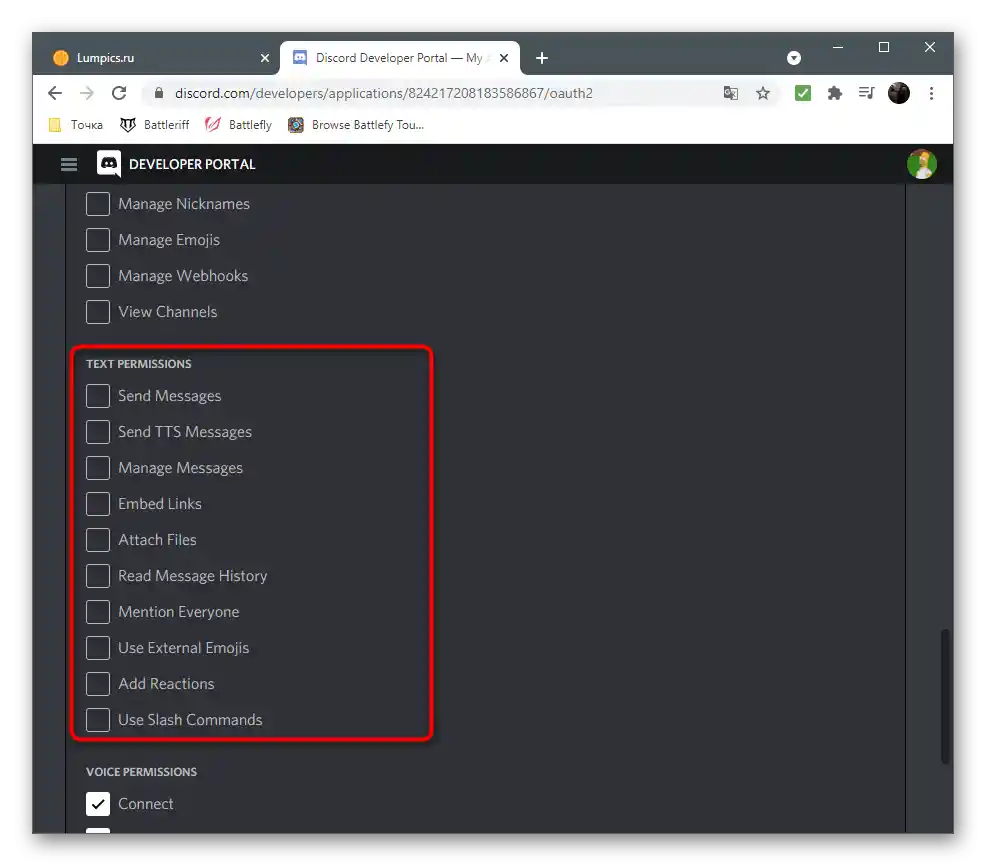
- Bot mora znati brati in pošiljati sporočila, zato ne pozabite vključiti teh možnosti v razdelku z dovoljenji za besedilne klepete. Seveda lahko dodelite vsa dovoljenja hkrati, vendar tak pristop ni pravilen, še posebej v primerih, ko ustvarjate bota za množične uporabnike.
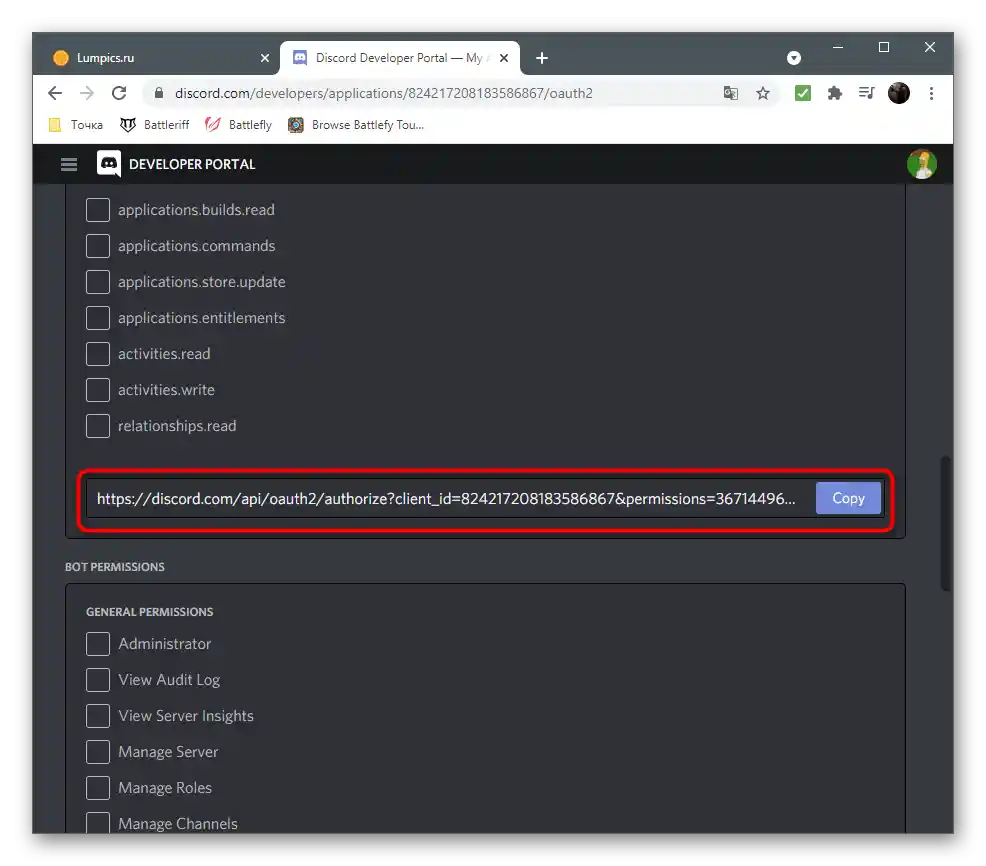
- Ko bo nastavitev dovoljenj končana, kopirajte povezavo za prvo avtorizacijo bota na strežniku, saj ga sicer ne boste mogli dodati.
