Programska oprema za izdelavo spletnega mesta
Če nameravate sodelovati pri samostojnem razvoju spletne strani, je treba izbrati posebno programsko opremo. Pisanje kode v običajnem besedilnem urejevalniku ne gre za nobeno primerjavo z vizualnimi uredniki. Do danes je ustvarjanje zasnove za spletno stran postalo možno ne samo izkušeni spletni skrbniki, ampak tudi neodvisno. In tudi poznavanje HTML in CSS je zdaj neobvezno stanje pri oblikovanju zasnove spletne vsebine. Rešitve, predstavljene v tem članku, vam omogočajo, da to naredite v grafičnem načinu in z nizom pripravljenih postavitev. Predstavljeni so IDE-ji s strokovnimi orodji za razvoj spletnih dodatkov ali okvirov.
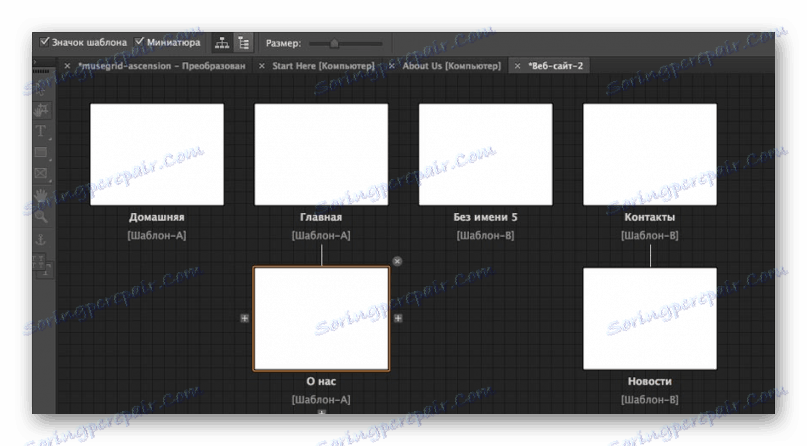
Adobe Muse
Nedvomno je eden najmočnejših urednikov za ustvarjanje spletnih strani brez pisanja kode, ki ima veliko funkcionalnosti za razvoj oblikovanja spletnih virov. V delovnem prostoru lahko ustvarite projekte iz nič, dodate različne elemente oblikovanja po vaših željah. Soft zagotavlja integracijo s oblakom Creative Cloud, s katerim lahko drugim projektom omogočite dostop do projektov in sodelujete. 
Poleg tega lahko ustvarite SEO-optimizacijo tako, da pišete potrebne črte v lastnostih. Razvite predloge strani podpirajo adaptivno zasnovo, s katero bo spletno mesto pravilno prikazano na kateri koli napravi.
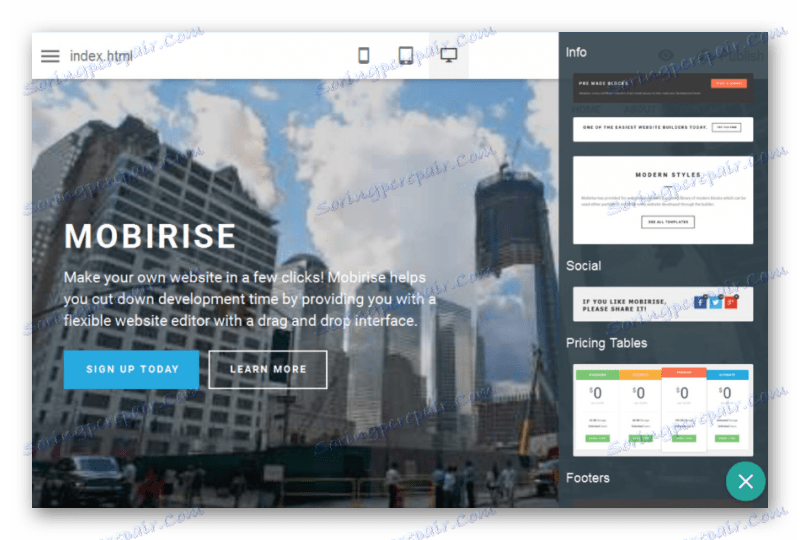
Mobirise
Druga rešitev za razvoj zasnove spletnega mesta brez poznavanja HTML in CSS. Intuitiven vmesnik ne bo otežil razvoja programa s strani začetnih spletnih oblikovalcev. Mobirise ima pripravljene postavitve mest, katerih elemente je mogoče spremeniti. Podpora za protokol FTP omogoča takojšen prenos oblikovanega spletnega mesta za gostovanje. Prenos projekta v prostor za shranjevanje v oblaku pripomore k izdelavi varnostne kopije. 
Čeprav je vizualni urejevalnik namenjen ljudem, ki nimajo posebnega znanja o programskih jezikih, ponuja razširitev, ki omogoča urejanje kode. To pomeni, da lahko to programsko opremo uporabite za bolj izkušene razvijalce.
