Urejanje programske kode na spletu
Programer nima vedno pri roki posebne programske opreme, preko katere dela s kodo. Če se zgodi, da morate kodo urediti in ustrezna programska oprema ni na voljo, lahko uporabljate brezplačne spletne storitve. Nadalje bomo povedali o dveh takih mestih in podrobno analizirali načelo dela v njih.
Urejanje programske kode na spletu
Ker obstaja veliko takšnih urednikov in jih preprosto ne obravnavamo vse, smo se odločili, da se osredotočimo le na dva spletna vira, ki sta najbolj priljubljena in predstavljata osnovni sklop potrebnih orodij.
Glejte tudi: Kako napisati program Java
Metoda 1: CodePen
Na strani CodePen, mnogi razvijalci delijo svoje kode, shranite in delate s projekti. Nič ni težko ustvariti svojega računa in takoj začeti pisati, vendar se to naredi tako:
Pojdite na spletno stran CodePen
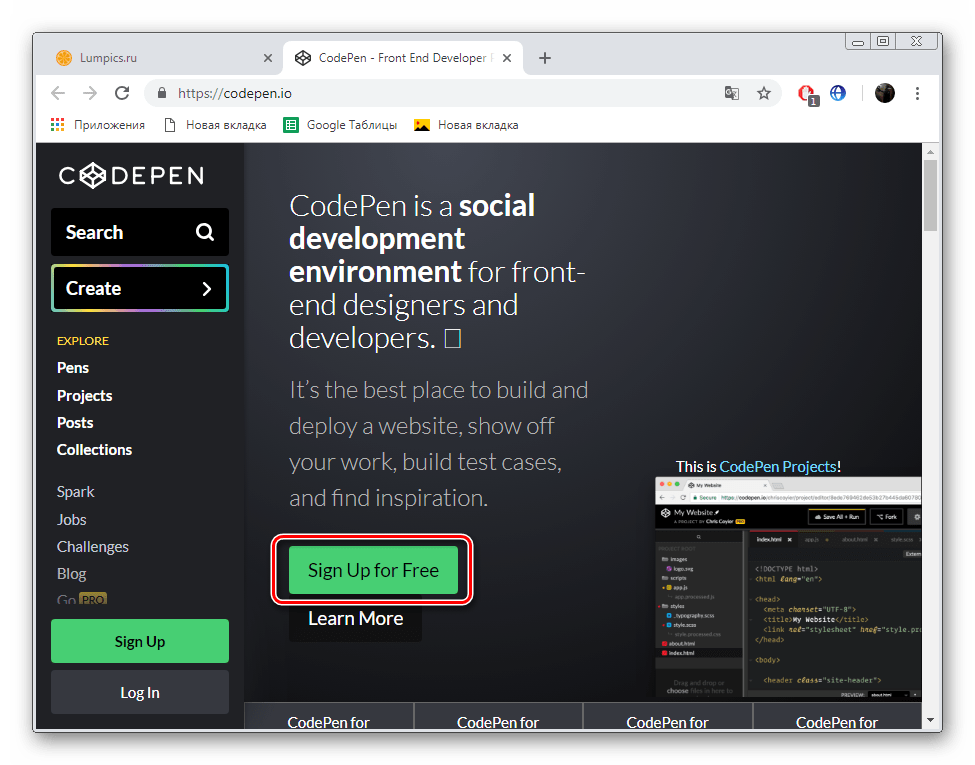
- Odprite glavno stran mesta CodePen s pomočjo zgornje povezave in nadaljujte z ustvarjanjem novega profila.
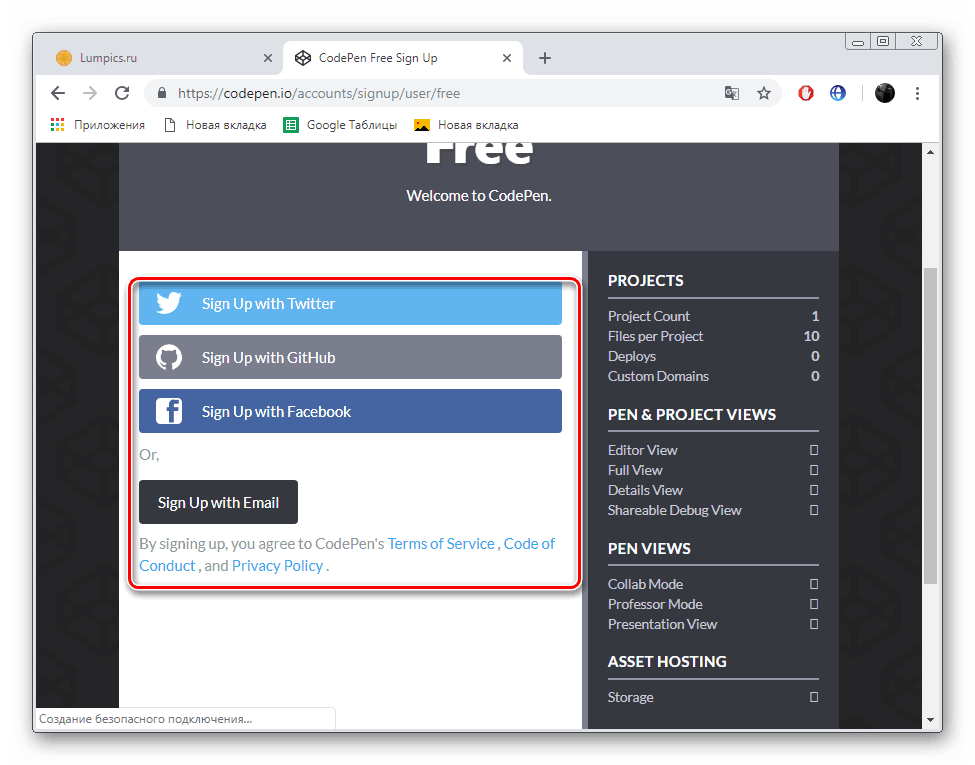
- Izberite priročen način za registracijo in v skladu z danimi navodili ustvarite svoj račun.
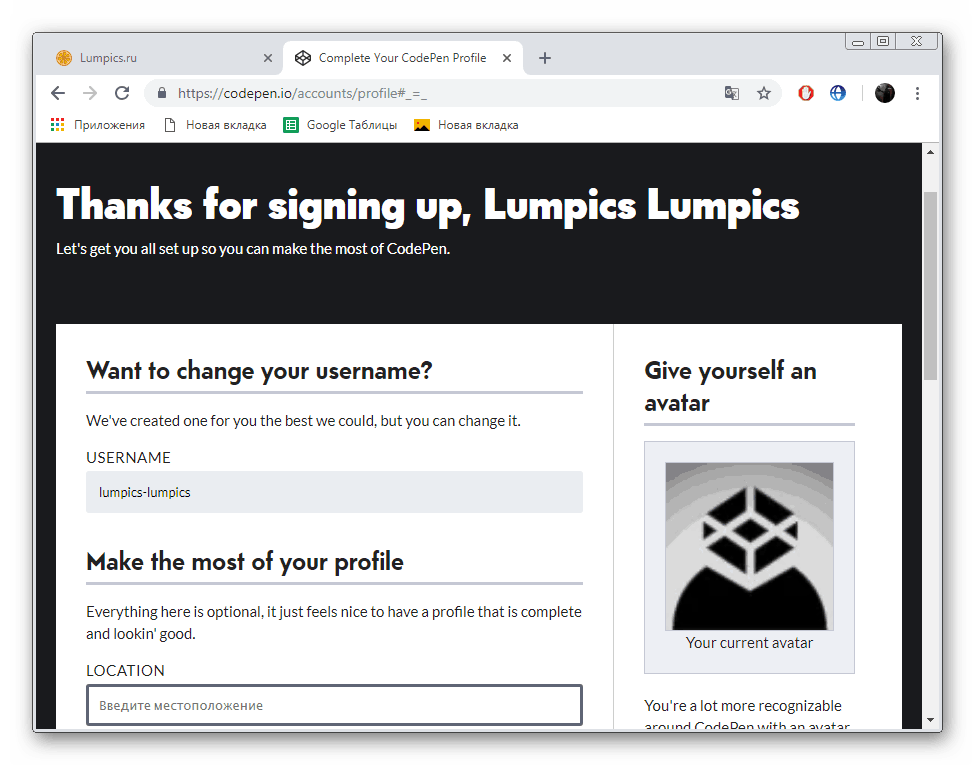
- Vnesite podatke o svoji strani.
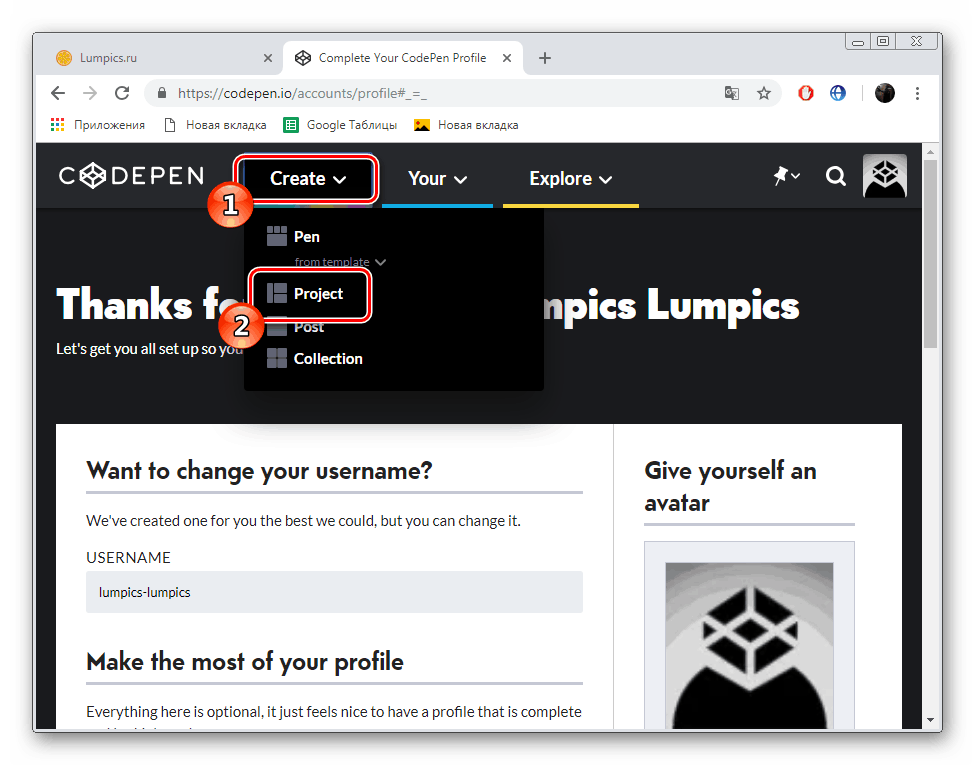
- Zdaj lahko greste po karticah, razširite pojavni meni »Ustvari« in izberete element »Projekt« .