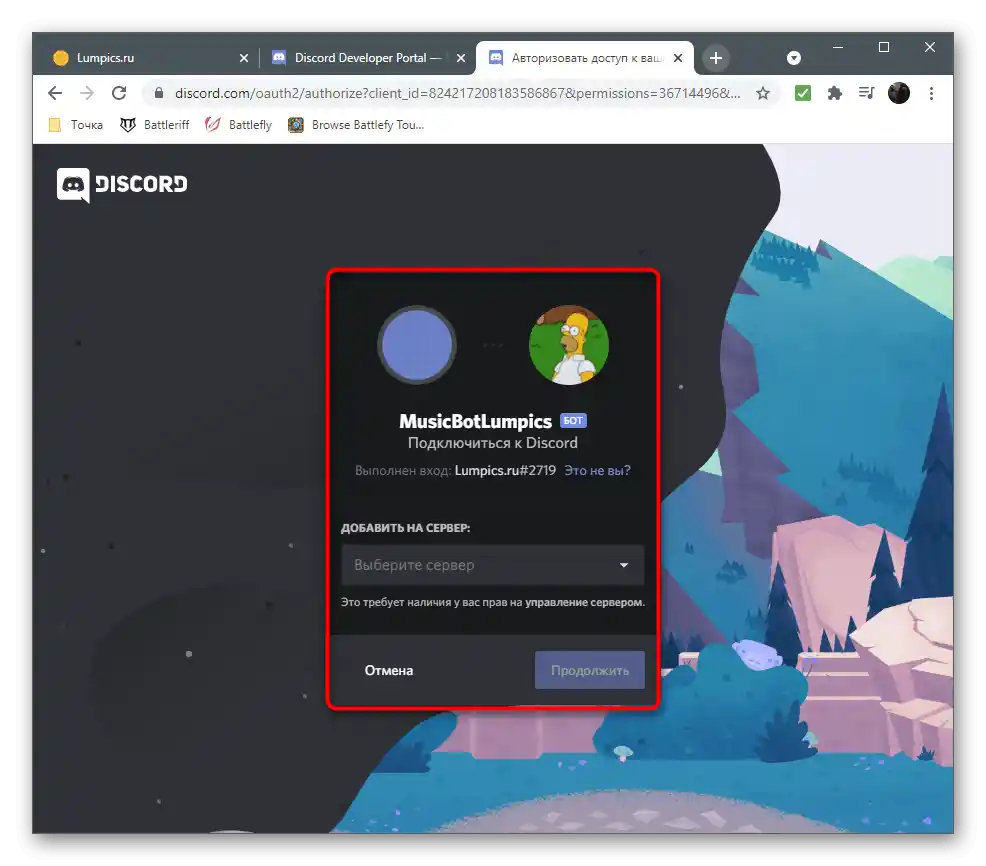
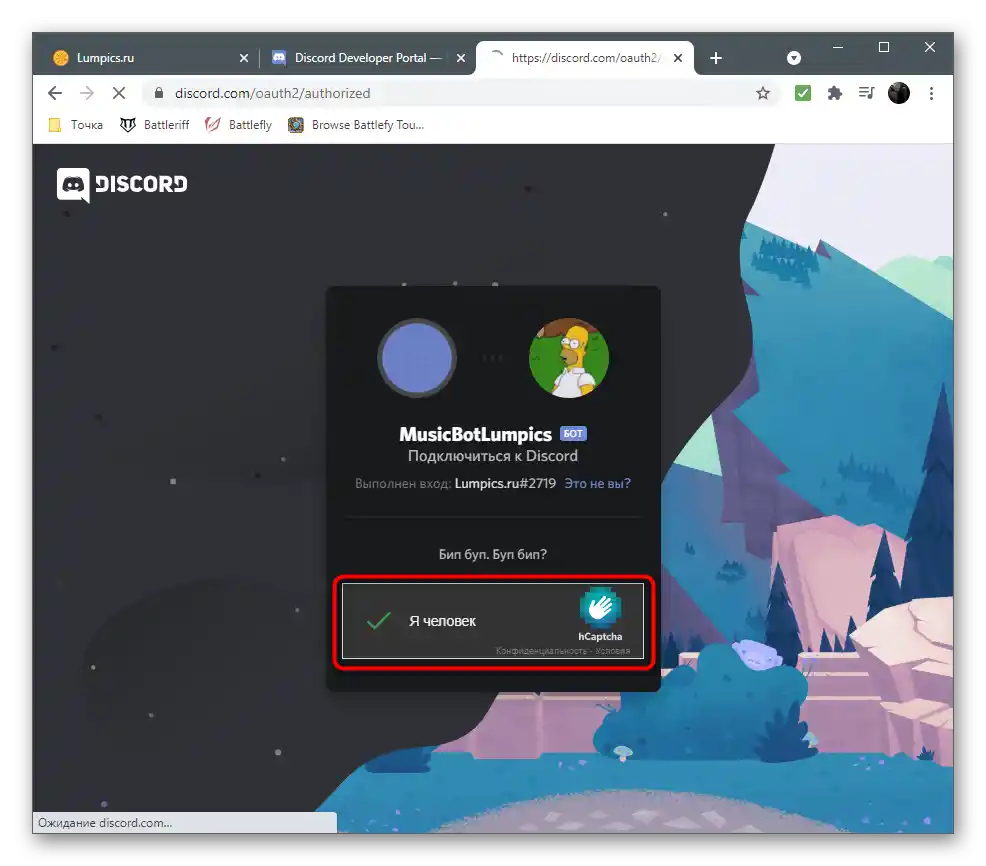
- Pojdite po tej povezavi in izberite testni strežnik, kjer želite preveriti bota.
- Potrdite captcha in počakajte na pojav informacij o uspešni avtorizaciji.












Zdaj imate aplikacijo bota z edinstvenim žetonom, bot pa je že dodan na strežnik, vendar je trenutno v načinu brez povezave.Za začetek dela bo potrebno izvesti še nekaj dejanj na lokalnem računalniku, saj trenutno ne nalagamo bota na gostovanje za samostojno delovanje.
Korak 2: Pripravljalna dejanja
Pripravljalna dejanja vključujejo ustvarjanje potrebnih map in datotek, namestitev orodij in odvisnosti zanje. V tem ni nič zapletenega, potrebno je le zaporedno izvesti vsako dejanje, pri čemer je treba skrbno paziti, da na nobeni stopnji ne pride do napak.
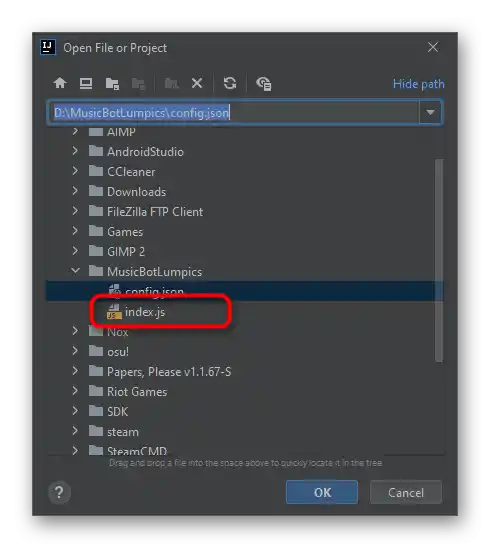
- Ustvarite mapo z imenom bota. Izberete lahko katero koli mesto, vendar je najbolje, da to storite v domači mapi uporabnika.
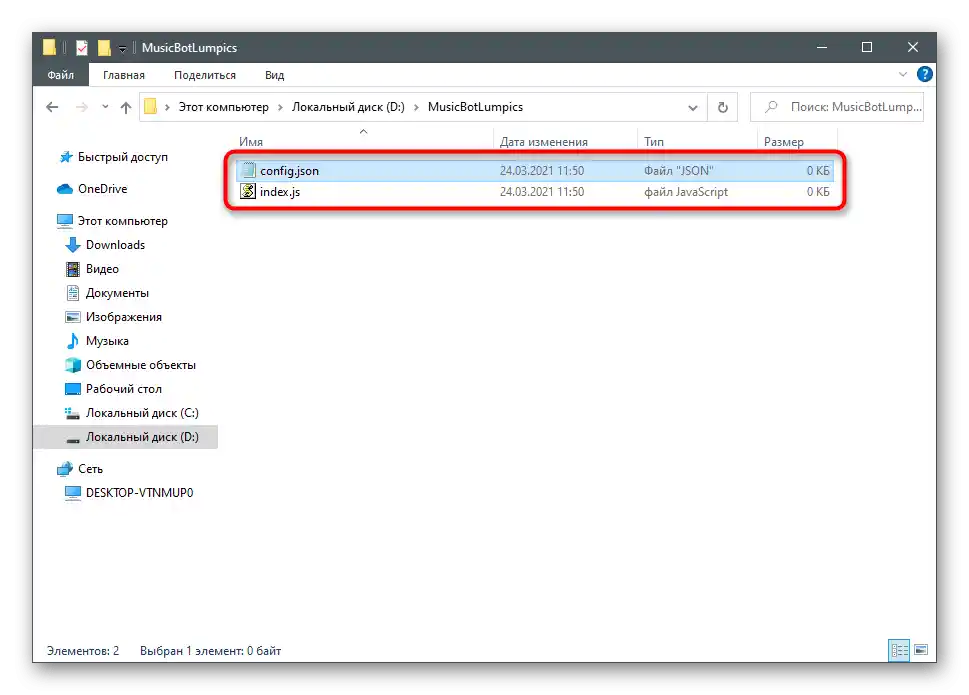
- V njej ustvarite dve datoteki: "config.json" in "index.js". V prvi zapišemo splošno konfiguracijo bota — njegov predpono in edinstveni žeton, v drugi pa celotno programsko kodo z ukazi in splošnimi nalogami tega orodja.
