WebStorm 2017.3
WebStorm - integrirano razvojno okolje za spletna mesta (IDE) s pisanjem in urejanjem kode. Soft je kot nalašč za profesionalno ustvarjanje spletnih aplikacij za spletna mesta. Podpora programskim jezikom, kot so JavaScript, HTML, CSS, TypeScript, Dart in drugi. Treba je reči, da program podpira številne okvire, kar je zelo primerno za profesionalne razvijalce. Program ima terminal, skozi katerega se izvajajo vsi ukrepi, izvedeni na standardni ukazni vrstici Windows.
Vsebina
Delovni prostor
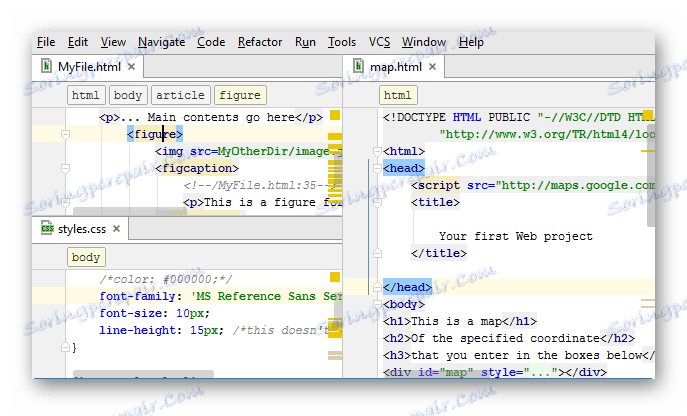
Dizajn v urejevalniku je izdelan v prijetnem slogu, katerega barvno lestvico je mogoče spremeniti. Obstajajo temne in lahke teme. Vmesnik delovnega prostora je opremljen s kontekstnim menijem in levo ploščo. V bloku na levi se prikažejo projektne datoteke, v katerih lahko uporabnik najde predmet, ki ga potrebuje.

V velikem bloka programa je odprta datoteka. Tabele so prikazane v zgornji vrstici. Na splošno je zasnova zelo logična in zato ni prikazana nobena druga orodja, razen urejevalčeve površine in vsebine njegovih predmetov.
Urejanje v živo
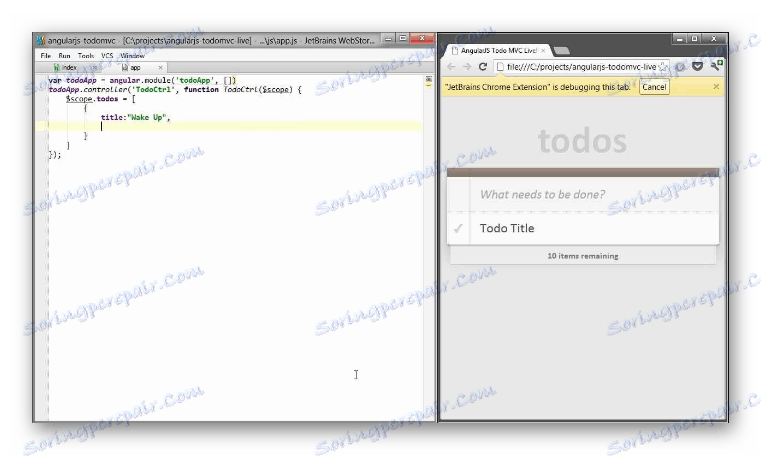
Ta funkcija pomeni prikaz rezultatov projekta v brskalniku. Na ta način lahko urejate kodo, ki hkrati vsebuje elemente HTML, CSS in JavaScript. Za prikaz vseh projektnih dejanj v oknu brskalnika morate namestiti posebno vtičnico - podporo za JetBrains IDE, zlasti za Google Chrome . V tem primeru bodo prikazane vse spremembe brez ponovnega nalaganja strani.