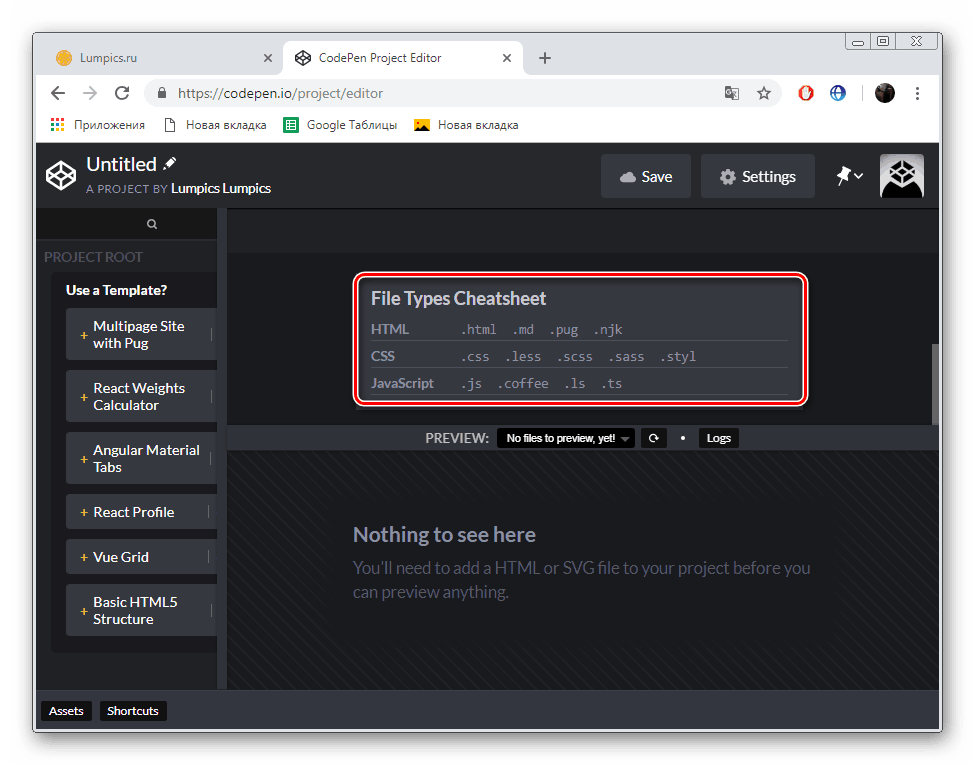
- V oknu na desni boste videli podprte oblike datotek in programske jezike.
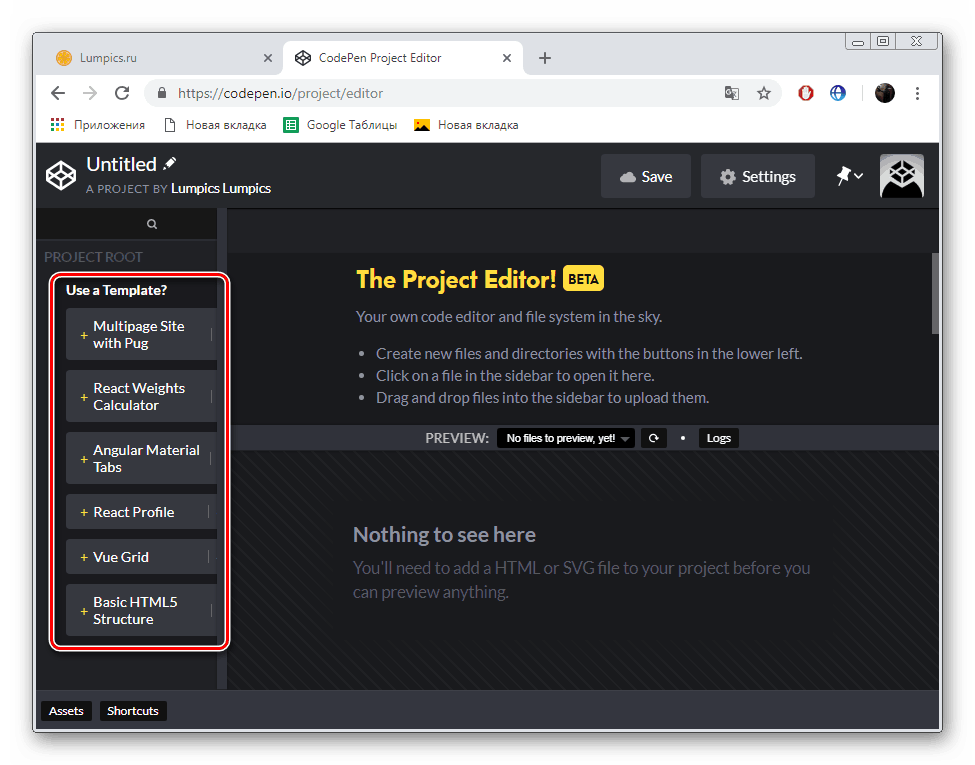
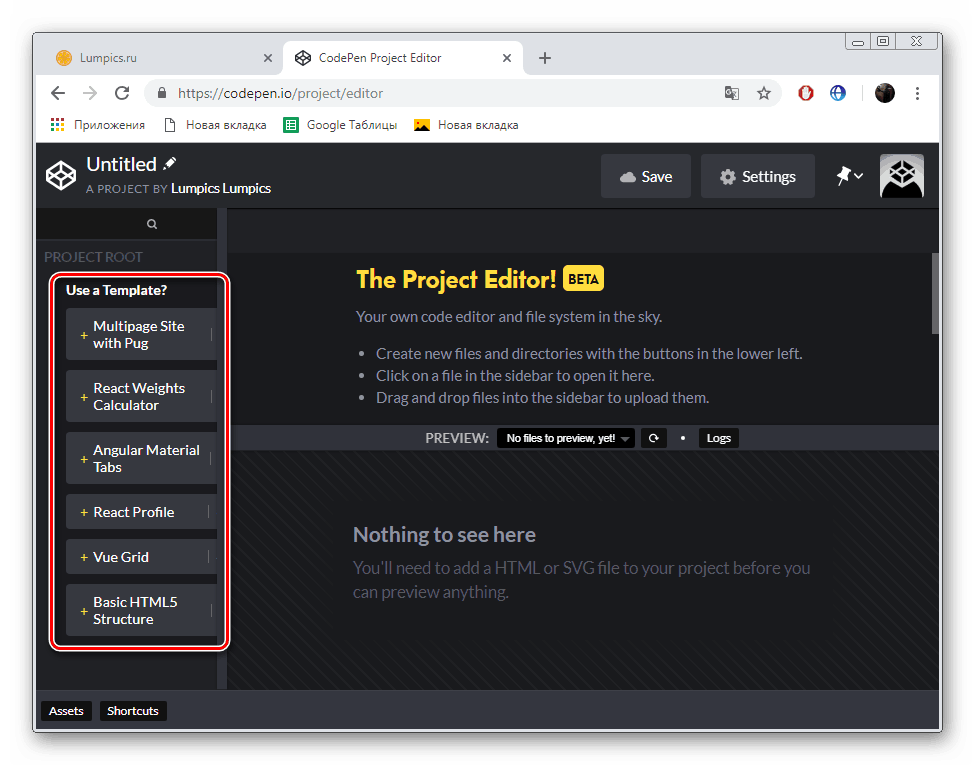
- Začnite urejati tako, da izberete eno od predlog ali standardni HTML5.
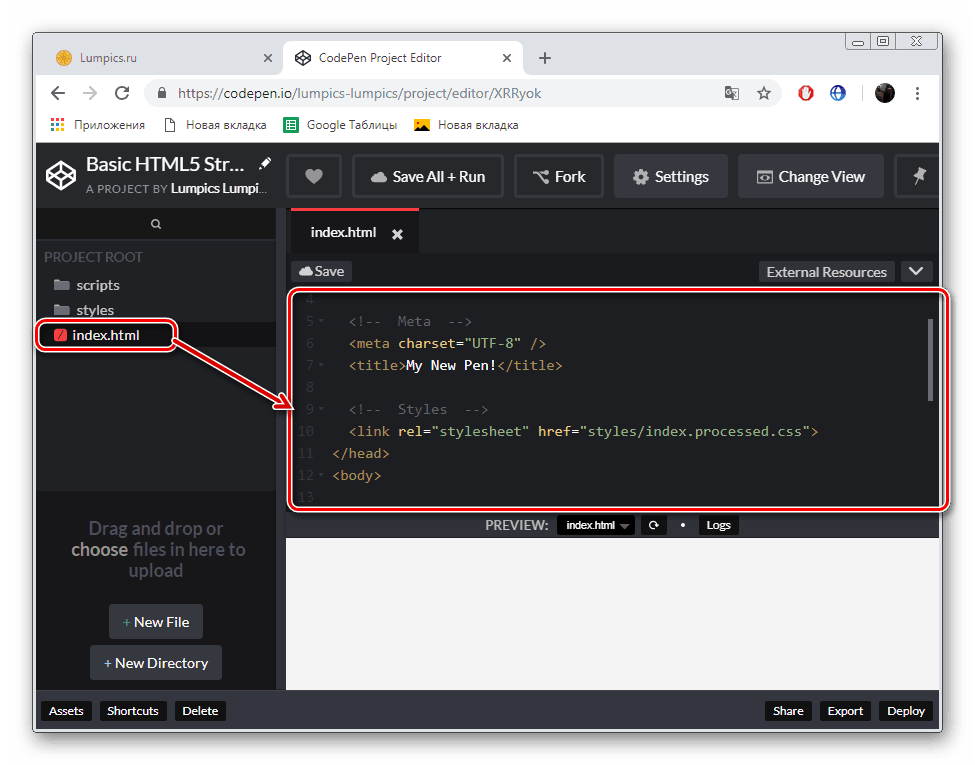
- Na levi strani bodo prikazane vse ustvarjene knjižnice in datoteke.