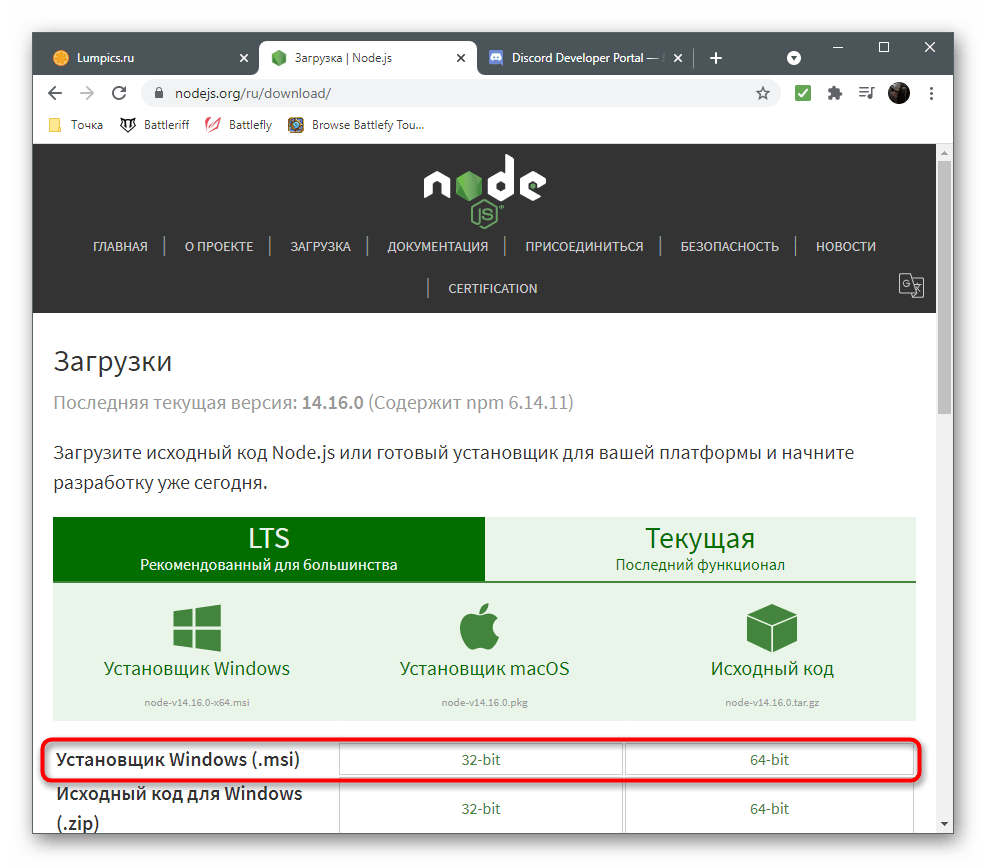
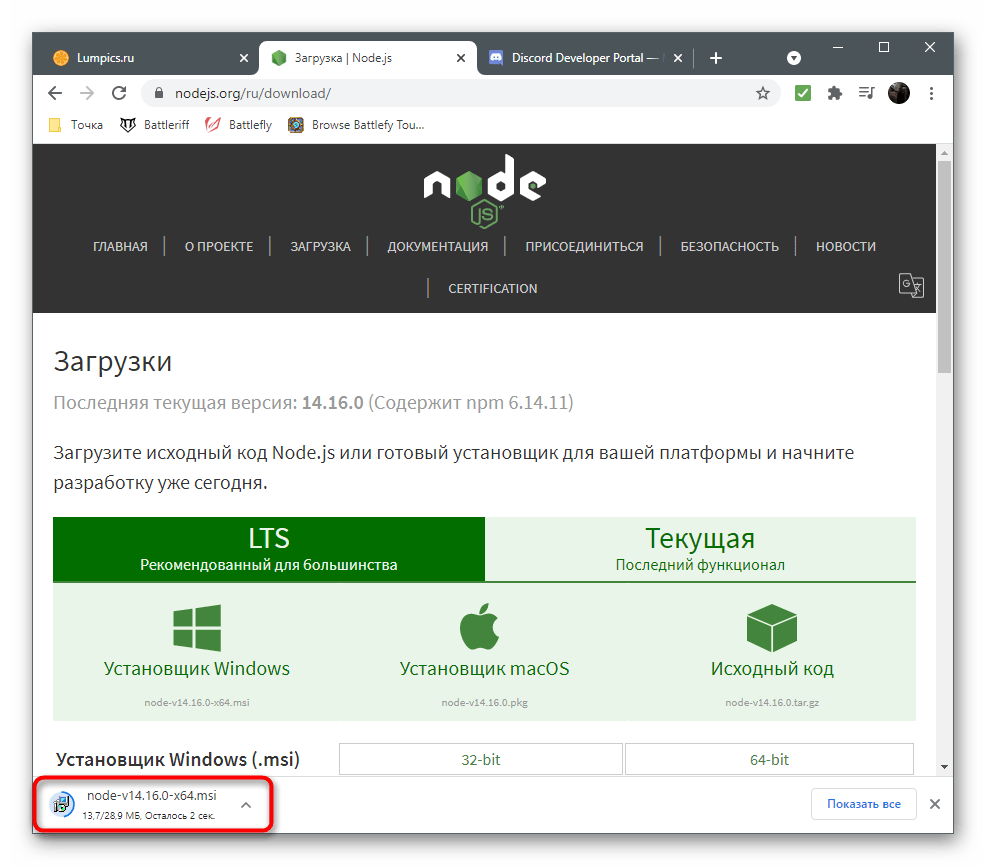
- Za delovanje bota potrebujete Node.js. To orodje je namenjeno za zagon skript na lokalnem računalniku. Pojdite na spodnjo povezavo in prenesite njegov namestitveni program za Windows.
- Čakajte, da se prenos izvršljive datoteke konča, zaženite jo in sledite preprosti namestitveni proceduri, ki se prikaže na zaslonu.
- Nato odprite "Ukazno vrstico" na vam ustrezen način, na primer tako, da v orodju "Zaženi" vnesete
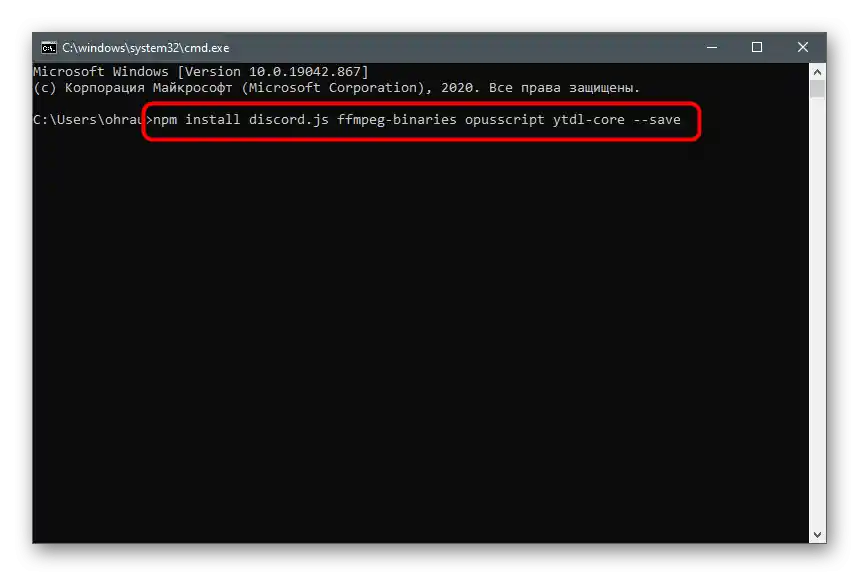
cmd(to se zažene s kombinacijo tipk Win + R). - Namestite modul za delo z API-jem Discord, ki se imenuje "discord.js". Za to v odprtem oknu konzole vnesite
npm install discord.js ffmpeg-binaries opusscript ytdl-core --savein pritisnite Enter — tako boste takoj dodali tudi vse potrebne odvisnosti. - Počakajte, da se na zaslonu prikažejo obvestila o uspešni namestitvi, ne da bi zaprli trenutno okno konzole. Če se pojavijo napake, preučite njihov kodo in uporabite iskalnik, da najdete delujočo rešitev na forumih ali uradni spletni strani.