Razhroščevanje Node.js
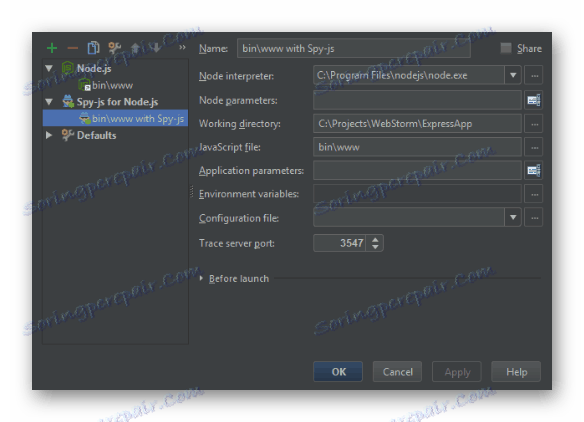
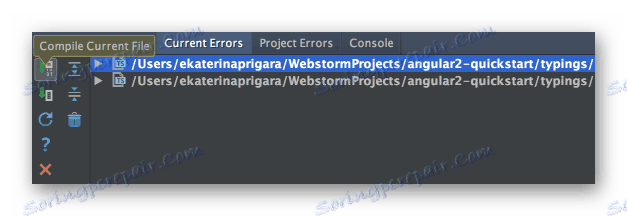
Razhroščevanje aplikacij Node.js omogoča skeniranje pisne kode za napake, vdelane v JavaScript ali TypeScript. Da program ne preveri napak v celotni kodi projekta, morate vstaviti posebne kazalnike - spremenljivke. Na spodnji plošči je prikazan sveženj klicev, ki vsebuje vsa obvestila o preverjanju kode in kaj morate spremeniti v njej. 
Ko miško premikate nad določeno napako, bo urednik prikazal razlago. Med drugim podpira navigacijo po kodi, funkcijo samodejnega dokončanja in refaktorja. Vsa sporočila za Node.js so prikazana v ločenem zavihku delovnega prostora programa.
Konfiguriranje knjižnic
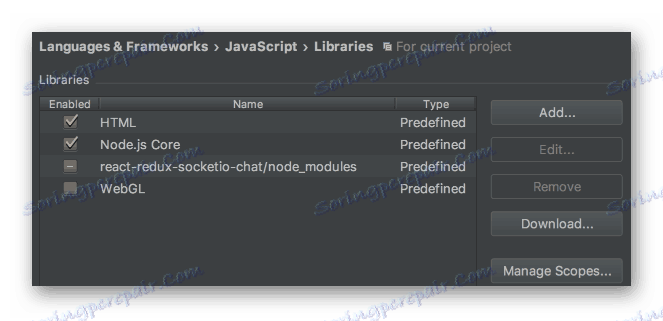
V spletnem strežniku lahko povežete dodatne in osnovne knjižnice. V razvojnem okolju bodo po izbiri projekta glavne knjižnice privzeto vključene, vendar boste morali dodati dodatne knjižnice ročno.

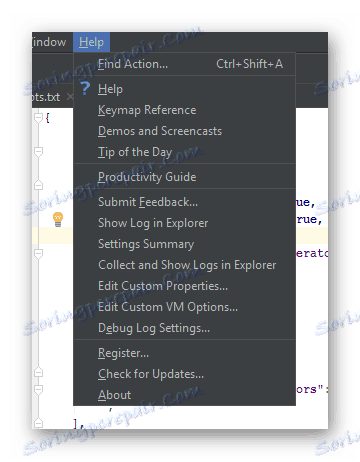
Oddelek za pomoč
Ta zavihek vsebuje podrobne informacije o IDE, priročniku in še veliko več. Uporabniki lahko pustijo povratne informacije o programu ali pošljejo sporočilo o izboljšavi urednika. Če želite preveriti, ali so na voljo posodobitve, uporabite funkcijo »Preveri posodobitve ...« .