- Z levim klikom na objekt ga aktivirate, v oknu na desni pa se prikaže koda.
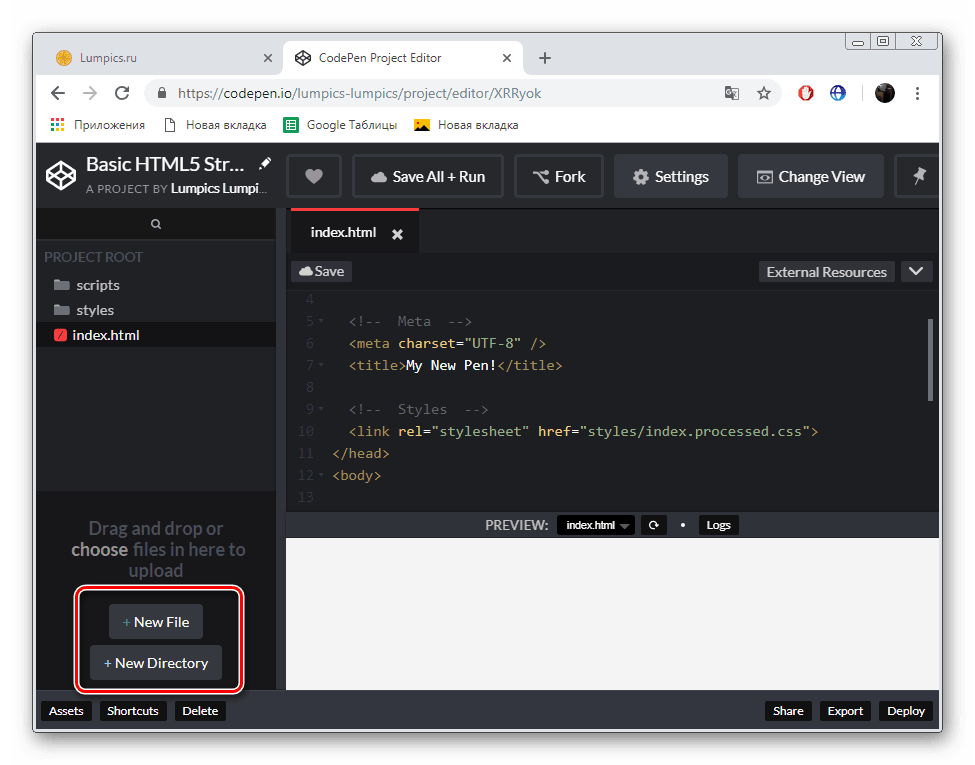
- Na dnu so gumbi, ki omogočajo dodajanje lastnih map in datotek.
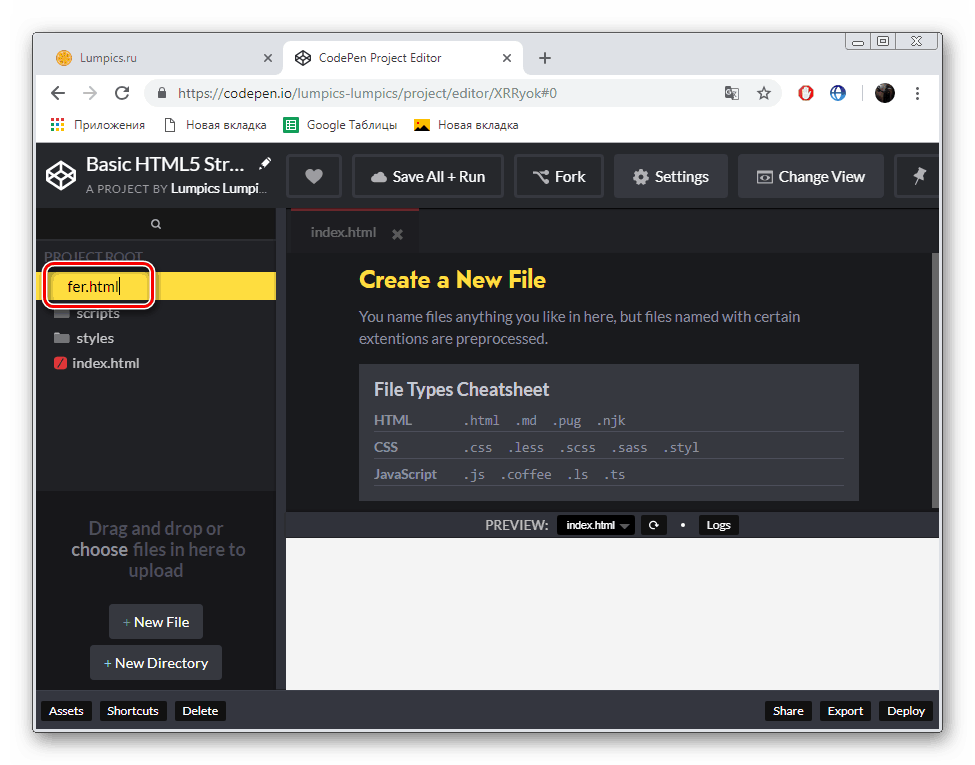
- Po izdelavi podajte ime predmetu in shranite spremembe.
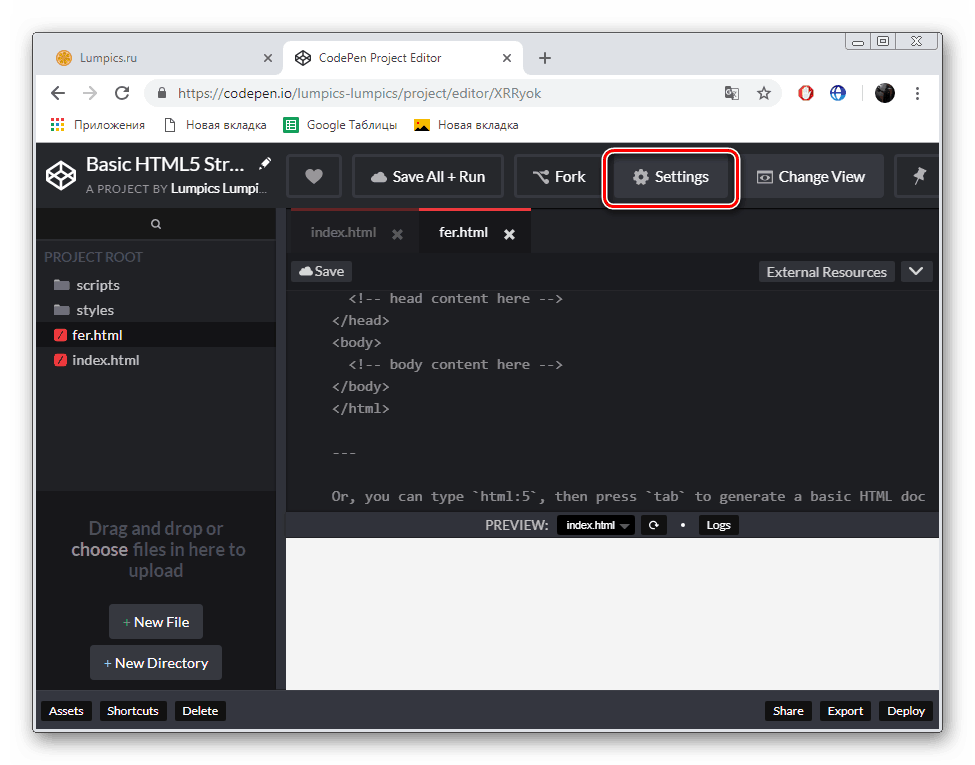
- V nastavitvah projekta lahko kadarkoli kliknete na »Nastavitve« .
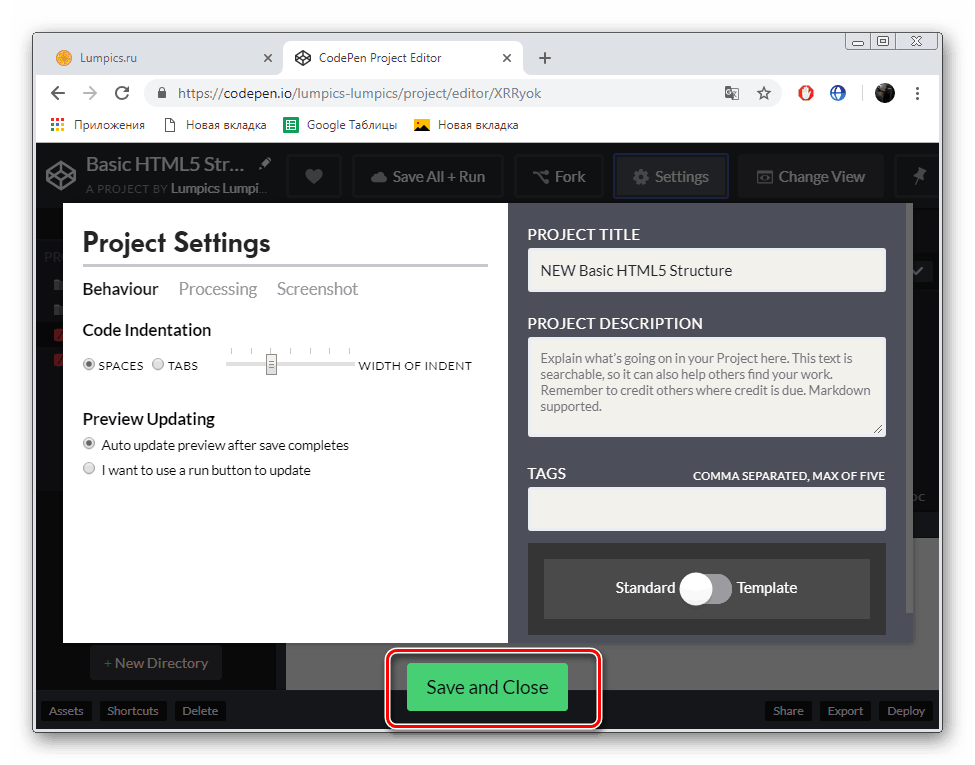
- Tukaj lahko nastavite osnovne informacije - ime, opis, oznake, pa tudi parametre predogleda in vdolbino kode.