Na koncu bi se v domači mapi uporabnika morale pojaviti datoteke, povezane s komponento Node.js in dodanim modulom.Ponovno zaženite računalnik, da ob nadaljnjem zagonu bota ne bo težav, nato pa preidite na naslednji korak.
Korak 3: Urejanje datoteke s konfiguracijo bota
Že veste, da bo v ustvarjeni datoteki s konfiguracijo bota le nekaj vrstic kode, ki so odgovorne za uporabljeni predpono (simbol pred vnosom ukaza na strežniku) in edinstveni žeton, ki določa aplikacijo v API-ju. Za izvedbo vseh nadaljnjih dejanj priporočamo, da prenesete program s podporo za sintakso JS ali katerikoli napreden urejevalnik besedil, če tega še niste storili. V članku na spodnji povezavi se lahko seznanite z razpoložljivimi ustreznimi rešitvami.
Podrobneje: Izbira razvojnega okolja za programiranje
Ko je programska oprema nameščena na računalnik in pripravljena za delo, lahko brez skrbi začnete z urejanjem konfiguracijske datoteke, vnašate uporabniške podatke.
- Zaženite datoteko
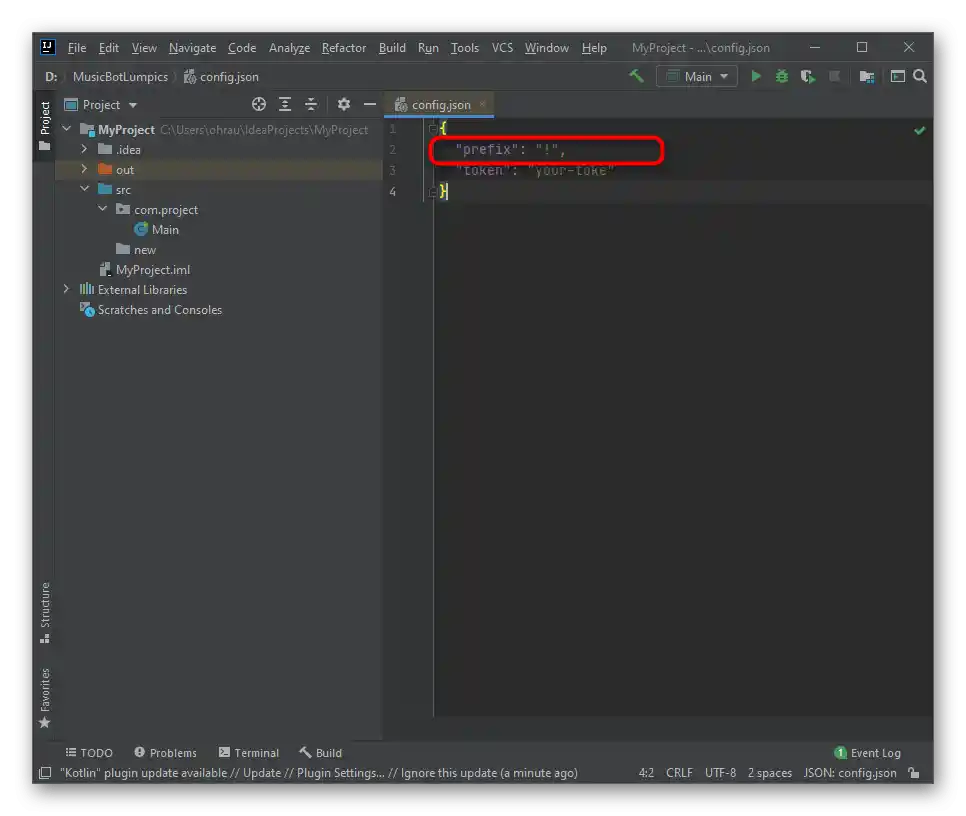
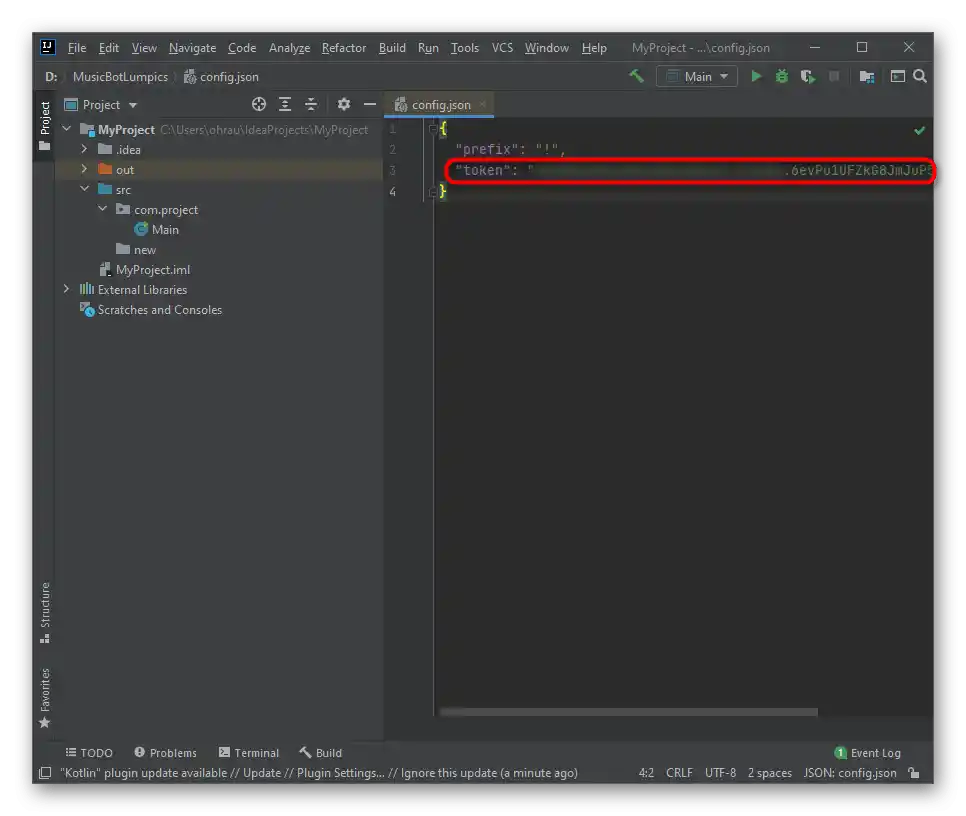
config.jspreko urejevalnika besedil ali razvojnega okolja, vanjo prilepite spodaj predstavljen kodo.{
"prefix": "!",