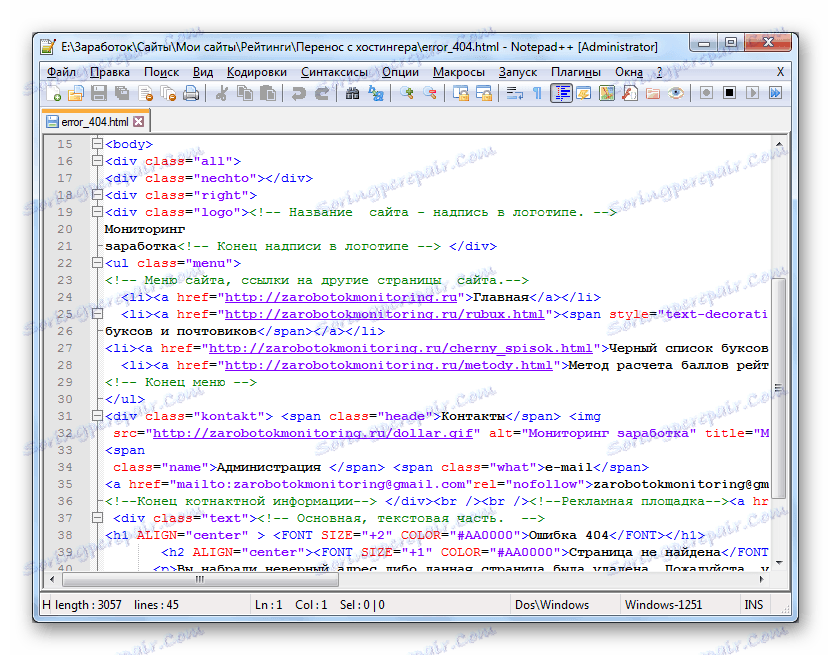
Notepad ++
Ta urednik je napredna lastnost Notepad, ki je izražena v tem, kar določa, tako da označuje pravilno označene HTML, CSS, PHP in druge. Rešitev deluje z mnogimi kodami. Delo v več okenskem načinu poenostavlja delo v postopku pisanja mesta, ki vam omogoča, da kodo uredite v več datotekah. Veliko orodij se dodaja z namestitvijo dodatkov, kar vključuje povezovanje računa FTP, integracijo s shranjevanjem v oblaku itd.

Notepad ++ je združljiv z velikim številom formatov, zato lahko preprosto uredite katero koli datoteko z vsebino kode. Za poenostavitev dela s programom je rutinsko iskanje oznake ali fraze, kot tudi iskanje z zamenjavo.
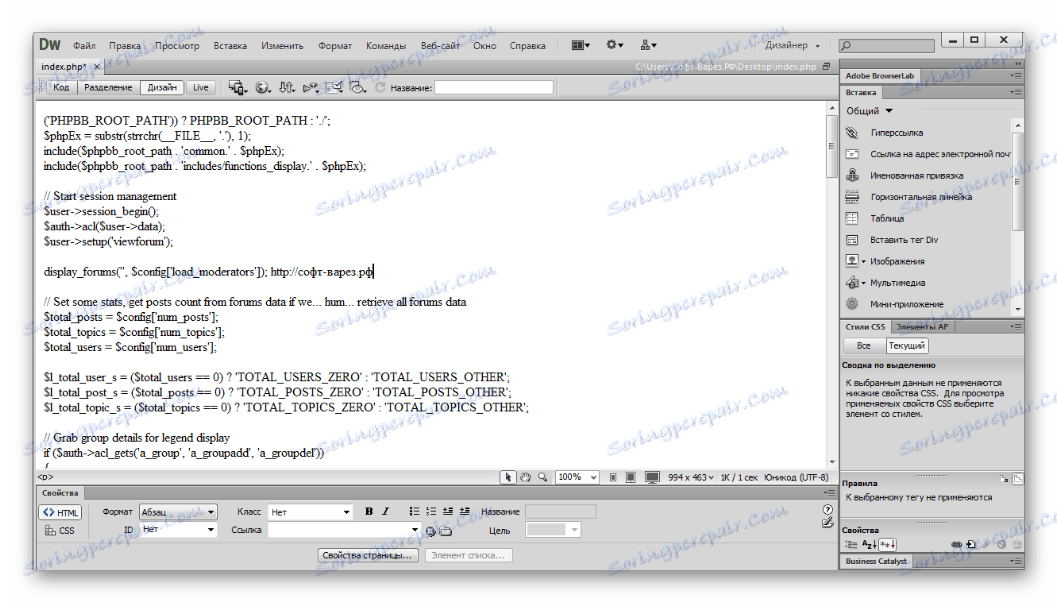
Adobe Dreamweaver
Popularni urednik pisne kode podjetja Adobe. Za večino programskih jezikov obstaja podpora, vključno z JavaScriptom, HTML-jem in PHP-om. Način večopravilnost je na voljo z odpiranjem več zavihkov. Pri pisanju kode ponujamo namige, imenik oznak in tudi iskanje v datoteki. 