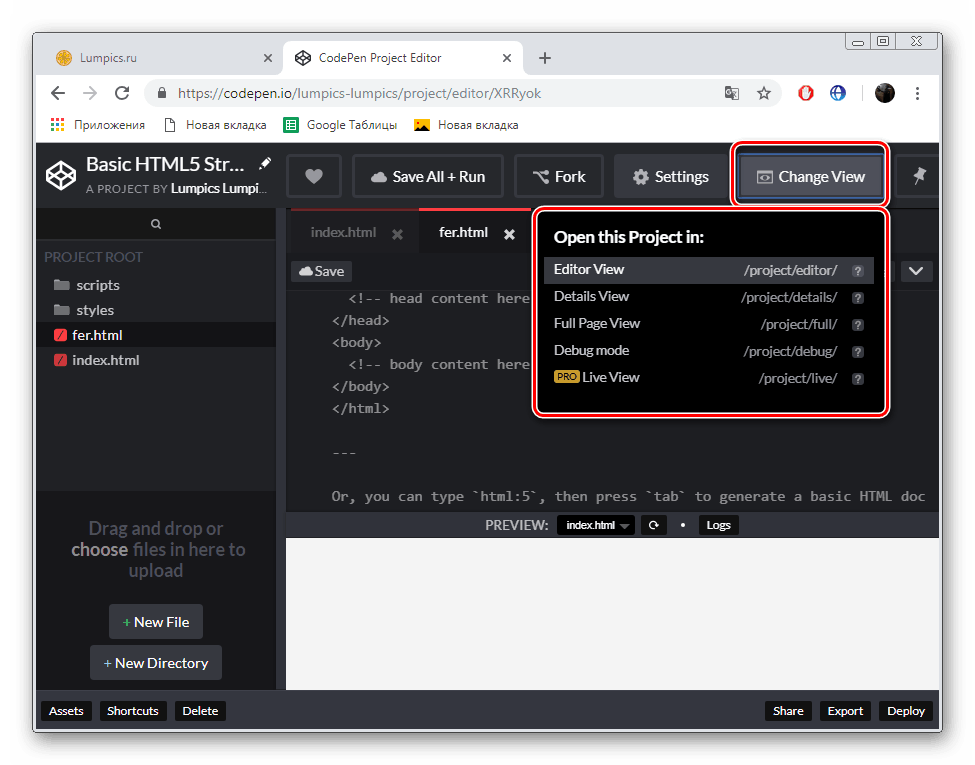
- Če niste zadovoljni s trenutnim pogledom delovnega prostora, ga lahko spremenite tako, da kliknete »Spremeni pogled« in izberete zahtevano okno za ogled.
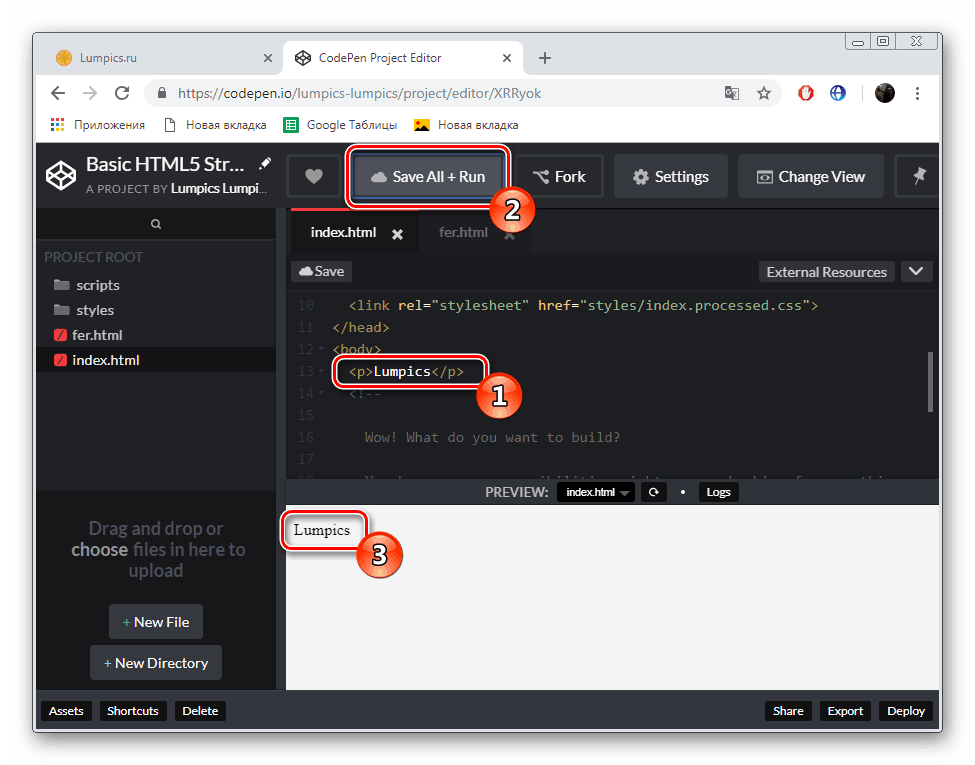
- Ko uredite potrebne vrstice kode, kliknite »Shrani vse + izvajanje«, da shranite vse spremembe in zaženete program. Prevedeni rezultat je prikazan spodaj.
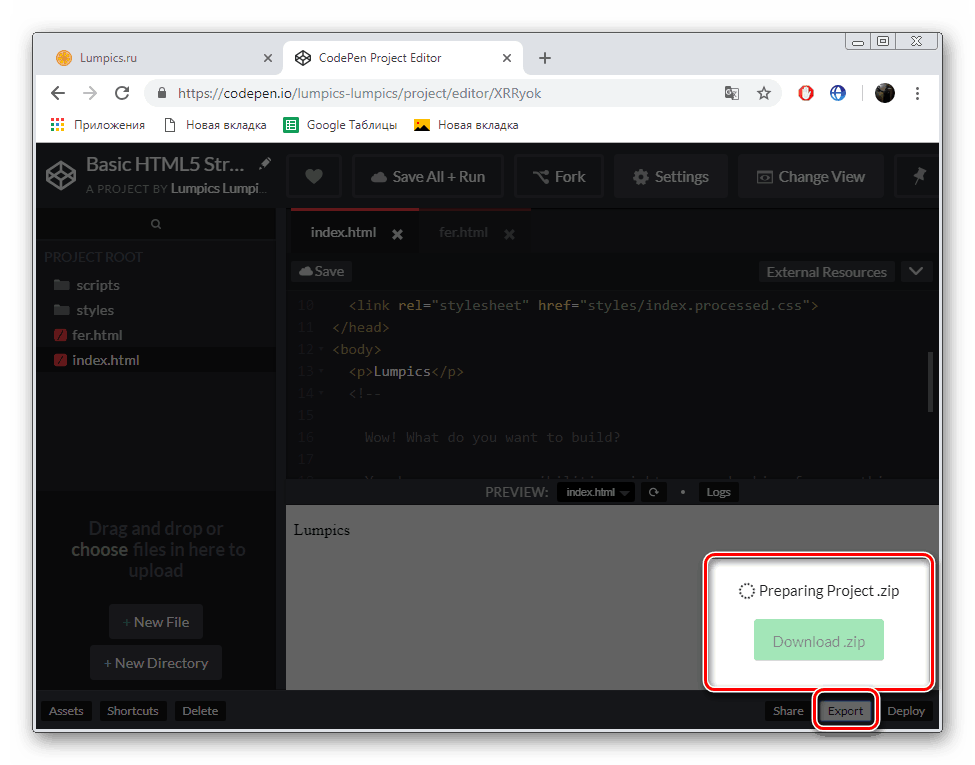
- Shranite projekt na svojem računalniku s klikom na »Izvozi« .
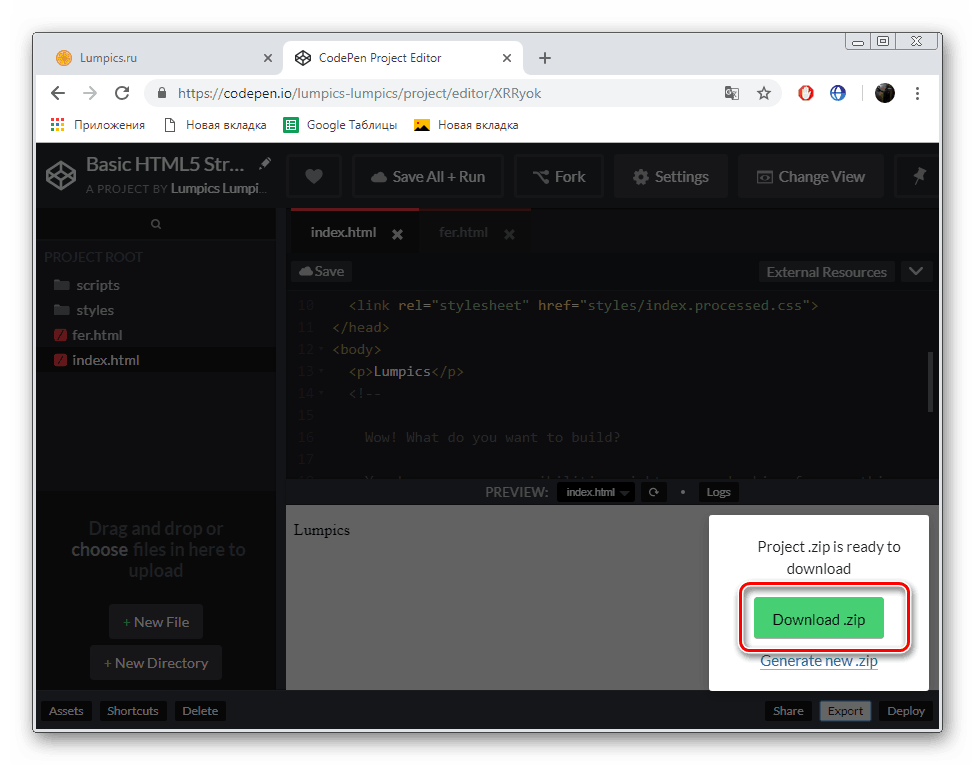
- Počakajte, da se obdelava konča in prenesete arhiv.