"token": "your-toke"
}![Sprememba predpone pri urejanju konfiguracijske datoteke za ustvarjanje glasbenega bota v Discordu]()
Spremenite predpono v dvojnih narekovajih na potrebno ali pustite klicaj. Primer ukaza z uporabo tega znaka izgleda takole:
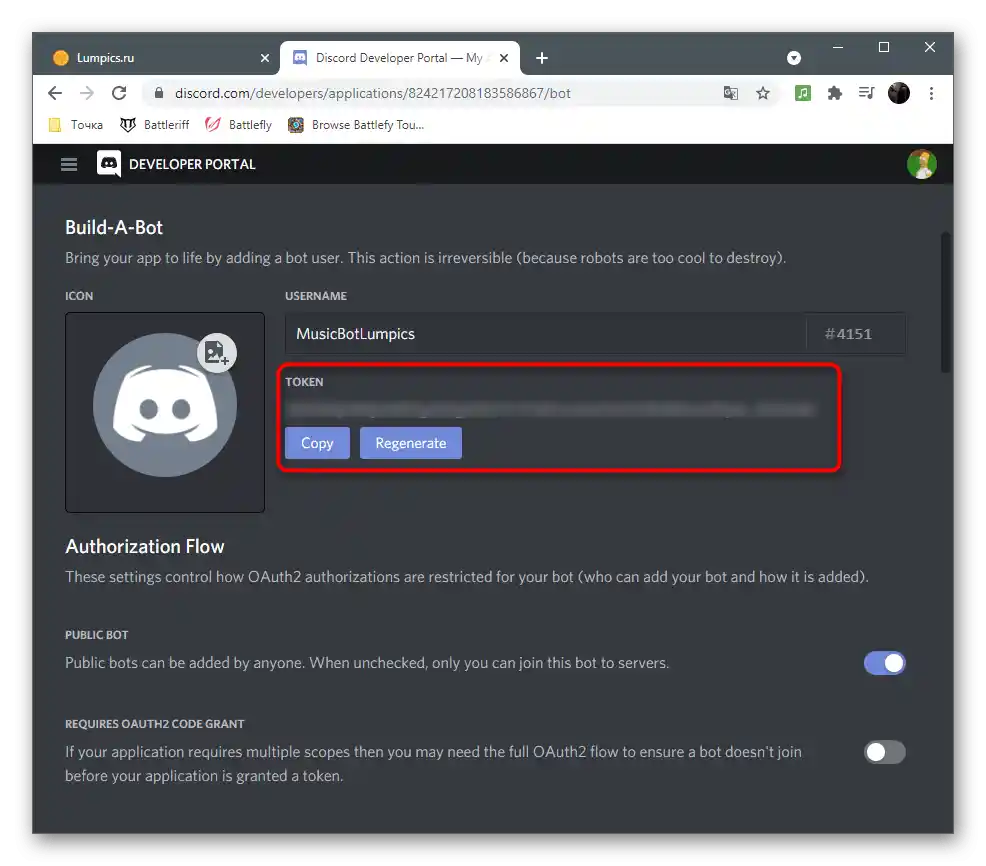
!play. - Pojdite na stran svojega bota na razvojnem portalu, tam poiščite edinstveni žeton in ga kopirajte.
- Vstavite namesto napisa your-toke, ne da bi pri tem odstranili dvojne narekovaje.
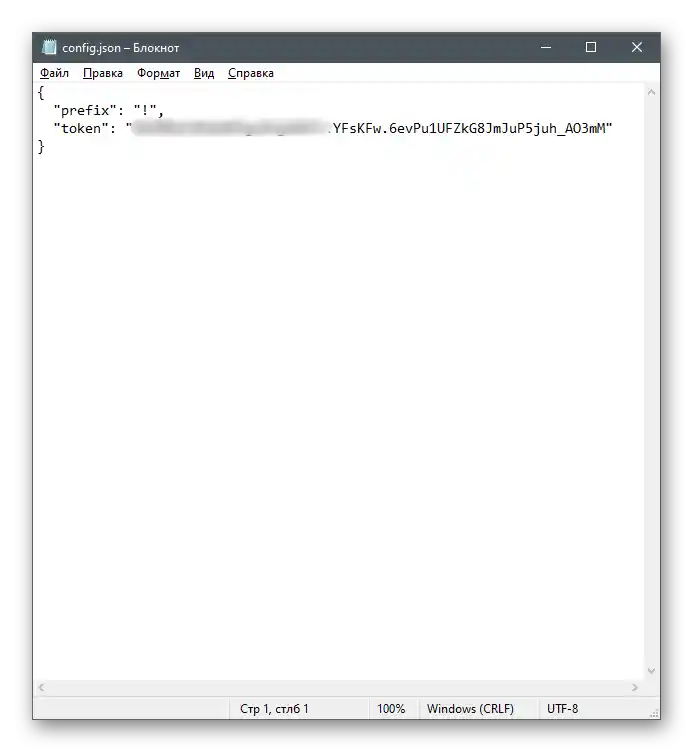
- Shrani spremembe in zaprite to datoteko. Mimogrede, enako dejanje lahko izvedete tudi preko standardnega "Opombe".



S tem so dejanja s konfiguracijsko datoteko zaključena, več ne potrebujete zapisovati nobene vrstice kode.Zaprite ga, ne pozabite shraniti vnesenih sprememb, in se lotite nadaljnjega pisanja bota za predvajanje glasbe.
Korak 4: Poskusno zagon bota
Najprej se moramo prepričati, da se bot sploh zažene na strežniku in preide v spletni način, za to bo potrebno zapisati njegovo glavno kodo v index.js, nato pa uporabiti Node.js za zagon.
- Preko razvojnega okolja ali izbranega besedilnega urejevalnika odprite omenjeni datoteko za urejanje.