Obstaja možnost prilagajanja strani v načinu oblikovanja. Izvajanje kode bo vidno v realnem času, zahvaljujoč funkciji »Interactive browsing« . Aplikacija ima brezplačno preskusno različico, vendar nakupna cena plačane različice znova opozarja na svoj poklicni namen.
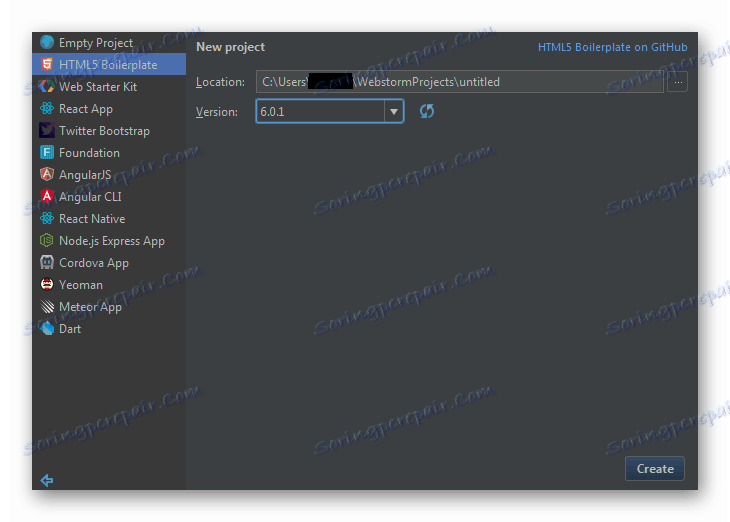
WebStorm
IDE za razvoj spletnega mesta s pisanjem kode. Omogoča ustvarjanje ne samo spletnih mest, ampak tudi različne aplikacije in njihove dodatke. Okolje uporabljajo izkušeni spletni razvijalci pri pisanju okvirov in vtičnikov. Integrirani terminal vam omogoča, da izvedete različne ukaze neposredno iz urejevalnika, ki se izvajajo v ukazni vrstici Windows in PowerShell. 
Program vam omogoča, da spremenite pisno kodo v TypeScript v JavaScriptu. V vmesniku lahko spletni skrbnik ogleda napake, ki jih naredijo, in poudarjeni pozivi bodo pomagali, da bi se jim izognili.
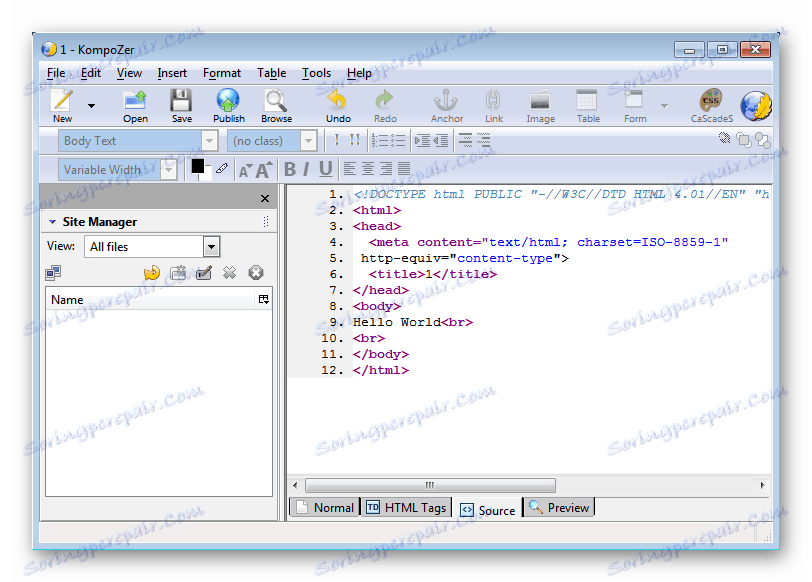
Kompozer
Urejevalnik HTML kode z osnovno funkcionalnostjo. Podrobna nastavitev oblikovanja besedila je na voljo v delovnem prostoru. Poleg tega je za razvito spletno mesto na voljo tudi vstavljanje obrazcev, slik in tabel. Program ima funkcijo povezovanja z vašim računom FTP, ki določa potrebne podatke. Na ustreznem zavihku kot rezultat napisane kode lahko vidite njegovo izvedbo. 
Preprost vmesnik in preprost nadzor nad njim bo intuitiven tudi za razvijalce, ki so nedavno padli na področje oblikovanja spletnih strani. Program je brezplačen, vendar le v angleški različici.
V tem članku so bile obravnavane možnosti za ustvarjanje mesta za različne potrošniške ciljne skupine od začetnikov do profesionalnih razvijalcev. Tako lahko določite svojo raven znanja o oblikovanju spletnih virov in izberite pravo programsko rešitev.