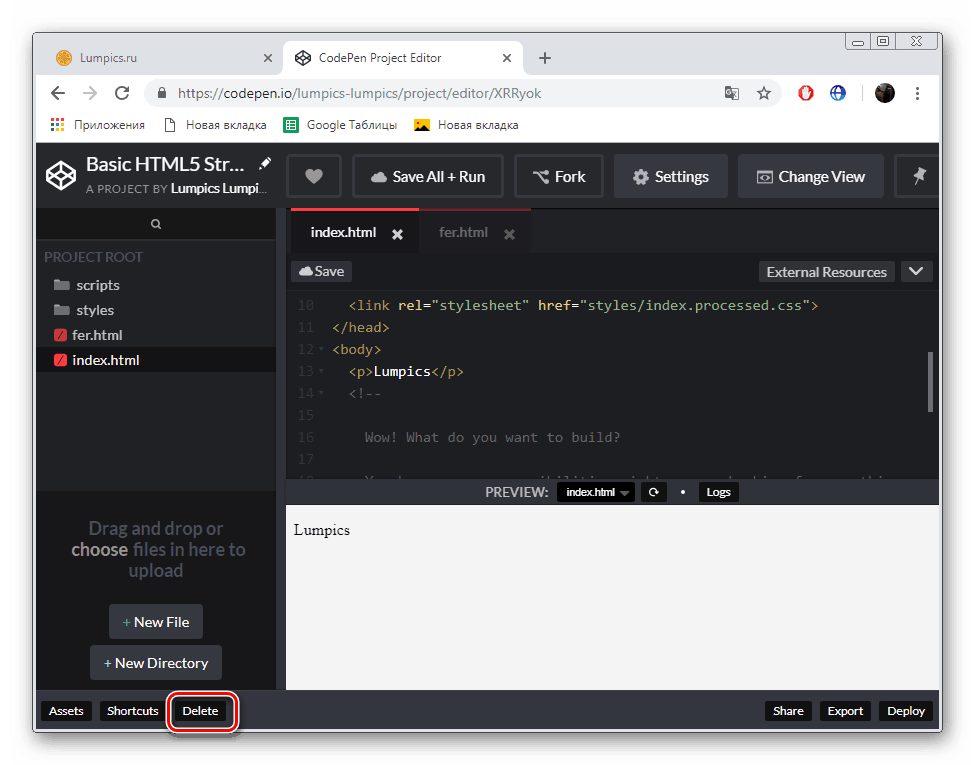
- Ker uporabnik ne more imeti več kot en aktivni projekt v brezplačni različici CodePena, ga bo treba izbrisati, če boste morali ustvariti novega. Če želite to narediti, kliknite »Izbriši« .
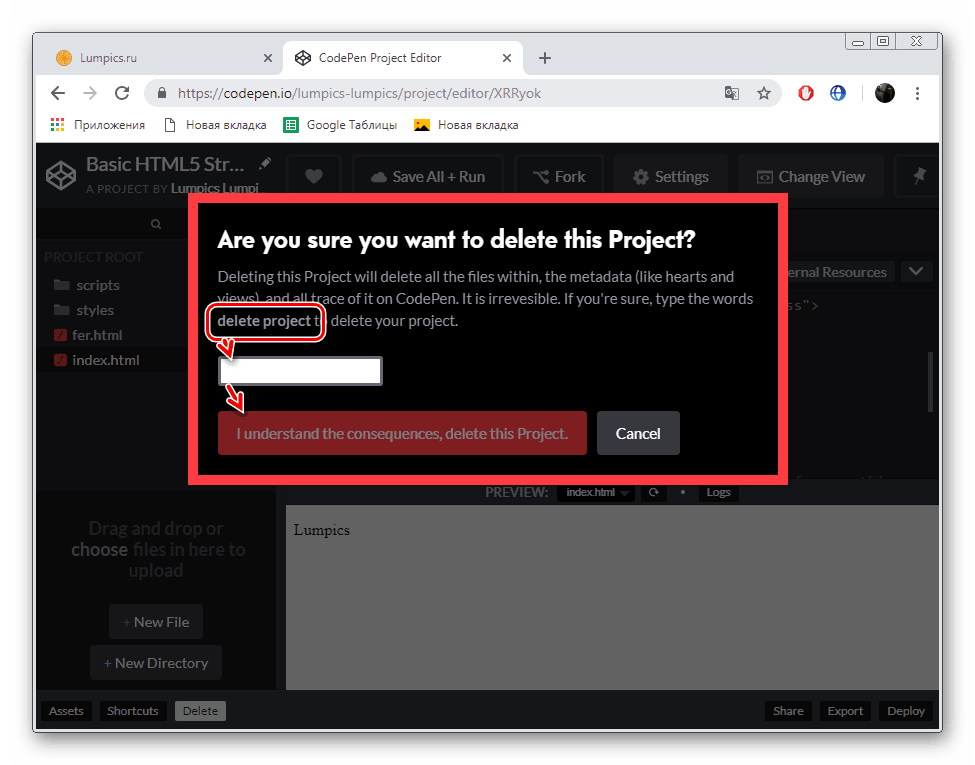
- Vnesite besedo za preverjanje in potrdite brisanje.


















Zgoraj smo pregledali osnovne funkcije spletne storitve CodePen. Kot lahko vidite, je zelo primerno, da ne le uredite kodo, ampak jo tudi napišete iz nič in jo nato delite z drugimi uporabniki. Edina pomanjkljivost spletnega mesta so omejitve v brezplačni različici.
2. način: LiveWeave
Zdaj bi želel govoriti o spletnem viru LiveWeave. Vsebuje ne le vgrajen urejevalnik kod, temveč tudi druga orodja, o katerih bomo govorili spodaj. Delo s spletnim mestom se začne tako:
Pojdite na spletno stran LiveWeave
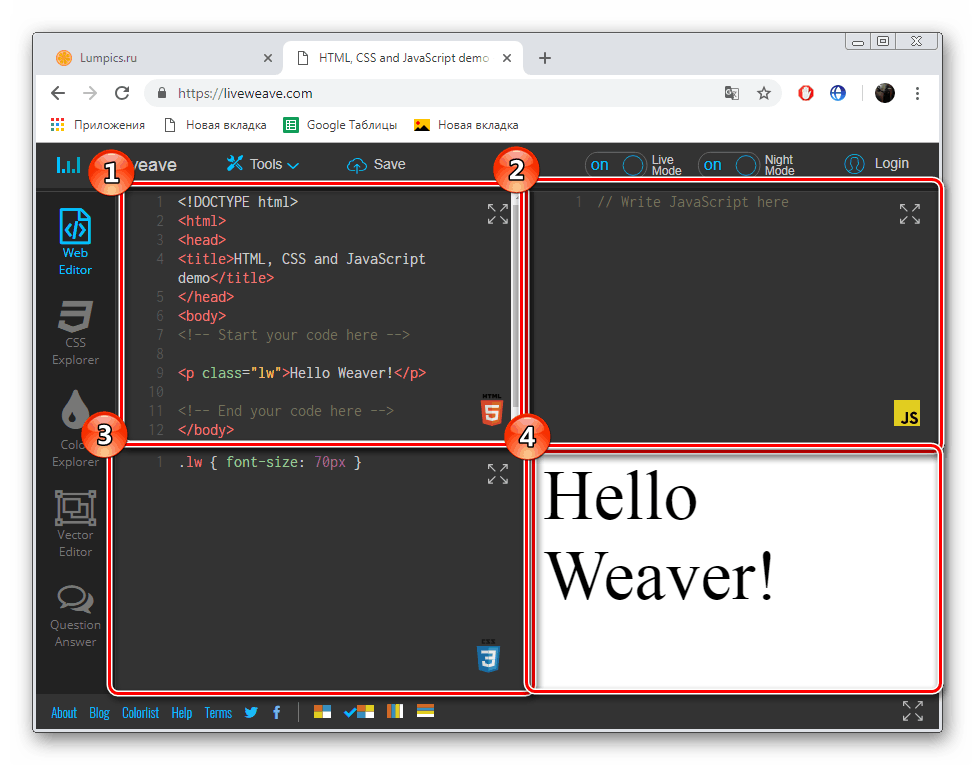
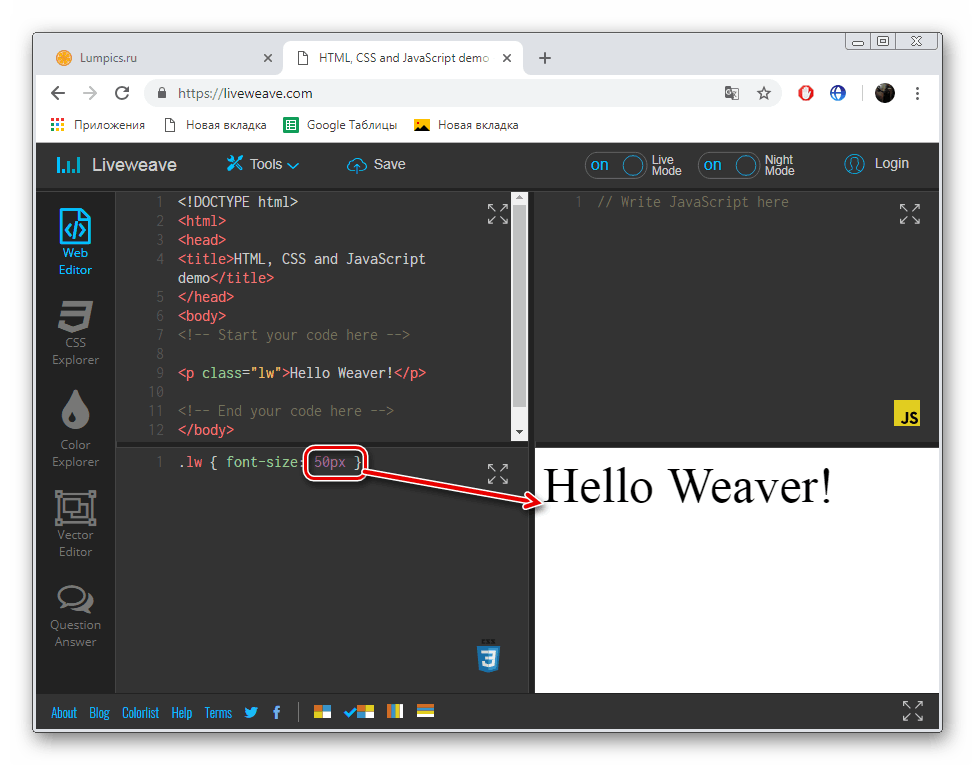
- Za dostop do strani urejevalnika sledite zgornji povezavi. Tukaj boste takoj videli štiri okna. Prvi je pisanje kode v HTML5, druga je JavaScript, tretji je CSS, četrti pa rezultat rezultatov prevajanja.