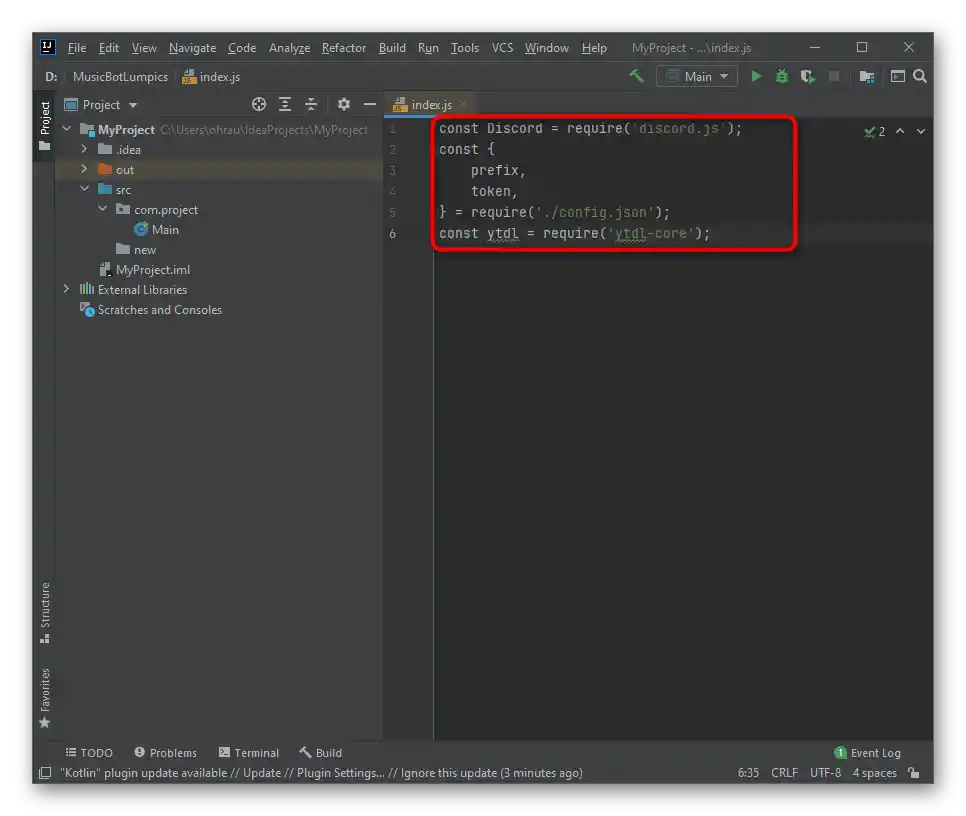
- Tja vstavite blok kode, ki je odgovoren za namestitev odvisnosti in navaja uporabljene module:
const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
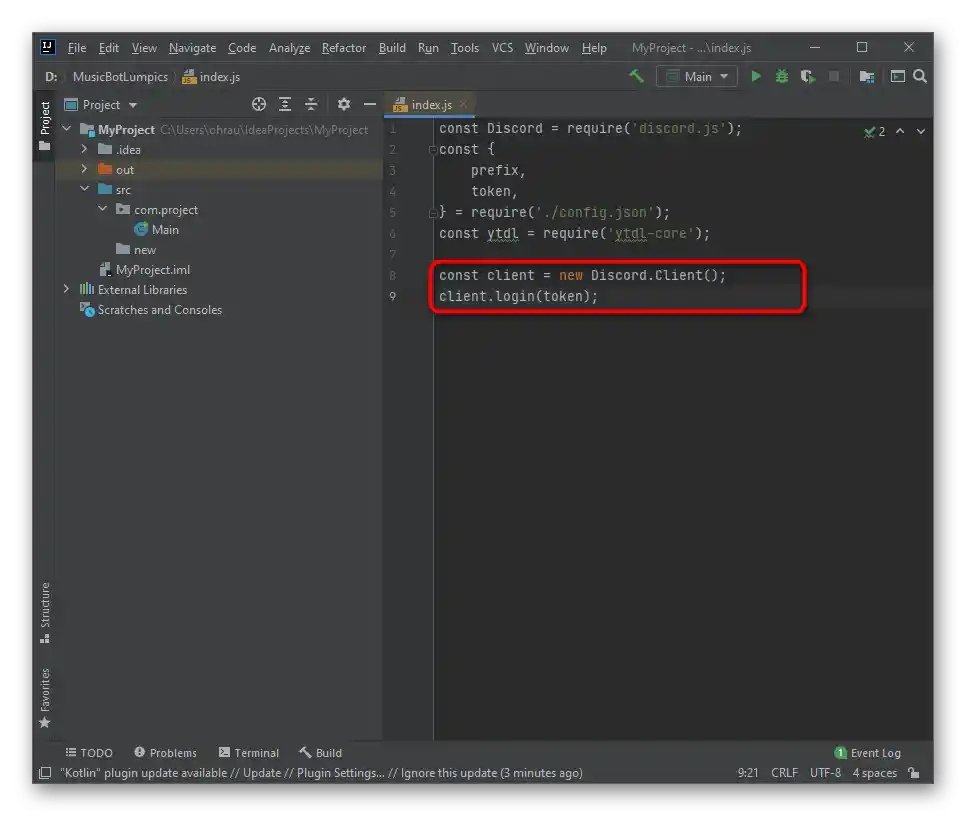
const ytdl = require('ytdl-core'); - S pomočjo prej omenjenega tokena ustvarite klienta in se prijavite, kar se izvede z vnosom dveh preprostih vrstic:
const client = new Discord.Client();
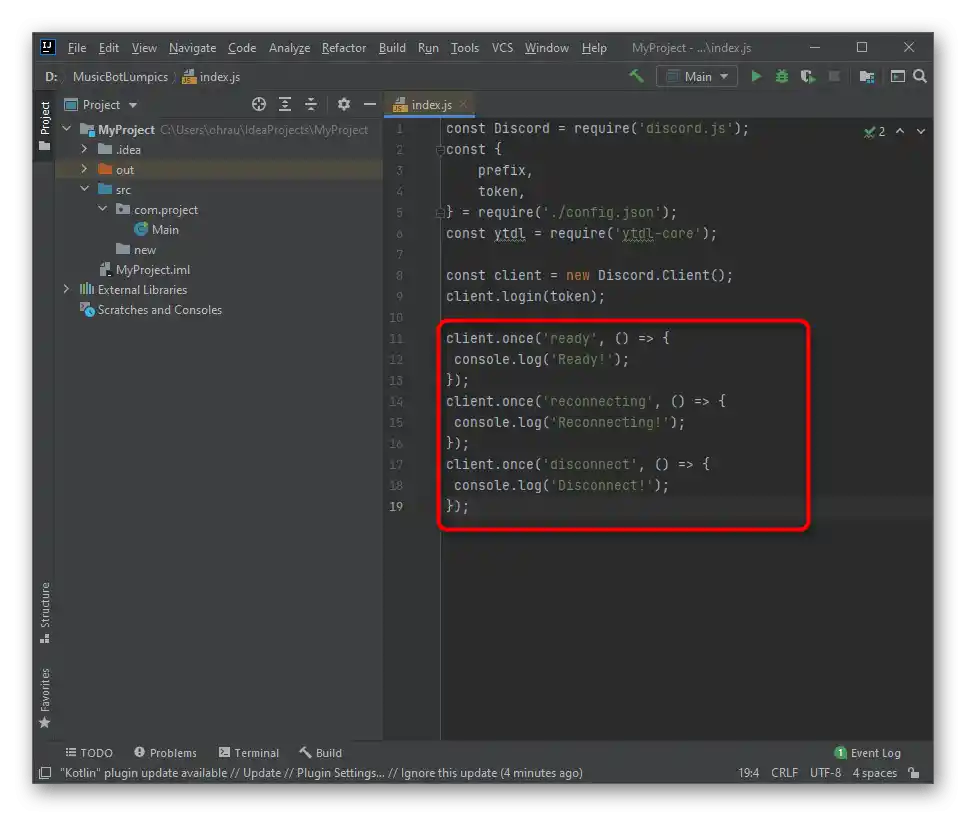
client.login(token); - Ostane le še, da navedete zadnje osnovne vrstice za poslušanje bota.
client.once('ready', () => {
console.log('Ready!');
});
client.once('reconnecting', () => {
console.log('Reconnecting!');
});
client.once('disconnect', () => {
console.log('Disconnect!');
}); - Razvijte meni "File" in shranite vnesene spremembe.
- Ponovno zaženite konzolo na udoben način.
- Vnesite ukaz
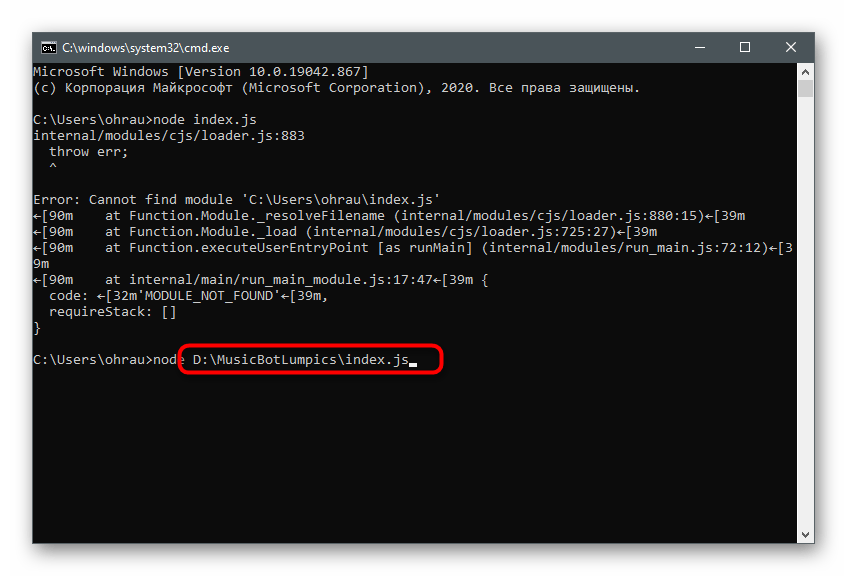
node index.jsza zagon skripte bota. - Če so njegovi datoteki nameščeni ne v domači mapi uporabnika, bo po
nodepotrebno navesti polno pot do njih. - O uspešnem zagonu bota priča pojavitev napisa "Ready!".