Programsko opremo lahko kupite za določen znesek ali pa ga uporabljate brezplačno 30 dni. Tukaj so tudi informacije o trajanju preskusnega načina. V razdelku za pomoč lahko vnesete registracijsko kodo ali z nakupom ustreznega ključa odprete spletno stran za nakup.
Pisanje kode
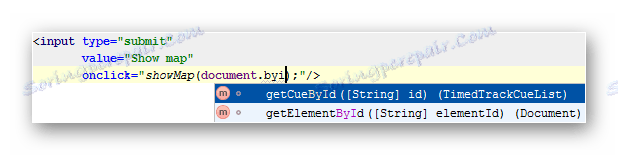
Ko pišete ali urejate kodo, lahko uporabite funkcijo samodejnega zaključka. To pomeni, da vam ni treba v celoti registrirati oznake ali parametra, saj bo sam program določil jezik in funkcijo s prvimi črkami. Glede na to, da vam urejevalnik omogoča uporabo več zavihkov, jih lahko uredite po želji.

S pomočjo vročih tipk je enostavno najti potrebne elemente kode. Rumeni nasveti v notranjosti kode lahko razvijalcu pomagajo vnaprej prepoznati težavo in jo popraviti. Če je prišlo do napake, bo urejevalnik prikazal rdečo in opozoril uporabnika.

Poleg tega se na drsniku prikaže lokacija napake, tako da ne iščete sami. Ko se pomaknete nad napako, urednik sam predlaga, da izbere eno od črkovalnih različic za določen primer.
Interakcija s spletnim strežnikom
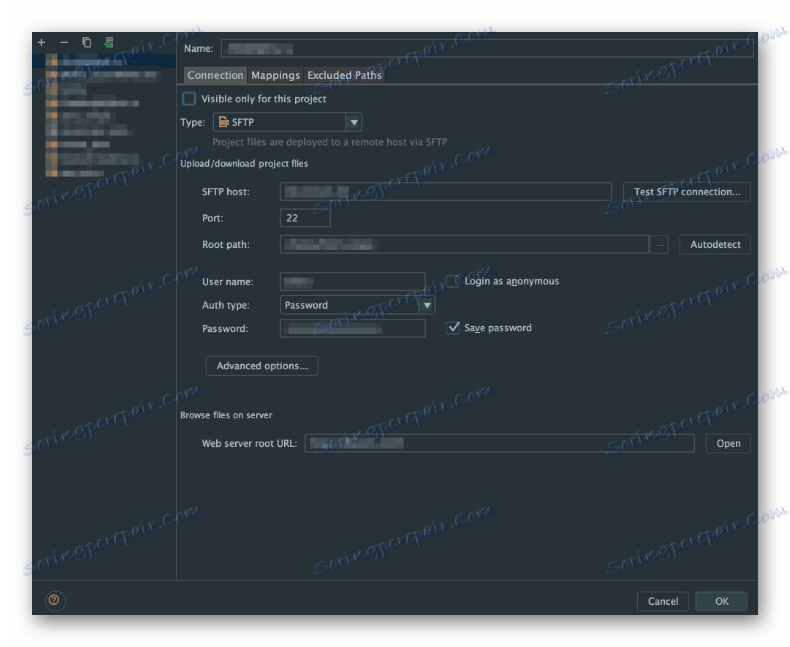
Da bi razvijalec videl rezultat izvajanja kode na strani HTML programa, se mora povezati s strežnikom. Vgrajen je v IDE, in sicer lokalni uporabnik, shranjen v računalniku. Z naprednimi nastavitvami lahko za prenos projektnih datotek uporabite protokole FTP, SFTP, FTPS.