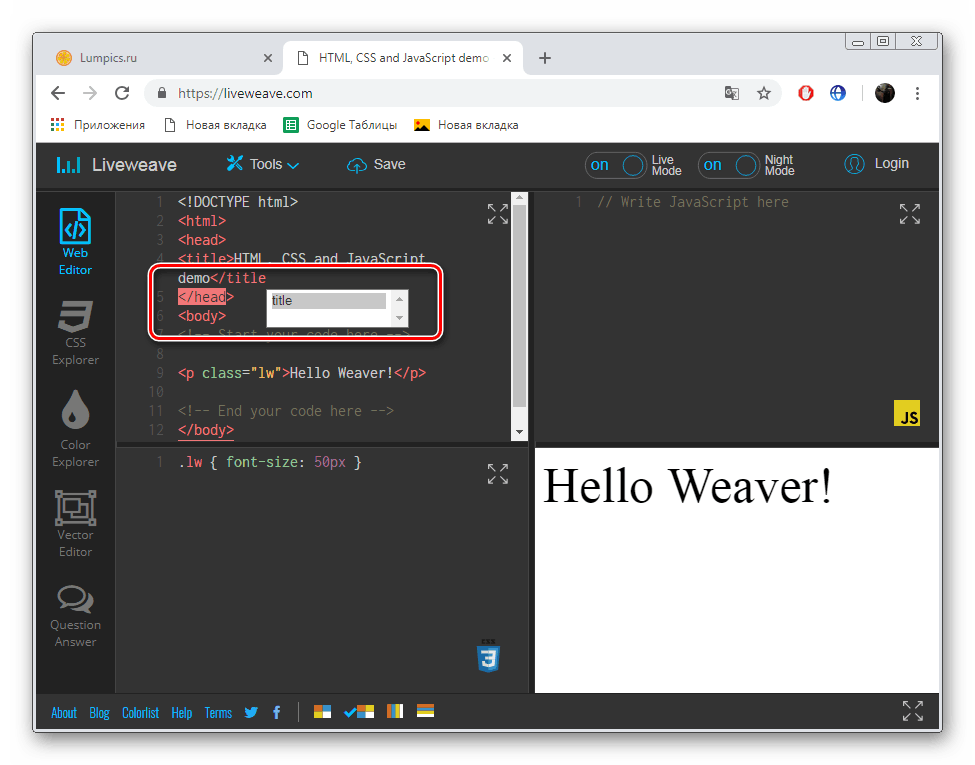
- Eno od značilnosti te strani je mogoče obravnavati kot opisi orodij pri tipkanju oznak, saj vam omogočajo, da povečate hitrost tipkanja in se izognete pravopisnim napakam.
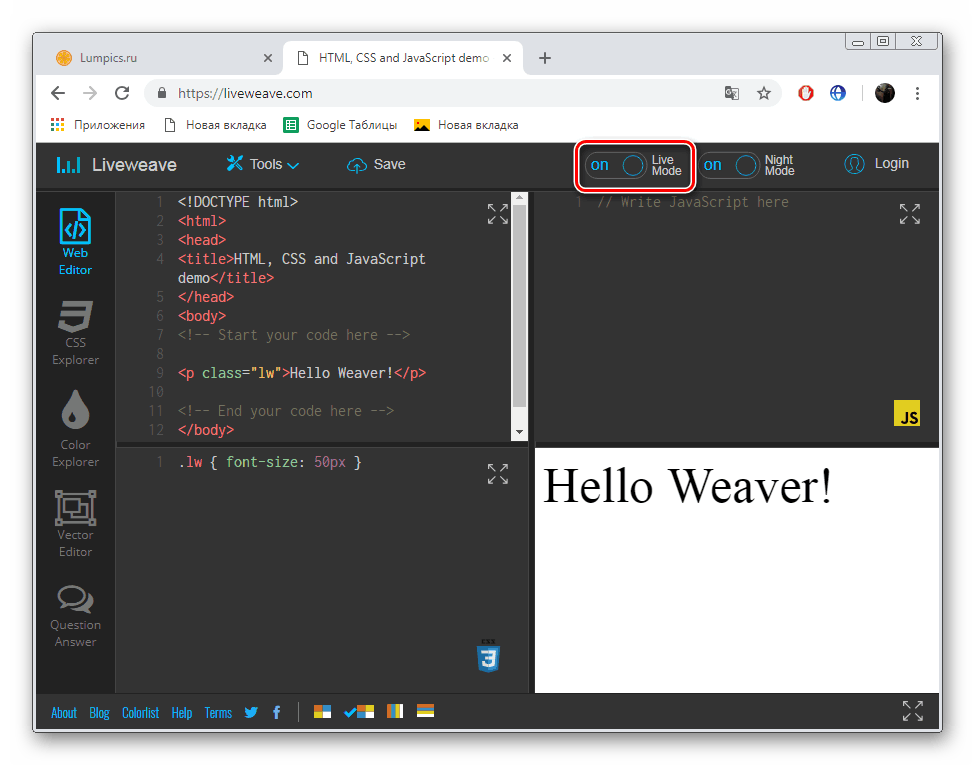
- Privzeto se prevajanje opravi v živo načinu, ki se obdeluje takoj po spremembah.
- Če želite deaktivirati to funkcijo, morate drsnik premakniti v nasprotni smeri od želenega elementa.
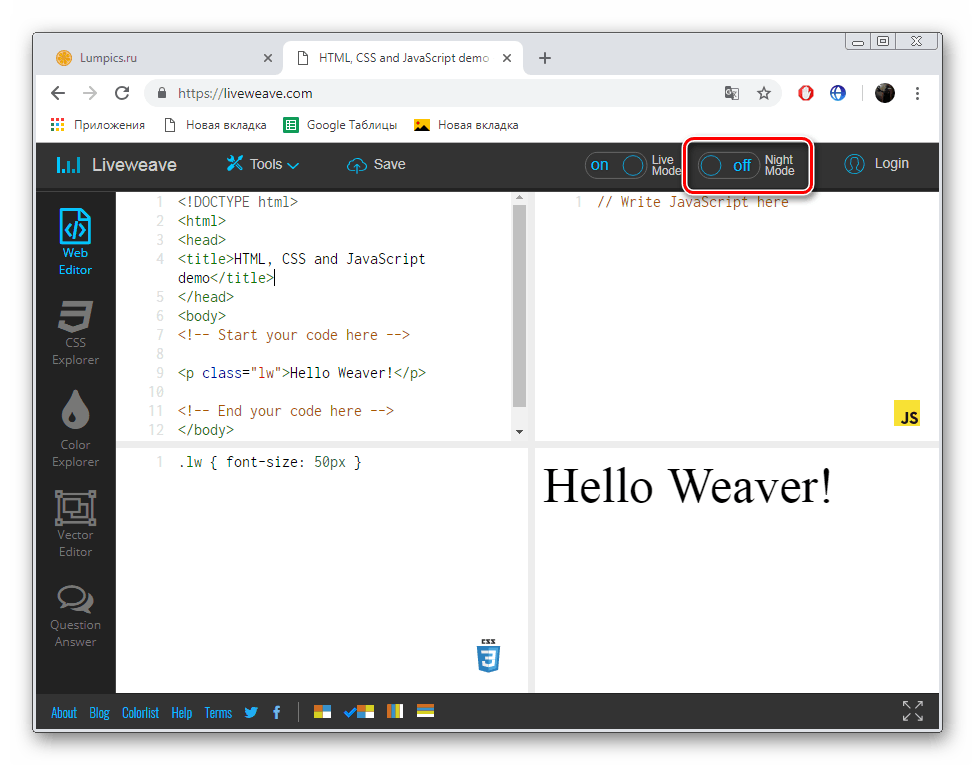
- V bližini je na voljo vklop in izklop nočnega načina.
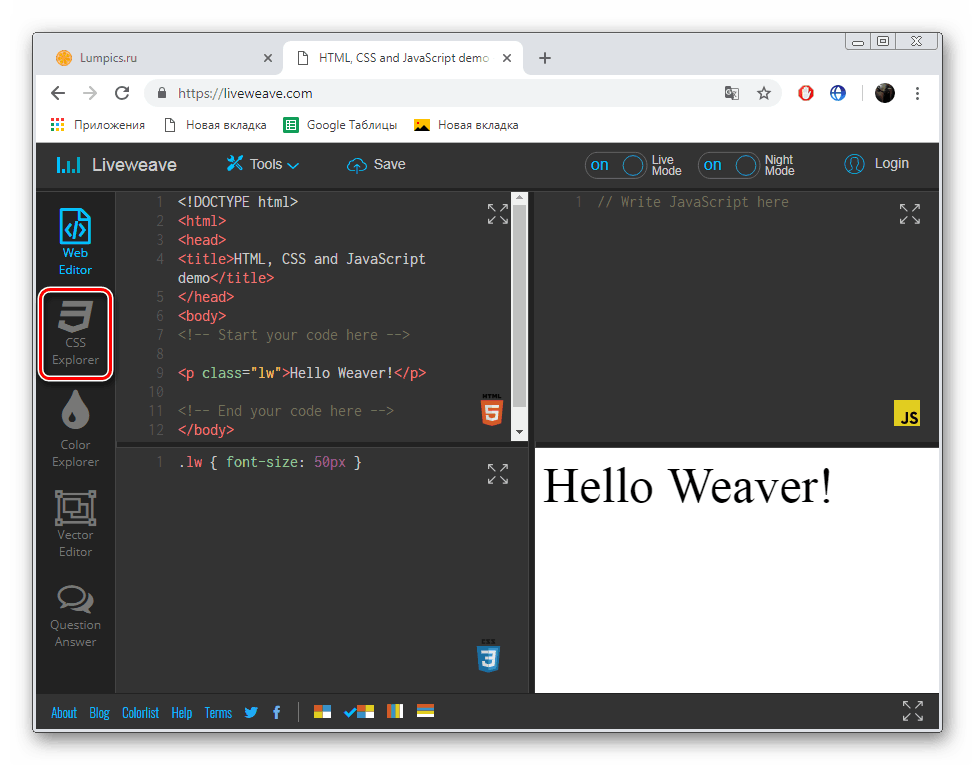
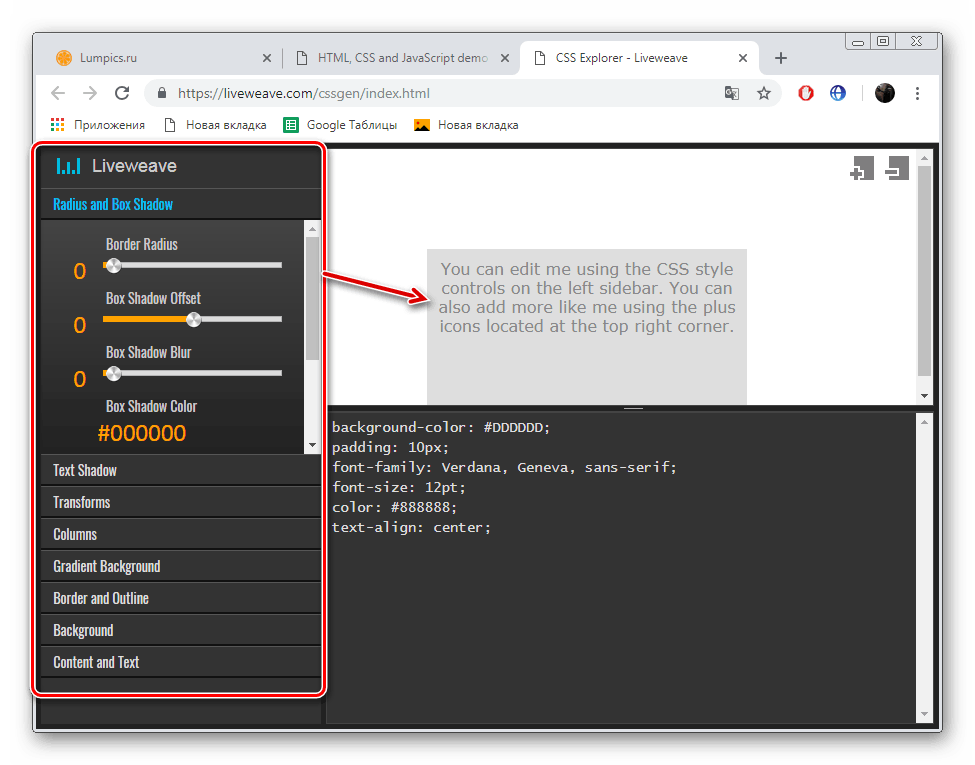
- S CSS krmilniki lahko delate s klikom na ustrezen gumb na plošči na levi.