- Odprite Discord in se prepričajte, da je bot prešel v status "Online".










Korak 5: Pisanje osnovne kode glasbenega bota
Ostaja še najtežji postopek — pisanje osnovne kode za glasbeni bot.Obstaja seznam nalog, ki jih mora opraviti: branje sporočil in obdelava ukazov, določitev naslova pesmi ali njenega naslova, povezovanje z glasovnim kanalom in predvajanje. Bot ima dovoljenja za vse to, zato mu je treba le pokazati dejanja s pomočjo funkcij JavaScript, kar se izvede v istem datoteki "index.js".

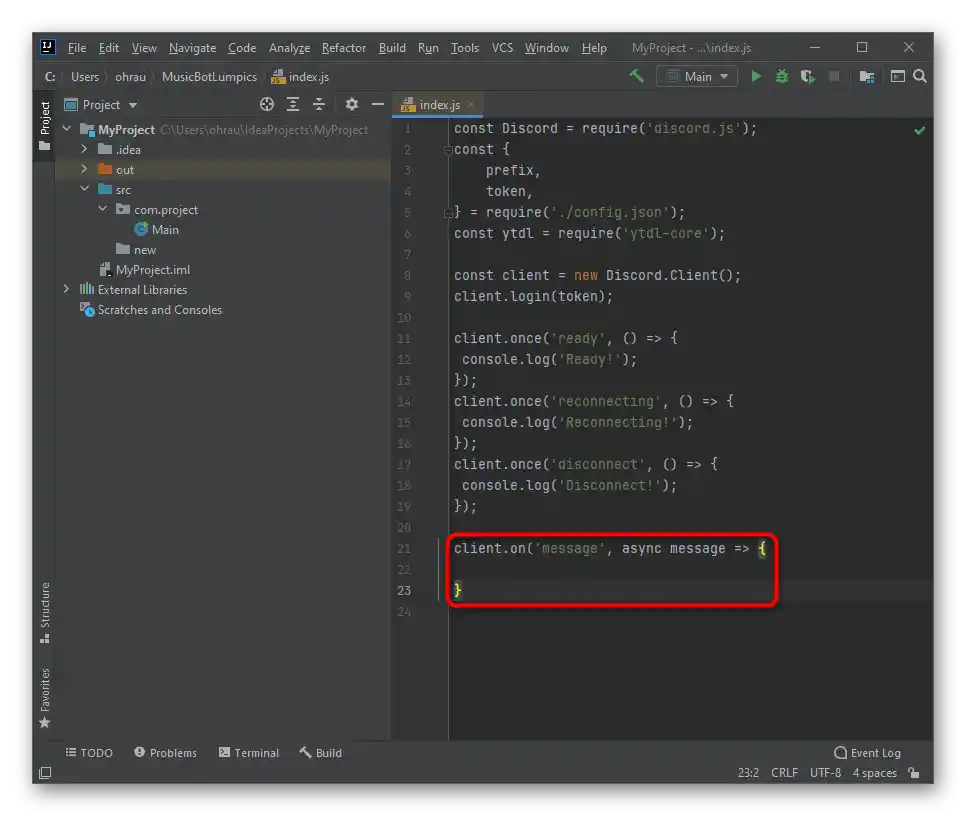
Dodajte preprosto funkcijo za branje sporočil:
client.on('message', async message => {
}
Sestavljena je iz le dveh vrstic, vendar bo botu omogočila sprejem uporabniškega zahtevka in pravilno obdelavo. Lahko rečemo, da je to ena najpomembnejših ukazov za bote vseh vrst. Obvezno dodajte ignoriranje sporočil od drugih botov, tako da vnesete
if (message.author.bot) return;
To omogoča izogibanje konfliktom pri hkratni uporabi več botov na strežniku. Nato bo potrebno preveriti predpono, da bot sprejme ukaz ali ga vrne.
if (!message.content.startsWith(prefix)) return;
Preverjanje zagnanih ukazov se izvede s preprostimi operatorji if, konstrukcija pa v našem primeru izgleda takole:
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Morate uporabiti obstoječi ukaz!')
}
Upoštevajte, da funkcija send('') pošlje uporabniku sporočilo, če slučajno vnese neveljavnega ukaza. To sporočilo lahko uredite, tako da spremenite besedilo v narekovajih.
Zdaj se je bot naučil sprejemati ukaze, vendar še ne more z njimi interagirati, saj dejanja niso navedena. Najprej dodamo ukaz play, ki je odgovoren za predvajanje. Potreben je niz, ki ima naslednjo obliko:
const queue = new Map();
Ta pošlje vse ukaze v čakalno vrsto in omogoči predvajanje pesmi le, ko prejšnja konča.Nato bo potrebno ustvariti funkcijo, ki bo preverila, ali se je uporabnik povezal z glasovnim kanalom in ali ima bot ustrezna dovoljenja.
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Da bi poslušali glasbo, morate biti v glasovnem kanalu!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebujem dovoljenja, da se pridružim in govorim v vašem glasovnem kanalu!');
}
}
Naslednji korak je povezava knjižnice ytdl, saj bo ta bot prebral naslov pesmi iz povezave na YouTube in jo predvajal na strežniku. Za to bo potrebno vnesti le majhen del kode.
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
Naslednji del kode bo omogočil ugotoviti, ali so pesmi v čakalni vrsti ali se lahko takoj povežete z glasovnim kanalom in začnete predvajanje.
if (!serverQueue) {
}else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je bila dodana v čakalno vrsto!`);
}
Nato sledi nekoliko zapletena shema pogodbe za začetnike programerje, ki doda pesem v tabelo in stori enako ob vsakem vnosu !play, preverja čakalno vrsto in izbira pravilno dejanje.Pozorite na predstavljene komentarje, ki omogočajo razumevanje vseh podrobnosti.