Na voljo je terminal SSH, v katerega lahko vnesete ukaze, ki pošljejo zahtevo lokalnemu strežniku. Tako lahko strežnik uporabljate kot resnično, pri čemer uporabite vse njegove zmogljivosti.
Priprava tipa TypeScript v JavaScriptu
Koda, napisana v TypeScript, ne obdelujejo brskalniki, ker delajo z JavaScriptom. To zahteva pripravo tipa TypScript v JavaScriptu, kar lahko naredite v spletnem strežniku. Zbirka na ustreznem zavihku je konfigurirana tako, da program izvaja pretvorbo vseh datotek z razširitvijo * .ts in posameznimi predmeti. Če v datoteko, ki vsebuje kodo TypeScript, spreminjate, bo samodejno prevedena v JavaScript. Ta funkcija je na voljo, če ste v nastavitvah potrdili dovoljenje za izvajanje te operacije.

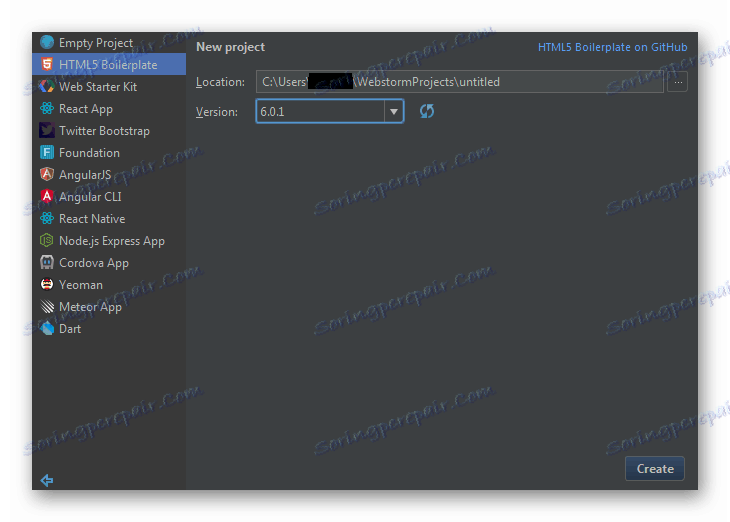
Jeziki in okviri
Razvojno okolje vam omogoča, da sodelujete v različnih projektih. Zahvaljujoč Bootstrapu za Twitter lahko ustvarite razširitve za spletna mesta. Uporaba HTML5 postane na voljo za uporabo najnovejših tehnologij tega jezika. Dart govori zase in je zamenjava jezika JavaScript, ki ga uporablja za razvijanje spletnih aplikacij.

Zahvaljujoč pripomočku Yeoman konzole lahko implementirate napredne funkcije. Ustvarjanje ene strani se izvaja s pomočjo okvira AngularJS, ki uporablja eno HTML-datoteko. Razvojno okolje vam omogoča, da delate na drugih projektih, ki so specializirani za oblikovanje strukture za oblikovanje spletnih virov in njihove dopolnitve.
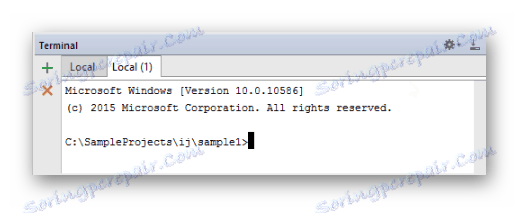
Terminal
Programska oprema je opremljena s terminalom, v katerem boste neposredno izvajali različne operacije. Vgrajena konzola omogoča dostop do ukazne vrstice OS: PowerShell, Bash in drugi. Torej lahko izvedete ukaze neposredno iz IDE.

Prednosti
- Veliko podprtih jezikov in okvirov;
- Pop-up namige v kodi;
- Urejanje kode v realnem času;
- Oblikovanje z logično strukturo elementov.
Slabosti
- Plačana licenca za izdelek;
- Angleški jezik vmesnika.
Če povzamemo vse zgoraj navedeno, je treba reči, da je IDE WebStorm odlična programska oprema za razvoj aplikacij in spletnih mest, ki ima veliko orodij. Soft je bolj osredotočen na občinstvo profesionalnih razvijalcev. Podpora za različne jezike in okvire spremeni program v pravi spletni studio s široko paleto možnosti.