- V meniju, ki se odpre, se oznaka ureja s premikanjem drsnikov in spreminjanjem določenih vrednosti.
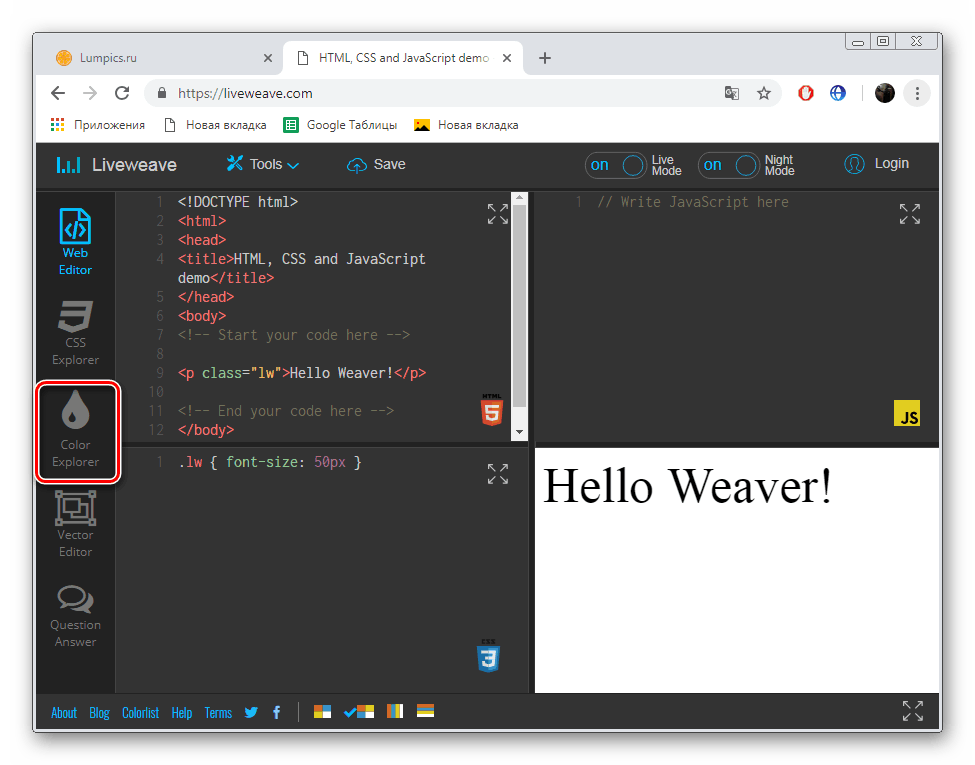
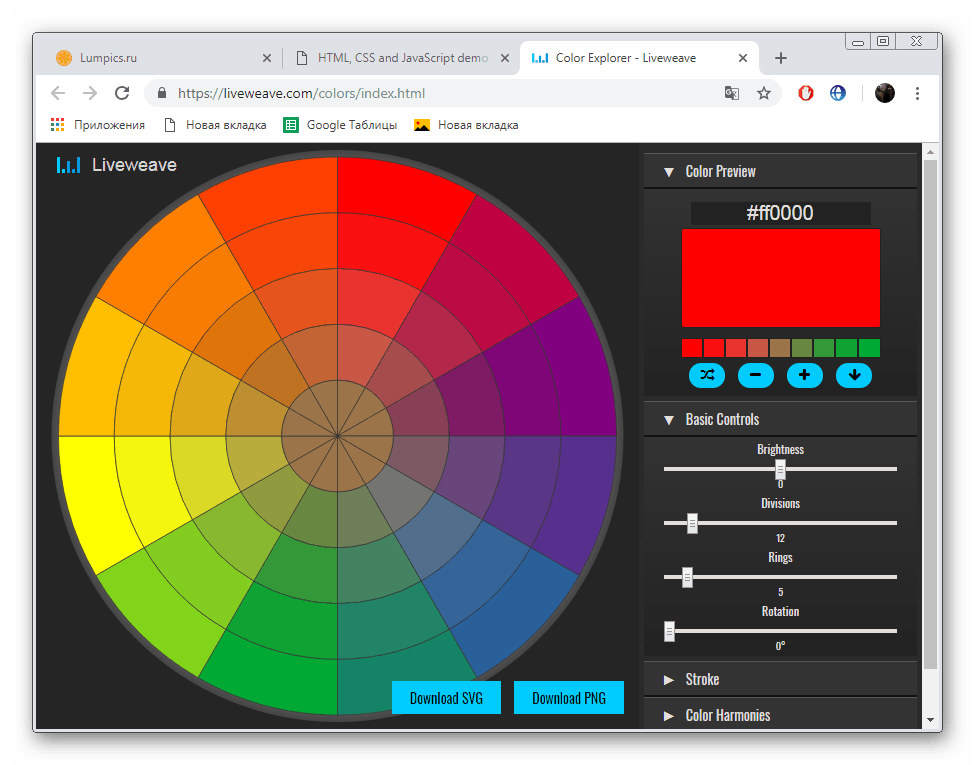
- Nato priporočamo, da bodite pozorni na determinante barv.
- Na voljo je obsežna paleta, kjer lahko izberete poljuben odtenek, njegova koda pa se prikaže na vrhu, ki se kasneje uporabi pri pisanju programov z vmesnikom.
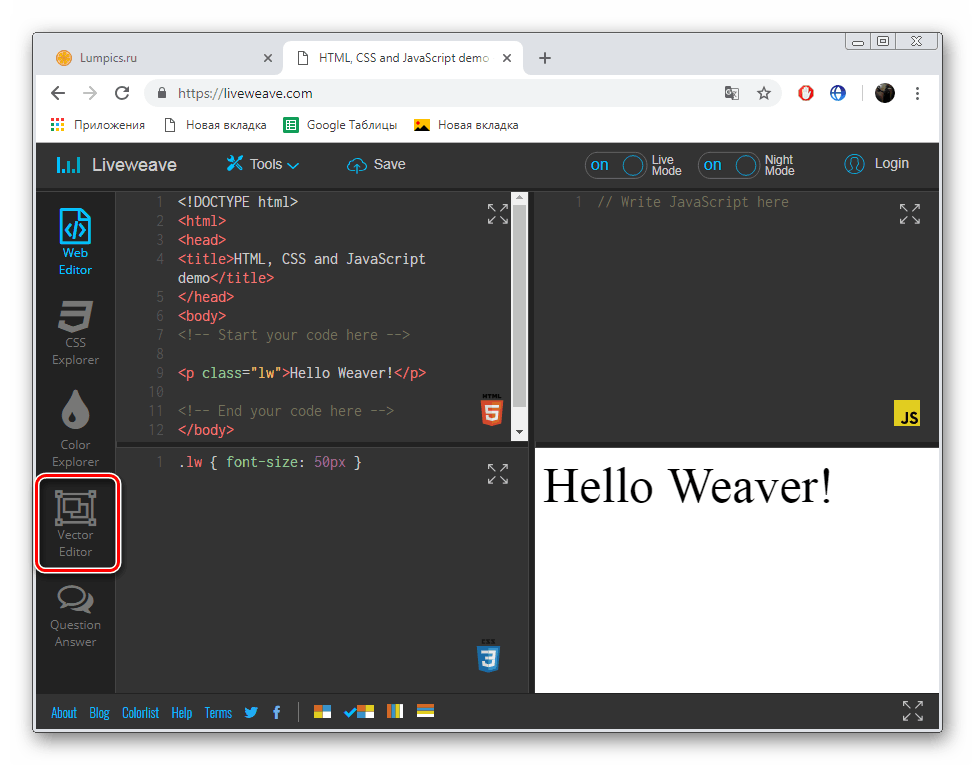
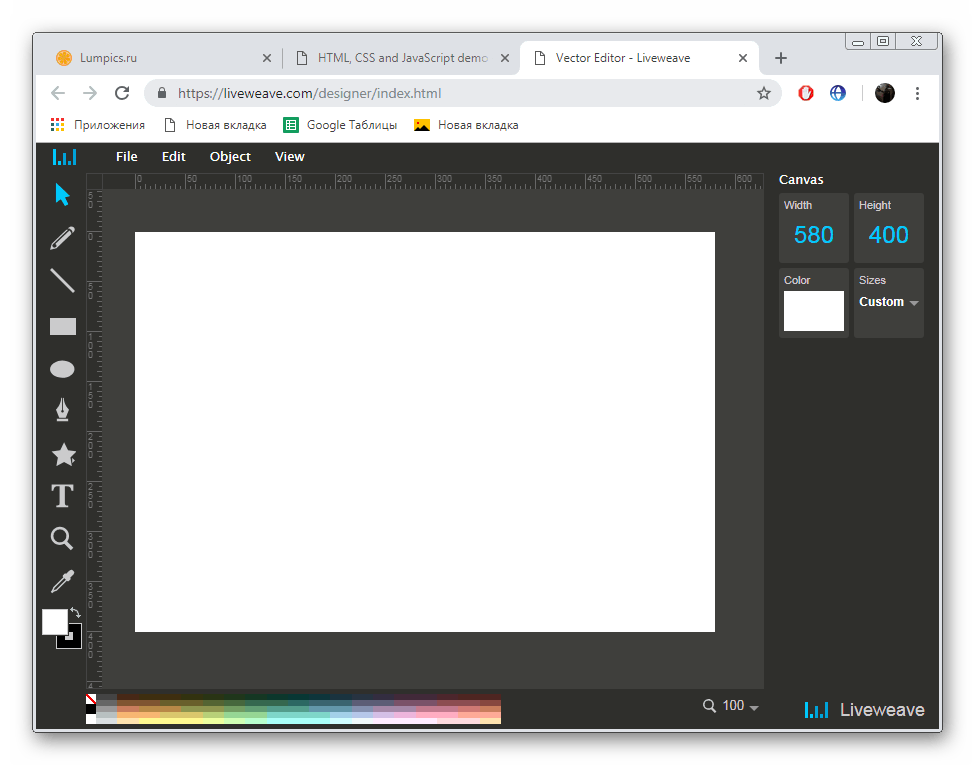
- Premaknite se v meni "Vector Editor" .