// Ustvarjanje pogodbe za čakalno vrsto
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
// Nastavitev čakalne vrste z našo pogodbo
queue.set(message.guild.id, queueContruct);
// Vstavimo skladbo v naš seznam pesmi
queueContruct.songs.push(song);
poskusi {
// Tukaj poskušamo pridružiti se glasovnemu klepetu in shraniti povezavo v objektu
var connection = await voiceChannel.join();
queueContruct.connection = connection;
// Klic funkcije za predvajanje za zagon pesmi
play(message.guild, queueContruct.songs[0]);
} catch (err) {
// Izpis sporočila o napaki, če se bot ne more pridružiti glasovnemu klepetu
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
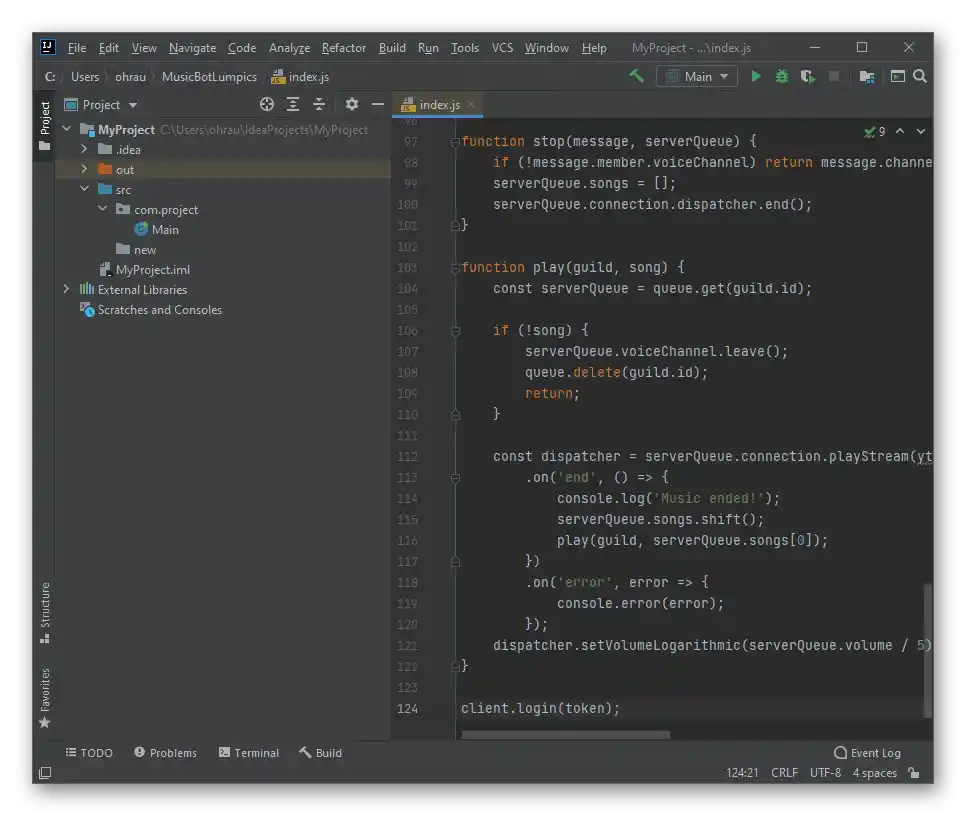
S čakalno vrsto je vse jasno, vendar pesmi še ne predvajajo, ker ni dodelitve za funkcijo play. Za to je potrebno v kodo dodati strukturo
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
}
Predvajanje se začne s funkcijo playStream() in navedeno povezavo na skladbo.
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Glasba se je končala!');
// Odstrani končano skladbo iz čakalne vrste
serverQueue.songs.shift();
// Ponovno pokliče funkcijo za predvajanje z naslednjo skladbo
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
Če želite dodati funkcijo preskakovanja skladb, na primer, ko se odločite predvajati seznam predvajanja, najprej poskrbite za ustrezno ukaz, nato pa dodajte takšen del:
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti v glasovnem kanalu, da ustavite glasbo!');
if (!serverQueue) return message.channel.send('Ni skladbe, ki bi jo lahko preskočil!');
serverQueue.connection.dispatcher.end();
}
Približno po isti shemi deluje tudi funkcija za ustavitev, vendar blok s kodo pridobi nekoliko drugačen videz:
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('
Morate biti v glasovnem kanalu, da ustavite glasbo!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
Upoštevajte, da je zgoraj predstavljena informacija primerna izključno za tiste uporabnike, ki so že seznanjeni z jezikom JavaScript ali se šele učijo in so se odločili ustvariti glasbenega bota.Če ne obvladate veščin in navedeni blok kode za vas ne pomeni nič, preprosto prilepite celoten izvorni kodo v datoteko, zamenjajte sporočila bota z ruskimi (nahajajo se v narekovajih) in shranite spremembe.Vse izvorne kode imajo takšno obliko:

const Discord = require('discord.js');
const {
prefix,
token,
} = require('./config.json');
const ytdl = require('ytdl-core');
const client = new Discord.Client();
const queue = new Map();
client.once('ready', () => {
console.log('Pripravljen!');
});
client.once('reconnecting', () => {
console.log('Ponovno povezovanje!');
});
client.once('disconnect', () => {
console.log('Odklop!');
});
client.on('message', async message => {
if (message.author.bot) return;
if (!message.content.startsWith(prefix)) return;
const serverQueue = queue.get(message.guild.id);
if (message.content.startsWith(`${prefix}play`)) {
execute(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}skip`)) {
skip(message, serverQueue);
return;
} else if (message.content.startsWith(`${prefix}stop`)) {
stop(message, serverQueue);
return;
} else {
message.channel.send('Vnesite veljavna ukaz!')
}
});
async function execute(message, serverQueue) {
const args = message.content.split(' ');
const voiceChannel = message.member.voiceChannel;
if (!voiceChannel) return message.channel.send('Morate biti v glasovnem kanalu, da predvajate glasbo!');
const permissions = voiceChannel.permissionsFor(message.client.user);
if (!permissions.has('CONNECT') || !permissions.has('SPEAK')) {
return message.channel.send('Potrebujem dovoljenja, da se pridružim in govorim v vašem glasovnem kanalu!');
}
const songInfo = await ytdl.getInfo(args[1]);
const song = {
title: songInfo.title,
url: songInfo.video_url,
};
if (!serverQueue) {
const queueContruct = {
textChannel: message.channel,
voiceChannel: voiceChannel,
connection: null,
songs: [],
volume: 5,
playing: true,
};
queue.set(message.guild.id, queueContruct);
queueContruct.songs.push(song);
try {
var connection = await voiceChannel.join();
queueContruct.connection = connection;
play(message.guild, queueContruct.songs[0]);
} catch (err) {
console.log(err);
queue.delete(message.guild.id);
return message.channel.send(err);
}
} else {
serverQueue.songs.push(song);
console.log(serverQueue.songs);
return message.channel.send(`${song.title} je bil dodan v čakalno vrsto!`);
}
}
function skip(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti v glasovnem kanalu, da ustavite glasbo!');
if (!serverQueue) return message.channel.send('Ni pesmi, ki bi jo lahko preskočil!');{{t
serverQueue.connection.dispatcher.end();
}
function stop(message, serverQueue) {
if (!message.member.voiceChannel) return message.channel.send('Morate biti v glasovnem kanalu, da ustavite glasbo!');
serverQueue.songs = [];
serverQueue.connection.dispatcher.end();
}
function play(guild, song) {
const serverQueue = queue.get(guild.id);
if (!song) {
serverQueue.voiceChannel.leave();
queue.delete(guild.id);
return;
}
const dispatcher = serverQueue.connection.playStream(ytdl(song.url))
.on('end', () => {
console.log('Glasba se je končala!');
serverQueue.songs.shift();
play(guild, serverQueue.songs[0]);
})
.on('error', error => {
console.error(error);
});
dispatcher.setVolumeLogarithmic(serverQueue.volume / 5);
}
client.login(token);
Po končanem je najbolje, da ponovno zaženete bota, nato pa se lahko povežete s svojim strežnikom, se priključite glasovnemu kanalu in vnesete katerikoli ukaz za interakcijo, da preverite, kako bo bot reagiral.

Če vam zgornja različica bota ne ustreza, lahko najdete izvorne kode na istem GitHubu in jih kopirate na svoj računalnik.Načelo registracije in zagon ostaja enako, zato po potrebi preprosto uredite obstoječo kodo in nato začnite s testiranjem bota.

V tem članku nismo obravnavali nalaganja bota na gostovanje, širjenja med drugimi uporabniki, ustvarjanja avatarja in uporabe odprtih platform, od koder ga je mogoče avtenticirati. Vse to so ločeni procesi, s katerimi se je smiselno ukvarjati le, ko ste izpopolnili svoje veščine ustvarjanja botov in ste pripravljeni širiti projekte po spletu.