- Deluje z grafičnimi predmeti, kar bo včasih koristno tudi pri razvoju programske opreme.
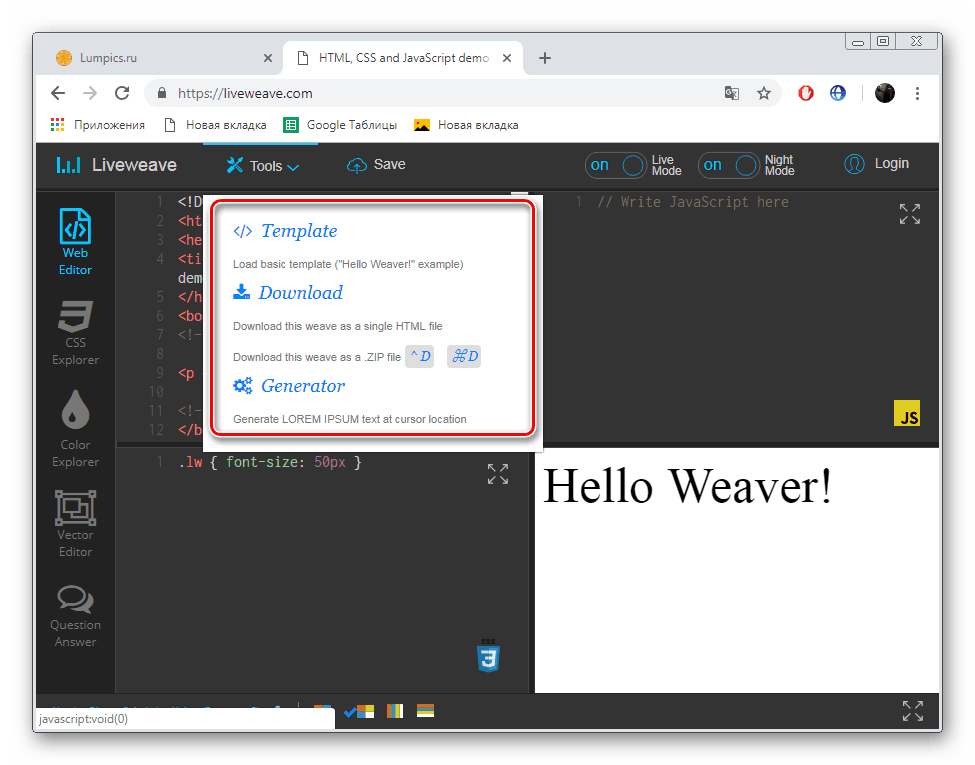
- Odprite pojavni meni »Orodja« . Tukaj lahko prenesete predlogo, shranite HTML datoteko in generator besedila.
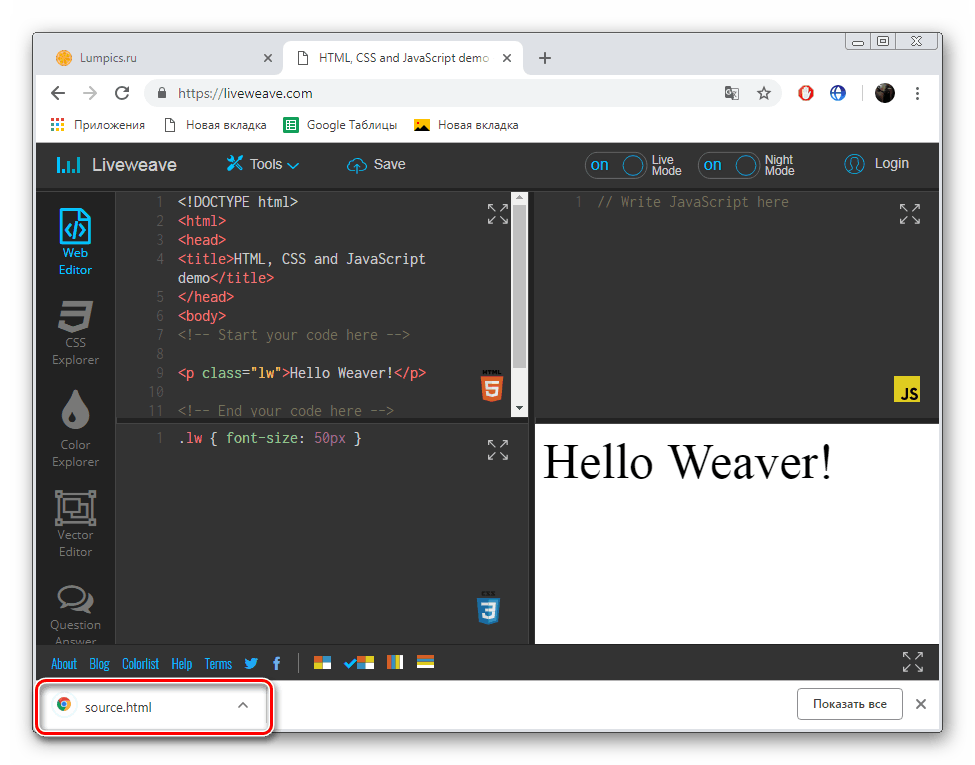
- Projekt se prenese kot ena datoteka.
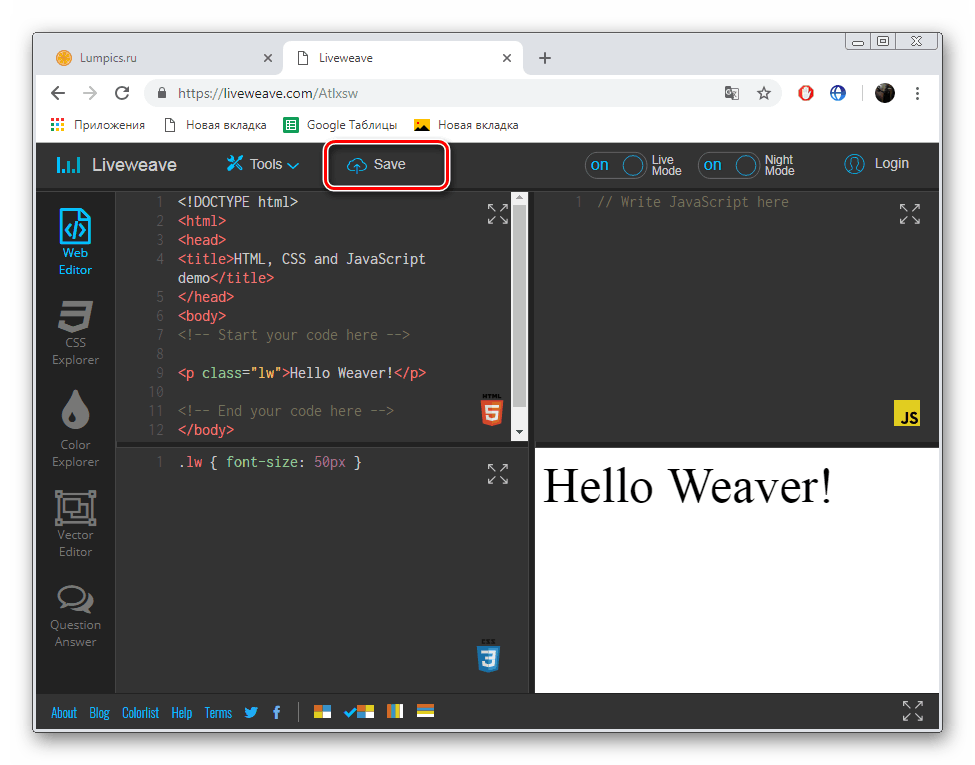
- Če želite shraniti delo, morate najprej pregledati postopek registracije v tej spletni storitvi.














Zdaj veste, kako urediti kodo v LiveWeave. Lahko varno priporočamo uporabo tega internetnega vira, saj na njem obstaja veliko funkcij in orodij, ki omogočajo optimizacijo in poenostavitev postopka dela s programsko kodo.
To zaključuje naš članek. Danes smo vam dali dva podrobna navodila za delo s kodo z uporabo spletnih storitev. Upamo, da so bile te informacije koristne in pomagale pri izbiri najprimernejšega spletnega vira za delo.
Glejte tudi:
Izbira programskega okolja
Programi za ustvarjanje aplikacij Android
Izberite program za ustvarjanje igre